一、理解:layout

layout,语义:布局,设计,结合前端vue项目,我理解为这样的定义:页面级别的组件,框架级别的组件,基础布局组件,基础设计
关键词:组件、布局、可复用的、工程化、脚手架
后台管理系统layout组件一般分为:头部组件(navbar)、页签组件(tagsview)、左侧菜单(sidebar)、内容渲染区域(AppMain)
二、vue3 + ts 项目使用layout
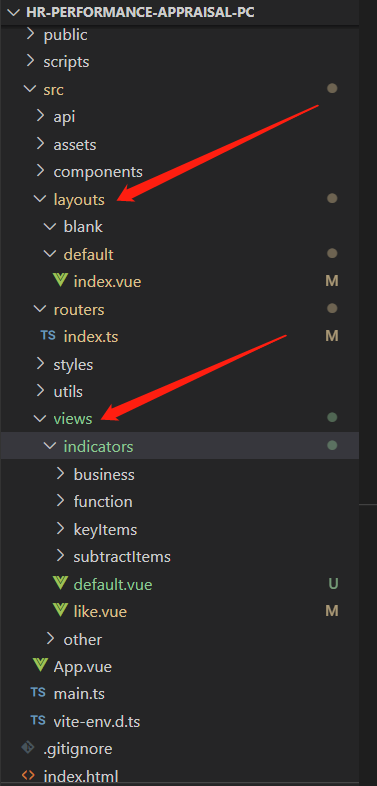
2.1、项目目录

