如何运行该代码?
方法一:
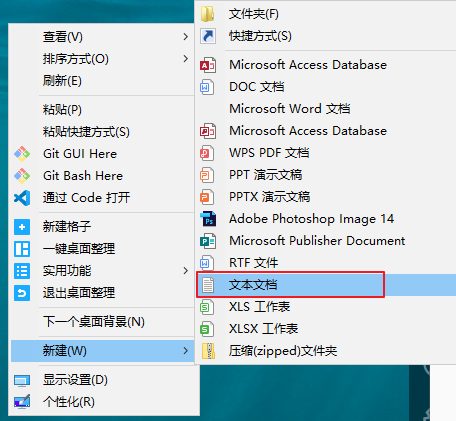
1.创建一个.txt文件


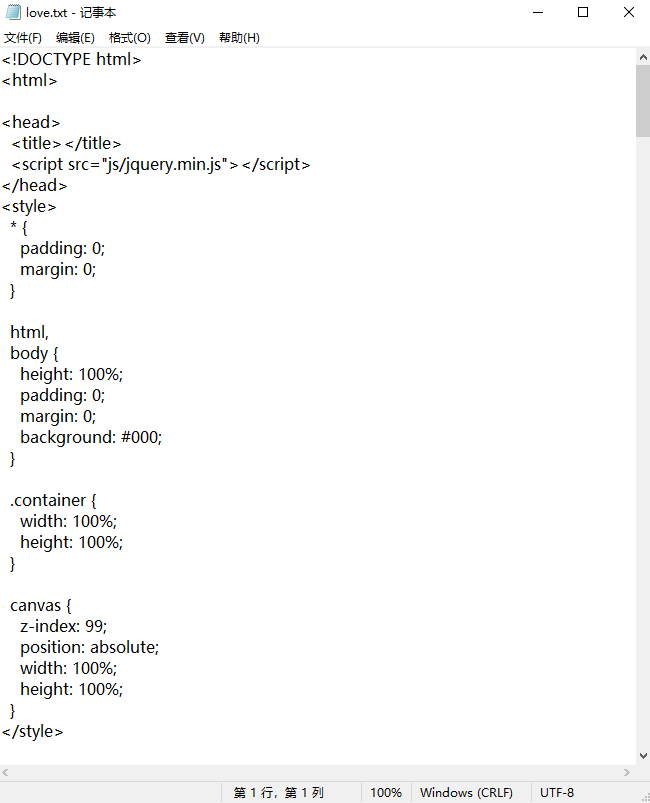
2.把代码复制粘贴cv进去,并将其保存下来ctrl+s

3.改后缀名,将.txt改为.html

此时图标变了

4.此时点击,即可看见爱心效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-78ZIIGXM-1669524895740)(D:\总结\2css\css校内实习\img\image-20221127124755799.png)]](https://img-blog.csdnimg.cn/308dab0b2b2c45bc973d1e1c62a5d2d9.png)
方法二:
vscode dddd🐱🐉
关于修改样式
修改背景颜色
- 使用rgb,#等颜色值都可以
![[)(D:.png)]](https://img-blog.csdnimg.cn/c3932c57e18142639a246a4ac64d7848.png)
修改爱心颜色
- 在创建图形函数中,var image = (function ()
![[)(D7125g)]](https://img-blog.csdnimg.cn/575a4f2623ee4203932c7da871bd939a.png)
完整代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="js/jquery.min.js"></script>
</head>
<style>
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
padding: 0;
margin: 0;
background: #000;
}
.container {
width: 100%;
height: 100%;
}
canvas {
z-index: 99;
position: absolute;
width: 100%;
height: 100%;
}
</style>
<body>
<!-- 爱心 -->
<canvas id="pinkboard" class="container"> </canvas>
</body>
</html>
<script>
// 设置爱心
var settings = {
particles: {
// 最大颗粒量,小爱心数量
length: 500,
// 粒子持续时间(秒),爱心延迟显示时长
duration: 2,
// 粒子速度(像素/秒)
velocity: 100,
// 爱心隐藏方向
effect: -0.75,
// 颗粒大小
size: 30,
},
};
// 匿名函数
(function () {
var b = 0
var c = ["ms", "moz", "webkit", "o"]
for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {
window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"]
window.cancelAnimationFrame =
window[c[a] + "CancelAnimationFrame"] ||
window[c[a] + "CancelRequestAnimationFrame"]
}
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function (h, e) {
var d = new Date().getTime()
var f = Math.max(0, 16 - (d - b))
var g = window.setTimeout(function () {
h(d + f)
}, f)
b = d + f
return g
}
}
if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function (d) {
clearTimeout(d)
}
}
})()
/*
* Point class
*/
var Point = (function () {
function Point (x, y) {
this.x = typeof x !== "undefined" ? x : 0
this.y = typeof y !== "undefined" ? y : 0
}
Point.prototype.clone = function () {
return new Point(this.x, this.y)
}
Point.prototype.length = function (length) {
if (typeof length == "undefined")
return Math.sqrt(this.x * this.x + this.y * this.y)
this.normalize()
this.x *= length
this.y *= length
return this
}
Point.prototype.normalize = function () {
var length = this.length()
this.x /= length
this.y /= length
return this
}
return Point
})()
/*
* Particle class
*/
var Particle = (function () {
function Particle () {
this.position = new Point()
this.velocity = new Point()
this.acceleration = new Point()
this.age = 0
}
Particle.prototype.initialize = function (x, y, dx, dy) {
this.position.x = x
this.position.y = y
this.velocity.x = dx
this.velocity.y = dy
this.acceleration.x = dx * settings.particles.effect
this.acceleration.y = dy * settings.particles.effect
this.age = 0
}
Particle.prototype.update = function (deltaTime) {
this.position.x += this.velocity.x * deltaTime
this.position.y += this.velocity.y * deltaTime
this.velocity.x += this.acceleration.x * deltaTime
this.velocity.y += this.acceleration.y * deltaTime
this.age += deltaTime
}
Particle.prototype.draw = function (context, image) {
function ease (t) {
return --t * t * t + 1
}
var size = image.width * ease(this.age / settings.particles.duration)
context.globalAlpha = 1 - this.age / settings.particles.duration
context.drawImage(
image,
this.position.x - size / 2,
