这篇文章我们从0来介绍一下HTML的相关标签内容
目录
1.HTML语法规范
1.1基本语法概述
1.2标签关系
2.HTML的基本结构标签
2.1第一个HTML网页
2.2基本结构标签总结
1.HTML语法规范
下面,我们来看一下HTML的语法规范的内容
1.1基本语法概述
首先,我们来看一下HTML的基本语法:
- HTML标签是由尖括号包围的关键词,例如 <html>
- HTML标签通常是成对出现的,例如 <html> 和 </html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签
- 有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签
1.2标签关系
双标签关系可以分为两类:包含关系和并列关系
包含关系:
<head>
<title></title>
</head>并列关系:
<head></head>
<body></body>2.HTML的基本结构标签
下面,我们来讲解一下HTML的基本结构标签
2.1第一个HTML网页
每一个网页都会有一个基本结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写的。
HTML页面也称为HTML文档
下面,我们来看一下HTML页面的基本结构标签:
<html>
<head>
<title>Test01</title>
</head>
<body>
这是你我相遇的地方
</body>
</html>说明:
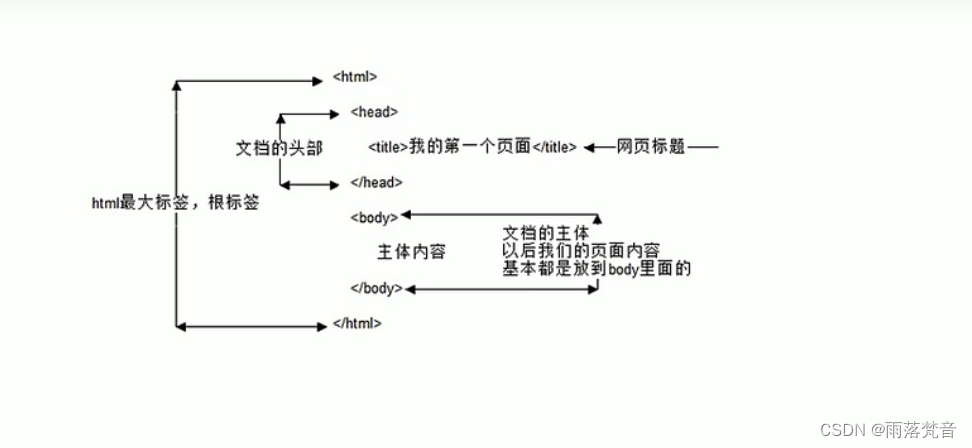
1. 最大的标签是<html></html>标签,它把所有的标签都包含在内,也就是说,不管你写什么,都要在<html></html>标签内部写,我们也将其称为 根标签
2. <head></head>标签,我们称之为 头部标签,它控制我们一个网页的 头部,如下图所示:

注意:head标签里面必须设置title标签
3. <title></title>标签,我们称之为标题标签,它控制的是我们这个页面的标题,如下图所示:

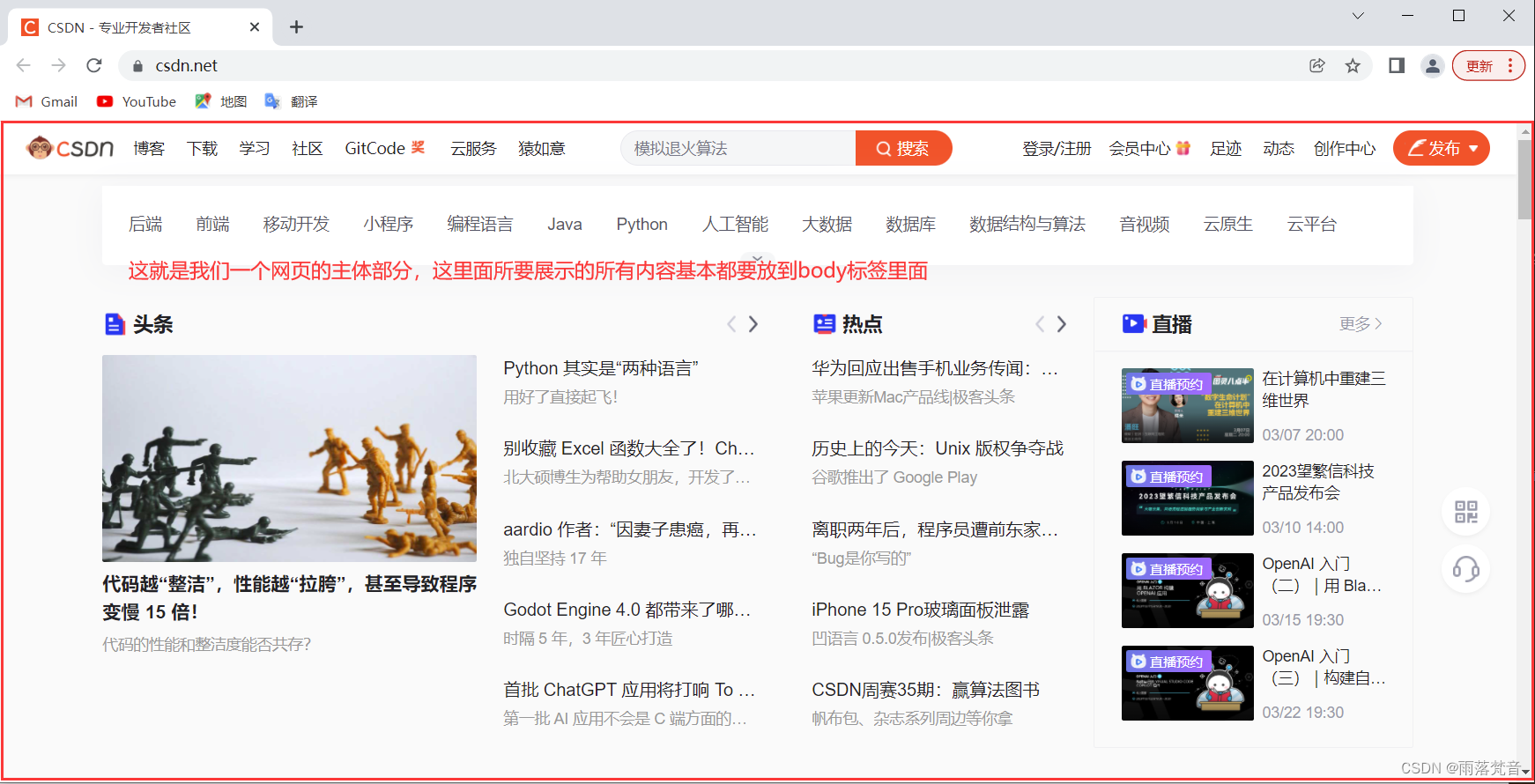
4. <body></body> 标签,我们也称之为主体标签,因为它是我们文档的主体,里面包含文档的所有内容,也就是说,我们页面所要展示的内容基本都放在body标签里面。如下图所示:

下面给个表格,大家来体会一下:

下面,我们具体来写一下,体会一下:
首先,建个txt文件,写上如下内容:

其次,将文件后缀名更改为.html

最后,双击该文件运行:

经过上述例子,我们更能体会到,HTML文档的后缀名必须是.html或.htm,浏览器的作用就是读取HTML文档,并以网页的形式显示它们。
2.2基本结构标签总结