💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、 导航传参
- 二、声明式导航传参
- 三、编程式导航传参
- 四、在 onLoad 中接收导航参数
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第24篇文章;
今天开始学习微信小程序的第14天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、 导航传参
前面已经介绍了实现页面导航的两种方式:声明式导航和编程式导航,两者的区别就是声明式导航直接 wxml 里直接指定跳转路径,而编程式导航是在 js 端进行指定,通过栗子学习了这两种方式如何使用。接下来就来讲解一下页面导航最后一点内容–导航传参。话不多说,让我们原文再续,书接上回吧。

导航传参顾名思义就是在跳转页面的时候可以向页面传递参数进行使用,其实现方式也是分为以下两种:
-
声明式传参
在
<navigator>导航组件上,可以指定对应的参数; -
编程式传参
在 wx.navigateTo(Object object) 中可以指定参数;
二、声明式导航传参
在微信小程序中,navigator 组件的 `url`` 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带对应的参数:
| 参数 | 拼接方式 |
|---|---|
| 参数与路径 | 使用 ? 分隔 |
| 参数键与参数值 | 用 = 相连 |
| 不同参数 | 用 & 分隔 |
下面通过栗子来学习一下,具体代码如下:
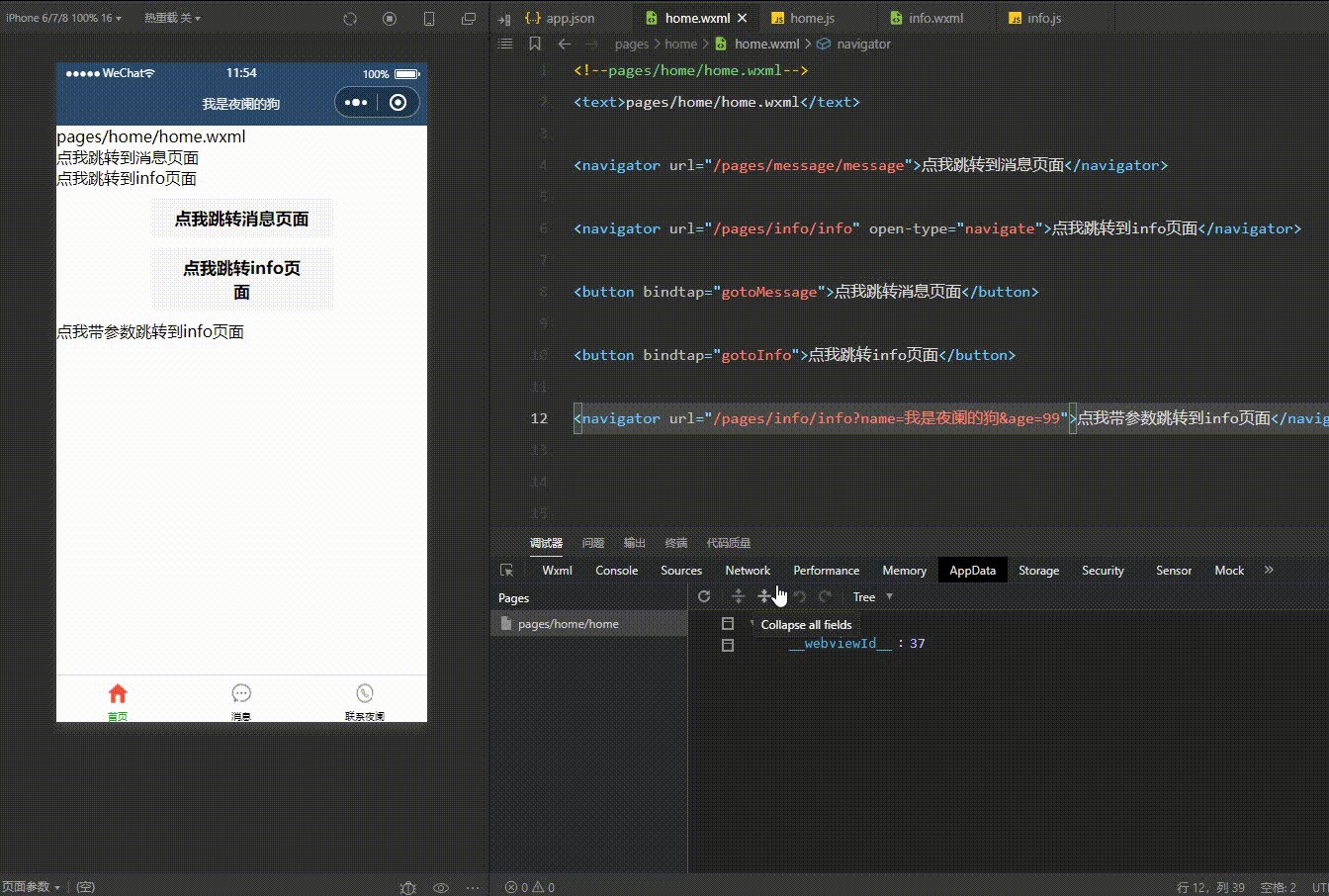
