提示:惊觉相思不露,原来只因已入骨
文章目录
- 前言
- 软件的安装
- HTTP协议
- 1.安装Django
- 启动Django
- 路由子表
- 定义数据库
- 创建数据库表
- 过滤条件
- 生成HTML
前言
这里是用python搭建的一个**销售管理系统,用于记录个人遇到的一些错误
提示:以下是本篇文章正文内容,下面案例可供参考
软件的安装
这里我的电脑是windows10系统64位,之前我的电脑上面安装过python3.8,还有pycharm2021 ,之前写的时候记得这两个好像要对应 但是现在忘了是不是要求对应,这里希望大家先按照我的这个进行安装软件,软件安装可以选择再阅读 ,安装的话可以在公众号

然后我尽量详细的写出我的每一步,并在最后附上代码,希望对大家有所帮助,
HTTP协议
我们搭建一个web网站 其实就是一个前端与后端信息进行交互的过程 而前端与后端之间的交互是通过HTTP协议进行通信的,要学习后端的开发,了解部分的HTTP协议倒也是有很大的帮助(当然目前也可以不理会这些,但是后面是有助于理解的其中的操作的)
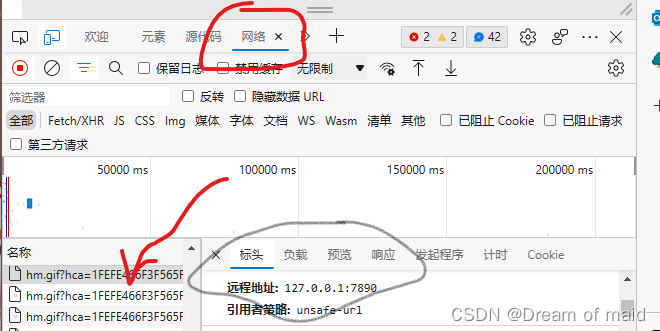
HTTP协议最大的特点就是通讯双方分为客户端和服务端(客户端先发送HTTP请求request给服务端 然后服务端发送http响应response给客户端) 目前HTTP是基于TCP协议,所以要进行通讯 客户端和服务端要创建TCP连结,在TCP协议中服务端是不能主动的发消息给客户端的我们随便打开一个网站 按F12进入开发者模式


点击两个红色的部分 就能看到响应 其中 我们就是通过这个请求的url 去获得相应的信息 通常返回的信息体的结构是Json格式的文本
请求方法:常见的请求方法有四种GET(从服务器获取信息)POST(添加信息到服务器中进行处理)PUT(要求服务器更新信息) DELETE(请求服务器删除信息)
状态码:他表示服务器对客户端请求的处理结果,状态码通常是3位数字来表示,通常有以下几种状态码
2XX :通常表示请求消息没有问题 并且服务器也正常处理了 就像这里的200
3XX:这个是重定向响应 常见的值是301,302 表示客户端的这个请求的url地址已经改变了 需要客户端重新发起一个请求到另外一个url
4XX:表示客户端的请求有错误 常见的值有:
400:Bad request表示客户端请求不符合接口要求 比如格式错误
401 Unauthorized 表示客户端需要先认证才能发送次请求
403 Forbidden 表示客户端没有权限要求服务器处理这样的请求, 比如普通用户请求删除别人账号等
404 Not Found 表示客户端请求的url 不存在
5XX:表示服务端在处理请求中,发生了未知的错误。通常是服务端的代码设计问题,或者是服务端子系统出了故障(比如数据库服务宕机了)
1.安装Django
Django是使用python语言编写的, 所以安装Django像安装其他的库一样 cmd之后
pip install django
也可以通过
python -m django --version
来查看是否安装成功

安装好之后,我们需要创建我们的项目目录,我们可以在E盘Projects文件夹下创建一个Dream的项目根目录 执行下面的命令就会创建项目目录
django-admin startproject Dream

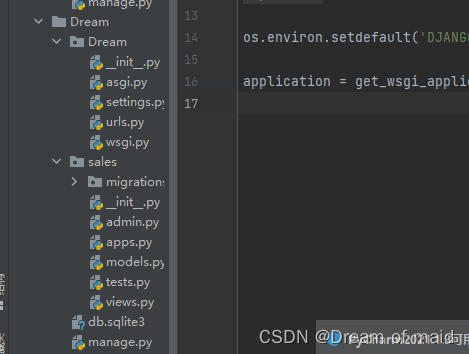
打开pycharm文件中打开E盘projects文件下的Dream如下

此时就会得到一个这样的(若是没有找到 记得刷新呦)

