一、引言
盒模型是网页开发中的一个基本概念,它描述了网页元素的外观和大小。盒模型由内容区域、内边距、边框和外边距四个部分组成,这些部分的大小和位置都可以通过CSS进行控制。在本文中,我们将介绍盒模型的概念和作用,并提出本文的主要内容和要解决的问题。
二、盒模型的基本概念
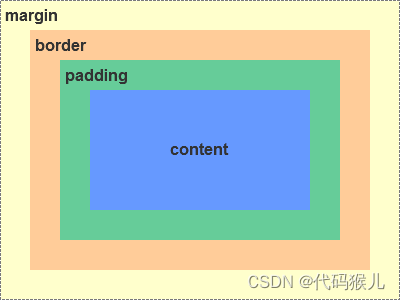
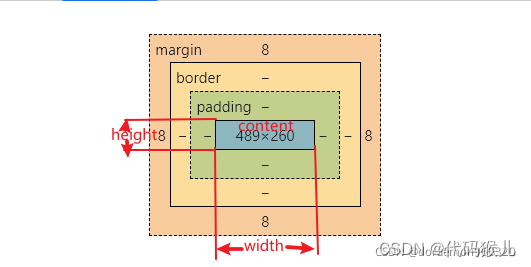
盒模型是一种用来描述网页元素大小和位置的模型,它由四个部分组成:内容区域、内边距、边框和外边距。其中,内容区域是网页元素实际包含内容的区域,内边距是内容区域与边框之间的空白区域,边框是内容区域和内边距之外的一个边框,外边距是边框和相邻元素之间的空白区域。通过控制盒模型的各个属性,我们可以实现对网页布局和样式的精确控制。

- 内容区域(content):指的是元素实际内容所占据的区域。
- 内边距(padding):指的是内容区域和边框之间的区域。内边距可以用来控制元素内容与边框之间的距离。
- 边框(border):指的是内容区域和外边距之间的边界,用于给元素提供可见的边框。
- 外边距(margin):指的是边框和相邻元素之间的空白区域。外边距可以用来控制元素与相邻元素之间的距离。
三、盒模型的详细属性
在盒模型中,每个部分都有相应的属性可以控制其大小和样式。以下是盒模型的详细属性:
- 内容区域(content)的属性
内容区域是网页元素实际包含内容的区域,它的大小和样式可以通过以下属性进行控制:
a. width/height
这两个属性分别控制元素的宽度和高度,可以使用绝对值(如像素)或相对值(如百分比)进行设置。默认情况下,元素的宽度和高度会自动调整以适应其包含的内容。
b. box-sizing
box-sizing属性控制元素的盒模型计算方式。默认情况下,元素的盒模型计算方式是content-box,即宽度和高度只包含内容区域的大小,不包括内边距、边框和外边距。设置box-sizing为border-box时,元素的宽度和高度将包括内边距、边框和内容区域的大小,不包括外边距。这样设置可以更
方便地控制元素的大小和布局。 - 内边距(padding)的属性
内边距是内容区域与边框之间的空白区域,它的大小和样式可以通过以下属性进行控制:
a. padding-top/bottom/left/right
这四个属性分别控制元素内边距的上、下、左、右四个方向的大小。可以使用绝对值或相对值进行设置。默认情况下,内边距的值为0。 - 边框(border)的属性
边框是内容区域和内边距之外的一个边框,它的大小和样式可以通过以下属性进行控制:
a. border-width/style/color
这三个属性分别控制边框的宽度、样式和颜色。宽度可以使用绝对值或相对值进行设置,样式可以选择实线、虚线、点线等多种样式,颜色可以使用具体颜色值或预定义颜色名称进行设置。默认情况下,边框的宽度为0,样式为实线,颜色为黑色。 - 外边距(margin)的属性
外边距是边框和相邻元素之间的空白区域,它的大小和样式可以通过以下属性进行控制:
a. margin-top/bottom/left/right
这四个属性分别控制元素外边距的上、下、左、右四个方向的大小。可以使用绝对值或相对值进行设置。默认情况下,外边距的值为0。
四、盒模型的应用实例
了解盒模型的基本概念和属性后,我们可以通过实际的示例来应用盒模型来控制页面布局和样式。以下是一个简单的示例:
<!DOCTYPE html><html><head>
<title>盒模型示例</title>
<style type="text/css">
.container {
width: 300px;
height: 200px;
