省事链接:
生成表格latex代码:www.tablesgenerator.com
生成公式latex代码:www.latexlive.com
目录
- 1 插入图片
- 1.1 移动标题位置
- 1.2 双栏文章中图片横跨双栏
- 2 插入表格
- 2.1 常规表格
- 2.2 设置单元格宽度
- 2.3 合并单元格
- 2.4 三线表
- 2.5 移动标题位置
- 2.6 表格横跨双栏
- 3 插入公式
- 3.1 普通公式
- 3.2 公式对齐
- 3.3 公式转行
- 4 辅助知识
- 4.1 [!htbp]定位
- 4.2 添加空格
- 4.3 快捷键
- 加粗
- 在句内公式两端加$$
1 插入图片
代码如下:
\begin{figure}[!htbp]
\centering
\includegraphics[width=0.5\textwidth]{图像链接}\\
\caption{图像标题}
\label{图像标签}
\end{figure}
代码详解:
\begin{figure}[!htbp] %[!htbp]为图片定位,具体见4.1
\centering %令图像居中,默认图像左对齐
\includegraphics[width=0.5\textwidth]{img.png}\\ %width=0.5\textwidth指定图像宽度,其中\textwidth为文档宽度,0.5\textwidth表示图像宽度是文档宽度的一半,0.5可换任意数值;img.png为图像的相对地址或绝对地址
\caption{插入图片。} %大括号内定义图片标题
\label{imagename} %大括号内定义图片标签,用于正文引用
\end{figure}
正文引用方式(表格引用方式同理):
\ref{imagename}
1.1 移动标题位置
\caption在图像链接以下时,代表标题在图像下方
\begin{figure}[!htbp]
\centering
\includegraphics[width=0.5\textwidth]{图像链接}\\
\caption{图像标题} %%%
\label{图像标签}
\end{figure}
\caption在图像链接以上时,代表标题在图像上方
\begin{figure}[!htbp]
\centering
\caption{图像标题} %%%
\includegraphics[width=0.5\textwidth]{图像链接}\\
\label{图像标签}
\end{figure}
1.2 双栏文章中图片横跨双栏
常规情况下,双栏文章中图片只会占其中一栏,如果希望图片横跨双栏,只需要将\begin{figure}和\begin{figure}替换为\begin{figure*}和\begin{figure*},即(表格同理):
\begin{figure*}[!htbp]
\centering
\includegraphics[width=0.5\textwidth]{图像链接}\\
\caption{图像标题}
\label{图像标签}
\end{figure*}
2 插入表格
省事链接:https://www.tablesgenerator.com/(直接在线生成latex代码)
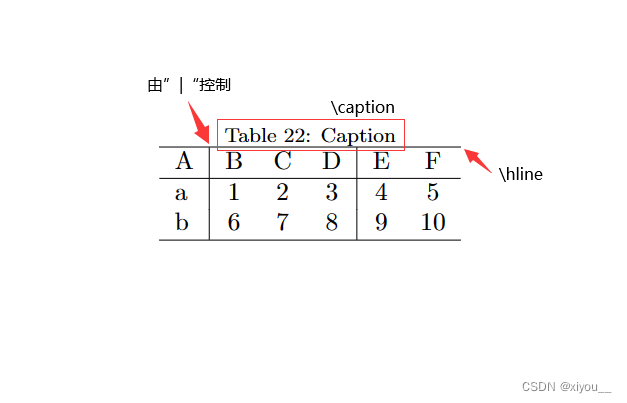
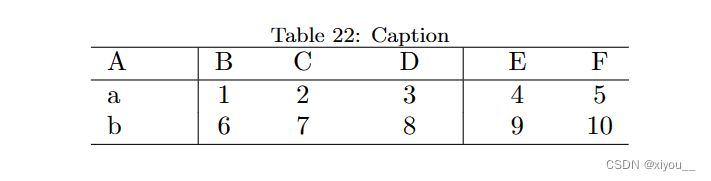
2.1 常规表格
效果如下:

代码如下:
\begin{table}[!htbp]
\centering
\label{tablename}
\caption{Caption}
\vspace{5pt}
\begin{tabular}{l|ccc|cc}
\hline
A &B &C &D &E &F \\
\hline
a &1 &2 &3 &4 &5\\
b &6 &7 &8 &9 &10\\
\hline
\end{tabular}
\end{table}
代码详解:
\begin{table}[!htbp] %table定义了包含标题和tabular(表格本身)的整体表格
\centering %表格居中
\label{tablename} %大括号内定义图片标签,用于正文引用
\caption{Caption} %大括号内定义图片标题
\vspace{5pt} %大括号内设置表格与正文之间的间距
\begin{tabular}{l|ccc|cc} %tabular定义了表格本身 {l|ccc|cc}定义了表格共有6列,以及每一列的对齐方式(l左对齐,c居中,r右对齐),且第一列和第二列、第四列和第五列之间用竖线隔开。如果是四列居中且没有竖线隔开就是{cccc}。
\hline %定义表格的横线
A &B &C &D &E &F \\ %定义每一行单元格内容,其中,第一个单元格前不加“&”,其他每个单元格前加“&”;“\\”表示换行
\hline
a &1 &2 &3 &4 &5\\
b &6 &7 &8 &9 &10\\
\hline
\end{tabular}
\end{table}
2.2 设置单元格宽度
使用p{宽度}<{对齐方式}取代上文 {l|ccc|cc}中的l或c
对齐方式有:\centering 居中;\raggedleft 右对齐;\raggedright 左对齐 (这两个注意别搞反了)
如p{1cm}<{\centering}表示宽度1cm居中,取代c;p{1cm}<{\raggedright}表示宽度1cm左对齐,取代l。
效果如下:

代码如下:
\begin{table}[!htbp]
\centering
\label{tabelname}
\caption{Caption}
\vspace{5pt}
\begin{tabular}{p{1cm}<{\raggedleft}|cp{1cm}<{\centering}p{1cm}<{\centering}|p{1cm}<{\centering}c} %\centering;\raggedleft;\raggedright
\hline
A &B &C &D &E &F \\
\hline
a &1 &2 &3 &4 &5\\
b &6 &7 &8 &9 &10\\
\hline
\end{tabular}
\end{table}
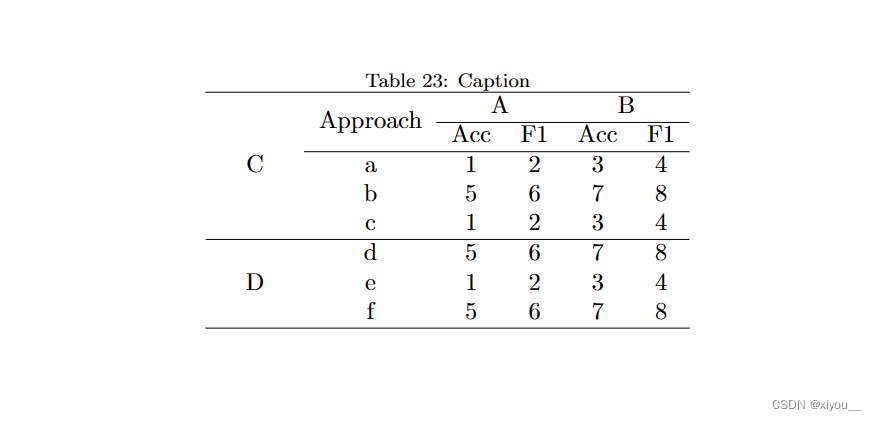
2.3 合并单元格
首先需要在文件首部导言区引用:
\usepackage{multirow}
- 合并行单元格
\multirow{行数}{宽度}{单元格内容}
行数:合并的同一列单元格的行数
宽度:合并后的单元格的宽度,不指定时用*代替
单元格内容:默认左对齐,为了指定对齐方式,可以使用[\centering 居中;\raggedleft 右对齐;\raggedright 左对齐]的规则。
eg:\multirow{2}{*}{A} %合并同一列两行的单元格,不指定宽度,单元格内写“A”(默认左对齐) \multirow{2}{1cm}{A} %合并同一列两行的单元格,单元格宽度为1cm,单元格内写“A”(默认左对齐) \multirow{2}{*}{\centering A} %合并同一列两行的单元格,单元格宽度为1cm,单元格内写“A”且指定居中对齐 - 合并列单元格
\multicolumn{列数}{对齐方式}{单元格内容}
列数:合并的同一行单元格的列数
对齐方式:和表格的对齐方式相似,使用"c"/“r”/"l"控制居中、右对齐和左对齐,还可以在对齐符号左右加“|”控制是否添加竖线。
eg:\multicolumn{2}{c}{B} %合并同一行两列的单元格,单元格内写“B”并居中 \multicolumn{2}{r|}{B} %合并同一行两列的单元格,单元格内写“B”并右对齐,且在右侧画竖线
效果如下:

代码如下:
\begin{table}[t]
\centering
\caption{Caption}
\label{tablename}
\vspace{5pt}
\begin{tabular}{cccccc}\hline
\multirow{5}{1cm}{\centering C} &\multirow{2}{*}{Approach} &\multicolumn{2}{c}{A} &\multicolumn{2}{c}{B} \\
\cline{3-6} %\cline同\hline,但在大括号内指定横线跨越的列的范围,如这里是跨越第三列到第六列
& & Acc & F1 & Acc &F1 \\
\cline{2-6}
&a &1 &2 &3 &4 \\
&b &5 &6 &7 &8\\
&c &1 &2 &3 &4 \\
\hline
\multirow{3}{*}{\centering D}
&d &5 &6 &7 &8\\
&e &1 &2 &3 &4 \\
&f &5 &6 &7 &8\\
\hline
\end{tabular}
\end{table}
2.4 三线表
首先需要在文件首部导言区引用:
\usepackage{booktabs}
此外,只需将以上表格中的\hline或\cline{}进行替换就可以了
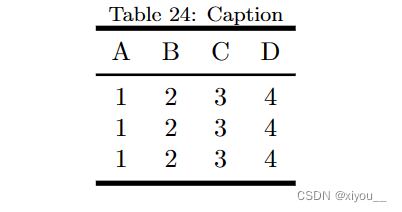
- 模板1:
\toprule[1pt] 替换表格顶部的\hline
\midrule[1pt] 替换表格中间的\hline
\bottomrule[1pt] 替换表格底部的\hline
中括号内指定了线条宽度
效果如下:

代码如下:\begin{table}[t] \centering \caption{Caption} \label{samples} \vspace{5pt} \begin{tabular}{cccc} \toprule[2pt] %顶部 A &B &C &D\\ \midrule[1pt] 1 &2 &3 &4\\ 1 &2 &3 &4\\ 1 &2 &3 &4\\ \bottomrule[2pt] \end{tabular} \end{table} - 模板2:
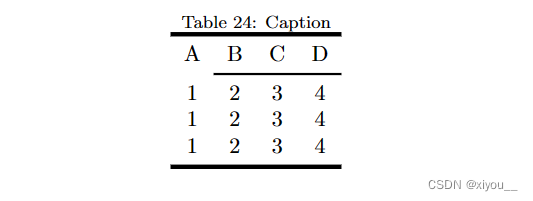
除了用\toprule和\bottomrule替换顶部和底部的横线外,使用\cmidrule{2-4}或\cmidrule[宽度]{2-4}替换表格中间的\cline{2-4},其中大括号内指定了横线跨越的列的范围,不指定宽度会得到一个比1pt更细的线。
效果如下:

代码如下:\begin{table}[t] \centering \caption{Caption} \label{samples} \vspace{5pt} \begin{tabular}{cccc}%% l:表示左对齐 r:表示右对齐 c:表示居中 \toprule[2pt] A &B &C &D\\ \cmidrule[1pt]{2-4} 1 &2 &3 &4\\ 1 &2 &3 &4\\ 1 &2 &3 &4\\ \bottomrule[2pt] \end{tabular} \end{table}
2.5 移动标题位置
\caption在\begin{tabular}上方时,标题在表格上方:
\begin{table}[!htbp]
\centering
\label{tablename}
\caption{Caption} %%%%%%
\vspace{5pt}
\begin{tabular}{l|ccc|cc}
\hline
A &B &C &D &E &F \\
\hline
a &1 &2 &3 &4 &5\\
b &6 &7 &8 &9 &10\\
\hline
\end{tabular}
\end{table}
\caption在\end{tabular}下方时,标题在表格下方:
\begin{table}[!htbp]
\centering
\label{tablename}
\vspace{5pt}
\begin{tabular}{l|ccc|cc}
\hline
A &B &C &D &E &F \\
\hline
a &1 &2 &3 &4 &5\\
b &6 &7 &8 &9 &10\\
\hline
\end{tabular}
\caption{Caption} %%%%%%
\end{table}
2.6 表格横跨双栏
同1.2
3 插入公式
省事链接:https://www.latexlive.com/(直接在线生成latex代码,也可用于查询一些符号的代码)
3.1 普通公式
-
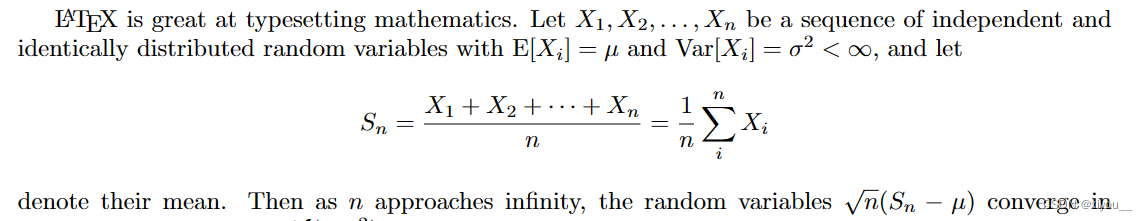
句内公式
正文$公式$正文效果如下:

-
段间公式-单行
\begin{eqnarray} 公式 \end{eqnarray}
-
段间公式-多行
\begin{eqnarray} 公式 \\ 公式 \\ 公式 \end{eqnarray}
3.2 公式对齐
段间多行公式时,为了对齐公式,通常令多行公式在等号处对齐,操作方法是在每行公式的等号前后加&
\begin{eqnarray}
左边公式 &=& 右边公式 \\
左边公式 &=& 右边公式 \\
左边公式 &=& 右边公式
\end{eqnarray}
- 不加&的多行公式
\begin{eqnarray}
A=B \\
B=C+D\\
A+B=2\times C+2\times D
\end{eqnarray}

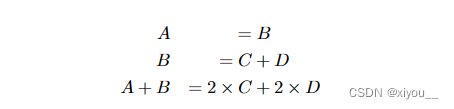
- 只在等号左边加&的多行公式
\begin{eqnarray}
A&=B \\
B&=C+D\\
A+B&=2\times C+2\times D
\end{eqnarray}

- 只在等号右边加&的多行公式
\begin{eqnarray}
A=&B \\
B=&C+D\\
A+B=&2\times C+2\times D
\end{eqnarray}

- 同时在等号左右两边加&的多行公式
\begin{eqnarray}
A&=&B \\
B&=&C+D\\
A+B&=&2\times C+2\times D
\end{eqnarray}

3.3 公式转行
当公式太长时,受到页面宽度的显示,可能会面临需要对公式转行的问题,可套用一下公式:
左边公式 &=& \left( {第一行公式} \right. \nonumber \\
&& \left. {第二行公式} \right. \nonumber \\
&& \left. {第三行公式} \right)
其中,\nonumber是防止公式在该行自动编号,如果需要编号可省略;&&是为了实现公式对齐
- 未转行的公式
\begin{eqnarray} A&=&B+C+M+N \\ D&=&E+F+O+P\\ A+D&=&B+C+M+N+E+F+O+P \end{eqnarray}

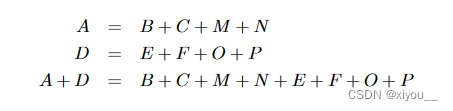
- 转行的公式
\begin{eqnarray} A&=&B+C+M+N \\ D&=&E+F+O+P\\ A+D&=&\left({B+C+M+N} \right. \nonumber\\ &&\left.{+E+F+O+P} \right) \end{eqnarray}

4 辅助知识
4.1 [!htbp]定位
参考链接:LaTex中[htbp]的含义
[h]当前 [t]顶部 [b]底部 [p]浮动
加!让Latex排版系统忽略“美学”标准,让图片随着代码动
[ht]当前顶部 [hb]当前底部
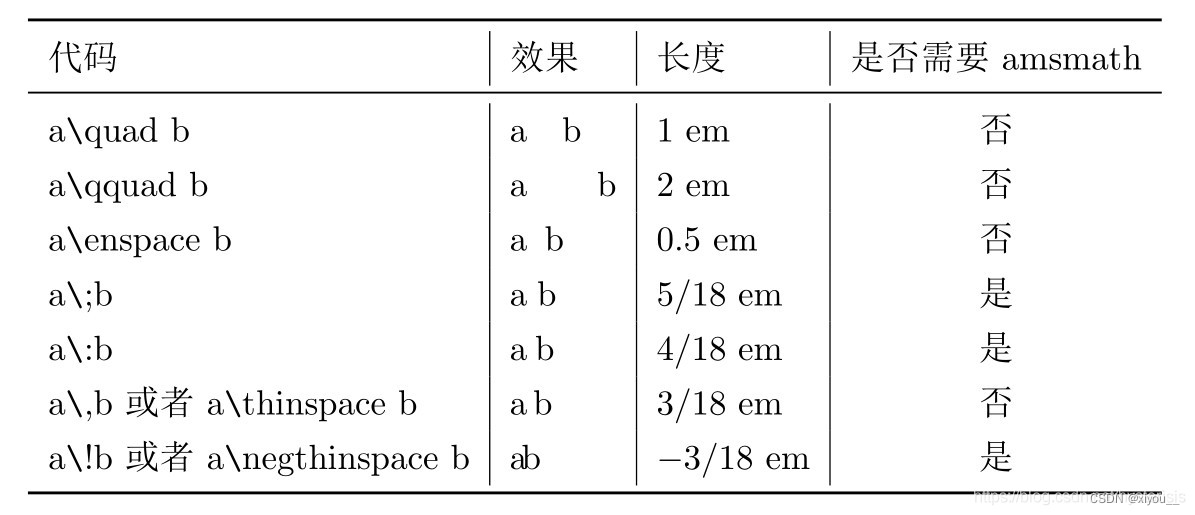
4.2 添加空格

4.3 快捷键
加粗
ctrl+b
在句内公式两端加$$
ctrl+shift+m