目录
- 一、概述
- 二、显示转换
- Number()
- parseInt()
- String()
- Boolean()
- 三、隐式转换
- 自动转换成字符串
- 自动转换成数值
- 四、== 和 === 区别
- 1、等于操作符
- 2、全等操作符
- 3、区别
- 小结
一、概述
我们知道,JS中有六种简单数据类型:undefined、null、boolean、string、number、symbol,以及引用类型:object
但是我们在声明的时候只有一种数据类型,只有到运行期间才会确定当前类型
let x = y ? 1 : a;
上面代码中,x的值在编译阶段是无法获取的,只有等到程序运行时才能知道
虽然变量的数据类型是不确定的,但是各种运算符对数据类型是有要求的,如果运算子的类型与预期不符合,就会触发类型转换机制
常见的类型转换有:
- 强制转换(显示转换)
- 自动转换(隐式转换)
二、显示转换
显示转换,即我们很清楚可以看到这里发生了类型的转变,常见的方法有:
- Number()
- parseInt()
- String()
- Boolean()
Number()
将任意类型的值转化为数值,先给出类型转换规则:

实践一下:
Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值
Number('324') // 324
// 字符串:如果不可以被解析为数值,返回 NaN
Number('324abc') // NaN
// 空字符串转为0
Number('') // 0
// 布尔值:true 转成 1,false 转成 0
Number(true) // 1
Number(false) // 0
// undefined:转成 NaN
Number(undefined) // NaN
// null:转成0
Number(null) // 0
// 对象:通常转换成NaN(除了只包含单个数值的数组)
Number({a: 1}) // NaN
Number([1, 2, 3]) // NaN
Number([5]) // 5
从上面可以看到,Number转换的时候是很严格的,只要有一个字符无法转成数值,整个字符串就会被转为NaN
parseInt()
parseInt相比Number,就没那么严格了,parseInt函数逐个解析字符,遇到不能转换的字符就停下来
parseInt('32a3') //32
String()
可以将任意类型的值转化成字符串,给出转换规则图:

实践一下:
// 数值:转为相应的字符串
String(1) // "1"
//字符串:转换后还是原来的值
String("a") // "a"
//布尔值:true转为字符串"true",false转为字符串"false"
String(true) // "true"
//undefined:转为字符串"undefined"
String(undefined) // "undefined"
//null:转为字符串"null"
String(null) // "null"
//对象
String({a: 1}) // "[object Object]"
String([1, 2, 3]) // "1,2,3"
Boolean()
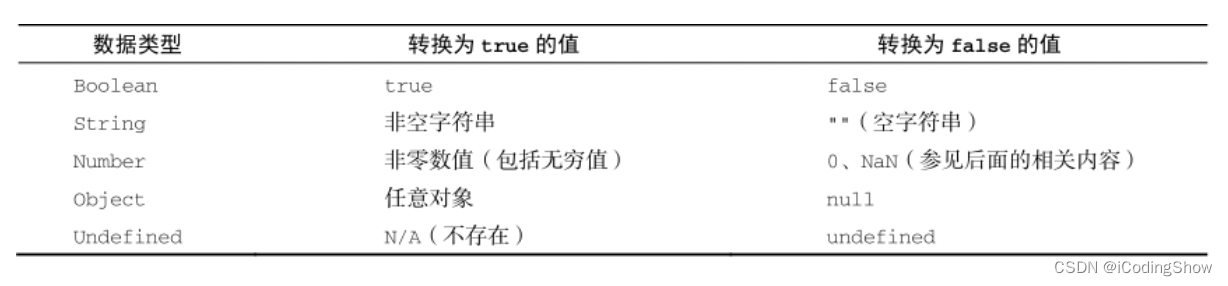
可以将任意类型的值转为布尔值,转换规则如下:

实践一下:
Boolean(undefined) // false
Boolean(null) // false
Boolean(0) // false
Boolean(NaN) // false
Boolean('') // false
Boolean({}) // true
Boolean([]) // true
Boolean(new Boolean(false)) // true
三、隐式转换
在隐式转换中,我们可能最大的疑惑是 :何时发生隐式转换?
我们这里可以归纳为两种情况发生隐式转换的场景:
- 比较运算 (==、!=、>、<)、if、while 需要布尔值地方
- 算术运算 (+、-、*、/、%)
除了上面的场景,还要求运算符两边的操作数不是同一类型
#自动转换为布尔值
在需要布尔值的地方,就会将非布尔值的参数自动转为布尔值,系统内部会调用Boolean函数
可以得出个小结:
- undefined
- null
- false
- +0
- -0
- NaN
- “”
除了上面几种会被转化成false,其他都换被转化成true
自动转换成字符串
遇到预期为字符串的地方,就会将非字符串的值自动转为字符串
具体规则是:先将复合类型的值转为原始类型的值,再将原始类型的值转为字符串
常发生在+运算中,一旦存在字符串,则会进行字符串拼接操作
'5' + 1 // '51'
'5' + true // "5true"
'5' + false // "5false"
'5' + {} // "5[object Object]"
'5' + [] // "5"
'5' + function (){} // "5function (){}"
'5' + undefined // "5undefined"
'5' + null // "5null"
自动转换成数值
除了+有可能把运算子转为字符串,其他运算符都会把运算子自动转成数值
'5' - '2' // 3
'5' * '2' // 10
true - 1 // 0
false - 1 // -1
'1' - 1 // 0
'5' * [] // 0
false / '5' // 0
'abc' - 1 // NaN
null + 1 // 1
undefined + 1 // NaN
null转为数值时,值为0 。undefined转为数值时,值为NaN
四、== 和 === 区别
1、等于操作符
等于操作符用两个等于号( == )表示,如果操作数相等,则会返回 true
前面文章,我们提到在JavaScript中存在隐式转换。等于操作符(==)在比较中会先进行类型转换,再确定操作数是否相等
遵循以下规则:
如果任一操作数是布尔值,则将其转换为数值再比较是否相等
let result1 = (true == 1); // true
如果一个操作数是字符串,另一个操作数是数值,则尝试将字符串转换为数值,再比较是否相等
let result1 = ("55" == 55); // true
如果一个操作数是对象,另一个操作数不是,则调用对象的 valueOf()方法取得其原始值,再根据前面的规则进行比较
let obj = {valueOf:function(){return 1}}
let result1 = (obj == 1); // true
null和undefined相等
let result1 = (null == undefined ); // true
如果有任一操作数是 NaN ,则相等操作符返回 false
let result1 = (NaN == NaN ); // false
如果两个操作数都是对象,则比较它们是不是同一个对象。如果两个操作数都指向同一个对象,则相等操作符返回true
let obj1 = {name:"xxx"}
let obj2 = {name:"xxx"}
let result1 = (obj1 == obj2 ); // false
下面进一步做个小结:
-
两个都为简单类型,字符串和布尔值都会转换成数值,再比较
-
简单类型与引用类型比较,对象转化成其原始类型的值,再比较
-
两个都为引用类型,则比较它们是否指向同一个对象
-
null 和 undefined 相等
-
存在 NaN 则返回 false
2、全等操作符
全等操作符由 3 个等于号( === )表示,只有两个操作数在不转换的前提下相等才返回 true。即类型相同,值也需相同
let result1 = ("55" === 55); // false,不相等,因为数据类型不同
let result2 = (55 === 55); // true,相等,因为数据类型相同值也相同
undefined 和 null 与自身严格相等
let result1 = (null === null) //true
let result2 = (undefined === undefined) //true
3、区别
相等操作符(==)会做类型转换,再进行值的比较,全等运算符不会做类型转换
let result1 = ("55" === 55); // false,不相等,因为数据类型不同
let result2 = (55 === 55); // true,相等,因为数据类型相同值也相同
null 和 undefined 比较,相等操作符(==)为true,全等为false
let result1 = (null == undefined ); // true
let result2 = (null === undefined); // false
小结
相等运算符隐藏的类型转换,会带来一些违反直觉的结果
'' == '0' // false
0 == '' // true
0 == '0' // true
false == 'false' // false
false == '0' // true
false == undefined // false
false == null // false
null == undefined // true
' \t\r\n' == 0 // true
但在比较null的情况的时候,我们一般使用相等操作符==
const obj = {};
if(obj.x == null){
console.log("1"); //执行
}
等同于下面写法
if(obj.x === null || obj.x === undefined) {
...
}
使用相等操作符(==)的写法明显更加简洁了
所以,除了在比较对象属性为null或者undefined的情况下,我们可以使用相等操作符"“,其他情况建议一律使用全等操作符”="
参考:
- https://vue3js.cn/interview/JavaScript/%20_=.html#%E4%B8%80%E3%80%81%E7%AD%89%E4%BA%8E%E6%93%8D%E4%BD%9C%E7%AC%A6
- https://vue3js.cn/interview/JavaScript/type_conversion.html#%E4%B8%80%E3%80%81%E6%A6%82%E8%BF%B0