this.position.y - size / 2,
size,
size
)
}
return Particle
})()
/*
* ParticlePool class
*/
var ParticlePool = (function () {
var particles,
firstActive = 0,
firstFree = 0,
duration = settings.particles.duration
function ParticlePool (length) {
// 创建和填充粒子池
particles = new Array(length)
for (var i = 0; i < particles.length; i++)
particles[i] = new Particle()
}
ParticlePool.prototype.add = function (x, y, dx, dy) {
particles[firstFree].initialize(x, y, dx, dy)
// 处理循环队列
firstFree++
if (firstFree == particles.length) firstFree = 0
if (firstActive == firstFree) firstActive++
if (firstActive == particles.length) firstActive = 0
}
ParticlePool.prototype.update = function (deltaTime) {
var i
// 处理循环队列
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime)
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime)
for (i = 0; i < firstFree; i++) particles[i].update(deltaTime)
}
// 移除非活性粒子
while (
particles[firstActive].age >= duration &&
firstActive != firstFree
) {
firstActive++
if (firstActive == particles.length) firstActive = 0
}
}
ParticlePool.prototype.draw = function (context, image) {
// 绘制活性粒子
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].draw(context, image)
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].draw(context, image)
for (i = 0; i < firstFree; i++) particles[i].draw(context, image)
}
}
return ParticlePool
})();
/*
* 把所有这些放在一起
*/
(function (canvas) {
var context = canvas.getContext("2d"),
particles = new ParticlePool(settings.particles.length),
particleRate =
settings.particles.length / settings.particles.duration, // particles/sec
time
// 得到爱心的范围 -PI <= t <= PI
function pointOnHeart (t) {
return new Point(
160 * Math.pow(Math.sin(t), 3),
130 * Math.cos(t) -
50 * Math.cos(2 * t) -
20 * Math.cos(3 * t) -
10 * Math.cos(4 * t) +
25
)
}
// 使用虚拟画布创建粒子图像
var image = (function () {
var canvas = document.createElement("canvas"),
context = canvas.getContext("2d")
canvas.width = settings.particles.size
canvas.height = settings.particles.size
// helper函数创建路径
function to (t) {
var point = pointOnHeart(t)
point.x =
settings.particles.size / 2 +
(point.x * settings.particles.size) / 350
point.y =
settings.particles.size / 2 -
(point.y * settings.particles.size) / 350
return point
}
// 创建路径
context.beginPath()
var t = -Math.PI
var point = to(t)
context.moveTo(point.x, point.y)
while (t < Math.PI) {
t += 0.01
point = to(t)
context.lineTo(point.x, point.y)
}
context.closePath()
// 创建填充
context.fillStyle = "#b1191a"
context.fill()
// 创建图像
var image = new Image()
image.src = canvas.toDataURL()
return image
})()
// 渲染那个东西
function render () {
// 下一动画帧
requestAnimationFrame(render)
// 更新时间
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime)
time = newTime
// 透明帆布
context.clearRect(0, 0, canvas.width, canvas.height)
// 创建新粒子
var amount = particleRate * deltaTime
for (var i = 0; i < amount; i++) {
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random())
var dir = pos.clone().length(settings.particles.velocity)
particles.add(
canvas.width / 2 + pos.x,
canvas.height / 2 - pos.y,
dir.x,
-dir.y
)
}
// 更新和绘制粒子
particles.update(deltaTime)
particles.draw(context, image)
}
// 处理画布的大小
function onResize () {
canvas.width = canvas.clientWidth
canvas.height = canvas.clientHeight
}
window.onresize = onResize
//延迟渲染引导
setTimeout(function () {
onResize()
render()
}, 10)
})(document.getElementById("pinkboard"))
</script>