cli 界面制作、颜色计算工具 - JC Color
帮你在 NodeJS、Borwser 中制作漂亮的炫彩控制台
homepage :http://thispage.tech:9680/jclee1995/jc-colorgithub :https://github.com/jacklee1995/jc-colornpm :https://www.npmjs.com/package/jc-color
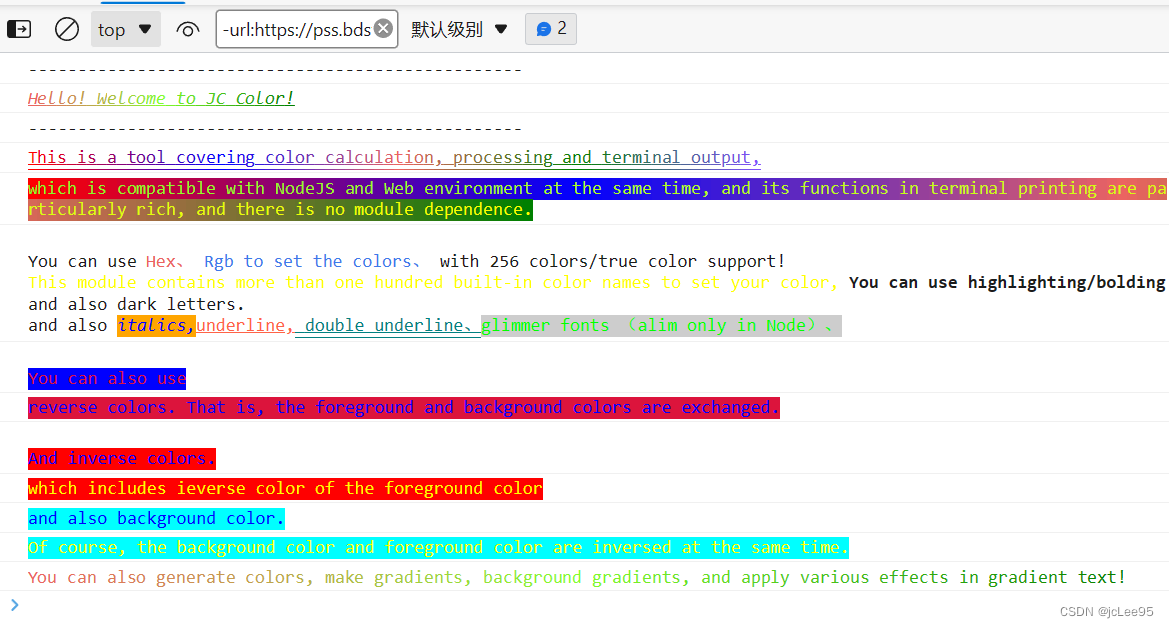
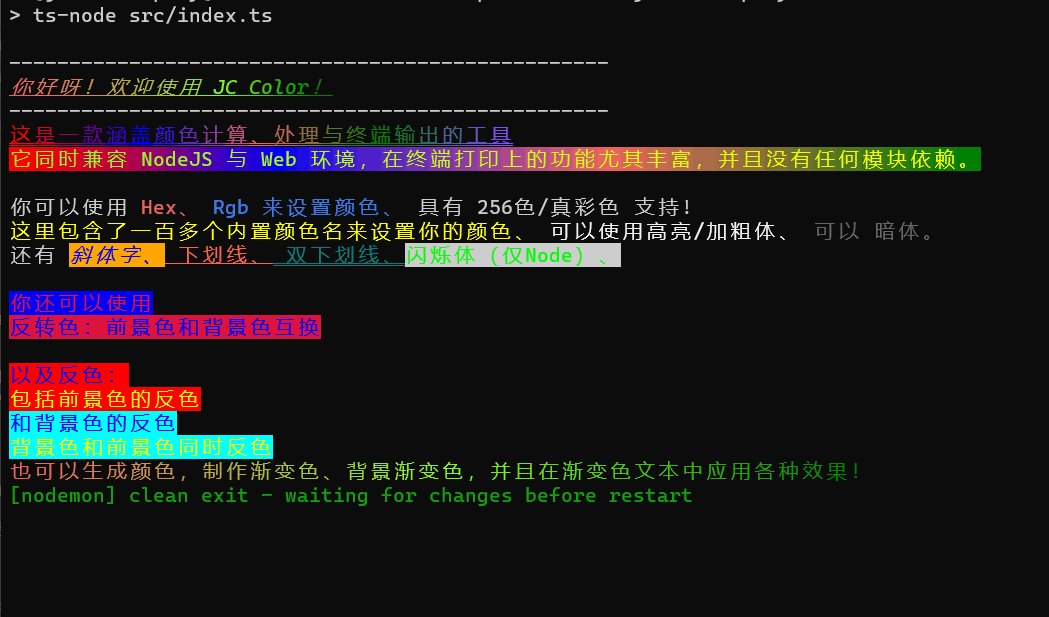
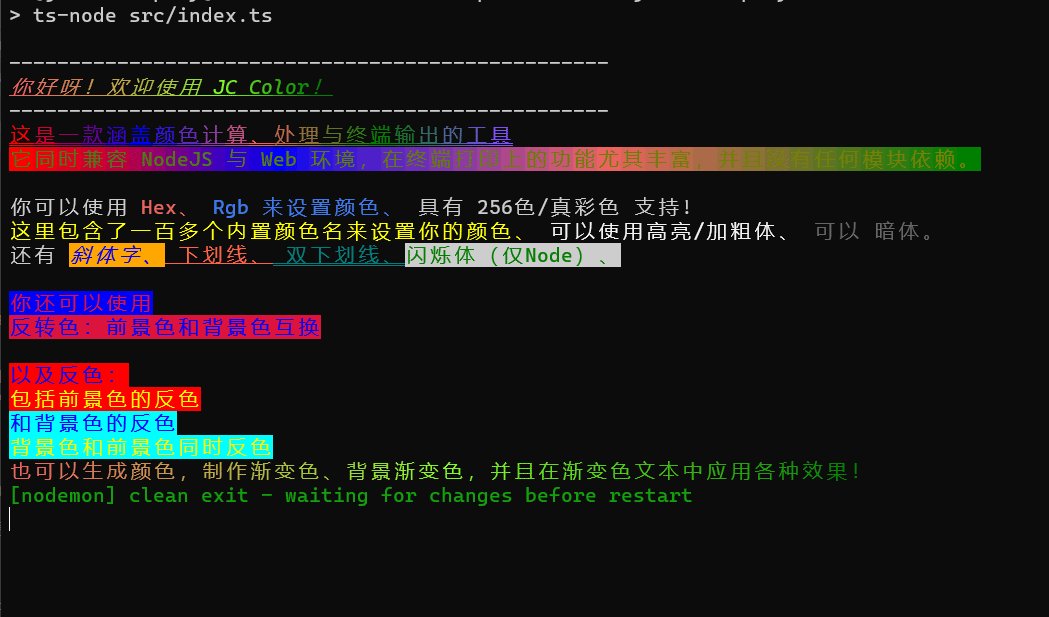
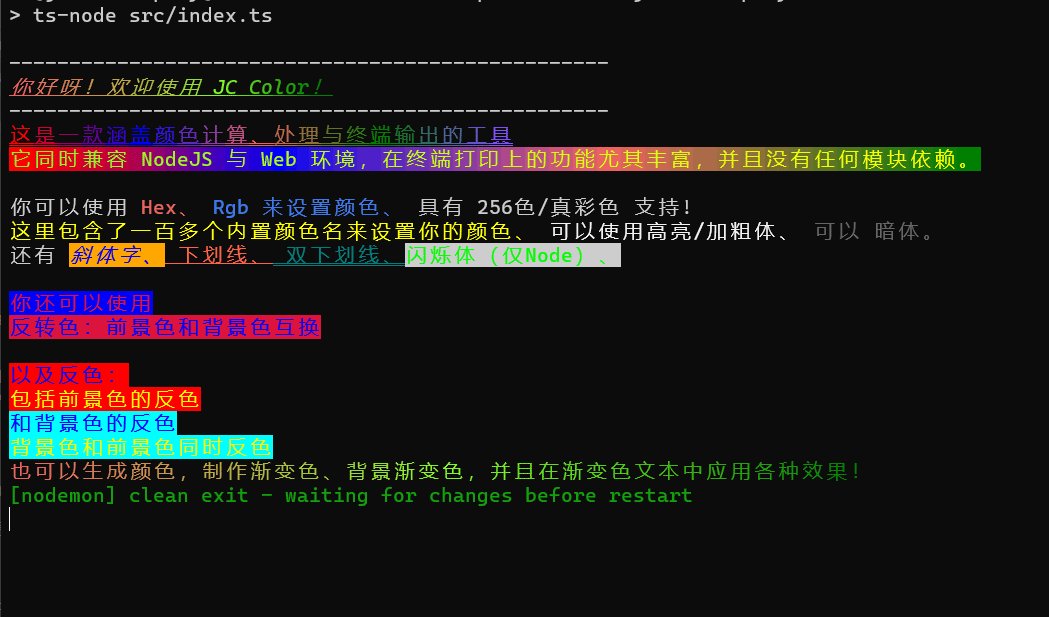
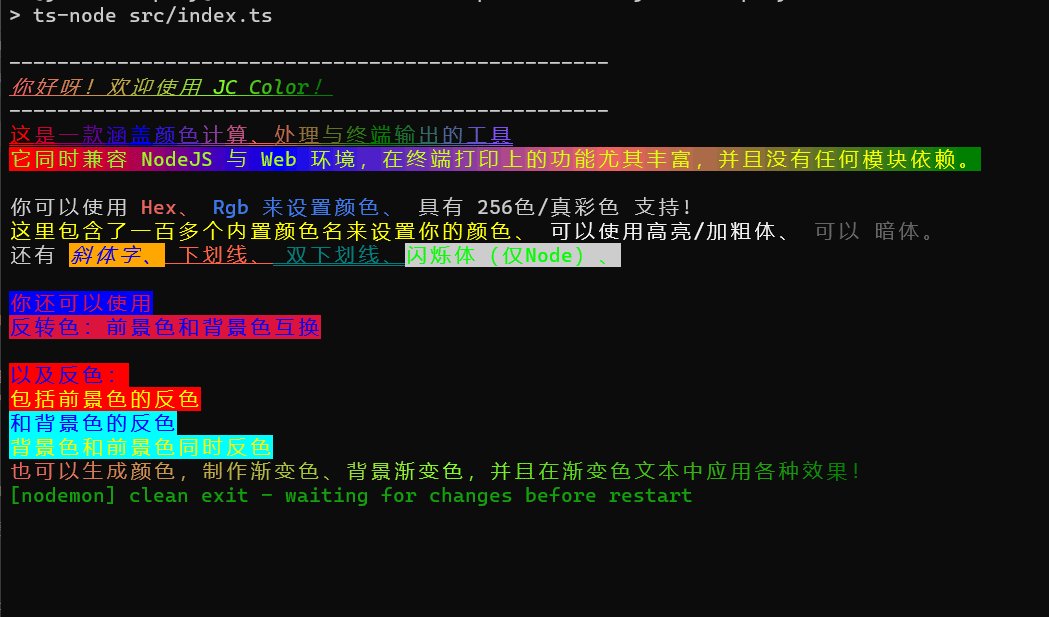
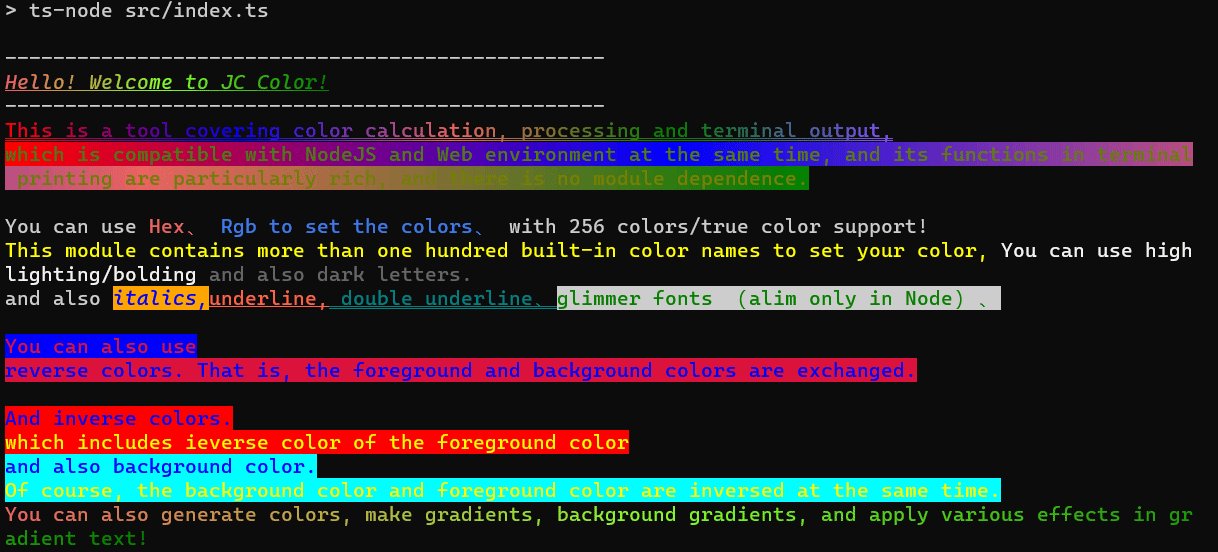
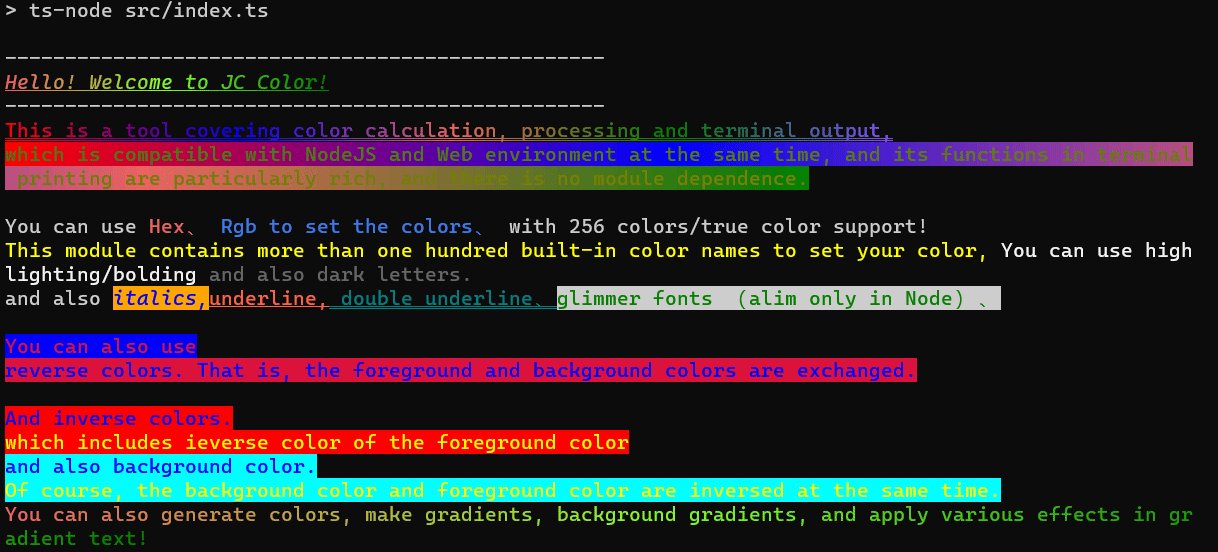
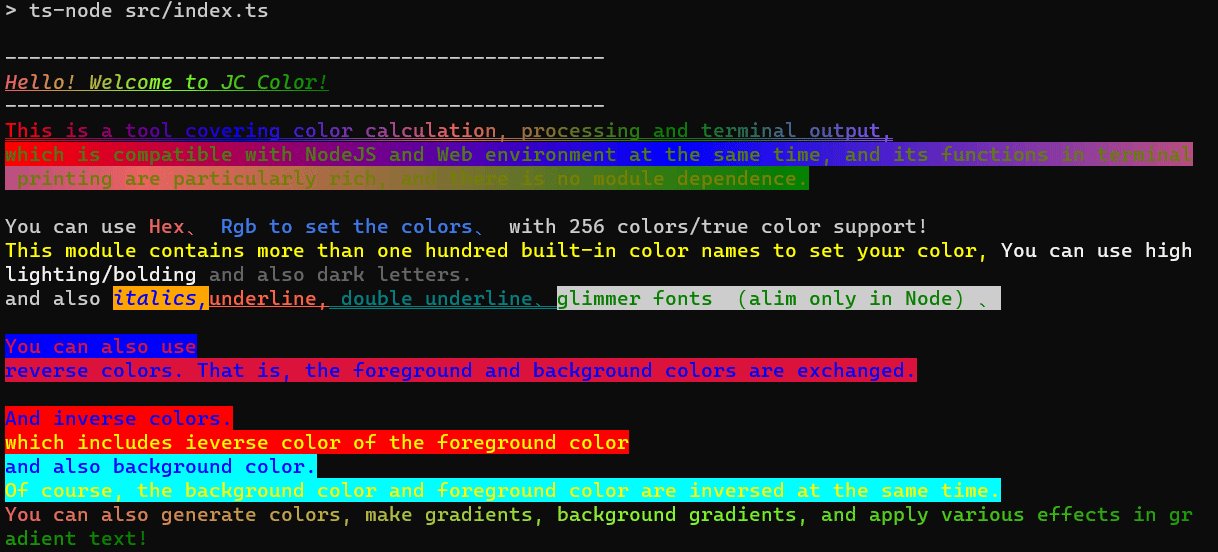
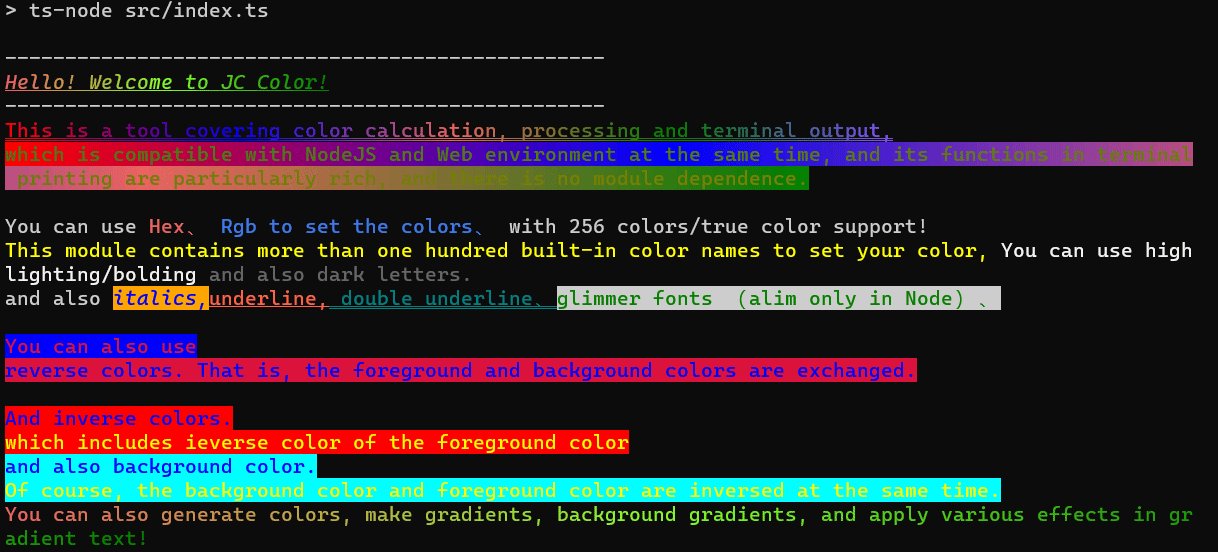
效果展示
why do it
features/特征
真彩色/256色 支持; 无依赖模块,不需要任何其它模块,可以完全独立使用; 跨运行时,可以在浏览器、NodeJS运行时中运行,且效果比较统一; 弥补了 chalk 模块在浏览器环境中无法使用 overline,在NodeJS中无法使用闪烁,不具备渐变色、反转色、反色输出功能; 全面的预定义颜色,囊括了全部一百四十多个CSS颜色名。