这几天在修改一个前后端分离的商城项目。项目前端向后端发出数据请求之后,收到的却是504网关超时错误。

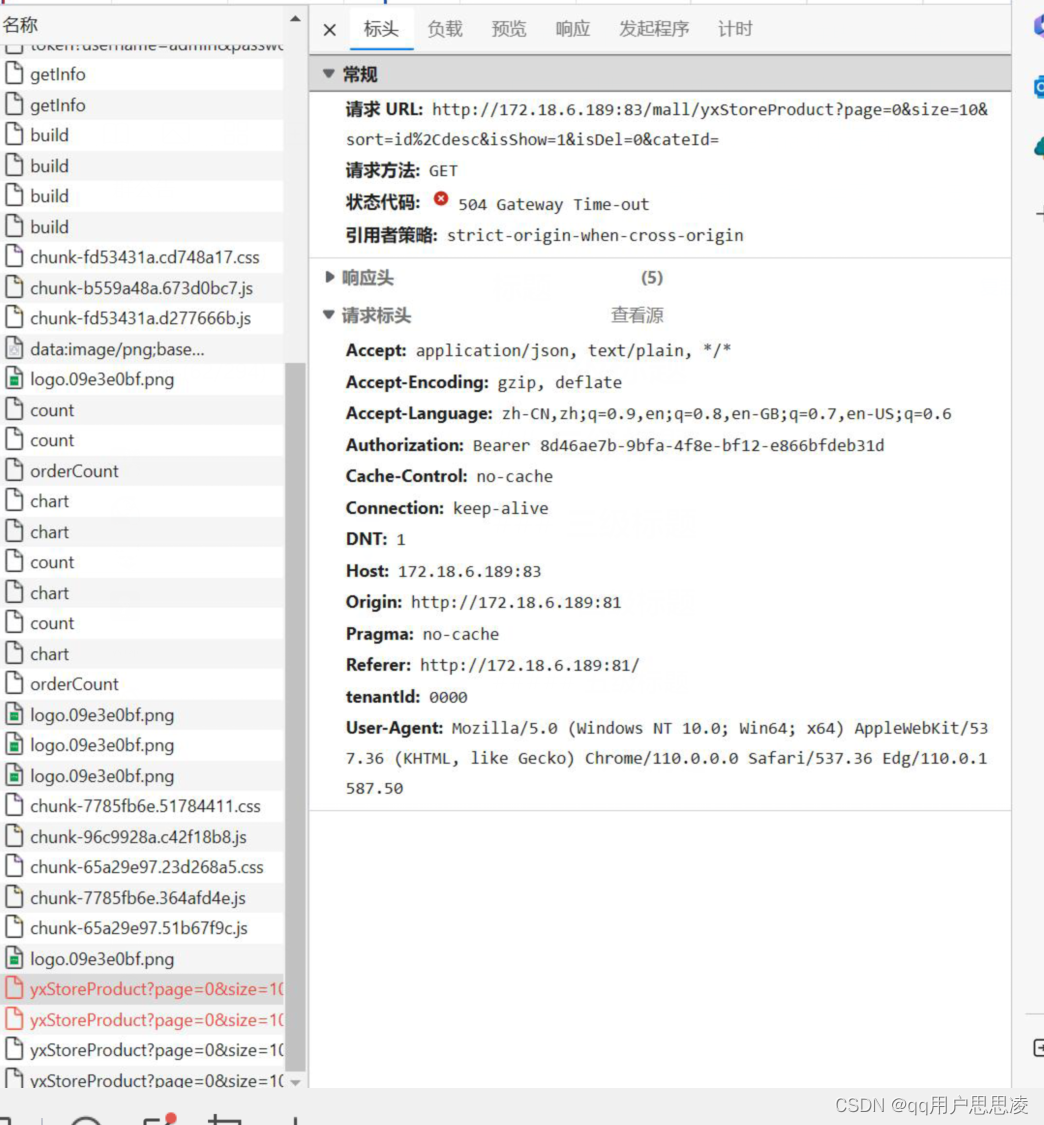
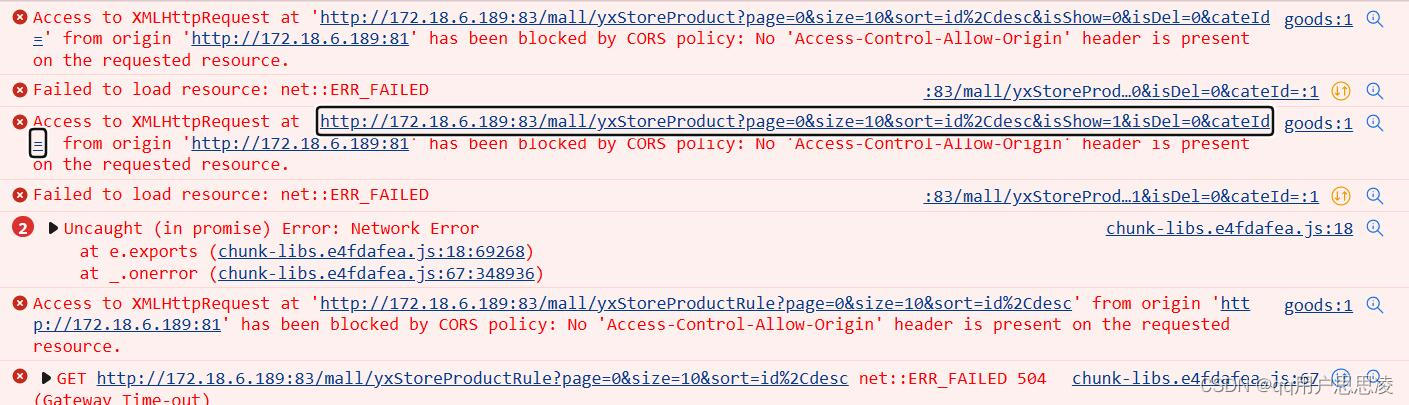
但是控制台却不止报错了网关超时,还有跨域请求的问题:

根本搞不清是哪个问题导致了另外一个问题还是独立的两个问题。
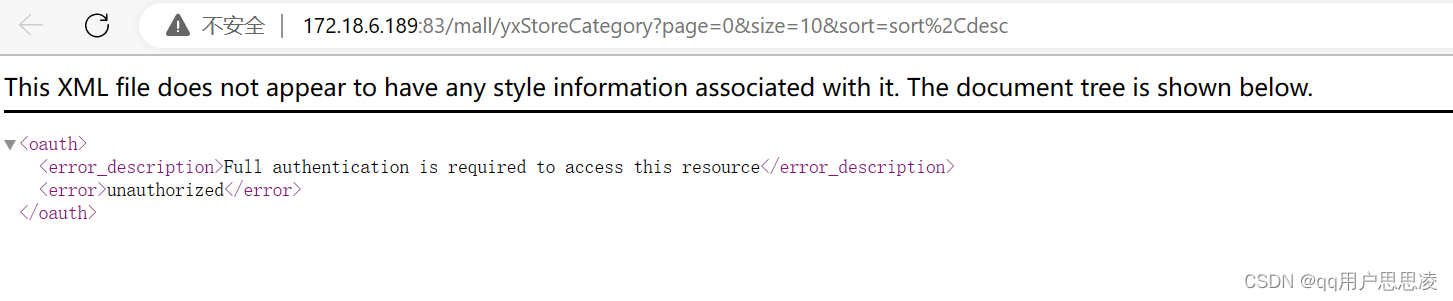
直接点击网址访问又会因为没有权限报错:

这时候我想到了可以通过Postman进行模拟网络请求,从而查看后端返回数据。