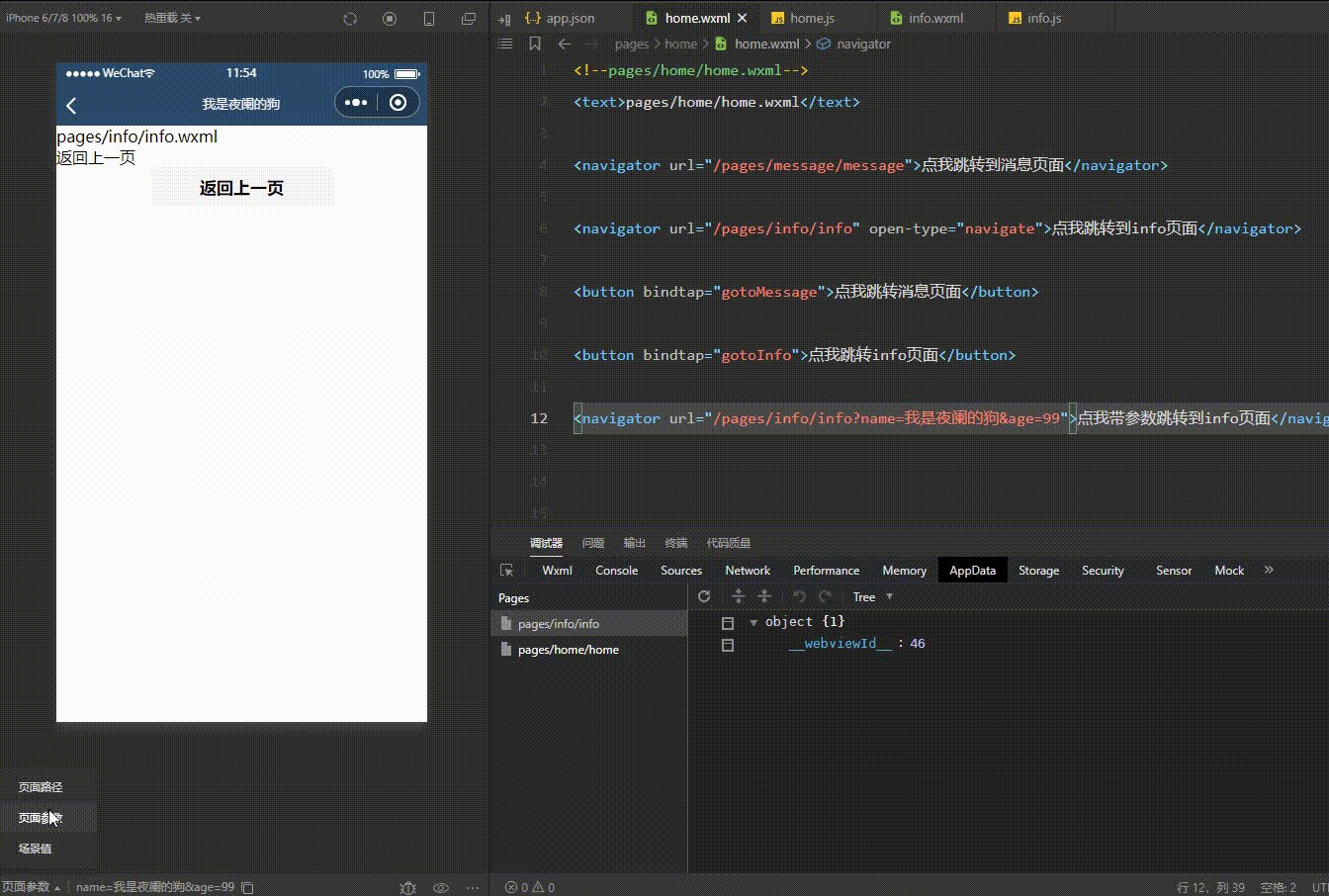
<navigator url="/pages/info/info?name=我是夜阑的狗&age=99">点我带参数跳转到info页面</navigator>
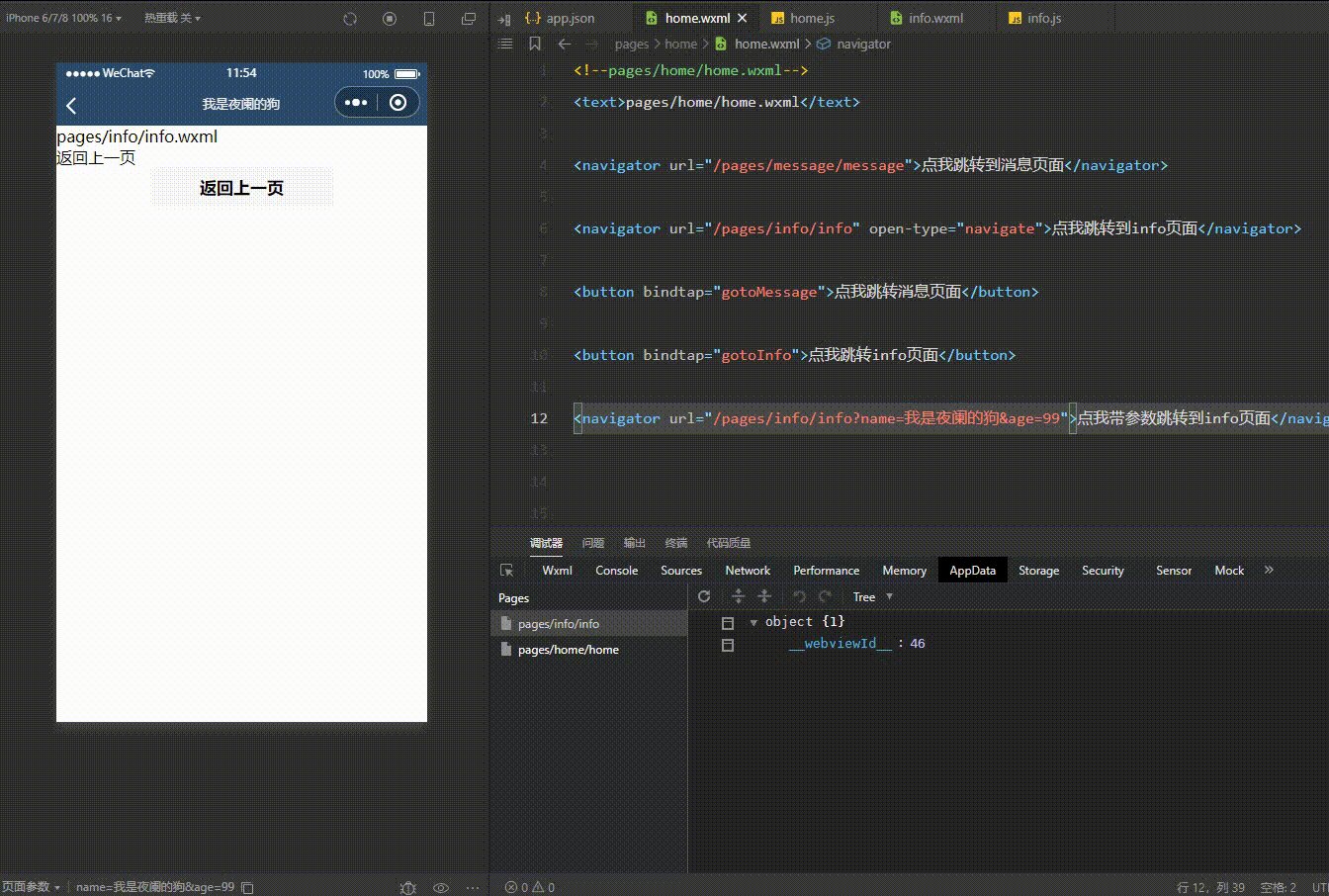
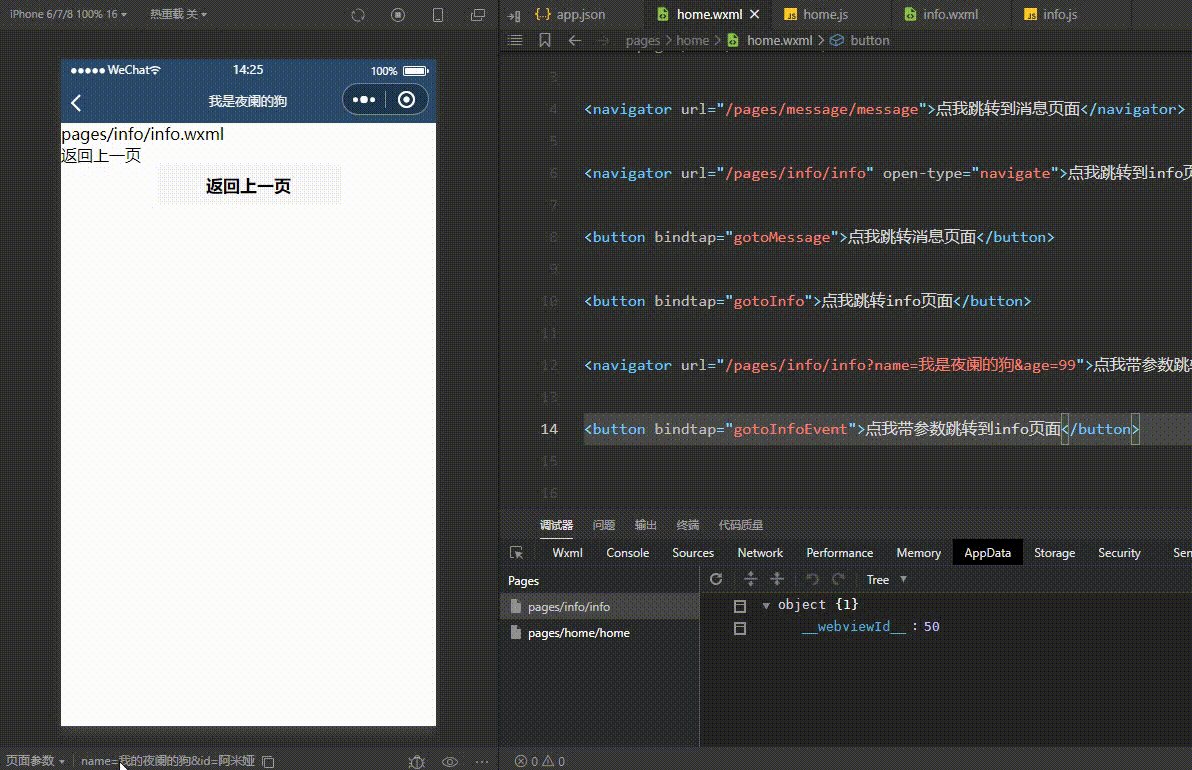
来看一下参数是否传递过去了:

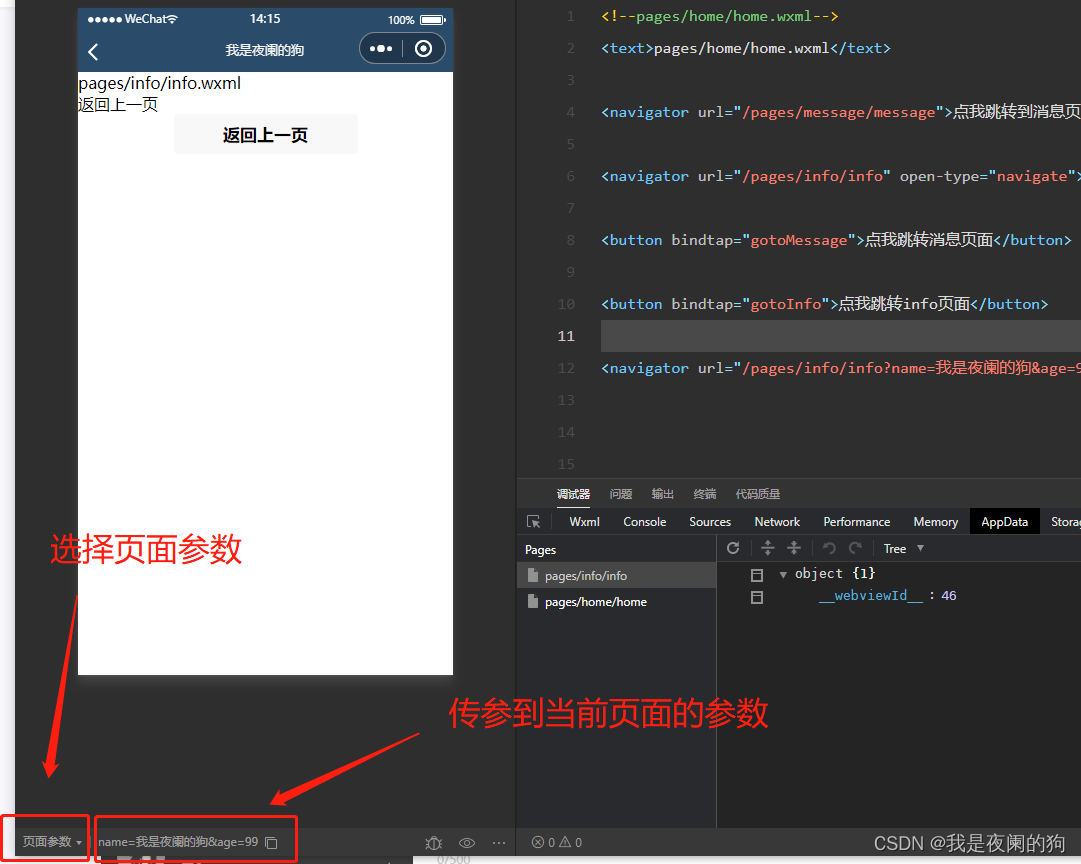
跳转到当前页面之后,可以选择左下角的页面参数查看参数:

三、编程式导航传参
通过调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,具体代码如下:
- home.wxml
创建按钮,通过按钮方式跳转到消息页面。
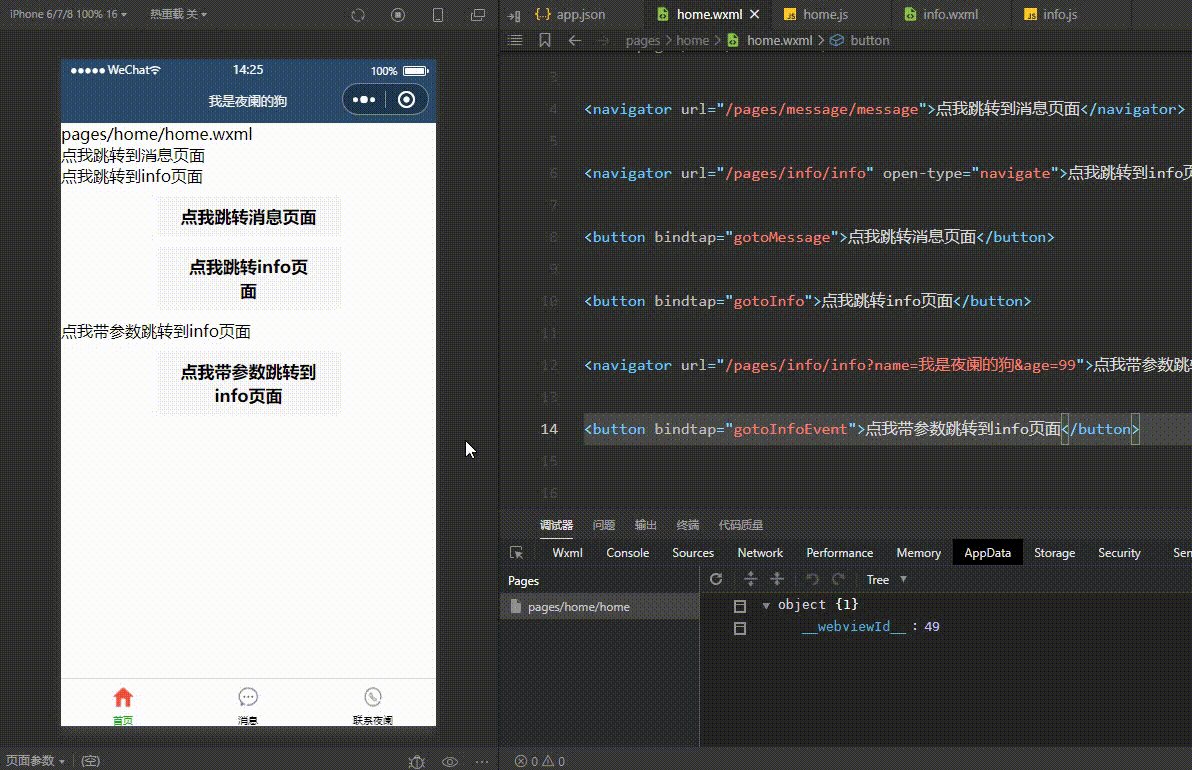
<button bindtap="gotoInfoEvent">点我带参数跳转到info页面</button>
