画板
新建画板
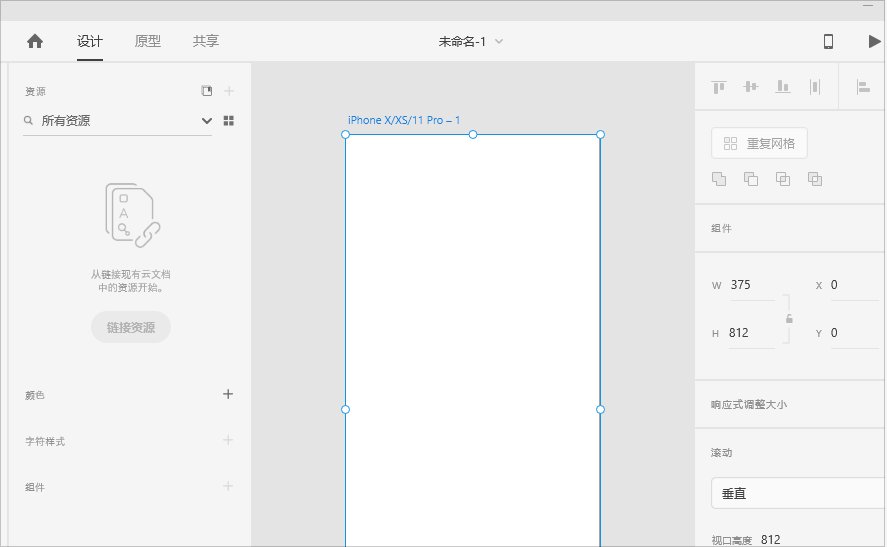
a. 使用预设画板大小或创建自定义画板。
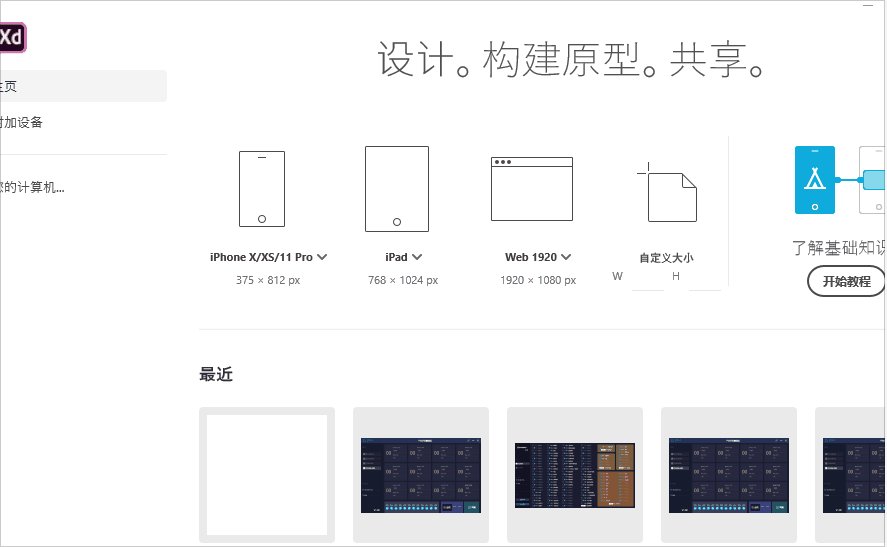
操作步骤:打开xd软件,点击需要建立的画板模版,没有则选择自定义大小。

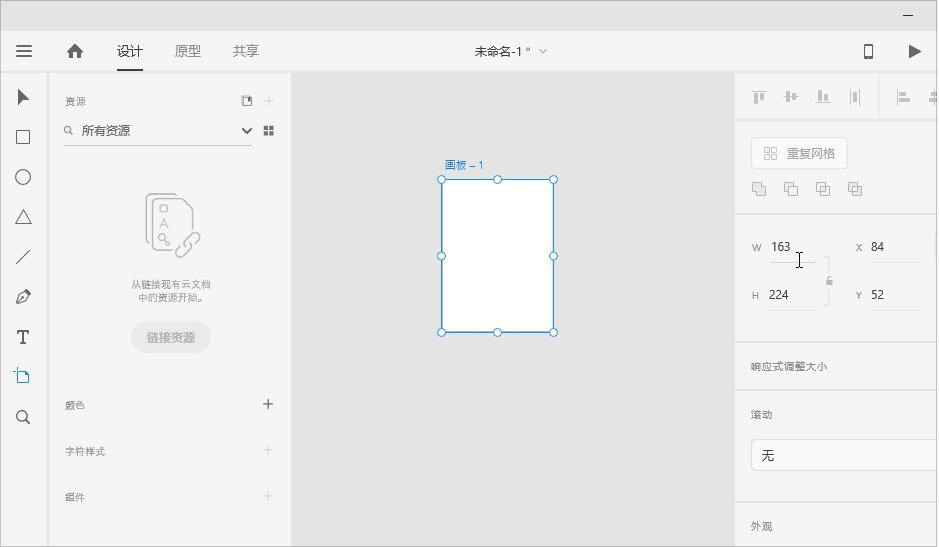
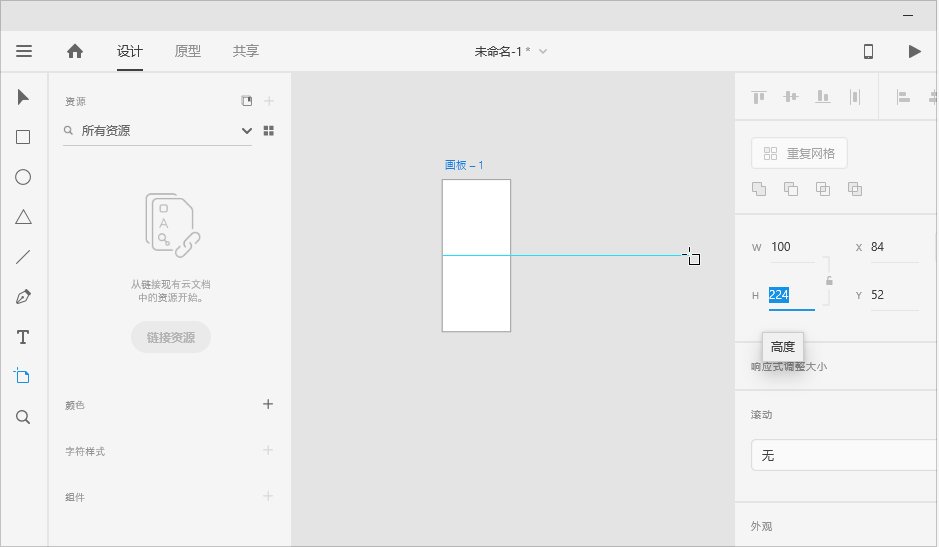
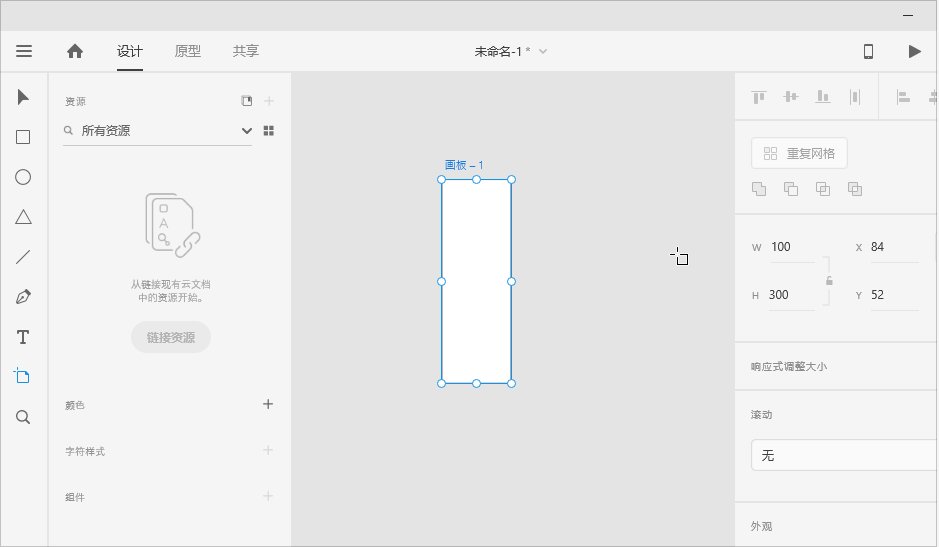
b. 使用画板工具创建其它画板。
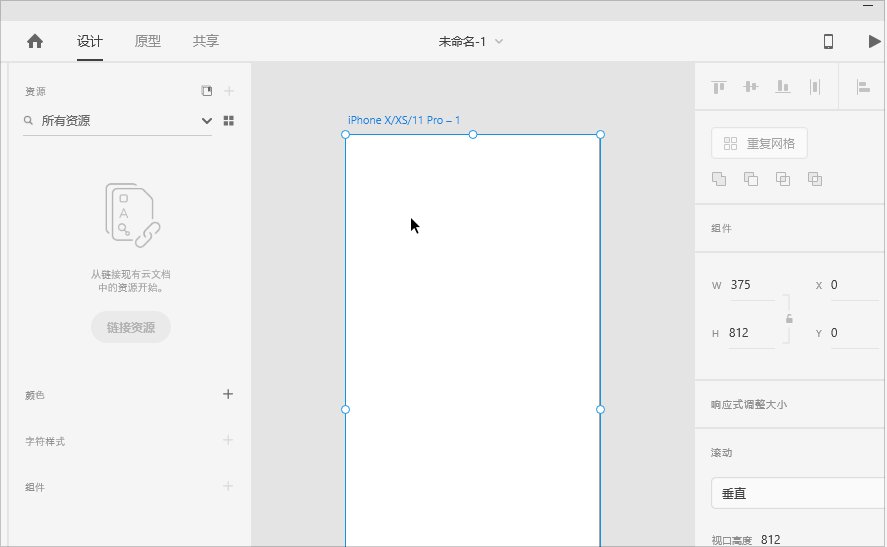