Postman官网:https://www.getpostman.com/downloads/
下载之后直接双击打开,第一次需要用邮箱注册账号或者直接Google登录(不推荐,懂得都懂)。
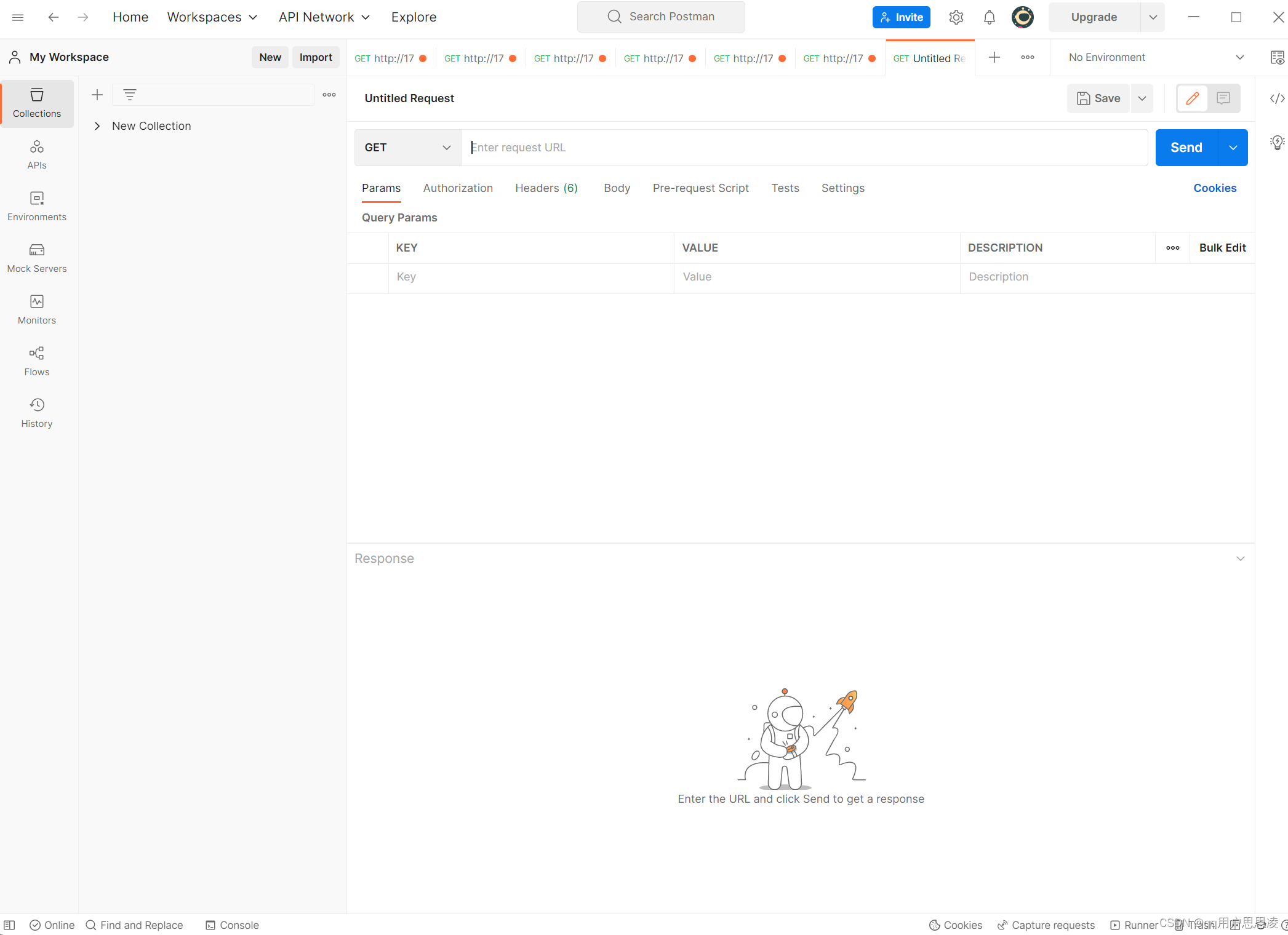
登录过后页面:

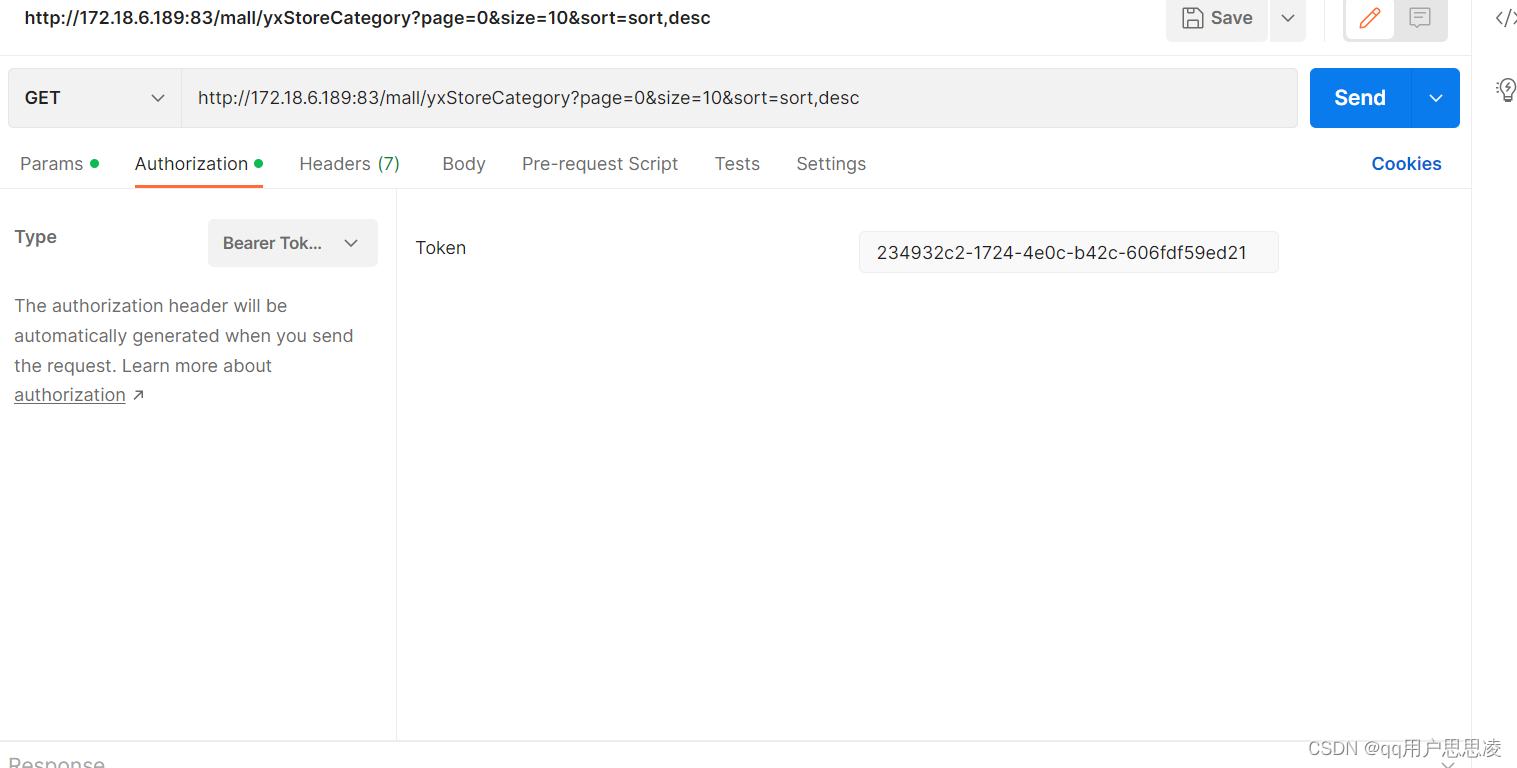
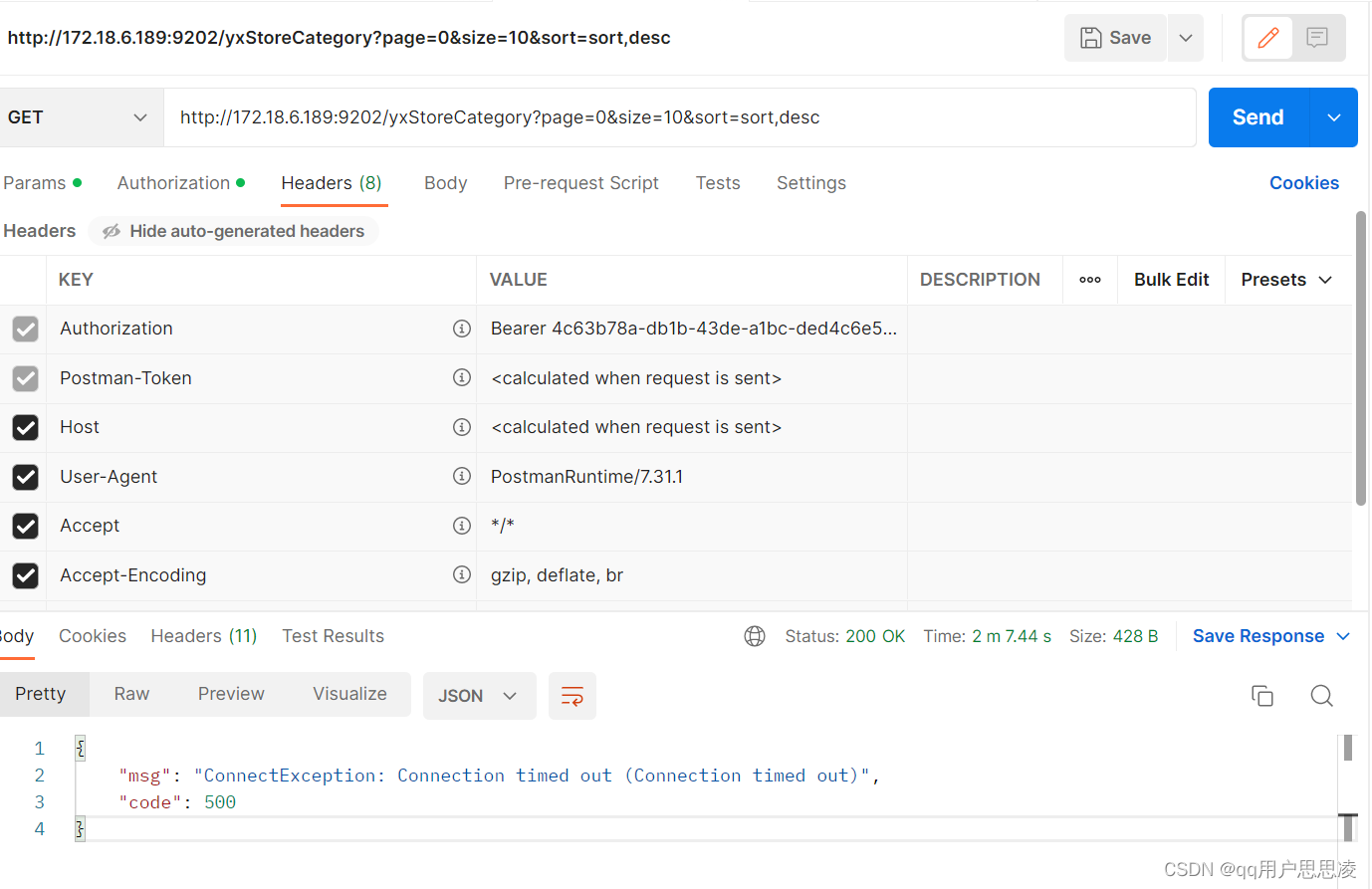
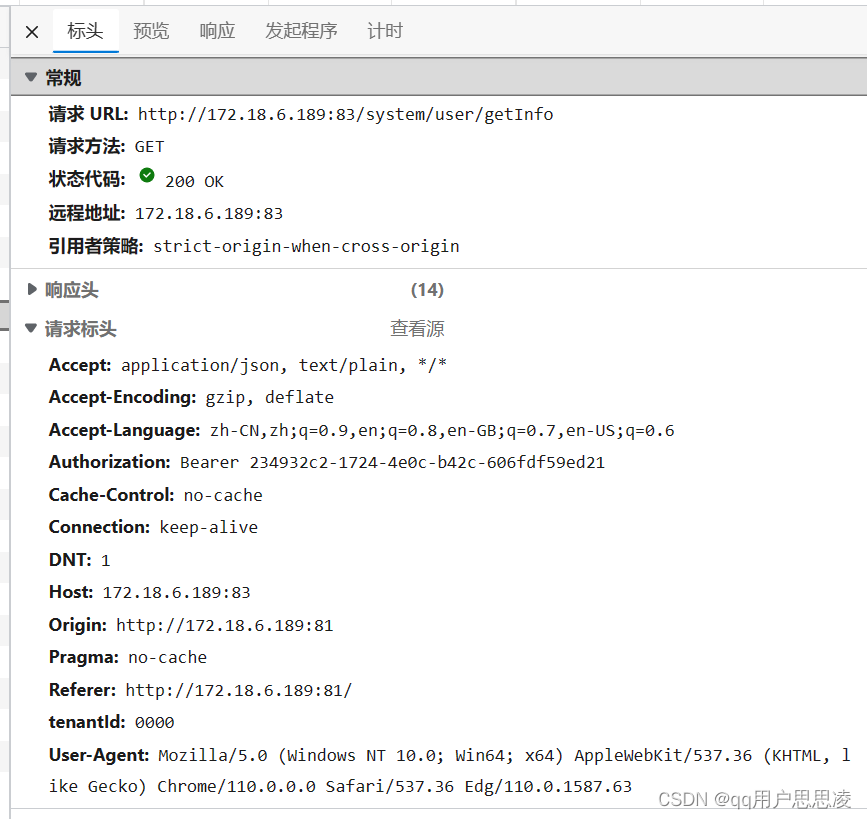