最外层的Dream就是项目的根目录 所有的文件都放在里面
manage.py是一个工具脚本,用作项目管理,以后我们会使用它执行管理操作
里面的Dream是python的包,里面包含项目的重要配置文件,这个目录名字不能随意更改 因为manage.py要用它
settings.py是Django项目的配置文件,包含了非常重要的配置项,以后我们可能需要修改里面的配置
url.py 里面存放了一张表,声名了前端发送过来的各种http请求 分别由那些函数处理
wsgi.py: 提供给wsgi web server调用 的接口文件,里面的变量application对应对象实现了 wsgi入口,供wsgi web server调用(详情请看参考文档)
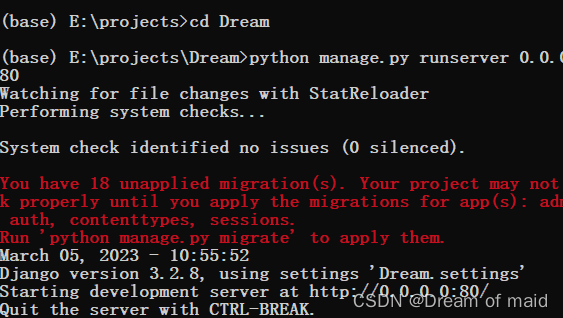
启动Django
首先进入项目 根目录 比如我们这里就是
然后执行如下命令
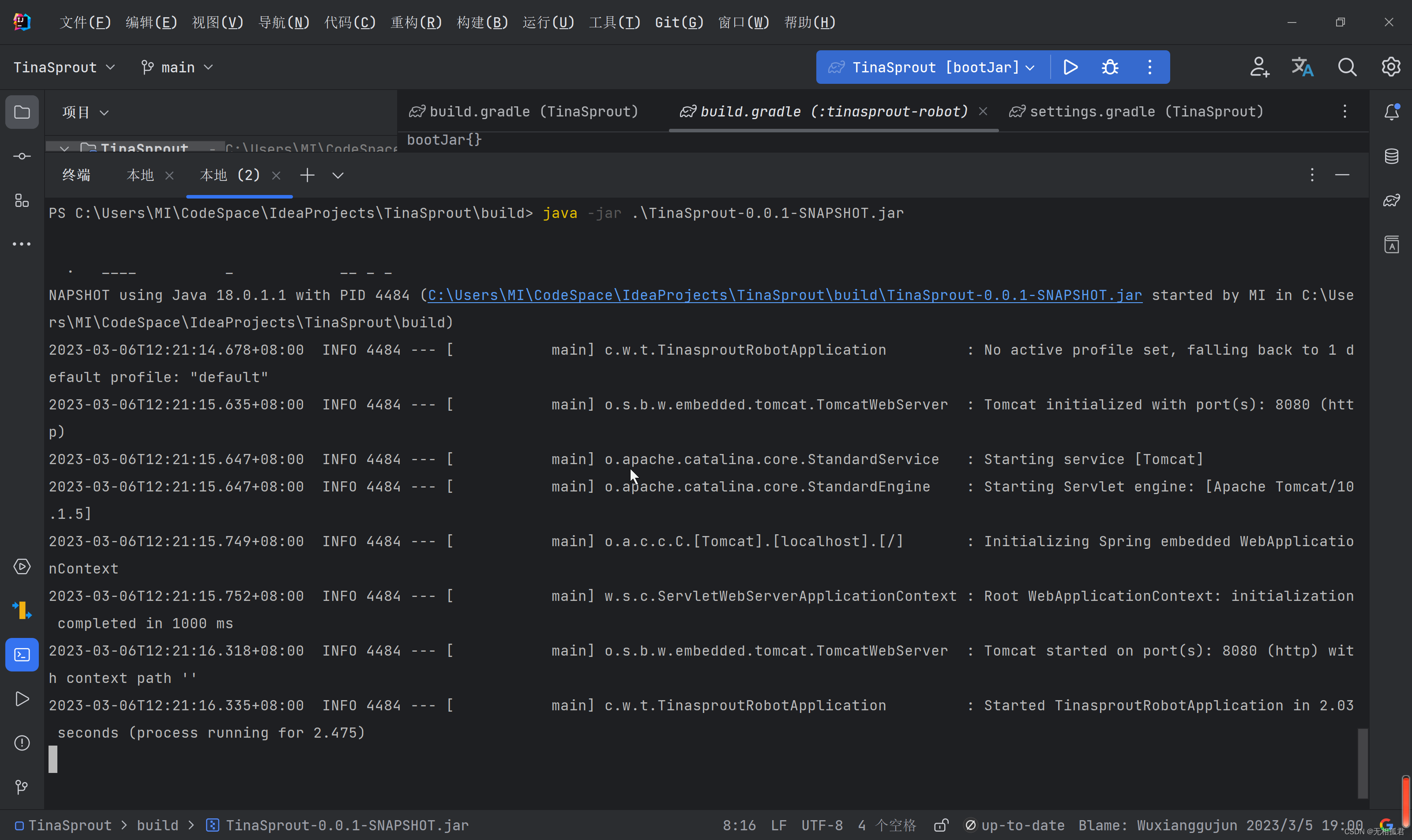
python manage.py runserver 0.0.0.0:80
这样就表示启动成功了 此时我们就可以在浏览器中访问web服务了
其中 0.0.0.0:80 是指定 web服务绑定的 IP 地址和端口。0.0.0.0 表示绑定本机所有的IP地址, 就是可以通过任何一个本机的IP (包括 环回地址 127.0.0.1 ) 都可以访问我们的服务。
80 表示是服务启动在80端口上。
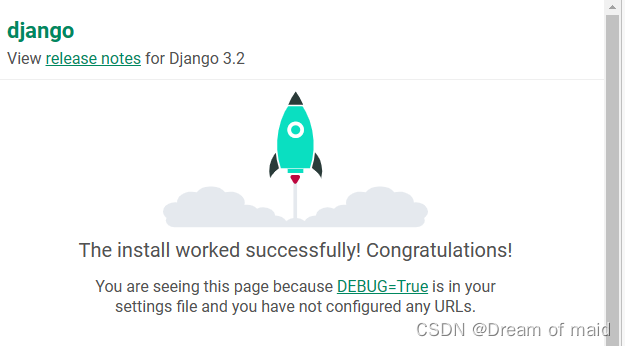
请打开浏览器,地址栏输入 ‘127.0.0.1’ ,就可以看到如下的界面,表示Django服务搭建成功,启动成功。