- home.js
/**
* 通过编程式导航带参数跳转到 info 页面
*/
gotoInfoEvent(){
wx.navigateTo({
url: '/pages/info/info?name=我的夜阑的狗&id=阿米娅',
})
},
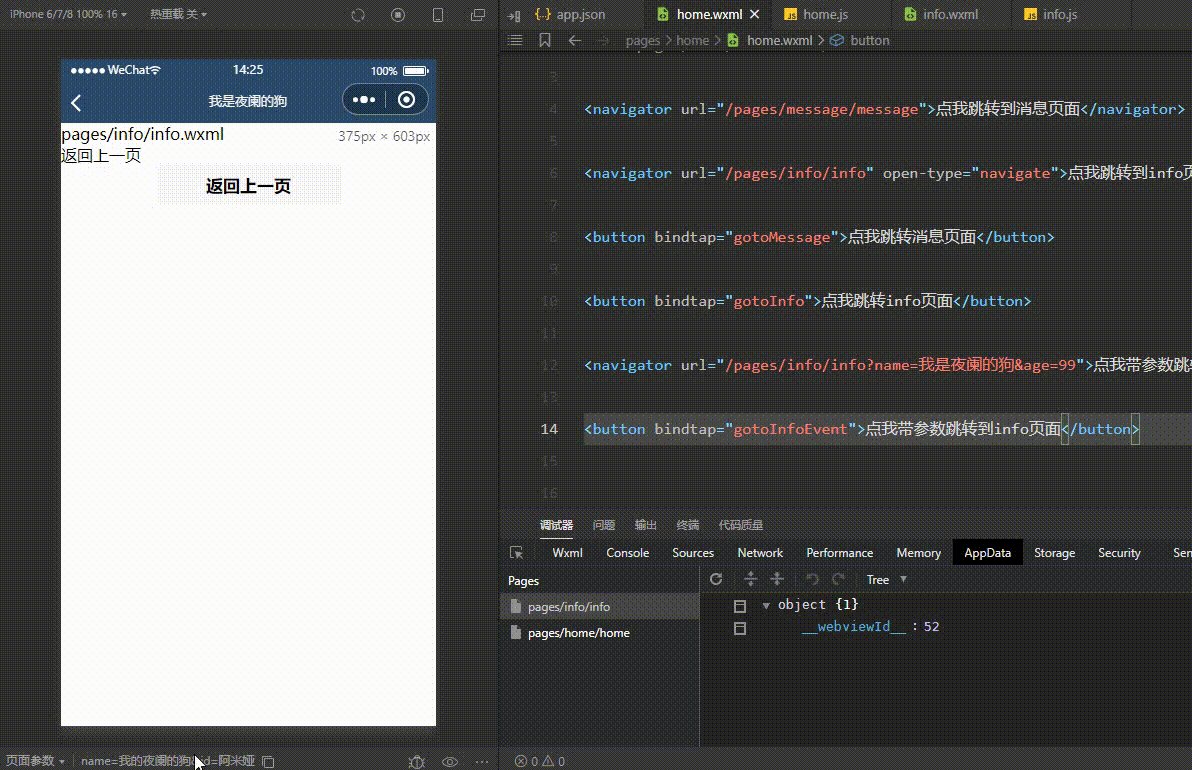
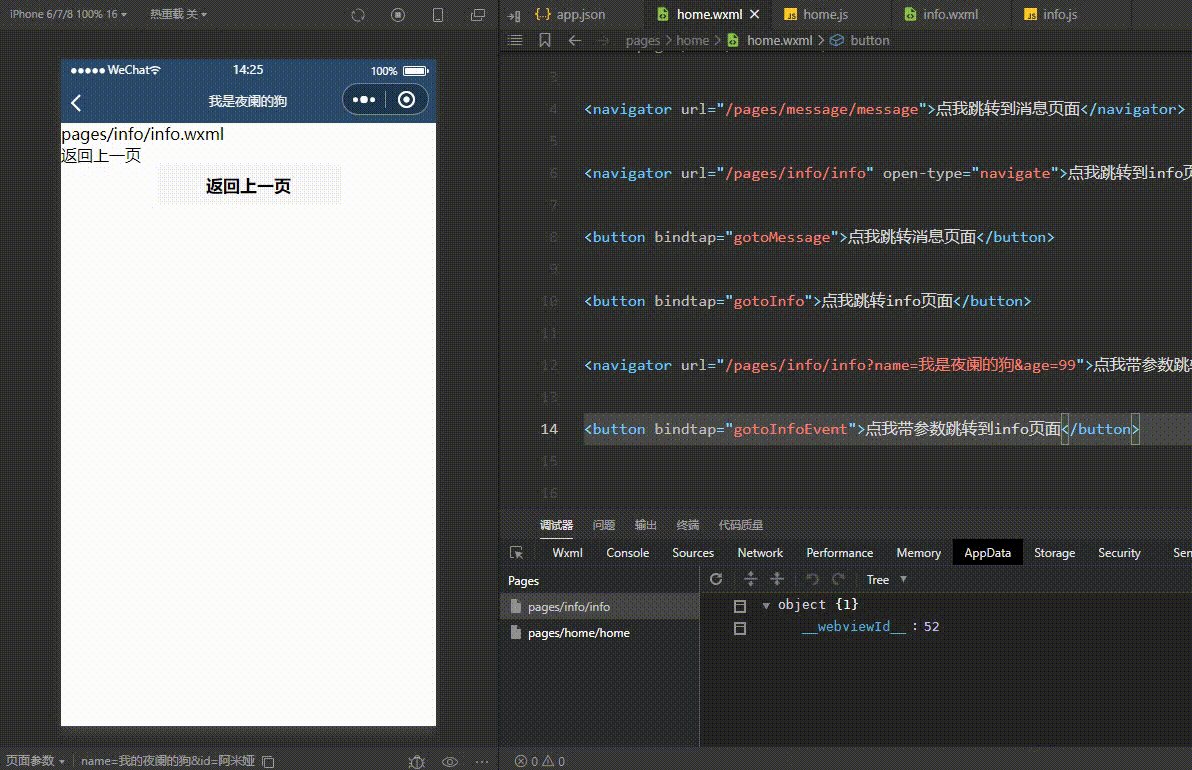
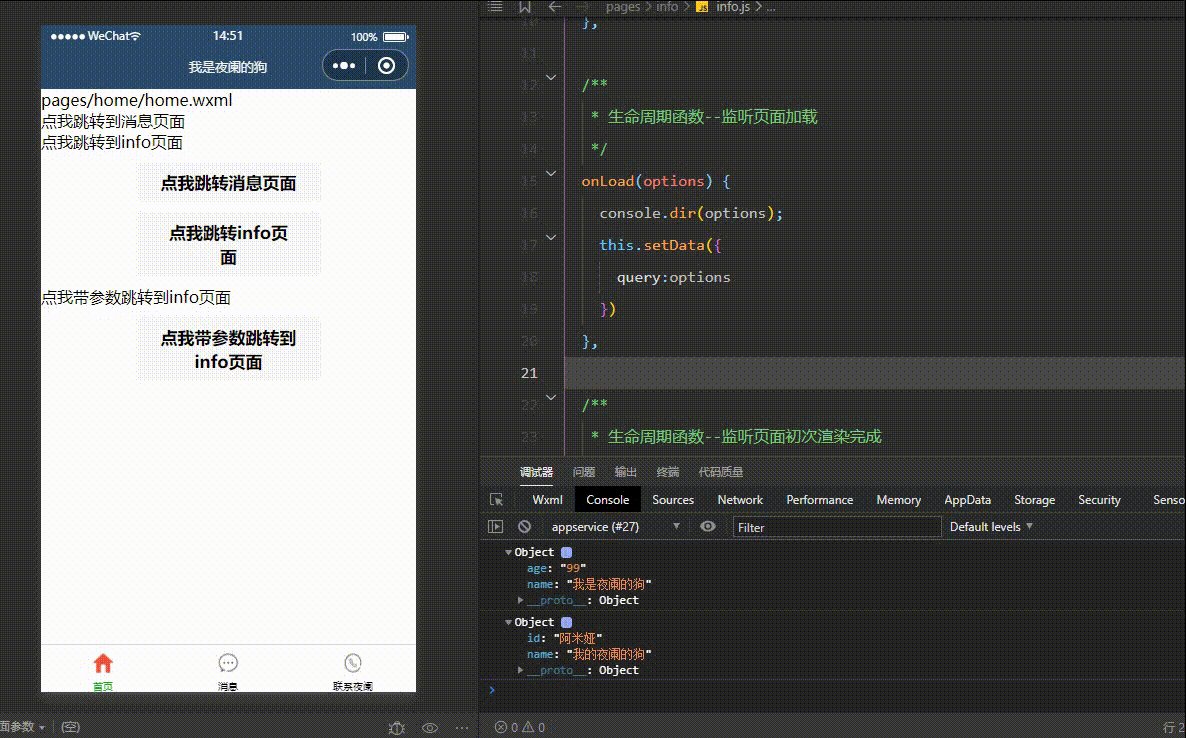