操作步骤:选中画板工具,选择需要建立的画板模版,没有则拖动鼠标建立画板,然后输入宽度和高度即可。

管理画板
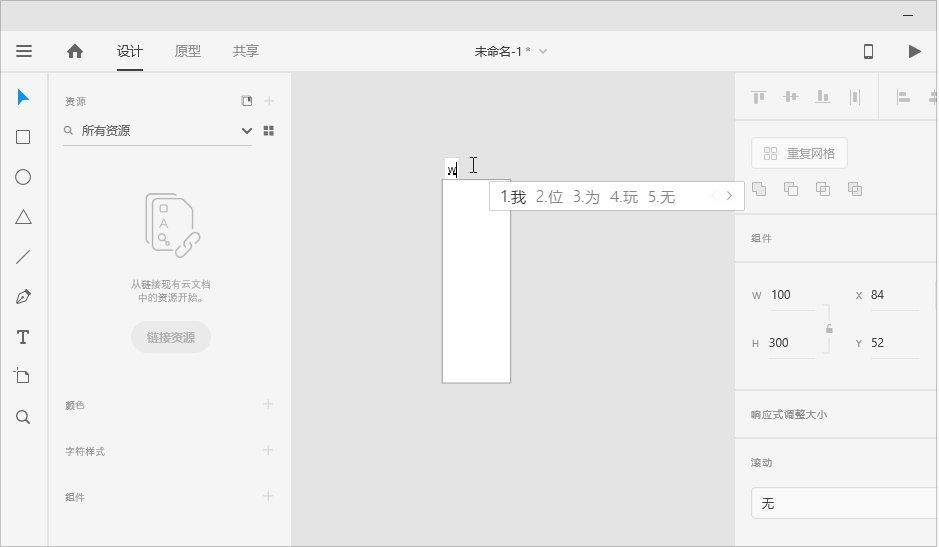
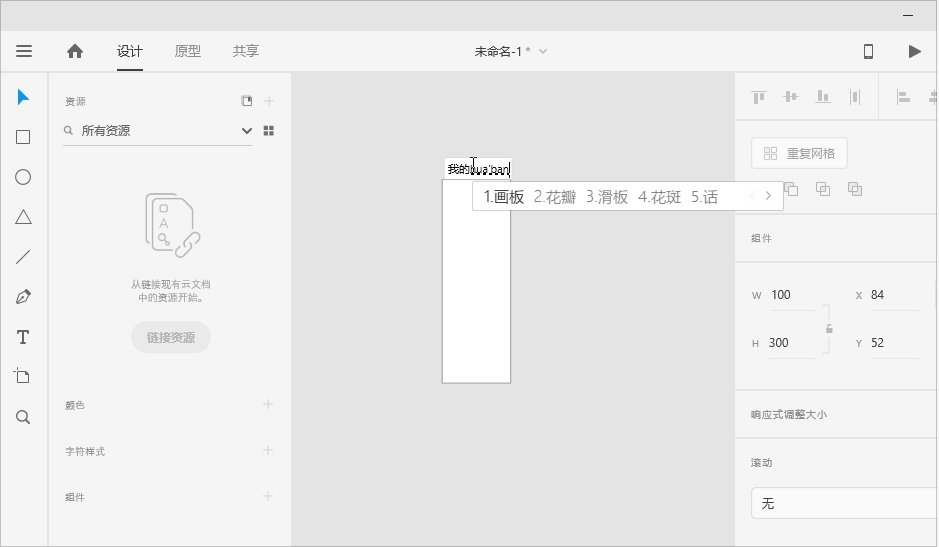
a. 重命名画板。
操作步骤:双击画板名,输入需要修改的名字即可。

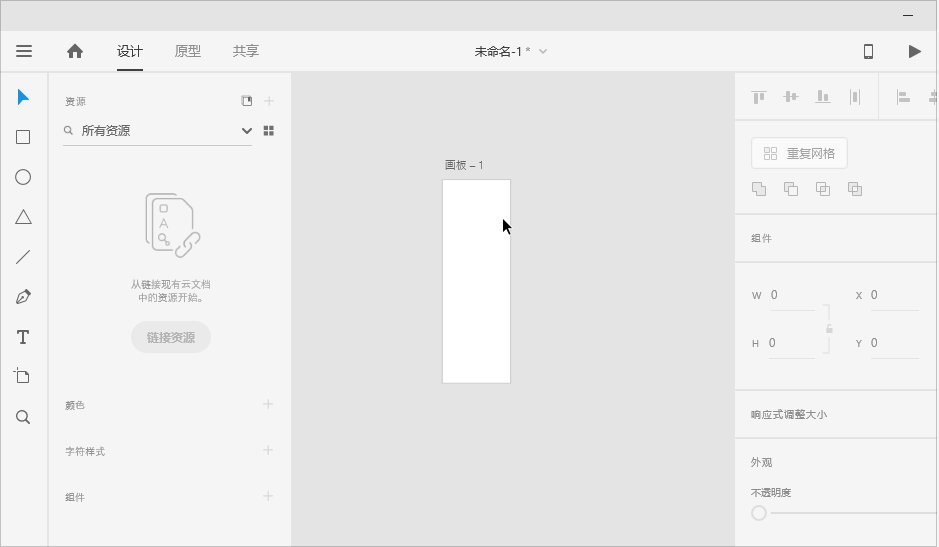
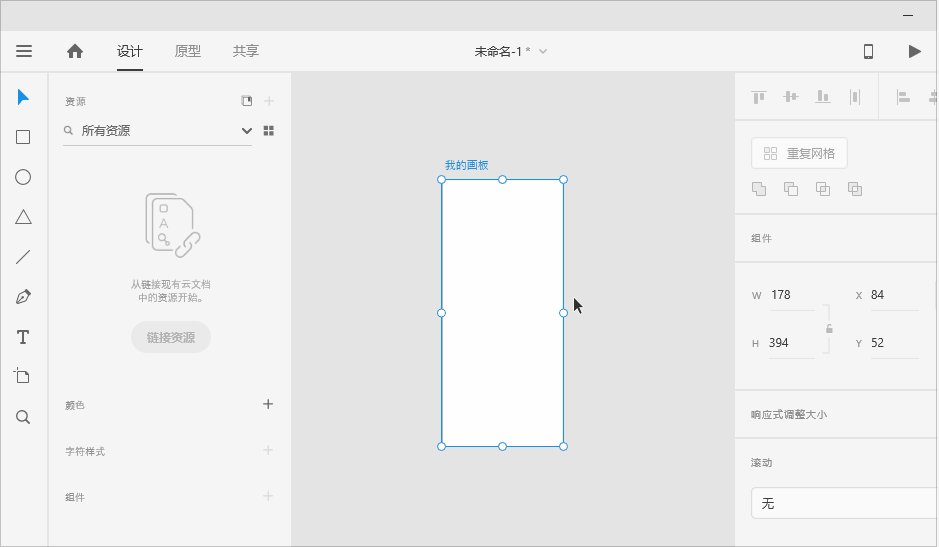
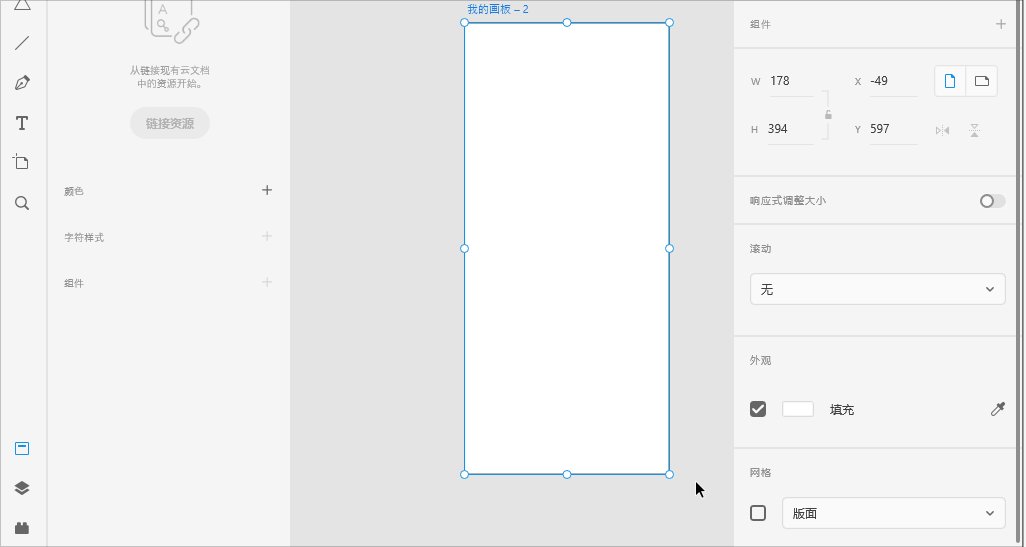
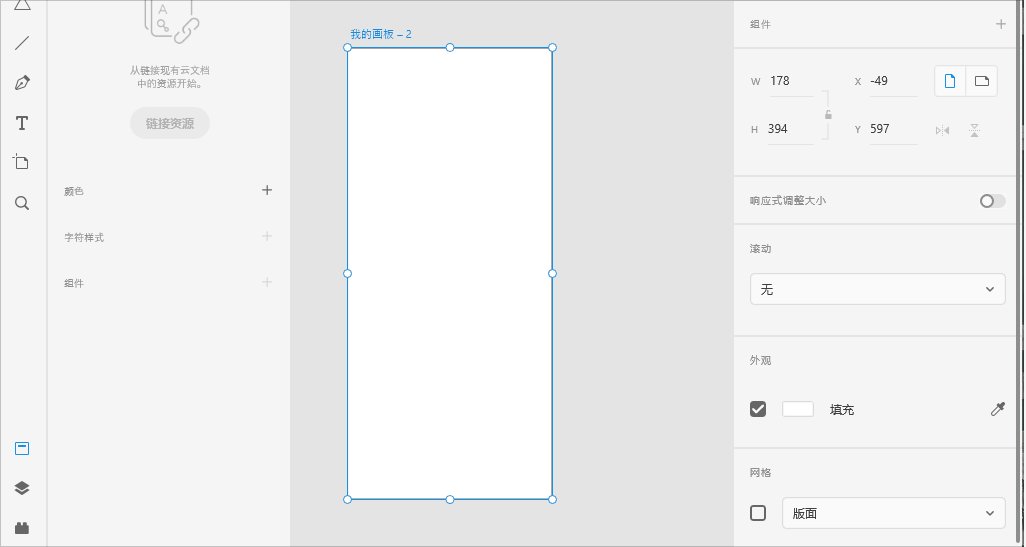