这下可以直接向后端发送网络请求了。复制网址并输入,同时因为请求头带有Authorization,所以要在postman的Authorization中选择bearer token 并填入token值。此外,网页请求标头还带有tenantId,所以要在请求头上加上这部分。

(此处postman也显示504,但是无图)
因为postman发送请求时不会有跨域问题的,所以问题出在后端并不是因为跨域导致请求未送达至后端。
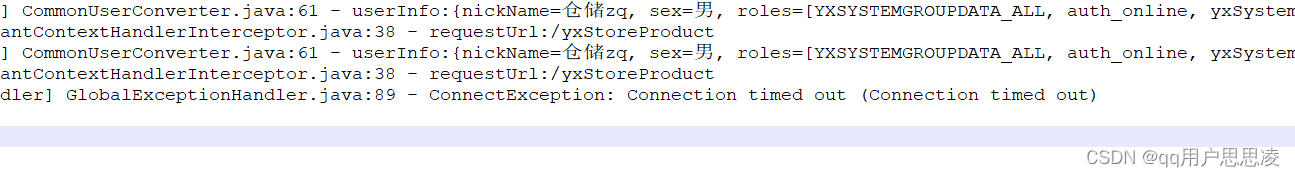
然后看了一眼后端的运行日志:

前端请求确实到达了后端,那么到底是哪里连接超时了呢?
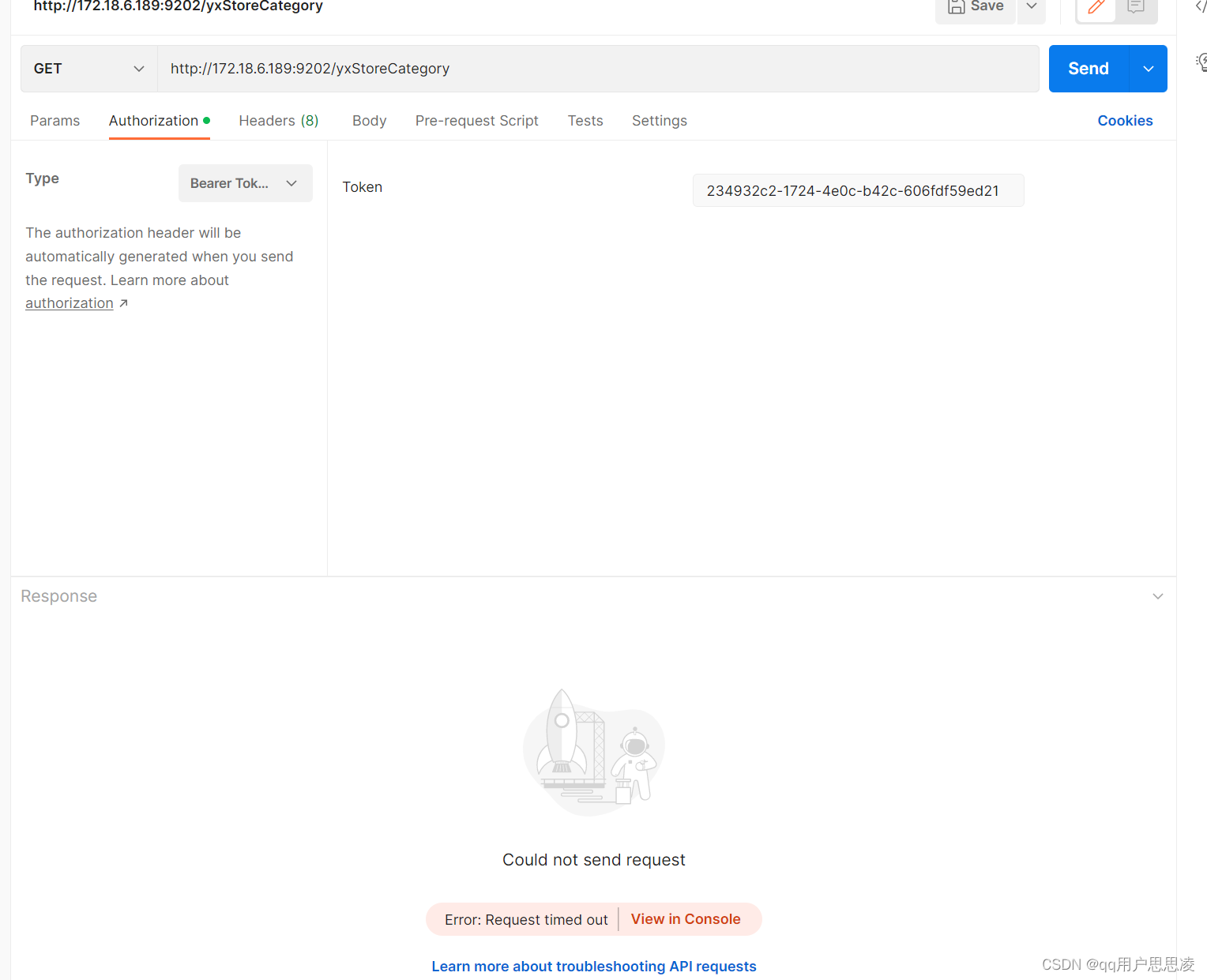
