WPF WrapPanel、UniformGrid、DockPanel介绍
WrapPanel
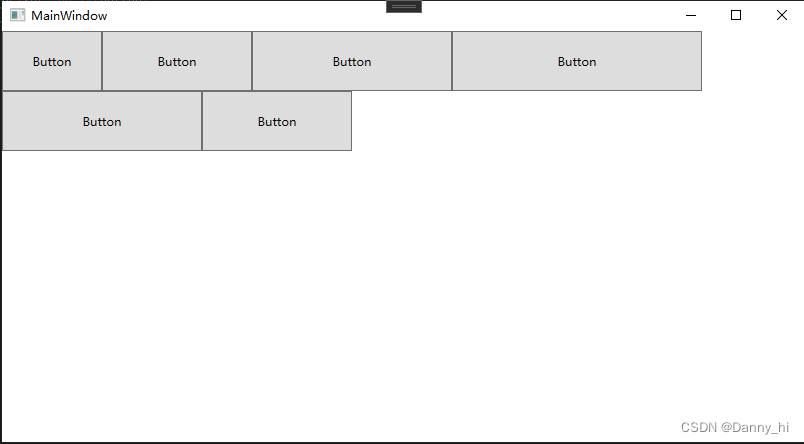
WrapPanel , 具有在有限的容器范围内, 可以自动换行, 或者换列处理。具体则取决于WrapPanel的排列方式 (Orientation)。
Orientation="Horizontal"时各控件从左至右罗列,当面板长度不够时,子控件就会自动换行,继续按照从左至右的顺序排列
Orientation="Vertical"时各控件从上至下罗列,当面板高度不够时,子控件就会自动换列,继续按照从上至下的顺序排列。
<Grid>
<WrapPanel>
<Button Content="Button" Width="100" Height="60"></Button>
<Button Content="Button" Width="150" Height="60"></Button>
<Button Content="Button" Width="200" Height="60"></Button>
<Button Content="Button" Width="250" Height="60"></Button>
<Button Content="Button" Width="200" Height="60"></Button>
<Button Content="Button" Width="150" Height="60"></Button>
</WrapPanel>
</Grid>

UniformGrid
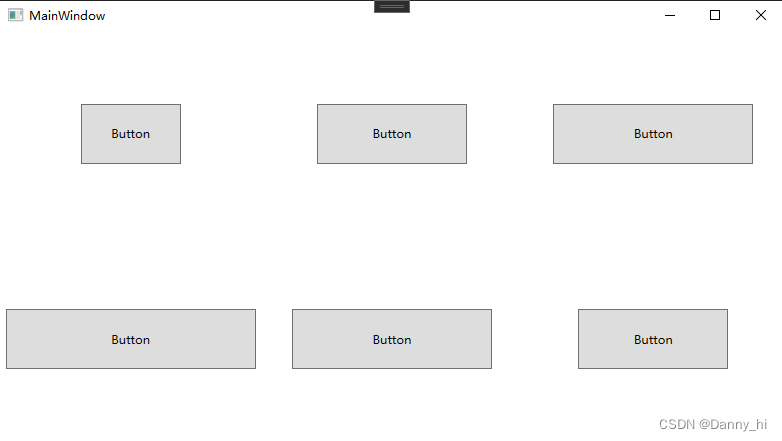
每个单元格的大小相同,不需要定义行列集合。每个单元格始终具有相同的大小,每个单元格只能容纳一个控件。
与Grid不同的是, 该容器具备Columns/Rows 属性, 通过设置该属性, UniformGrid则具备相应的 行与列, 但是设置的Columns/Rows不允许单独的进行容器的大小设置
位于UniformGrid中的子元素, 按输入顺序排列至容器中, 直至填充容器的所有空间
未显示指定Columns/Rows, UniformGrid则为子元素动态分配Columns/Rows, 换行与换列的基 准主要基于UniformGrid的容器大小( 宽度与高度)。
<Grid>
<UniformGrid Columns="3" Rows="2">
<Button Content="Button" Width="100" Height="60"></Button>
<Button Content="Button" Width="150" Height="60"></Button>
<Button Content="Button" Width="200" Height="60"></Button>
<Button Content="Button" Width="250" Height="60"></Button>
<Button Content="Button" Width="200" Height="60"></Button>
<Button Content="Button" Width="150" Height="60"></Button>
</UniformGrid>
</Grid>