b. 调整画板大小。
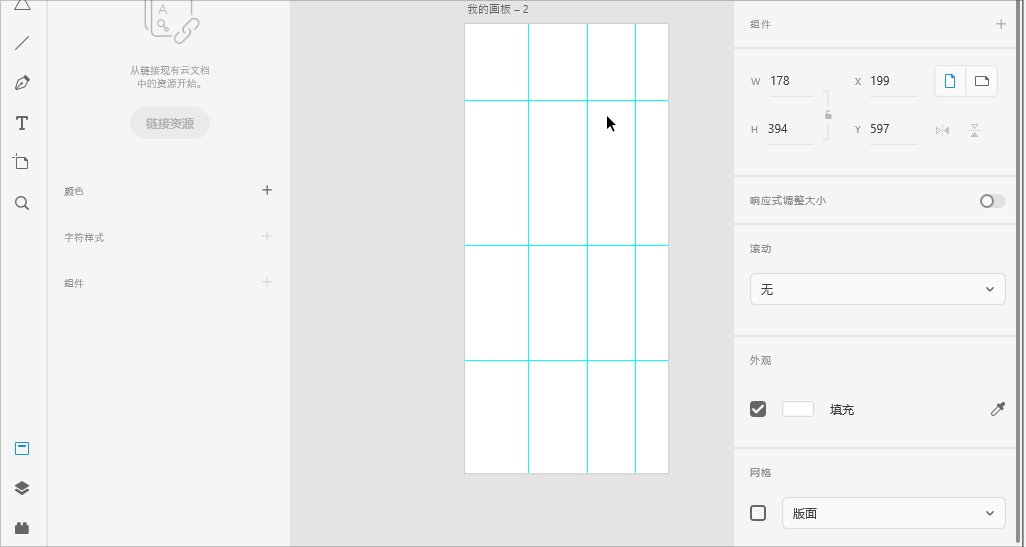
操作步骤:选中画板,拖动画板边缘上显示的圆形手柄。

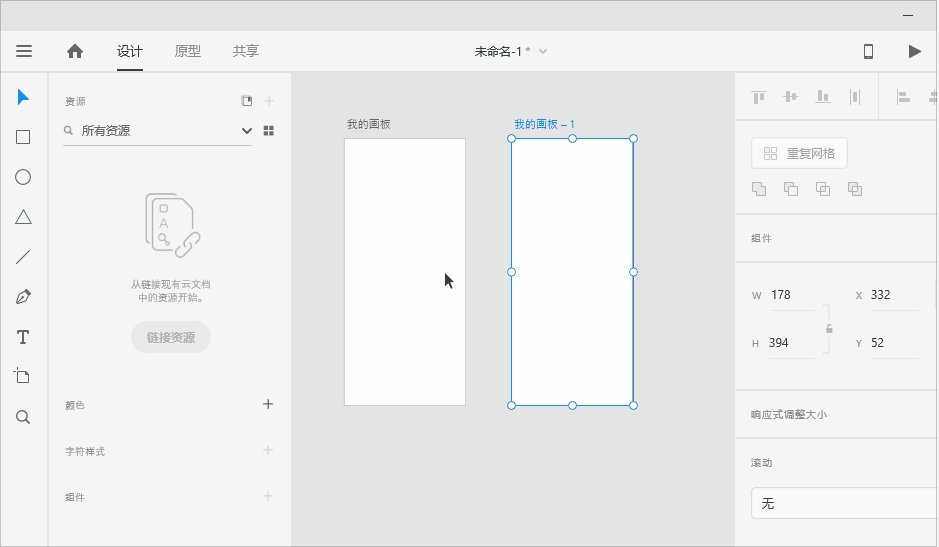
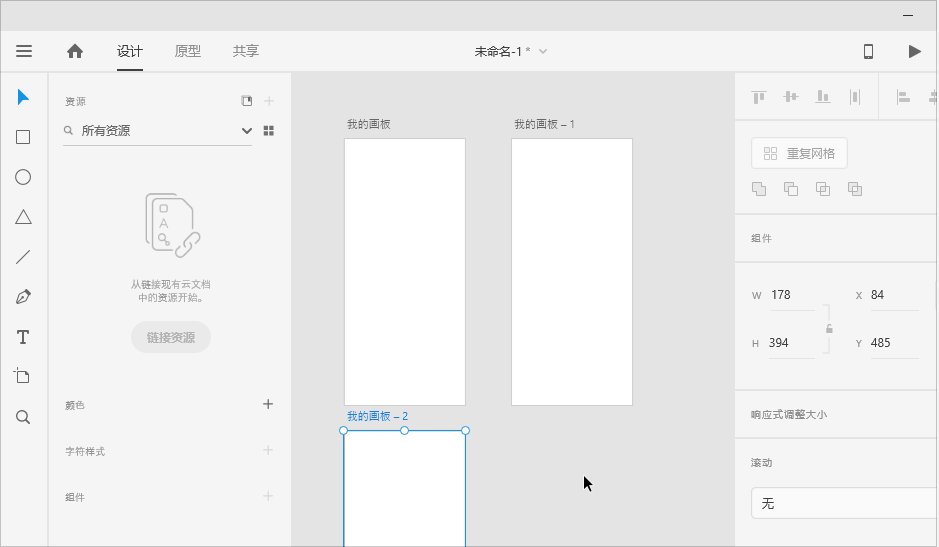
c. 复制画板。
操作步骤:选中画板,按快捷键Ctrl+D或者按住Alt键,拖动画板。

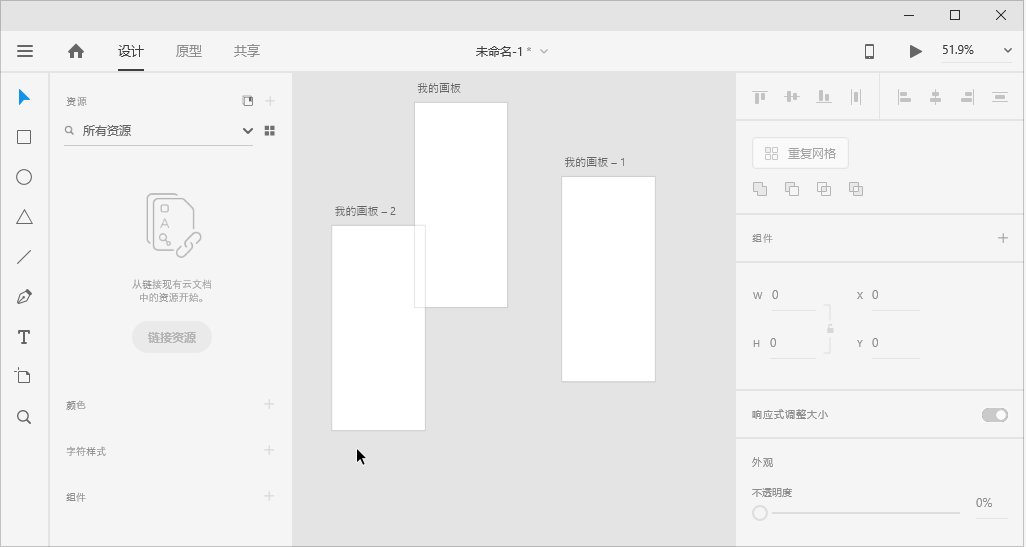
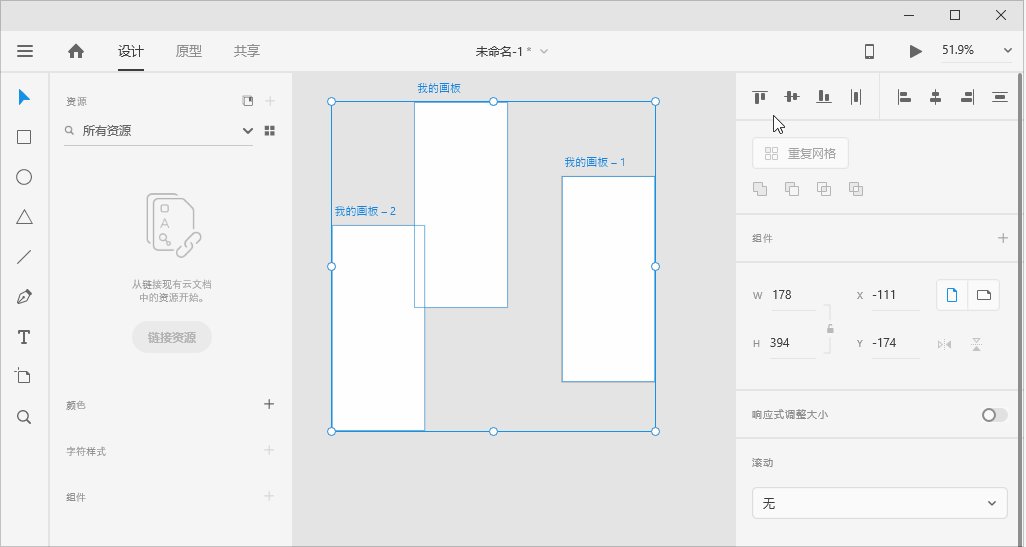
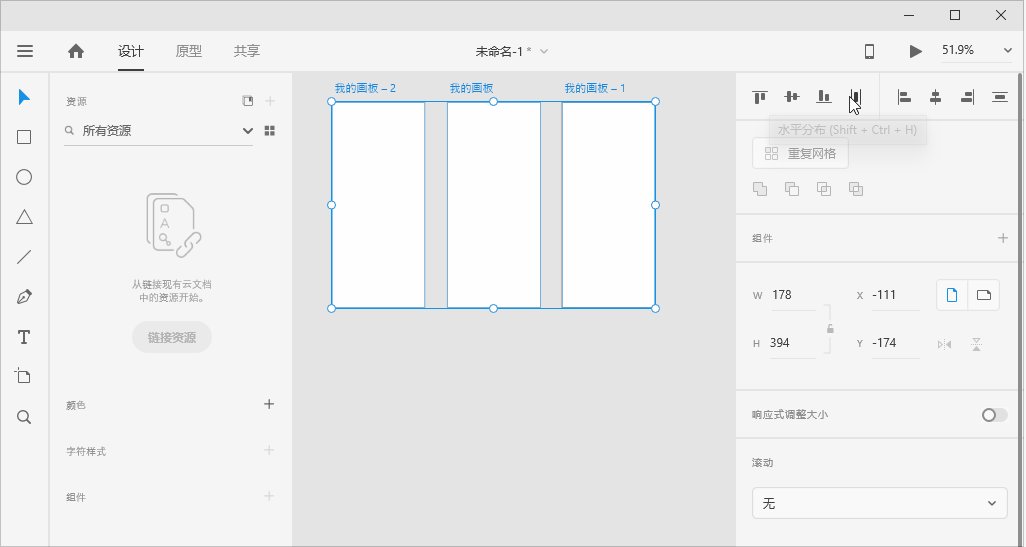