这些颜色名不但可以作为表示颜色的值传给文本对象,也可以直接以将他们作为函数名来创建彩色单元;请参考附录和WS3文档《命名颜色》、《定义的命名颜色》 功能全,相对于 chalk 只能输出文本,jc-color 本身还是一个颜色处理模块,具备各种颜色的计算和处理函数,包括调色、颜色生成等等。在开发时,你不仅可以使用它在辅助进行颜色计算,还可以在终端边对某些效果预览。
目 录
预览图
1. 安装
2. 快速入门
附录 - 内置 颜色名/颜色函数 表
npm install jc-color
yarn add jc-color
pnpm install jc-color
你可能使用过 chalk 等多个模块实现过其中部分功能,但是功能比较零散,支持度不够好。然而现在你可以同时在 浏览器控制台 和 NodeJS 中通过一个模块完成字体、颜色。
import { createUnit, createText, geadientText, blue, lime, crimson, firebrick, print } from 'jc-color'
print ( '--------------------------------------------------' )
geadientText ( "你好呀!欢迎使用 JC Color!" ) . underline ( ) . italic ( ) . print ( )
print ( '--------------------------------------------------' )
geadientText ( "这是一款涵盖颜色计算、处理与终端输出的工具" , [ "red" , "blue" , "#EB6461" , "green" , "rgb(128, 80, 252)" ] ) . underline_double ( ) . print ( )