Django中的一个app就是项目里的一个应用的意思 一个项目中包含多个app 一个app通常就是一个相对独立的模块 实现相对独立的功能 比如我们可以把这个系统中的管理员管理的功能放在一个名字叫做mgr的app 中 把销售人员的操作实现在另外一个名字叫做sales的app中 一个app 本质上就是一个Python包 里面包含了一些应用相关给代码文件 当然 一个项目分成多少个app都可以 但是分成一个个相对独立的模块 是方便处理的 Django中创建app可以通过执行命令 创建一个app目录 并在里面自动创建app常用的文件,比如这里我们需要一个app专门处理销售管理系统中的销售员的添加 修改,查询 删除请求 我们就可以进入根目录 执行下面的命令
python manage.py startapp sales

这样便会创建一个名为sales的app
这里可以看到我们创建的sales应用里面有一个view.py文件 这个歌文件里面通常是写处理http请求的代码的
比如,我们 设计 凡是浏览器访问的http 请求的 url 地址 是 /sales/orders/ , 就由 views.py 里面的函数 listorders 来处理, 返回一段字符串给浏览器 请大家打开view.py 在其中加入如下内容
from django.http import HttpResponse
def listorders(request):
return HttpResponse("我不是一个样品")
这个函数最后返回的结果是HttpRespoonse对象的参数字符串 listorders中的参数request是Django中的HttpRequest对象 包含了HTTP请求中的信息 后端程序处理请求 常常要根据请求中的数据进行相应的处理 比如添加一个用户,那么HTTP请求中就会携带要添加的信息(姓名 登录账号等) 我们写后端代码这些信息就在HttpRequest对象中获取 ,但是光定义这样一个函数是不够的 我们还需要告诉Django 当前端发送过来的HTTP 请求url地址是/sales/orders/ 就由views.py 里面的listorder来处理 这里就需要我们之前提到过的url路由设置
url.py 里面存放了一张表,声名了前端发送过来的各种http请求 分别由那些函数处理
打开该文件 在urlpatterns列表变量中添加一条路由信息
from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
path('sales/orders/', listorders),
]
**path(‘sales/orders/’, listorders),**其中这句话就是当前端过来的请求url地址是/sales/orders/,就由view.py里面的函数listorders来处理 所以所谓的路由就是指:根据HTTP请求的url路径 设置由那个函数来处理这个请求 所谓路由就是指 根据HTTP请求的url路径 设置由那个函数来处理请求,我们这时,就可以登录浏览器输入网址 http://127.0.0.1/sales/orders/ (注意:最后的一个斜杠不能省略)
路由子表