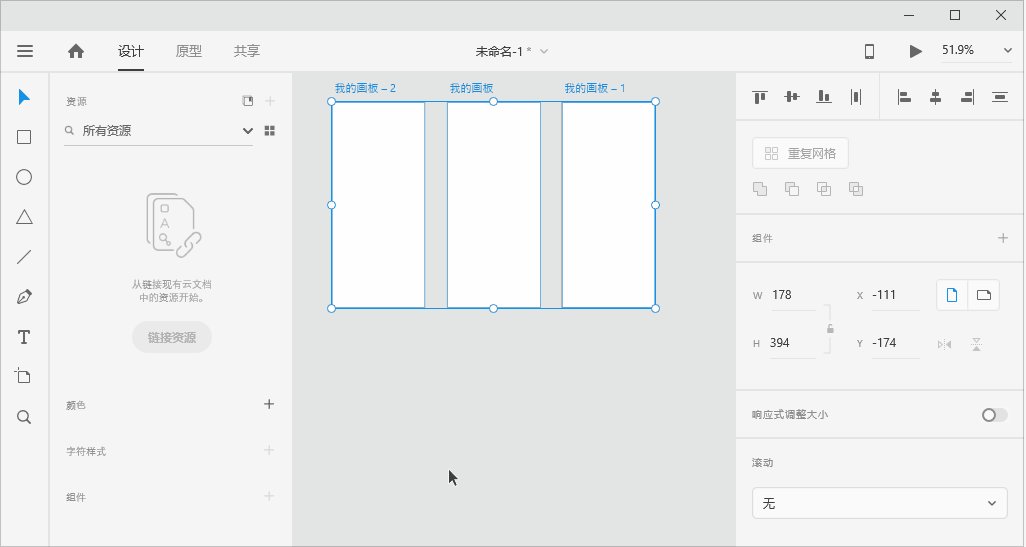
d. 画板对齐与分布。
操作步骤:选中要对齐的画板,然后点击对齐工具进行对齐,选择分布工具进行等间距分布。

应用布局或者方形网格
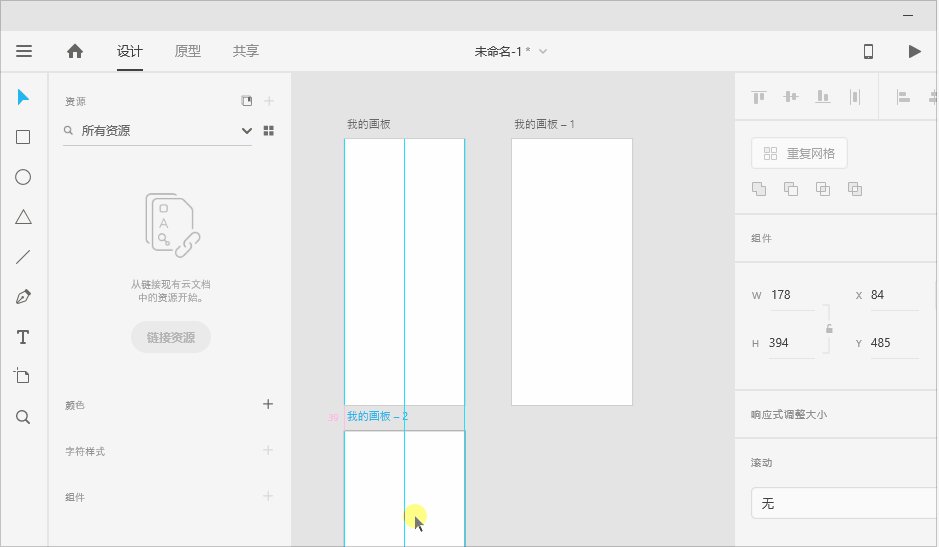
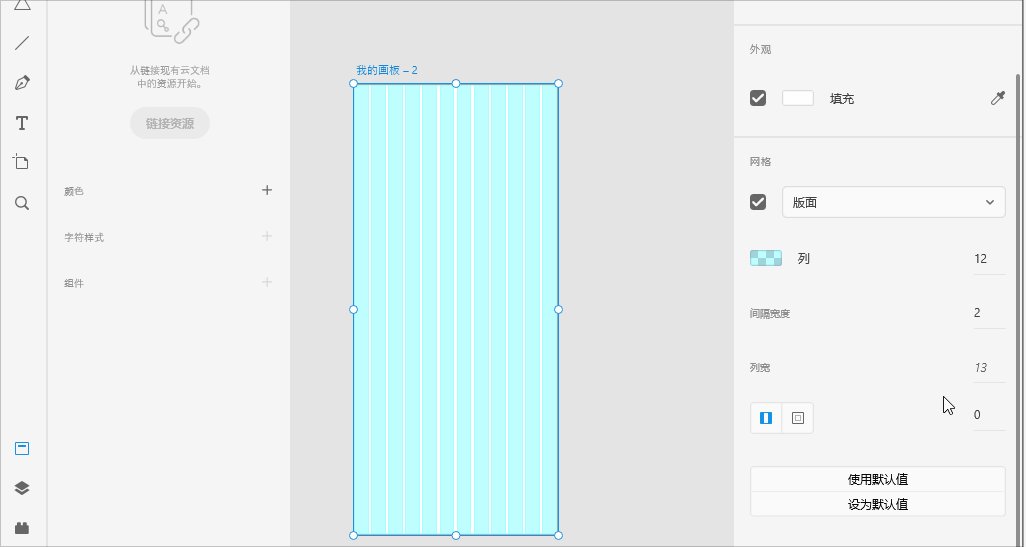
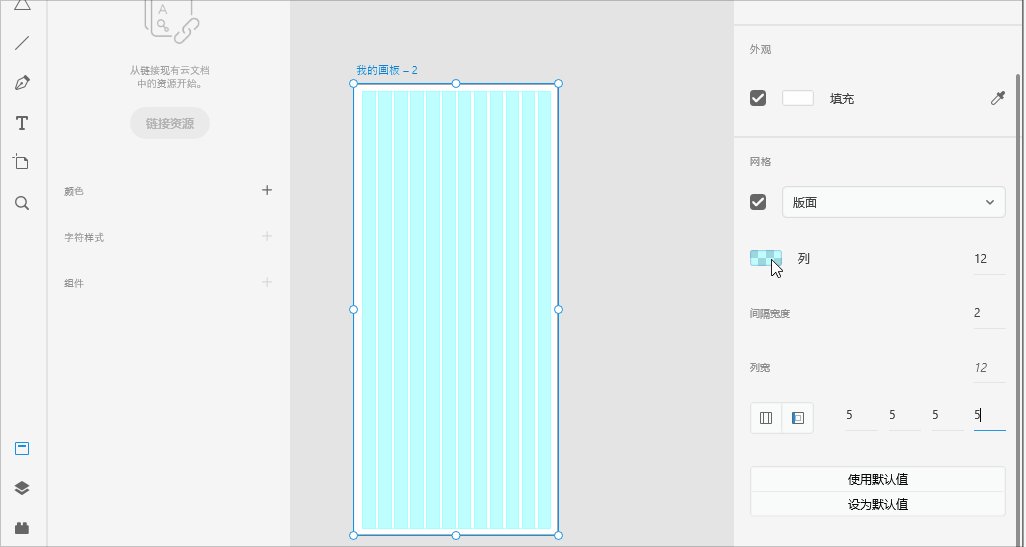
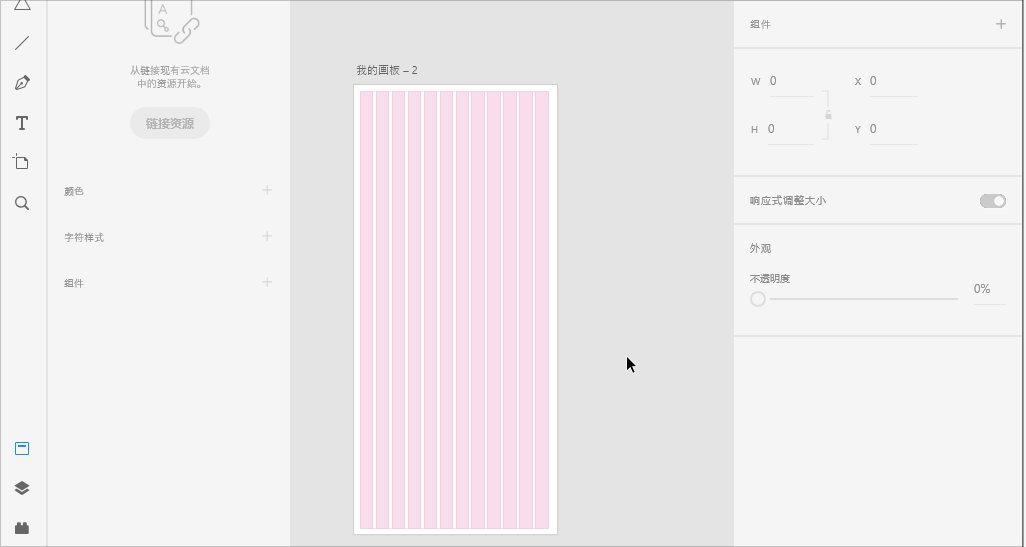
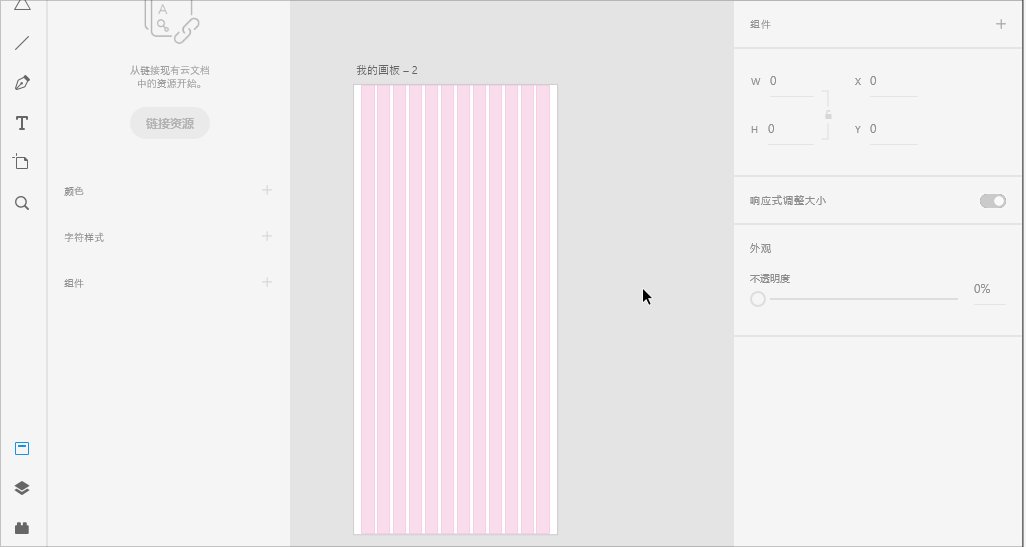