geadientText ( "它同时兼容 NodeJS 与 Web 环境,在终端打印上的功能尤其丰富,并且没有任何模块依赖。" , [ "#84FC2C" , "yellow" ] , [ "red" , "blue" , "#EB6461" , "green" ] ) . glimmer ( ) . print ( )
createText (
"\n你可以使用" ,
createUnit ( " Hex、" , "#EB6461" ) ,
createUnit ( " Rgb 来设置颜色、" , "rgb(62, 122, 234)" ) ,
" 具有 256色/真彩色 支持!" ,
createUnit ( "\n这里包含了一百多个内置颜色名来设置你的颜色、" , "Yellow" ) ,
createUnit ( " 可以使用高亮/加粗体、" ) . bold ( ) ,
createUnit ( " 可以 暗体。" ) . dark ( ) ,
"\n还有 " ,
blue ( "斜体字、" ) . orangeBg ( ) . italic ( ) ,
createUnit ( " 下划线、" , "tomato" ) . underline ( ) ,
createUnit ( " 双下划线、" , "teal" ) . underline_double ( ) ,
lime ( "闪烁体(仅Node)、" ) . bg ( "#cdcdcd" ) . glimmer ( ) ,
) . print ( )
crimson ( "\n你还可以使用" ) . blueBg ( ) . print ( )
. reverse ( "反转色:前景色和背景色互换" ) . print ( )