这个前后端分离项目,后端不同的服务咋爱不同的端口上运行,那么是否请求真的到了对应的服务吗?用Postman向对应端口发送请求试一下:

这下又和前端报错不一样了,怎么回事呢?
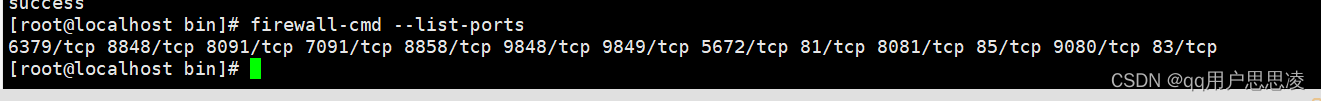
突然想到,防火墙是不是没有允许访问这个端口?去服务器上看一看:

还真的没有开放端口。那么把防火墙关了试一下:

这下和日志里面报一样的错误了,看来也不是防火墙的问题。只能去源码上一点点做标记了。
@Log("查询商品分类")
@ApiOperation(value = "查询商品分类")
@GetMapping(value = "/yxStoreCategory")
@PreAuthorize("hasAnyAuthority('admin','YXSTORECATEGORY_ALL','YXSTORECATEGORY_SELECT')")
// @ResponseBody
public ResponseEntity getYxStoreCategorys(YxStoreCategoryQueryCriteria criteria, Pageable pageable){
log.info("查询商品分类 进入方法测试");
List<YxStoreCategoryDto> categoryDTOList = yxStoreCategoryService.queryAll(criteria);
log.info(categoryDTOList.toString());
log.info("查询商品分类 成功查询测试");
return new ResponseEntity<>(yxStoreCategoryService.buildTree(categoryDTOList),HttpStatus.OK);
//return new ResponseEntity<>("Hello World!",HttpStatus.OK);
}
通过标记可以得知,直到返回之前所有执行都没有问题,向数据库发出请求也得到了回复数据。也不是ResponseEntity的问题。而且也有其他一小部分能正常从后端返回的数据。

去查看那些能正常返回的源代码,发现能够正常返回的方法上面都没有@Log注解。。。
尝试注释掉这个注解,发现后端能够正常返回数据了。/(ㄒoㄒ)/~~
又返回源代码看了一下,发现这个@Log注解是一个经过封装的注解,不是lombok自带的@Log注解。既然只是一个不影响主要功能的日志注解那么直接停用就行了,至于为什么会影响返回就不去考虑了。
经验教训:不如直接在代码中添加标记确认错误位置。本以为不是后端代码的问题,同时每次修改后端都要重新打包发布觉得麻烦却因此浪费了在其他方面寻找错误所用的时间。