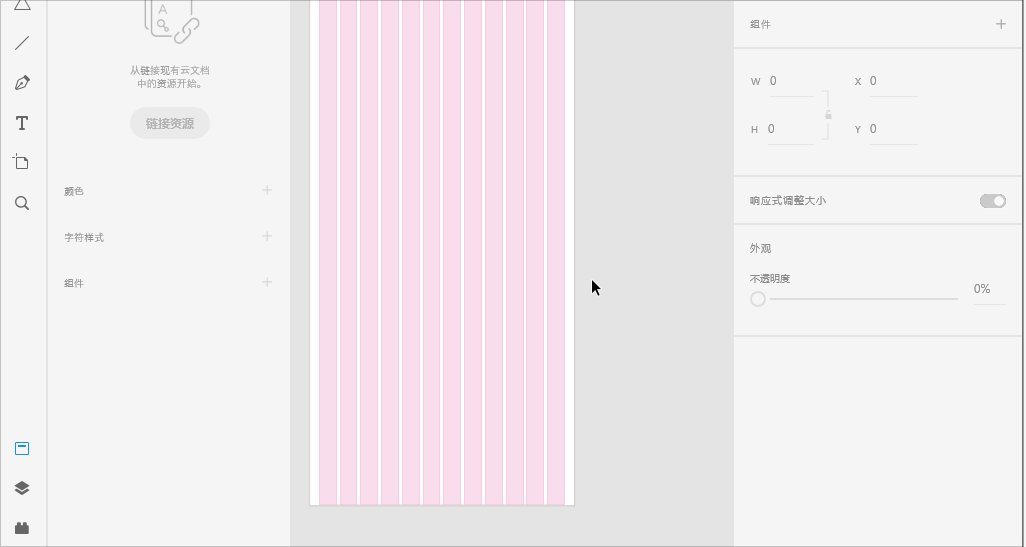
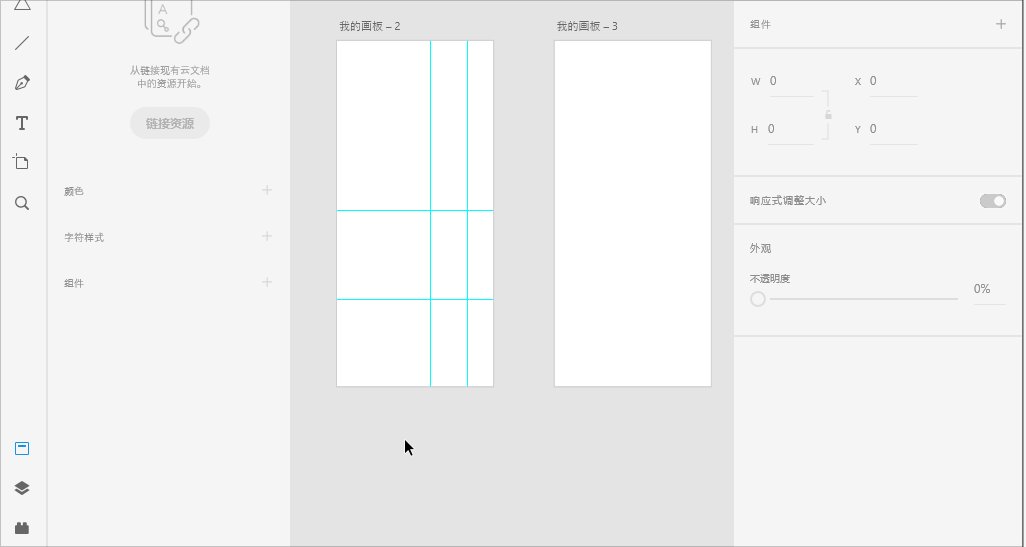
a. 布局网格。
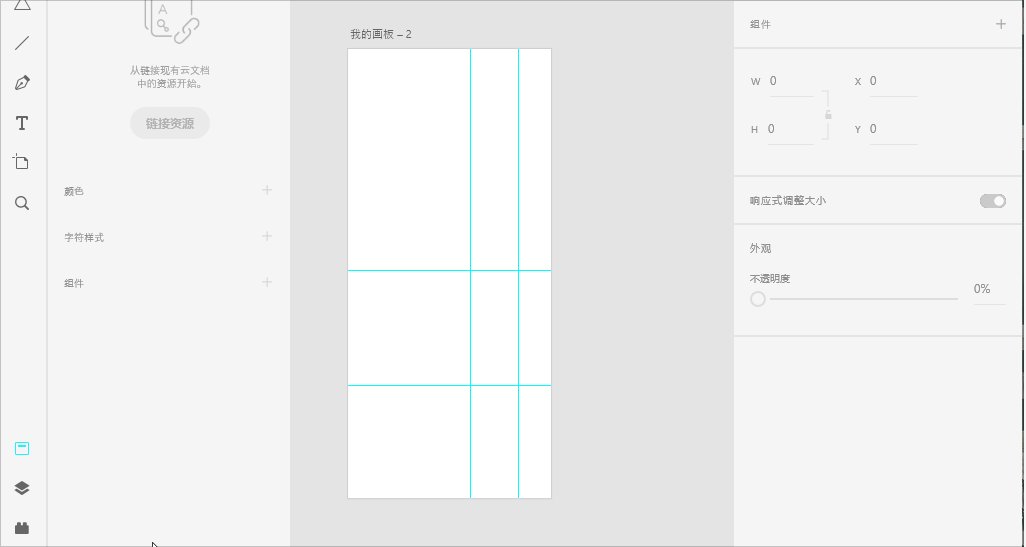
操作步骤:选中画板,勾选版面,设置列宽,间距,以及上下左右边距等参数,也可以设置布局网格颜色及透明度。

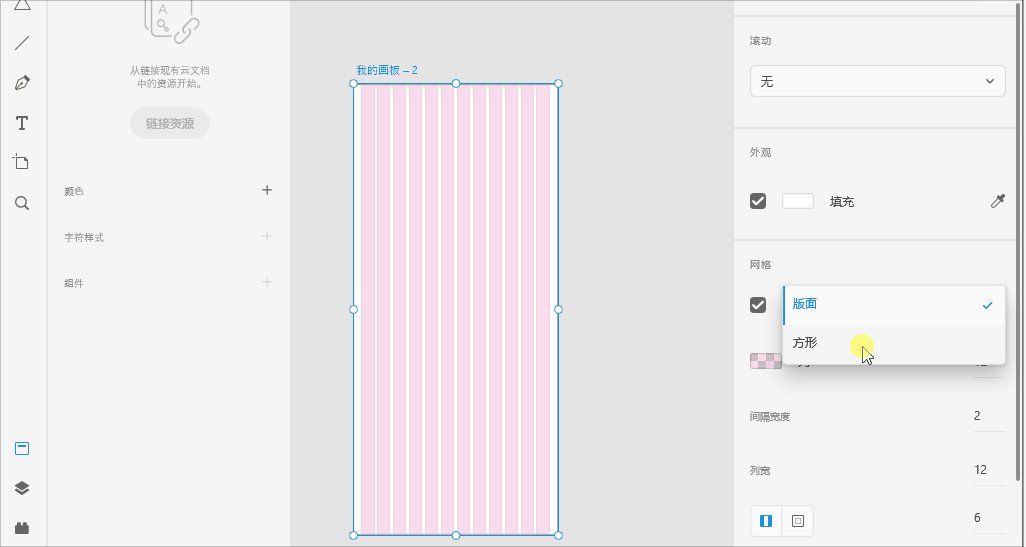
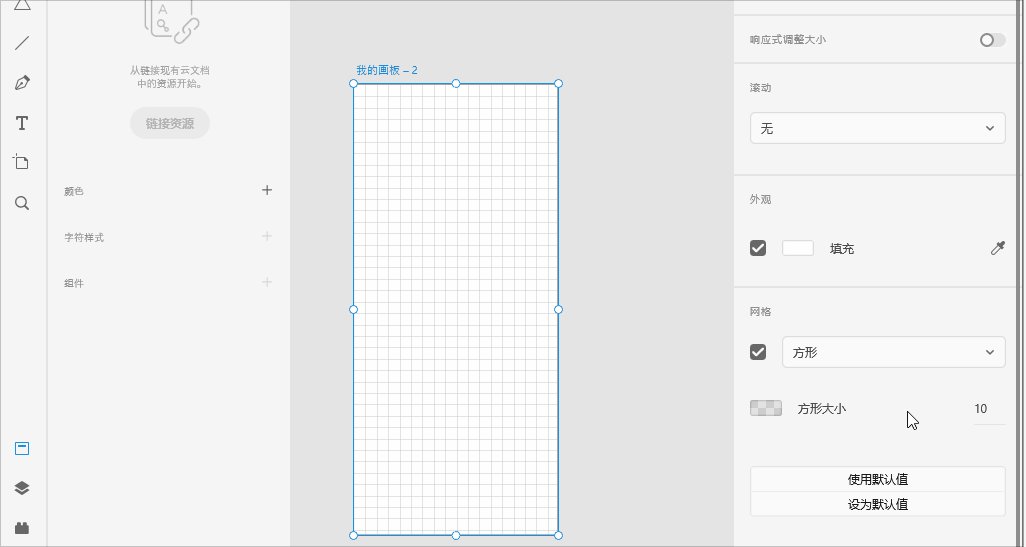
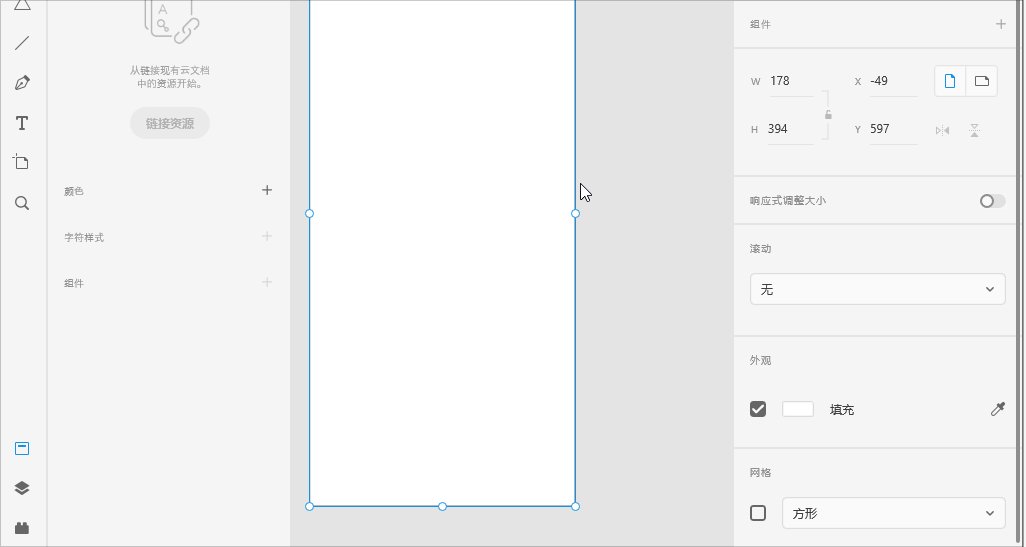
b. 方形网格。