blue ( "\n以及反色:" ) . redBg ( ) . print ( )
. inverseFore ( "包括前景色的反色" ) . print ( ) . remove_inverseFore ( )
. inverseBg ( "和背景色的反色" ) . print ( ) . remove_inverseFore ( )
. inverse ( "背景色和前景色同时反色" ) . print ( )
本节中的颜色可以作为字符串传入需要表示颜色的地方,也可以作为函数导入,例如:
import { red, blue } from 'jc-color' ;
red ( 'some text.' ) . print ( ) ;
blue ( "some text." ) . redBg ( ) . print ( )
color names hex color value Effect preview color names hex color value Effect preview black #000000
navy #000080
darkblue #00008B
mediumblue #0000CD
blue #0000FF
darkgreen #006400
green #008000
teal #008080
darkcyan #008B8B
deepskyblue #00BFFF
darkturquoise #00CED1
mediumspringgreen #00FA9A
lime #00FF00
springgreen #00FF7F
aqua #00FFFF
cyan #00FFFF
midnightblue #191970
dodgerblue #1E90FF
lightseagreen #20B2AA
forestgreen #228B22
seagreen #2E8B57
darkslategray #2F4F4F
limegreen #32CD32
mediumseagreen #3CB371
turquoise #40E0D0
royalblue #4169E1
steelblue #4682B4
mediumturquoise #48D1CC
darkslateblue #483D8B
indigo #4B0082
darkolivegreen #556B2F
cadetblue #5F9EA0
cornflowerblue #6495ED
mediumaquamarine #66CDAA
dimgray #696969
slateblue #6A5ACD
olivedrab #6B8E23
slategray #708090
lightslategray #778899
mediumslateblue #7B68EE
lawngreen #7CFC00
chartreuse #7FFF00
aquamarine #7FFFD4
maroon #800000
purple #800080
olive #808000
gray #808080
lightskyblue #87CEFA
skyblue #87CEEB
blueviolet #8A2BE2
darkred #8B0000
darkmagenta #8B008B
saddlebrown #8B4513
darkseagreen #8FBC8F
lightgreen #90EE90
mediumpurple #9370DB
darkviolet #9400D3
palegreen #98FB98
darkorchid #9932CC
yellowgreen #9ACD32
sienna #A0522D