路由子表就似乎将不同的路由记录按照功能分拆到不同的url路由子表文件中,比如这里我们就访问 的 url 凡是 以 sales 开头的全部都 由 sales app目录下面的 子路由文件 urls.py 处理。首先我们需要在 sales 目录下面创建一个新的文件 sales\urls.py(在sales下点击右键 创建的一个python file文件
在这个sales.py文件中输入如下内容
from django.urls import path
from . import views
urlpatterns = [
path('orders/', views.listorders),
path('customers/', views.listcustomers),
]
然后我们再修改主路由文件Dream/urls.py
from django.contrib import admin
# 导入一个include函数
from django.urls import path, include
from sales.views import listorders
urlpatterns = [
path('admin/', admin.site.urls),
# 凡是 url 以 sales/ 开头的,
# 都根据 sales.urls 里面的 子路由表进行路由
path('sales/', include('sales.urls')),
]
当一个http请求过来时, Django检查 url,比如这里是 sales/orders/,
先到主url路由文件 bysms/urls.py中查看 是否有匹配的路由项。
如果有匹配 ( 这里匹配了 sales/ ), 并且匹配的对象 不是 函数, 而是 一个子路由设置 , 比如这里是 include(‘sales.urls’)
就会去子路由文件中查看, 这里就是 sales.urls 对应的文件 sales\urls.py
注意这时,会从请求url中去掉 前面主路由文件 已经匹配上的部分(这里是 sales/ ), 将剩余的部分 (这里是 orders/ )去子路由文件中查看是否有匹配的路由项。
这里就匹配了 orders/ ,匹配的对象,这里是 views.listorders ,它是一个处理函数,就调用该函数处理 这个http请求, 将该函数的返回对象 构建 HTTP响应消息,返回给客户端
创建数据库 执行如下命令
python manage.py migrate
此时在项目的根目录下就会出现数据库文件 并且其中自动存在一个表 (此时也有小伙伴没有使用上述的语句同样也出现了这个文件 但是此时应该是0kb的 只有执行上述命令之后就不是0)

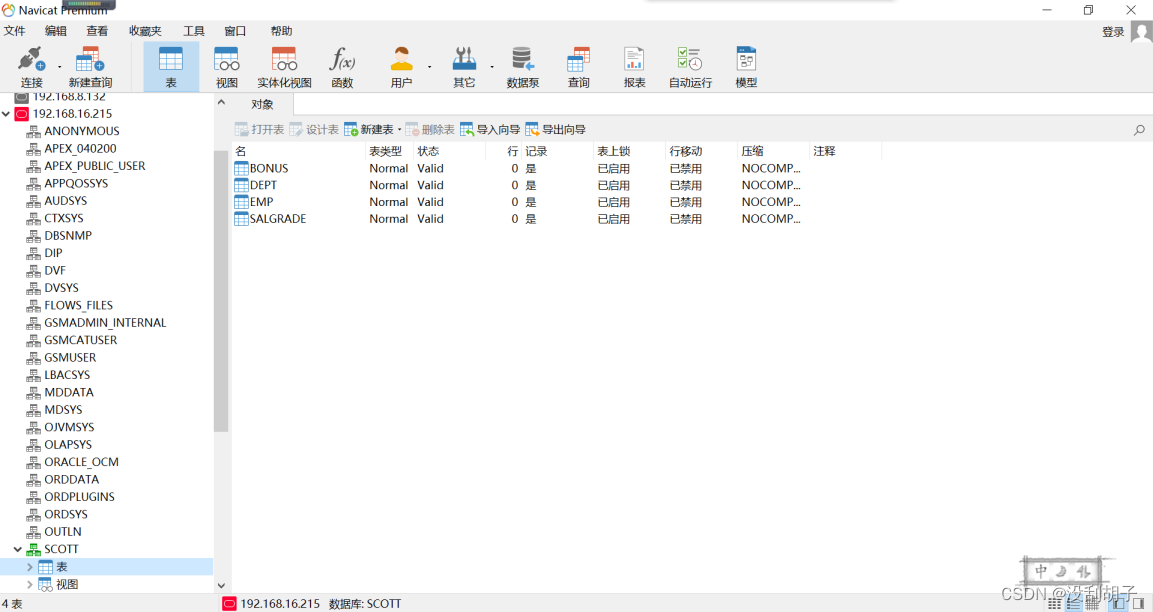
然后我们下载sqlite的数据库工具sqlitestudio 然后
点击左上角数据库 选择添加数据库便可