操作步骤:选中画板,在网格中选择方形,并修改参数改变方格大小。

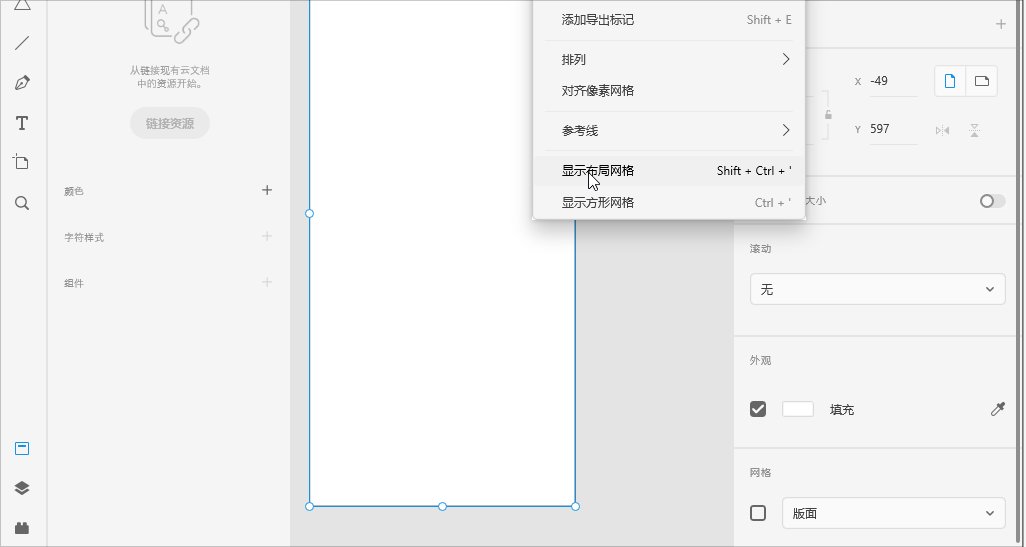
c. 显示和隐藏方形网格或布局网格。
操作步骤:选择画板,右键选择显示或隐藏布局网格,快捷键shift+ctrl+’用于显示或隐藏布局网格。
右键选择显示或隐藏方形网格,快捷键ctrl+’,用于显示或隐藏方形网格。

参考线
新建及删除参考线
a. 创建参考线。
操作步骤:创建垂直参考线,将指针悬停在画板的左边框上,直到显示 图标为止。单击并按住此图标,然后将其拖到所需位置。
创建水平参考线,将鼠标悬停在画板的顶部边框上,直到显示 图标为止。拖放到所需位置。

b. 删除参考线。