2.2、layout文件
<!-- src/layouts/default/index.vue -->
<template>
<el-container>
<el-aside width="200px">
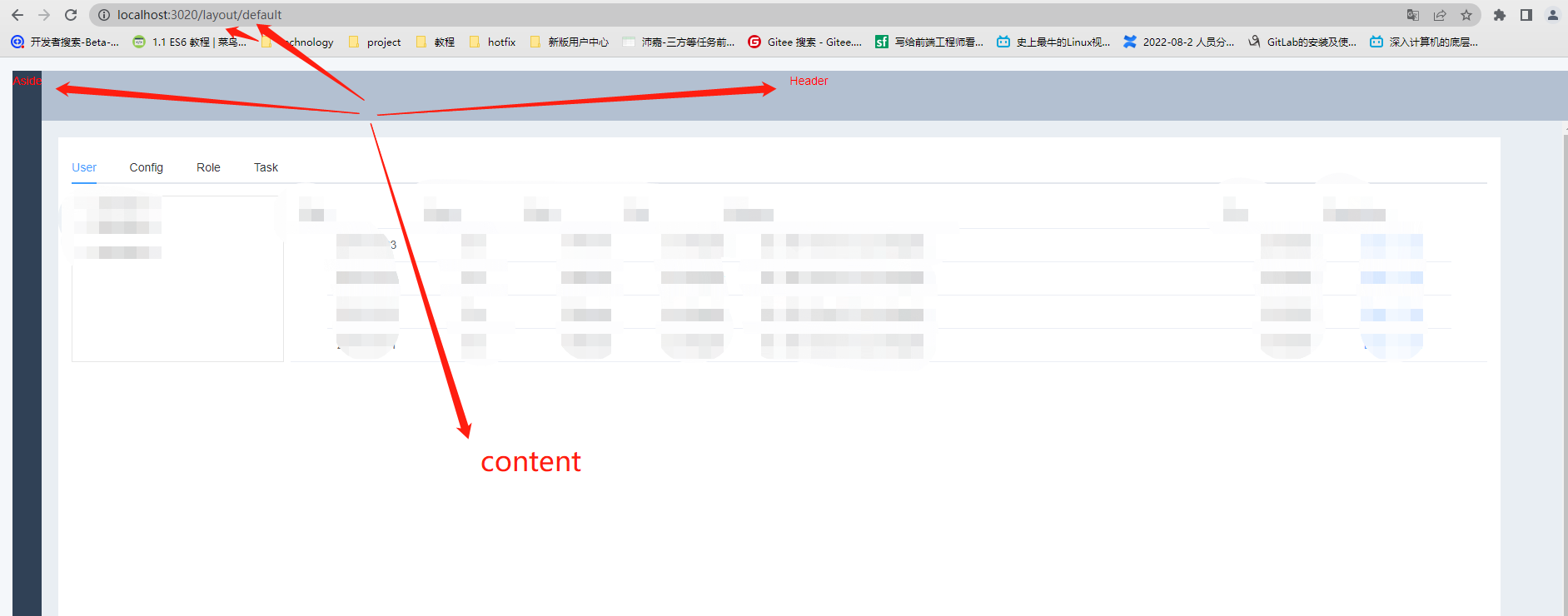
Aside
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<!-- 子路由出口 -->
<router-view />
</el-main>
</el-container>
</el-container>
</template>
<script setup lang="ts"></script>
<style scoped lang="less">
.el-container {
height: 100vh;
}
.el-header {
background-color: #B3C0D1;
color: #ff0000;
}
.el-aside {
width: auto;
background-color: #304156;
color: #ff0000;
}
.el-main {
background-color: #E9EEF3;
}
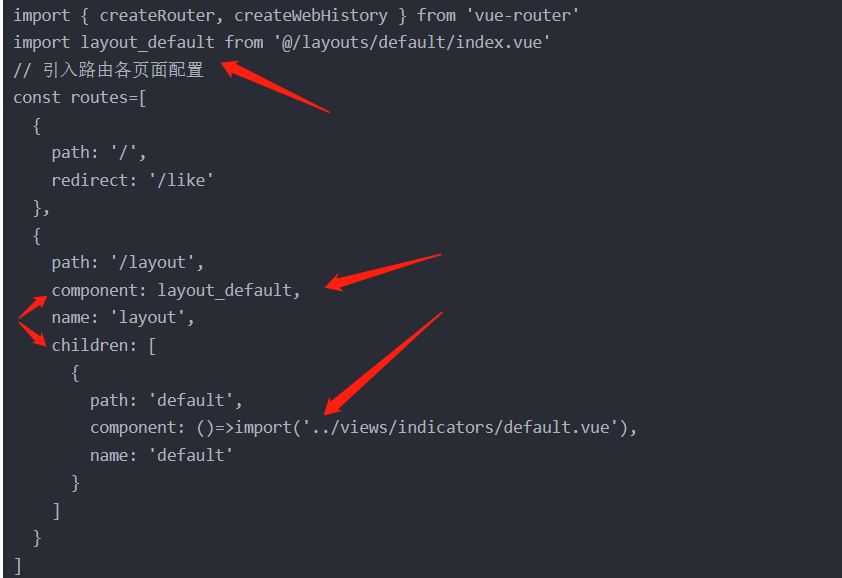
</style>2.3、配置路由
// 引入创建路由管理器 引入创建路由模式 history模式
import { createRouter, createWebHistory } from 'vue-router'
import layout_default from '@/layouts/default/index.vue'
// 引入路由各页面配置
const routes=[
{
path: '/',
redirect: '/like'
},
{
path: '/layout',
component: layout_default,
name: 'layout',
children: [
{
path: 'default',
component: ()=>import('../views/indicators/default.vue'),
name: 'default'
}
]
}
]
// 创建路由管理器 模式和路由
const router=createRouter({
history: createWebHistory(),
routes
})
export default router
2.4、访问 path + children.path(http://localhost:3020/layout/default)

2.5、同理可以开发很多符合业务需求的组件满足页面级别的组件使用,提高开发效率
三、欢迎交流指正,关注我,一起学习。
参考链接:
Vue3+Vite+Ts 项目实战 04 搭建 Layout 布局_皮蛋很白的博客-CSDN博客_vue3使用layout
百度安全验证