DockPanel
DockPanel支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
包含在DockPanel中的元素, 具备DockPanel.Dock的4个枚举值 (Top/Left/Right/Bottom) 用于设置元素的锚定位置
LastChildFill : 容器中的最后一个元素时, 默认该元素填充DockPanel所有空间, 默认值为True;
DockPanel中的元素未显示添加DockPanel.Dock属性时, 系统则会默认为 DockPanel.Dock=“Left”。
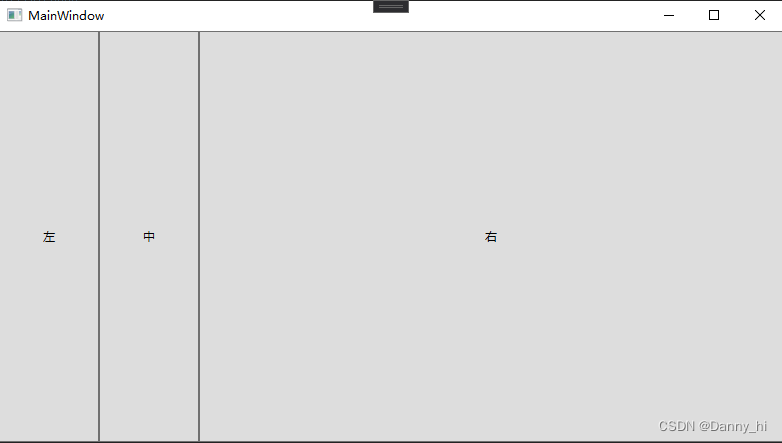
最后一个按钮未设置宽度,则填充剩余所有空间;如下:
<Grid>
<DockPanel>
<Button Content="左" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="中" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="右" DockPanel.Dock="Right"></Button>
</DockPanel>
</Grid>

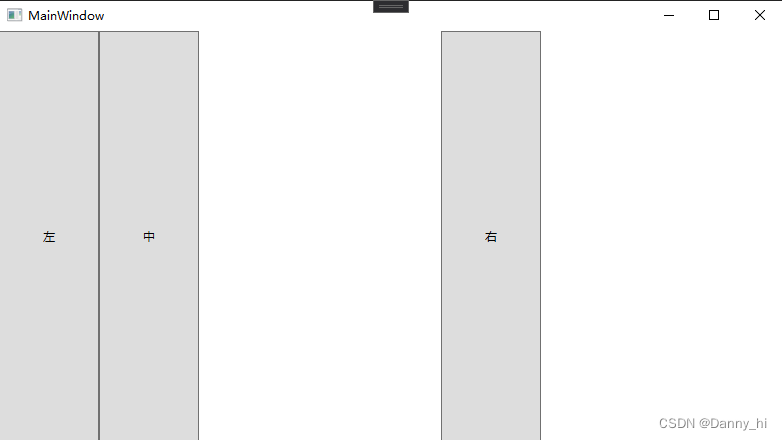
最后一个按钮设置了宽度,但是无法靠右,因为默认填充剩余所有空间,居中显示;也可以再单独对它设置HorizontalAlignment="Right"来靠右;如下:
<Grid>
<DockPanel>
<Button Content="左" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="中" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="右" DockPanel.Dock="Right" Width="100"></Button>
</DockPanel>
</Grid>

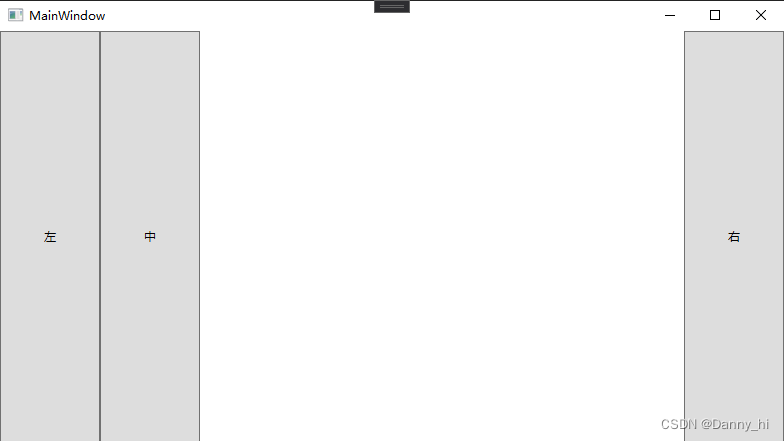
也可以设置LastChildFill=“False”,可以取消最后一个控件填充剩余所有空间,达到自动靠右;如下:
<Grid>
<DockPanel LastChildFill="False">
<Button Content="左" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="中" DockPanel.Dock="Left" Width="100"></Button>
<Button Content="右" DockPanel.Dock="Right" Width="100"></Button>
</DockPanel>
</Grid>

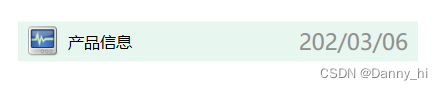
例如:
<Grid Width="400" Height="40" Background="#E8F6F0">
<DockPanel LastChildFill="False">
<StackPanel Orientation="Horizontal" DockPanel.Dock="Left">
<Image Width="30" Height="30" Source="Imgs/001.png" Margin="10 0 0 0"/>
<TextBlock Text="产品信息" FontSize="16" VerticalAlignment="Center" Margin="10 0 0 0"/>
</StackPanel>
<TextBlock Text="202/03/06" FontSize="22" Foreground="#8f8f8f" Margin="0 0 10 0" VerticalAlignment="Center" DockPanel.Dock="Right"/>
</DockPanel>
</Grid>









![[数据结构]:12-快速排序(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/5d58633f351d4a31a7fa50f23da7ef3e.png)