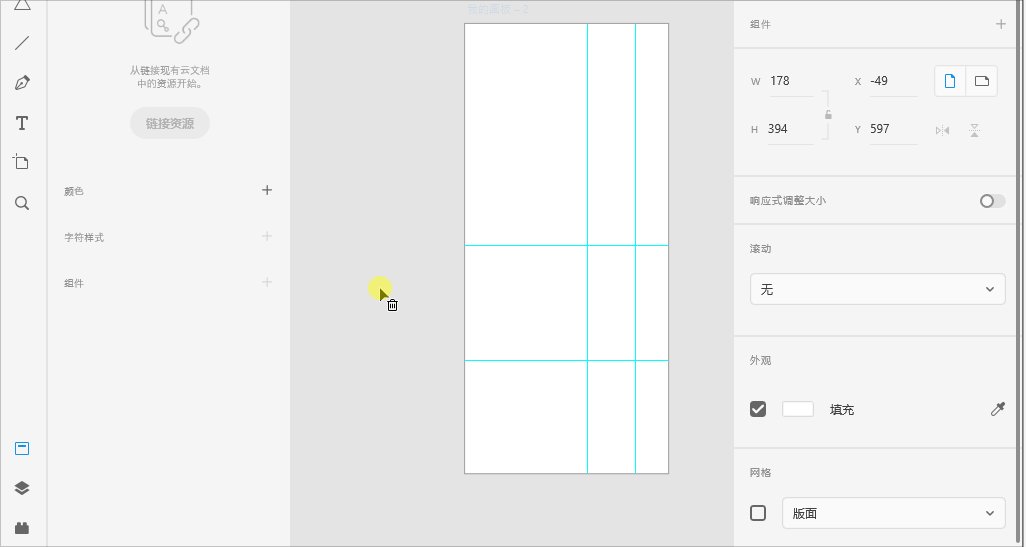
操作步骤:删除单根参考线,选中参考线,将其拖出画板即可。
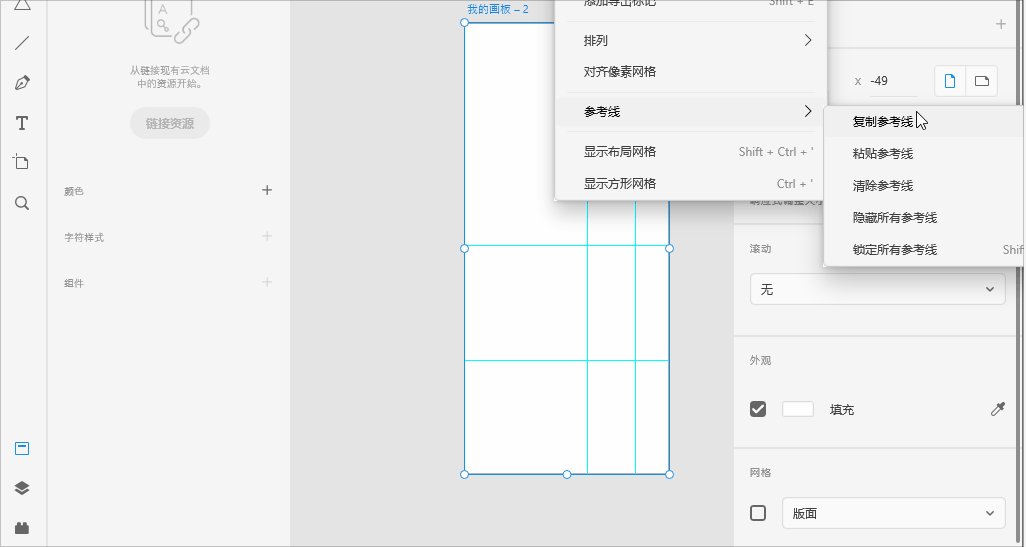
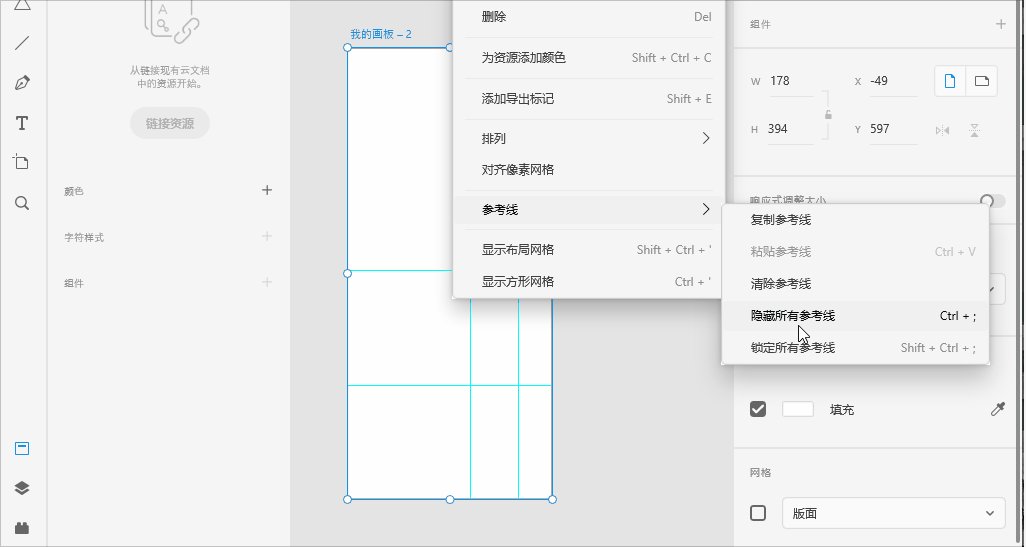
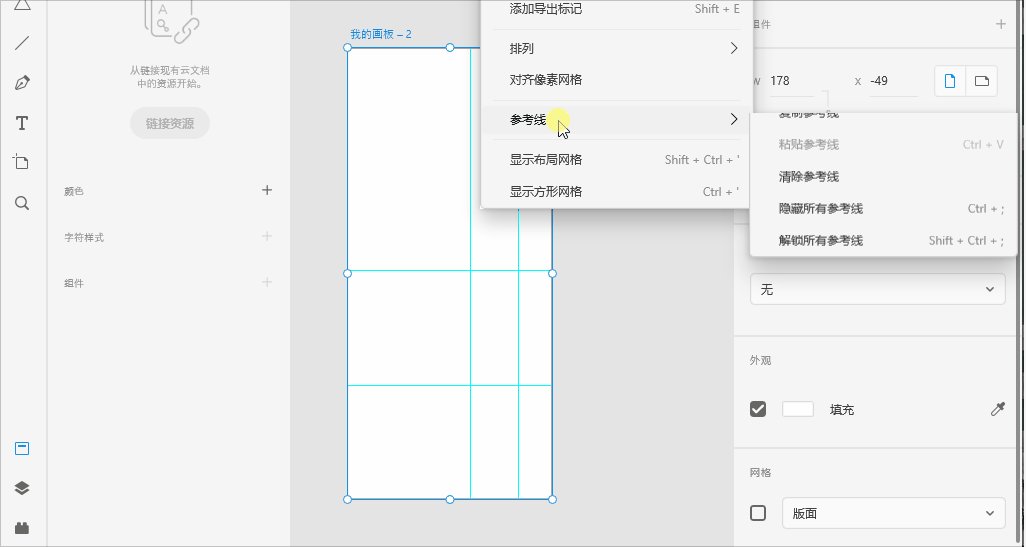
删除所有参考线,右键画板->参考线->清除参考线。

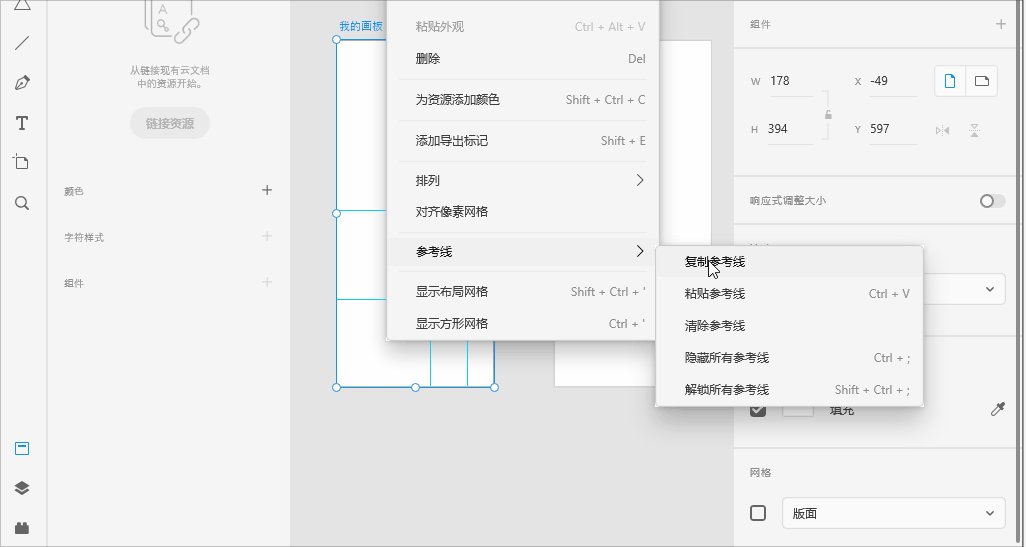
复制参考线
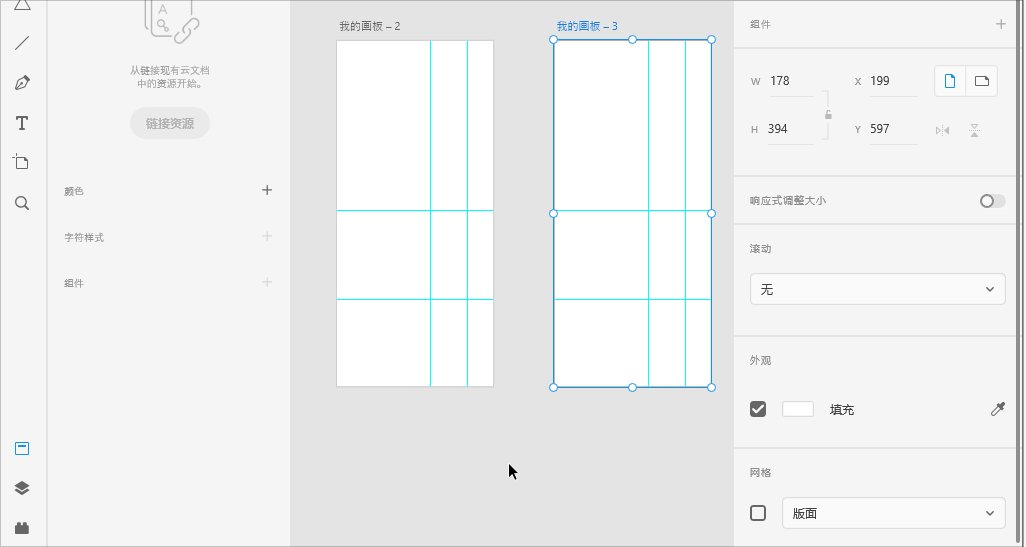
操作步骤:选择要复制参考线的画板,右键->参考线->复制参考线;