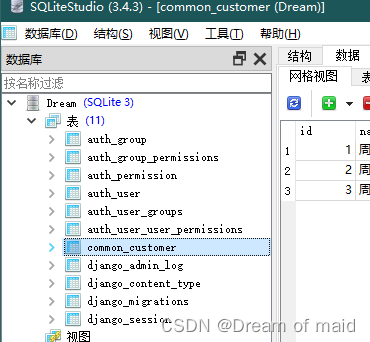
(打开应该是10个表 这里因为我写到后面了 后面会多创建一个表,这其中有两个后面也会用到 一个用户表auth_user 登录会话表django_session等) 若是之前我们学过有关数据库的知识 数据库表定义和表记录之间的关系 就像类和实例之间的 关系 Django 就让开发者通过类和实例的操作来对应数据库表和记录的操作 ,Django 里面, 数据库表的操作,包括 表的定义、表中数据的增删改查,都可以通过 Model 类型的对象进行的
通常,在Django中定义一张数据库的表 就是定义一个继承自 django.db.models.Model 的类
定义该表中的字段(列), 就是定义该类里面的一些属性,类的方法就是对该表中数据的处理方法,包括 数据的增删改查,这样,开发者对数据库的访问,从原来的使用底层的 sql 语句,变成 面向对象的开发,通过一系列对象的类定义 和方法调用就可以 操作数据库。首先 极大的简化了我们应用中的数据库开发,因为无需使用sql语句操作数据库了, 提高了开发的效率;其次 屏蔽了 不同的数据库访问的底层细节,基本做到了 开发好代码后,如果要换数据库,几乎不需要改代码, 修改几个配置项就可以了。这种 通过 对象 操作数据库 的方法 被称之为 ORM (object relational mapping),下面我们就来看怎样使用。
定义数据库
首先我们再创建一个名为common的表 里面存放项目需要的一些公共的表的定义,进入项目根目录 执行下面命令,也会自动生成一些文件
python manage.py startapp common
我们打开其中的models.py此时里面是空的 此时我们在里面定义一些特定的类 数据库表的定义一般放在app目录中的models.py里面
from django.db import models
class Customer(models.Model):
# 客户名称
name = models.CharField(max_length=200)
# 联系电话
phonenumber = models.CharField(max_length=200)
# 地址
address = models.CharField(max_length=200)
这个 Customer 类继承自 django.db.models.Model, 就是用来定义数据库表的。
里面的 name、phonenumber、address 是该表的3个字段。
定义表中的字段 就是定义一些静态属性,这些属性是 django.db.models 里面的各种 Field 对象,对应不同类型的字段。
比如这里的3个字段 都是 CharField 对象,对应 varchar类型的数据库字段。
后面的参数 max_length 指明了该 varchar字段的 最大长度。
Djanog 有很多字段对象类型, 对应不同的类型的数据库字段
创建数据库表
首先我们需要让Django知道我们已经定义了数据库 在项目的配置文件(srttings.py)中找到INSTALLED_APPS 修改其中的内容如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 加入下面这行
'common.apps.CommonConfig',
]
现在我们可以在项目根目录下执行如下命令,
python manage.py makemigrations common