brown #A52A2A
darkgray #A9A9A9
lightblue #ADD8E6
greenyellow #ADFF2F
paleturquoise #AFEEEE
lightsteelblue #B0C4DE
firebrick #B22222
darkgoldenrod #B8860B
mediumorchid #BA55D3
rosybrown #BC8F8F
darkkhaki #BDB76B
indianred #CD5C5C
goldenrod #DAA520
palevioletred #DB7093
crimson #DC143C
lavender #E6E6FA
darksalmon #E9967A
palegoldenrod #EEE8AA
lightcoral #F08080
aliceblue #F0F8FF
honeydew #F0FFF0
wheat #F5DEB3
deeppink #FF1493
darkorange #FF8C00
gold #FFD700
peachpuff #FFDAB9
papayawhip #FFEFD5
powderblue #B0E0E6
chocolate #D2691E
tan #D2B48C
lightgray #D3D3D3
silver #C0C0C0
mediumvioletred #C71585
fuchsia #C83293
peru #CD853F
thistle #D8BFD8
orchid #DA70D6
gainsboro #DCDCDC
plum #DDA0DD
burlywood #DEB887
lightcyan #E0FFFF
violet #EE82EE
khaki #F0E68C
azure #F0FFFF
beige #F5F5DC
whitesmoke #F5F5F5
mintcream #F5FFFA
ghostwhite #F8F8FF
salmon #FA8072
sandybrown #FAA460
antiquewhite #FAEBD7
linen #FAF0E6
lightgoldenrodyellow #FAFAD2
oldlace #FDF5E6
red #FF0000
magenta #FF00FF
orangered #FF4500
tomato #FF6347
hotpink #FF69B4
coral #FF7F50
lightsalmon #FFA07A
orange #FFA500
lightpink #FFB6C1
pink #FFC0CB
navajowhite #FFDEAD
moccasin #FFE4B5
bisque #FFE4C4
mistyrose #FFE4E1
blanchedalmond #FFEBCD
lavenderblush #FFF0F5
seashell #FFF5EE
cornsilk #FFF8DC
lemonchiffon #FFFACD
floralwhite #FFFAF0
snow #FFFAFA
yellow #FFFF00
lightyellow #FFFFE0
ivory #FFFFF0
white #FFFFFF










![[vue]提供一种网站底部备案号样式代码](https://img-blog.csdnimg.cn/0ad2685e25354a2c867df65952d0cadf.gif)









![花括号展开II[栈模拟dfs]](https://img-blog.csdnimg.cn/8f2115457d8c42d9865e9f49fae4f4b9.png)