border: 1px solid black;
padding: 20px;
margin: 50px;
box-sizing: border-box;
}
.box {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
margin-left: 50px;
}
</style></head><body>
<div class="container">
<p>这是一个盒模型示例</p>
<div class="box"></div>
</div></body></html>
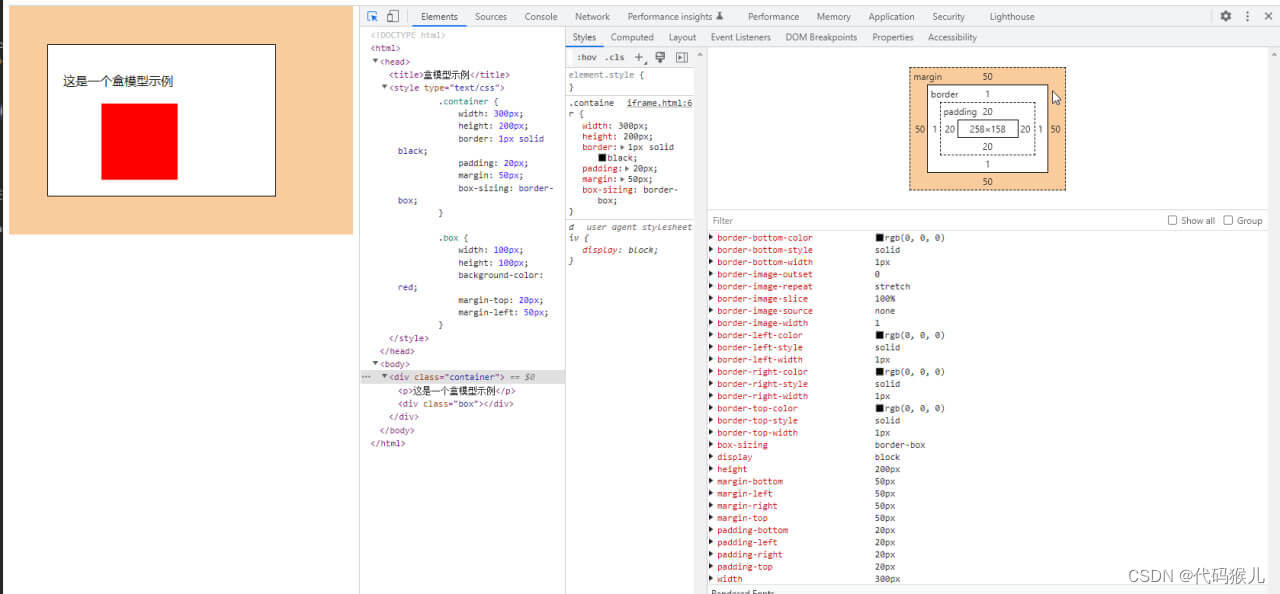
在上述示例中,我们创建了一个名为container的元素,它的宽度为300px,高度为200px,内边距为20px,边框为1px实线黑色边框,外边距为50px,盒模型计算方式为border-box。然后我们在container中创建了一个名为box的元素,它的宽度为100px,高度为100px,背景颜色为红色,外边距上方为20px,左侧为50px。
在浏览器中打开以上代码,可以看到一个具有边框、内边距和外边距的盒模型,并且其中包含一个红色的小盒子,如下图所示:
这个简单的示例说明了如何通过盒模型的属性来控制元素的大小和布局。
五、相关技巧和注意事项
1. 如何调试盒模型问题
在实际的开发中,我们可能会遇到一些盒模型方面的问题,比如元素的大小或位置不符合预期等。为了调试这些问题,我们可以使用浏览器的开发者工具进行检查和调试。以下是一些常用的调试技巧:
-
检查元素的盒模型属性
在开发者工具中选择要检查的元素,可以查看其盒模型属性的值,包括元素的内容区域、内边距、边框和外边距的大小和位置。这可以帮助我们了解元素的实际大小和位置是否符合预期,是否存在盒模型计算错误的问题。 -
修改盒模型属性的值
在开发者工具中可以直接修改元素的盒模型属性的值,包括宽度、高度、内边距、边框和外边距等。这可以帮助我们测试不同的属性值,以找到最合适的布局方案。 -
使用布局工具
一些浏览器开发者工具中还提供了布局工具,可以帮助我们更直观地进行布局调试。比如Firefox浏览器中的Layout工具、Chrome浏览器中的Flexbox工具等。 -
使用调试工具
除了浏览器开发者工具,还有一些第三方调试工具可以帮助我们更方便地进行盒模型调试。比如Firebug、Web Inspector等。
2. 盒模型的兼容性问题和解决方案
盒模型的计算方式在不同的浏览器中可能存在兼容性问题。为了解决这些问题,我们可以使用CSS hack或者浏览器前缀等技术手段进行兼容性处理。
CSS hack
CSS hack是指通过针对特定浏览器版本或渲染引擎的CSS属性和值进行定义,以达到在不同浏览器中呈现相同的效果的一种技术手段。
例如,当盒模型的box-sizing属性在IE6-7中默认为border-box,而在其他浏览器中默认为content-box时,我们可以使用以下CSS hack来解决兼容性问题:
/* for IE6-7 */
* {
box-sizing: border-box;
*behavior: url('boxsizing.htc');
}
/* for other browsers */
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
在上面的代码中,我们对所有元素应用了一个box-sizing: border-box的样式,并使用了一个IE6-7浏览器的hack语法*behavior,引用了一个.htc文件来实现IE6-7的box-sizing样式。在其他浏览器中,我们使用html选择器来定义box-sizing属性,并使用*、*:before、*:after选择器来继承box-sizing的属性值。