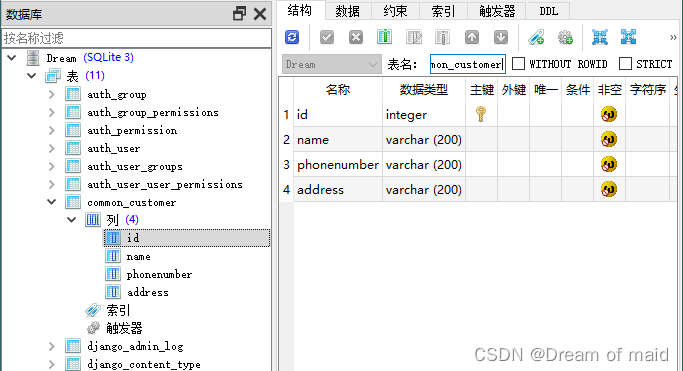
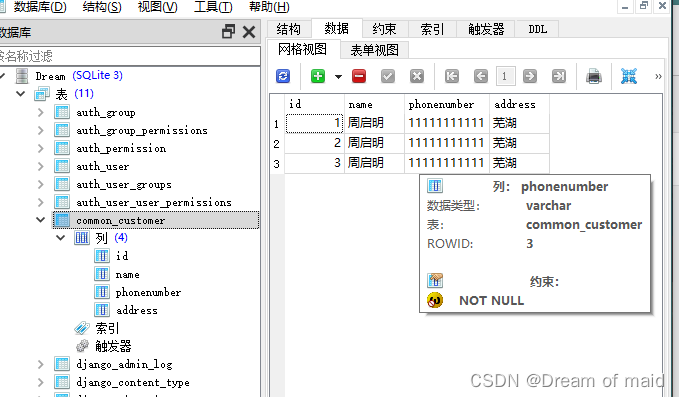
这个的作用是真正去数据库中创建一个表,此时查看数据库 就会发现一个新的表 common_customer的表 多出来的id是Django 自动帮我们添加的 是该表的主键(不知道主键什么意思的请看数据库相关知识)

如果以后我们修改了Models.py 里面的库表的定义,都需要再次运行 python manage.py makemigrations common 和 python manage.py migrate 命令,使数据库同步该修改结果

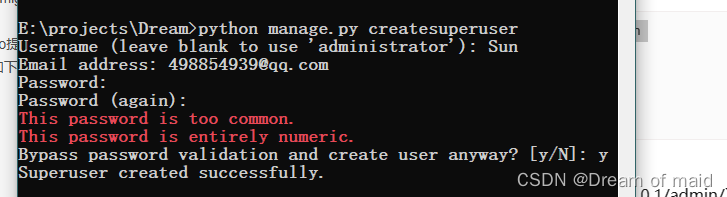
首先我们需要先创建一个超级管理员账号 Django提供了一个管理员操作界面方便添加 修改 删除你定义的model表数据 进入根目录 执行如下命令 依次输入你要创建的管理员的登录名 Email 密码等
现在访问http://127.0.0.1/admin/ 输入刚才注册的用户密码登录 登录后可以看到如下
我们添加一个客户(customers)信息 点击save按钮 完成上述操作后 我们查看数据库是否有刚才添加的数据信息(别忘了刷新 ,为什么我是三个一样的 就是因为我忘了刷新)