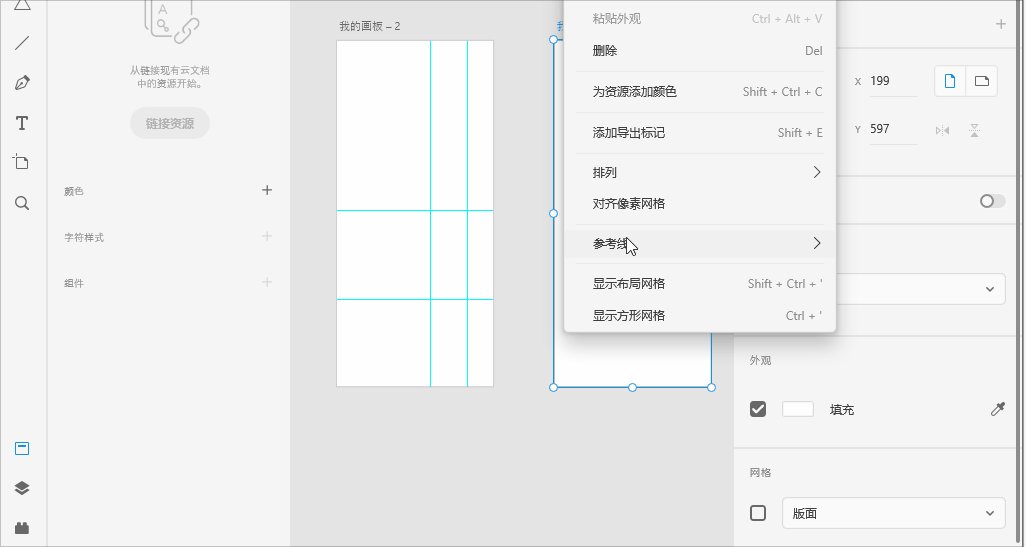
选择要粘贴参考线的画板,右键->参考线->粘贴参考线。

隐藏和锁定参考线
操作步骤:选中画板,右键画板->参考线->锁定所有参考线。快捷键:shift+ctrl+;
选中画板,右键画板->参考线->隐藏所有参考线。快捷键:ctrl+;

往期 · 推荐
实时系统vxWorks - 任务(重要)
实时系统vxWorks - 加载应用程序的方法
实时系统vxWorks - 在线调试
实时系统vxWorks - 虚拟机环境搭建
实时系统vxWorks - zynq7020移植vxWorks


别忘了答应自己的事
别忘了答应自己要的远方
无论有多难,无论有多远