- 浏览器前缀
浏览器前缀是指在CSS属性前加上浏览器特定的前缀,以指示这个属性只适用于特定的浏览器。
例如,当使用CSS3的transform属性时,我们需要在不同浏览器中添加不同的前缀:
transform: rotate(30deg); /* 标准语法 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-moz-transform: rotate(30deg); /* Firefox */
-ms-transform: rotate(30deg); /* Internet Explorer */
-o-transform: rotate(30deg); /* Opera */
在上面的代码中,我们对transform属性添加了浏览器前缀,以确保在不同浏览器中都能够正常显示。
需要注意的是,使用CSS hack和浏览器前缀虽然可以解决兼容性问题,但同时也会增加代码的复杂性和维护成本。因此,我们应该尽量避免过度使用这些技术手段,而是应该选择更简洁和易维护的解决方案。
3. 盒模型的注意事项和最佳实践
在使用盒模型时,我们应该注意以下几点(个人建议,仅供参考):
- 使用
box-sizing属性:在盒模型中,box-sizing属性可以让开发人员自由选择计算元素大小的方式,可以避免不必要的麻烦。建议将box-sizing设置为border-box,这将使浏览器将边框和内边距包含在元素的大小中。 - 避免使用
margin负值:使用 margin 负值可能会导致意外的布局问题,建议尽可能避免使用。如果必须使用,应该注意与相邻元素之间的间距以及兼容性问题。 - 尽量避免使用
百分比宽度:当使用百分比宽度时,元素的宽度将根据其父元素的宽度进行计算。但是,如果父元素的宽度无法确定,则可能会出现布局问题。因此,建议尽可能使用固定宽度或弹性盒模型。 - 避免
多次嵌套元素:当多个元素嵌套在一起时,将很难控制每个元素的大小和位置。建议在设计布局时尽量避免多次嵌套元素。 - 使用
语义化的 HTML 结构:在创建 HTML 代码时,应尽量使用语义化的标记。这将有助于更好地描述页面的结构和内容,同时可以更容易地实现样式。 - 优化
大小:在网页中使用大型图片会导致页面加载时间过长,因此应该优化图片的大小和格式,以减少页面加载时间和带宽消耗。 - 熟练掌握
CSS 属性:盒模型涉及到许多 CSS 属性,因此应该熟练掌握这些属性的使用方法和注意事项,以避免常见的布局问题和兼容性问题。 测试和调试:在设计网页布局时,应该经常测试和调试,以确保页面在不同的浏览器和设备上都能正常显示。可以使用各种调试工具和浏览器插件来帮助测试和调试。
附 * 标准模型和IE模型的区别
IE模型和标准模型的区别是内容计算方式不同,如下:

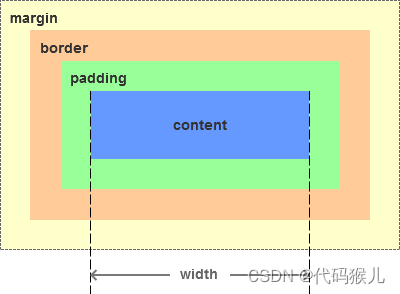
以上IE模型元素宽度width=content+padding,高度计算相同

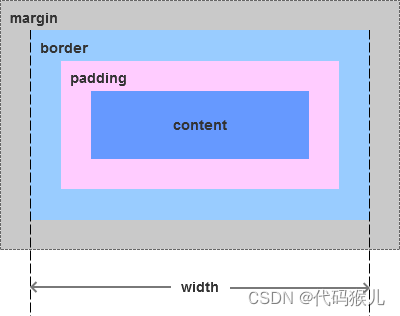
标准模型元素宽度width=content,高度计算相同
六、总结
盒模型是CSS中非常重要的一个概念,它可以帮助我们控制元素的大小和布局。了解盒模型的基本概念和属性,并通过实际的示例进行应用,可以帮助我们更好地掌握盒模型的使用技巧和注意事项。在实际的开发中,我们应该不断地总结经验,不断地提高自己的技能水平,以便更好地应对各种复杂的布局需求。

















![[NOIP2003 提高组] 侦探推理(C++,字符串)](https://img-blog.csdnimg.cn/img_convert/567d4297bbe831e0190b295f8eeb89d5.png)