项目介绍
JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
当前版本:v3.5.0 | 2023-03-08
源码下载
- 后端:https://github.com/jeecgboot/jeecg-boot
- 前端:https://github.com/jeecgboot/jeecgboot-vue3
升级日志
【重要升级】VUE3版本大升级,此版本改造较大,重点重构了租户逻辑,目前已支持一键切换系统管理模块的租户隔离。
注意vue2版本不兼容此版本的后台代码,使用vue2版本的同学,先不要升级后台。
升级SQL
改动太多,详见链接
不兼容改造
- 租户进行了大重构,所有的系统表都加入了租户ID字段
- 用户与租户的关系采用中间表
- 租户Header中的租户KEY命名改为:X-Tenant-Id
- 系统模块敏感接口加了权限注解,需要授权才能访问接口
重构很大内容
- 租户大重构,可以实现系统模块一键saas切换,无需自己二开改造。
- 增加乐观锁设置和示例
- 系统模块的所有表都增加租户ID字段
UI大升级
- 提供新版登录界面
- 提供新用户选择控件,更好的体验支持通过部门、角色多维度选人
- 提供职务选择组件、角色选择组件、范围时间控件
- 提供用户头像组件
- 提供在线用户功能
- 租户管理页面改造,支持租户套餐维护功能
- 提供新版用户设置功能
- 新增一个租户角色功能菜单
- 代码生成器模板优化
ISSSUE和一些小处理
- 首次登陆时,用户租户id未正确赋值 #260
- RangePicker控件,第一个begin获取不到值,第二个值end取了第一个值 #268
- 建议JUpload组件,disabled为true的时候上传button能够变灰或者其他样式图案,便于知晓无法再点击上传。 #4250
- jeecg-boot3.4.4 存在sql注入漏洞 #4393
- Spring Framework RFD漏洞(CVE-2020-5398) #4457
- Apache Tomcat HTTP请求走私漏洞,威助等级: 高危 #4487
- 多租户情况下,切换用户登录,提示错误。 #4509
- 部门管理模块增加多租户功能。新增数据,db中sys_depart,tenant_id为0 #4505
- 【BUG】–数据源管理-新增数据源未返回正确结果 #4294
- useForm的getFieldsValue将数组转成字符导致无法读取上传文件 #4330
- 【BUG】最新版jeecgboot的auto-poi版本错误,导致excel导入有表达式的情况识别异常 #4328
- 下拉列表框字段字典table加条件后搜索区域的字典没加载进去 #4306
- Online表单主子表单下拉多选无法搜索 #271
- 前端-jeecgboot-vue3 3.4.4版本,BasicTable高度自适应功能失效,设置BasicTable组件maxHeight失效; 原因已找到,请看详情 #355
- 在线报表分页有问题 #356
- 开启多租户时同个浏览器切换账户,使用的还是同一个租户ID #4349
- VUE角色授权重复保存 issues/352
- 代码生成时判断del_flag存在自动生成逻辑删除代码[issues/4196]
- 原生表单内使用图片组件,关闭弹窗图片组件值不会被清空[issues/248]
- 列表页查询框(日期选择框)设置初始时间,一进入页面时,后台报日期转换类型错误的 issues/215
- 用户管理同步企微无用按钮去掉
- 警告错误处理【<Suspense> slots expect a single root node. Vite&Vue】
- 【代码生成】原生 jvxe 表单新增时 一对多子表不显示,导致表单保存不了
- 【代码生成】erp模式 一对一,可添加多条数据
- 【代码生成】Tab风格 一对多子表校验不通过时,点击提交表单空白了,流程附加页面也有此问题
- 给部门表加个是否有子节点,提升性能
- 钉钉对接https前缀问题【issues/I5WRIN】
- header中租户key命名不规范由tenant-id改成 X-Tenant-Id
- BasicTable高度自适应功能失效,设置BasicTable组件maxHeight失效
- ERP示例修改
- 钉钉发送消息失败的问题 #4499
为什么选择 JeecgBoot?
开源界“小普元”超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多学习案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
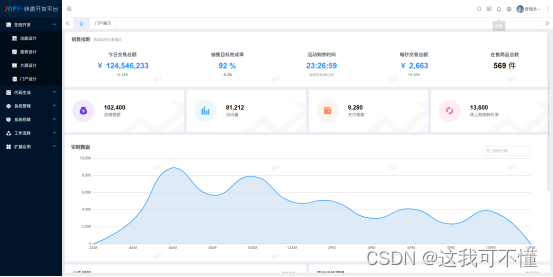
系统截图
PC端






手机端


PAD端




报表效果




大屏效果

欢迎吐槽,欢迎star~