首先我们先来实现一个函数 来处理浏览器发出的URL为sales/customers/ 我们的服务端就返回系统中的所有的客户记录给浏览器 之前我们就提到过对数据库的操作 应该是通过Model对象实现数据的读写 ,比如这里我们要获取customer表所有记录 该表是我们前面定义的Customer类管理的 之前我们写功能函数是在sales/view.py 这里前面的是一样的所有也会到sales中的子路由中寻找 此时我们在sales中添加如下
urlpatterns = [
path('orders/', views.listorders),
path('customers/', views.listcustomers),
]
此时我们再到sales中写相关的函数
def listcustomers(request):
# 返回一个 QuerySet 对象 ,包含所有的表记录
qs = Customer.objects.values()
# 检查url中是否有参数phonenumber
ph = request.GET.get('phonenumber',None)
# 如果有,添加过滤条件
if ph:
qs = qs.filter(phonenumber=ph)
# 定义返回字符串
retStr = ''
for customer in qs:
for name,value in customer.items():
retStr += f'{name} : {value} | '
# <br> 表示换行
retStr += '<br>'
return HttpResponse(
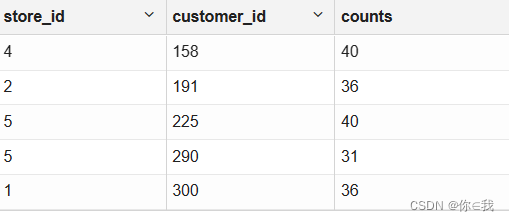
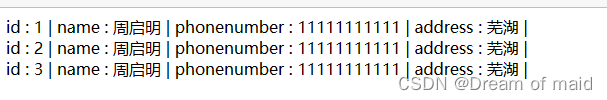
首先我们使用Customer.objects.values() 获取所有的表信息 然后再使用for循环遍历取出里面所有的元素 每一个元素对应一个表记录 而每一个表记录都死一个dict对象 此时浏览器中输入http://127.0.0.1/sales/customers/ 此时的结果就是
过滤条件
有的时候我们需要根据过滤条件查询部分客户的信息 这里我们可以通过filter方法加入过滤条件 修改view中的代码 url在匹配到函数之后 调用函数时 会传入一个HttpRequest对象给参数变量request 该对象里面包含请求的数据信息 url中的参数信息可以通过GET属性获得 一个类似与dict的对象 比如我们这里要获得里面的参数phonenumber 参数 就可以像这样
ph = request.GET.get(‘phonenumber’,None)第二个参数传入 None 表示,如果没有 phonenumber 参数在 querystring中 ,就会返回 None。然后调用filter方法 就可以把查询条件加上去
def listcustomers(request):
# 返回一个 QuerySet 对象 ,包含所有的表记录
qs = Customer.objects.values()
# 检查url中是否有参数phonenumber
ph = request.GET.get('phonenumber',None)
# 如果有,添加过滤条件
if ph:
qs = qs.filter(phonenumber=ph)
# 定义返回字符串
retStr = ''
for customer in qs:
for name,value in customer.items():
retStr += f'{name} : {value} | '
# <br> 表示换行
retStr += '<br>'
return HttpResponse(retStr)
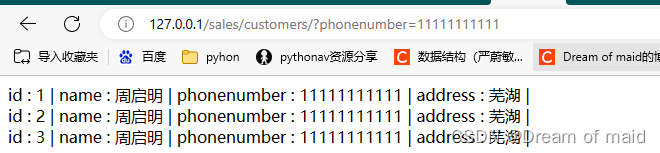
访问的此网址http://127.0.0.1/sales/customers/?phonenumber=11111111111以及http://127.0.0.1/sales/customers/?phonenumber=11111111112 你会发现区别


生成HTML
HTML 本身也是字符串 既然它是字符串 我们可以使用Python直接构建HTML字符串内容
在其中加入如下
# 先定义好HTML模板
html_template ='''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
</style>
</head>
<body>
<table>
<tr>
<th>id</th>
<th>姓名</th>
<th>电话号码</th>
<th>地址</th>
</tr>
{% for customer in customers %}
<tr>
{% for name, value in customer.items %}
<td>{{ value }}</td>
{% endfor %}
</tr>
{% endfor %}
</table>
</body>
</html>
'''
from django.template import engines
django_engine = engines['django']
template = django_engine.from_string(html_template)
def listcustomers(request):
# 返回一个 QuerySet 对象 ,包含所有的表记录
qs = Customer.objects.values()
# 检查url中是否有参数phonenumber
ph = request.GET.get('phonenumber',None)
# 如果有,添加过滤条件
if ph:
qs = qs.filter(phonenumber=ph)
# 传入渲染模板需要的参数
rendered = template.render({'customers':qs})
return HttpResponse(rendered)
此时再来访问网址http://127.0.0.1/sales/customers/ 就会得到如下信息

但是这样就有一个问题就是后端程序员也需要知道前端的那些事情 这样势必不够完美 若是前后端能分开搞 然后这样 服务端就只负责提供数据, 界面的构成全部在前端(浏览器前端或者手机前端)进行,称之为前端渲染。这也就是所谓的接口
前面我们