表单

<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 访问表单控件 </title>
</head>
<body>
<form id="d" action="" method="get">
<input name="user" type="text" /><br />
<input name="pass" type="text" /><br />
<select name="color">
<option value="red">红色</option>
<option value="blue">蓝色</option>
</select><br />
<input type="button" value="第一个" οnclick=
"alert(document.getElementById('d').elements[0].value);" />
<input type="button" value="第二个" οnclick=
"alert(document.getElementById('d').elements['pass'].value);" />
<input type="button" value="第三个" οnclick=
"alert(document.getElementById('d').color.value);" />
</form>
</body>
</html>

为列表框,下拉菜单栏添加选项

<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 添加选项 </title>
</head>
<body id="test">
<script type="text/javascript">
// 创建<select.../>对象
var a = document.createElement("select");
// 为<select.../>对象增加10个选项
for (var i = 0 ; i < 10 ; i++)
{
// 创建一个<option.../>元素
var op = document.createElement("option");
op.innerHTML = '新增的选项' + i;
// 将新的选项添加到列表框的最后
a.add(op , null);
}
// 设置列表框高度为5
a.size = 5;
// 将列表框增加成body元素的子节点
document.getElementById("test").appendChild(a);
</script>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</body>
</html>

Java Script
(1)匿名函数
这个函数没有名字,赋值给f之后,可以通过f调用这个函数
<script type="text/javascript">
var f = function(name)
{
document.writeln('匿名函数<br />');
document.writeln('你好' + name);
};
f('yeeku');
</script>
这个函数原来有名字叫test,但是赋值给f后,f覆盖了test,所以后续不能用test来调用函数,只能用f来调用这个函数
<script type="text/javascript">
// 将有名字的函数赋值给变量f,因此test将会被忽略
var f = function test(name)
{
document.writeln('匿名函数<br />');
document.writeln('你好' + name);
};
f('yeeku');
// test函数并不存在,下面代码出现错误
test("abc");
</script>
(2)JavaScript事件监听
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> addEventListener </title>
</head>
<body>
<!-- 将测试的div元素 -->
<div id="test">
<!-- div元素的子元素:按钮 -->
<input id="testbn" type="button" value="单击我" />
</div>
<hr />
<div id="results"> </div>
<script type="text/javascript">
// 事件处理函数
var gotClick1 = function(event)
{
// 该事件处理函数简单输出事件的当前对象
document.getElementById("results").innerHTML +=
"事件捕获阶段: " + event.currentTarget + "<br />";
}
// 事件处理函数
function gotClick2(event)
{
// 该事件处理函数简单输出事件的当前对象
document.getElementById("results").innerHTML +=
"事件冒泡阶段:" + event.currentTarget + "<br />";
}
// 为testbn按钮绑定事件处理函数(捕获阶段)
document.getElementById("testbn")
.addEventListener("click" , gotClick1 , true);
// 为test对象绑定事件处理函数(捕获阶段)
document.getElementById("test")
.addEventListener("click" , gotClick1 , true);
// 为testbn按钮绑定事件处理函数(冒泡阶段)
document.getElementById("testbn")
.addEventListener("click" , gotClick2 , false);
// 为按钮所在的div对象绑定事件处理函数(冒泡阶段)。
document.getElementById("test")
.addEventListener("click" , gotClick2 , false);
</script>
</body>
</html>
##(3)
JQuery
ID选择器,类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li id="java">疯狂 Java 讲义</li>
<li id="javaee" class="test">轻量级Java EE 企业应用实战</li>
<li id="ajax">疯狂 Ajax 讲义</li>
<li id="xml">疯狂 XML 讲义</li>
<li id="ejb">经典 Java EE企业应用实战</li>
<li><span id="android">疯狂 Android 讲义</span></li>
</ul>
<script type="text/javascript" src="./jquery363.js">
</script>
<script type="text/javascript">
{#ID选择器#}
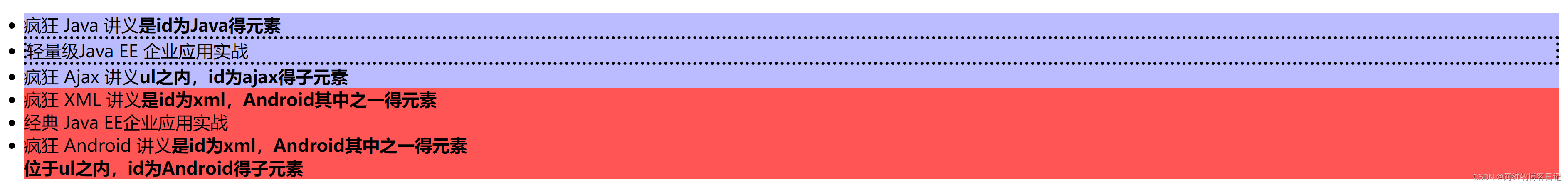
$("#java").append("<b>是id为Java得元素</b>")
{#获取所有li里面包含id属性的,为他们增加背景色#}
$("li[id]").css("background-color","#bbbbff")
{#类选择器,布局颜色样式#}
$(".test").css("border","3px dotted black")
{#ID选择器选择多个ID,为他们后续添加某些元素#}
$("#xml,#android").append("<b>是id为xml,Android其中之一得元素</b>")
{#ul里面选择ID为Android的,添加元素#}
$("ul #android").append("<br/><b>位于ul之内,id为Android得子元素</br>")
{#获取ul之内,id为ajax的元素#}
$("ul>#ajax").append("<b>ul之内,id为ajax得子元素</b>")
{#获取id为ajax之后所有li元素#}
$("#ajax~li").css("background-color","#ff5555")
</script>
</body>
</html>











![[vue]提供一种网站底部备案号样式代码](https://img-blog.csdnimg.cn/0ad2685e25354a2c867df65952d0cadf.gif)









![花括号展开II[栈模拟dfs]](https://img-blog.csdnimg.cn/8f2115457d8c42d9865e9f49fae4f4b9.png)