ABP默认是支持sqlserver数据库的,但是这并不影响使用其他数据库,稍微配置一下就行了!很简单———————————
一、 卸载原来存在Sql Server的依赖包
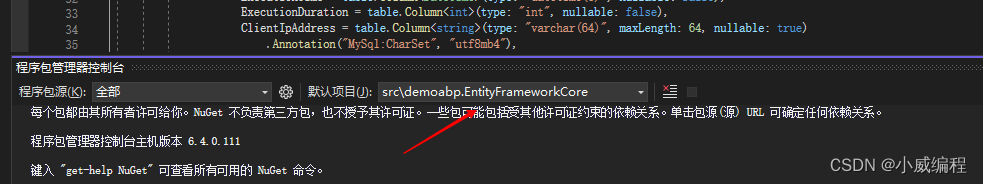
在程序包管理控制台输入,选择EntityFrameworkCore

然后执行删除包的命令 uninstall-package +依赖名:
uninstall-package microsoft.entityframeworkcore.design
uninstall-package microsoft.entityframeworkcore.sqlserver二、安装Mysql的依赖包
在Nuget包管理工具里面搜索安装下面这两个依赖包。
Pomelo.EntityFrameworkCore.MySql
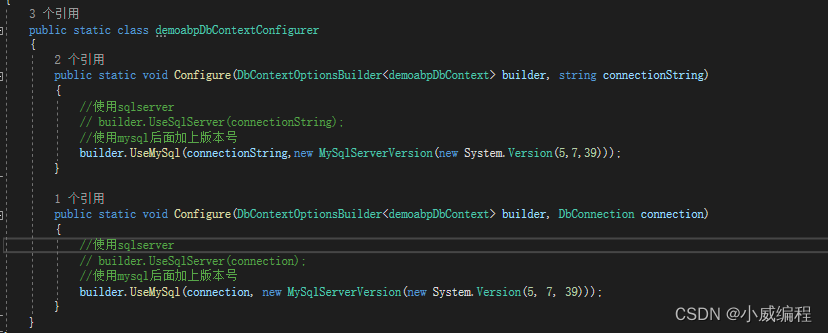
Pomelo.EntityFrameworkCore.MySql.Design三、修改DbContextConfigurer的配置将UseSqlServer改为UseMySql。

using System.Data.Common;
using Microsoft.EntityFrameworkCore;
namespace demoabp.EntityFrameworkCore
{
public static class demoabpDbContextConfigurer
{
public static void Configure(DbContextOptionsBuilder<demoabpDbContext> builder, string connectionString)
{
//使用sqlserver
// builder.UseSqlServer(connectionString);
//使用mysql后面加上版本号
builder.UseMySql(connectionString,new MySqlServerVersion(new System.Version(5,7,39)));
}
public static void Configure(DbContextOptionsBuilder<demoabpDbContext> builder, DbConnection connection)
{
//使用sqlserver
// builder.UseSqlServer(connection);
//使用mysql后面加上版本号
builder.UseMySql(connection, new MySqlServerVersion(new System.Version(5, 7, 39)));
}
}
}
四、修改数据库连接字符串。
1.修改Migrator下面的appsettings.json
{
"ConnectionStrings": {
//原来默认地址
//"Default": "Server=localhost; Database=demoabpDb; Trusted_Connection=True;"
//修改后
"Default": "database=demoabpDb;data source=localhost;user id=root;password=ww623025;sslmode=none"
}
}
2.web.Host的appsettings.json也要修改一下
{
"ConnectionStrings": {
//"Default": "Server=.; Database=demoabpDb; Trusted_Connection=True;"
"Default": "database=demoabpDb;data source=localhos;user id=root;password=ww623025;sslmode=none"
},
"App": {
"ServerRootAddress": "https://localhost:44311/",
"ClientRootAddress": "http://localhost:4200/",
"CorsOrigins": "http://localhost:4200,http://localhost:8080,http://localhost:8081,http://localhost:3000"
},
"Authentication": {
"JwtBearer": {
"IsEnabled": "true",
"SecurityKey": "demoabp_C421AAEE0D114E9C",
"Issuer": "demoabp",
"Audience": "demoabp"
}
},
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "https://localhost:44311/"
}
}
},
"Swagger": {
"ShowSummaries": false
}
}五、迁移·ABP领域模型。
迁移前把EntityFrameworkCore类库下面的迁移文件全部删除要不然会报错,文件夹可以不用删除。

删除之后,进行迁移——————
注意选择要迁移的类库

然后输入命令:add-migration i1 和update-database

完成迁移!现在就可以在ABP中使用MySQL数据库了!!