此时就完成编程式传参,可以来看下运行效果:

跳转到当前页面之后,可以选择左下角的页面参数查看参数:

四、在 onLoad 中接收导航参数
当通过声明式导航传参或编程式导航传参将参数传过来的时候,可以直接在 onLoad 事件中直接获取到,并将该形参挂载到当前页面的 data 数据中供页面进行使用,具体代码如下所示:
- info.js
将接受到的形参进行打印出来,并挂载到 data 中 query 对象中。
Page({
/**
* 页面的初始数据
*/
data: {
// 导航传递过来的参数对象
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.dir(options);
this.setData({
query:options
})
},
})
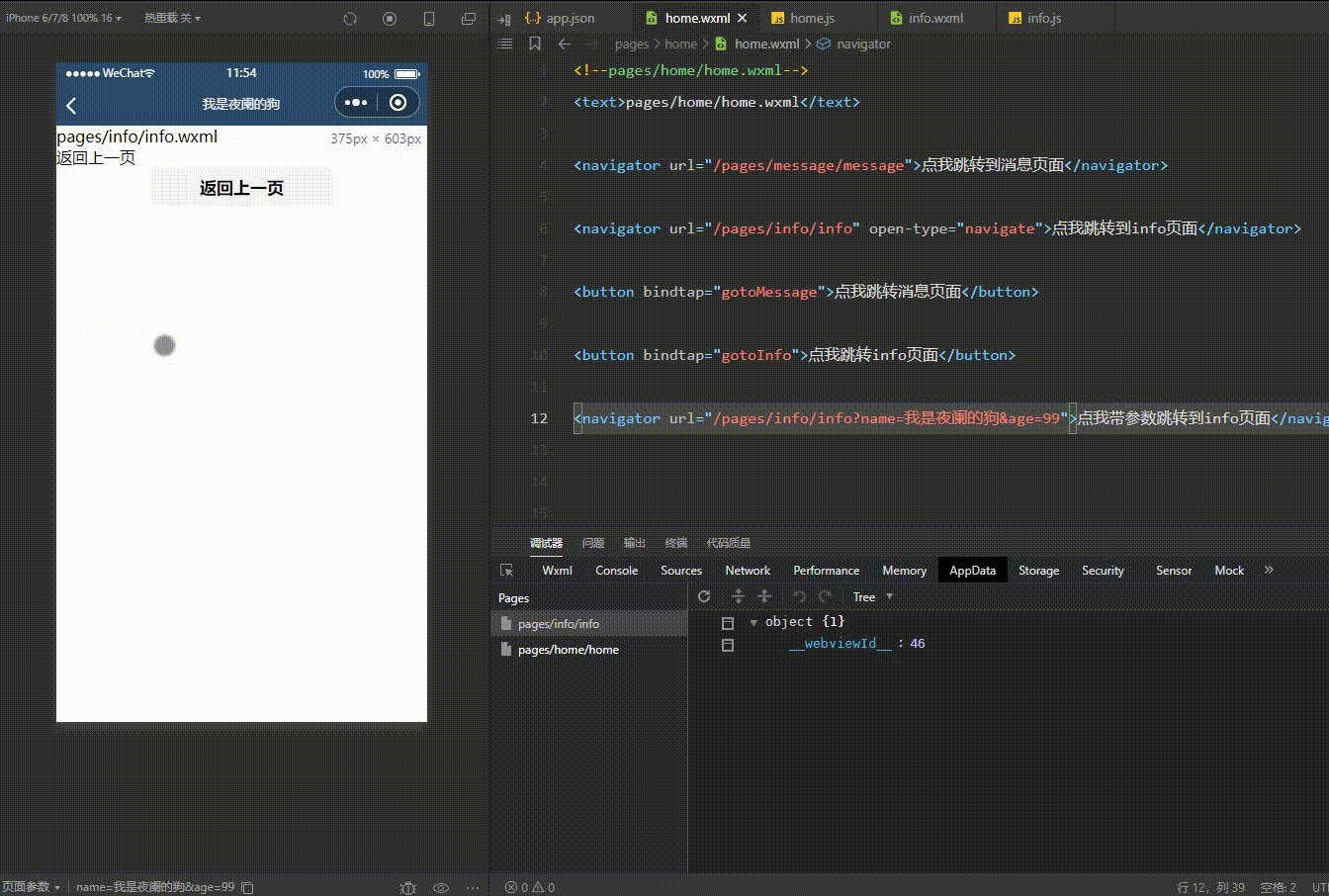
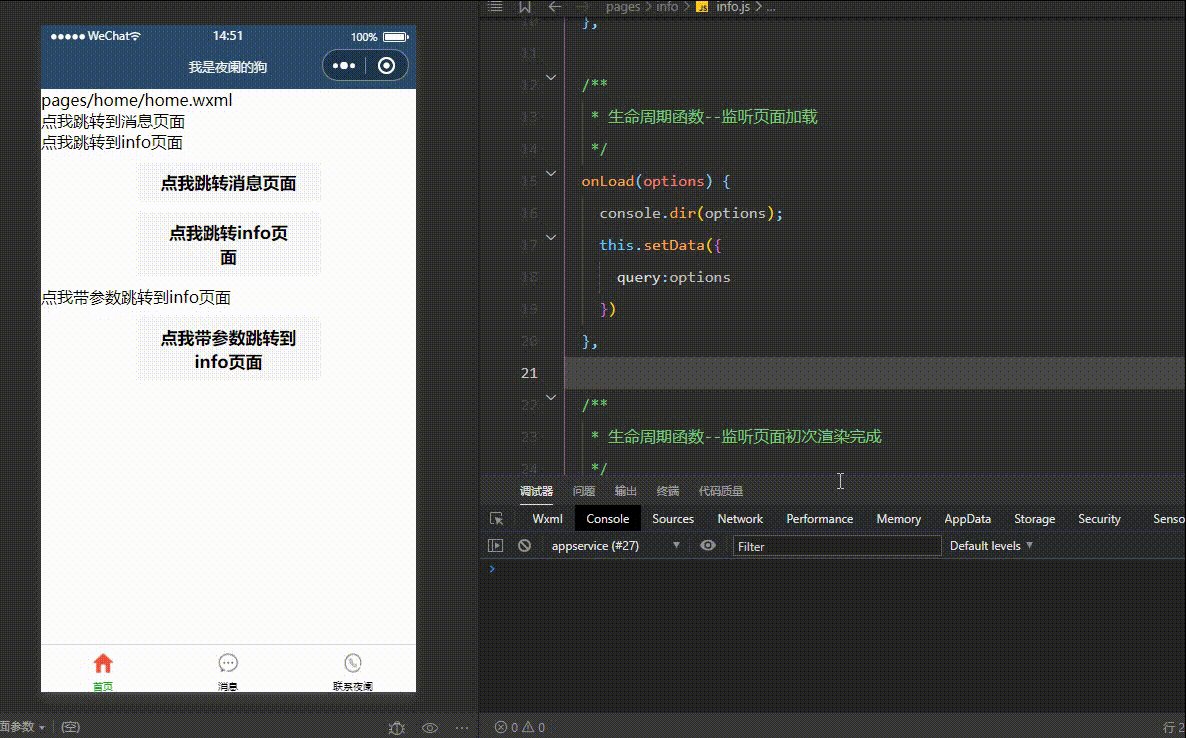
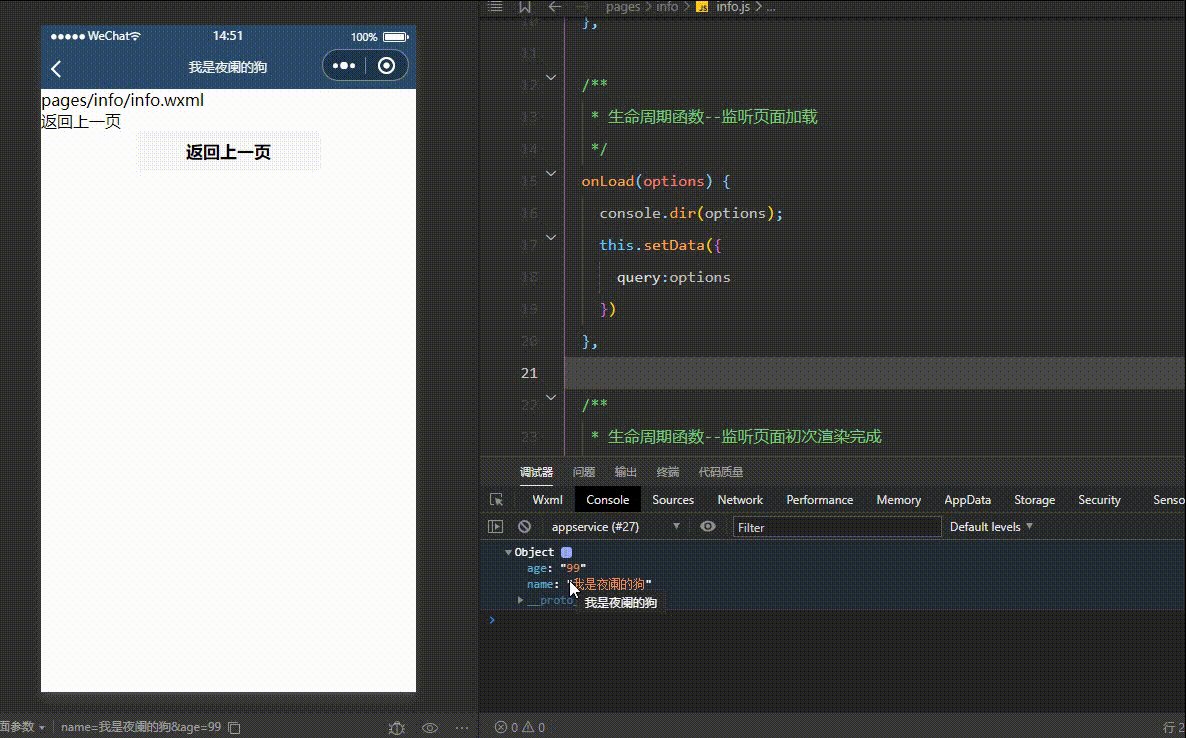
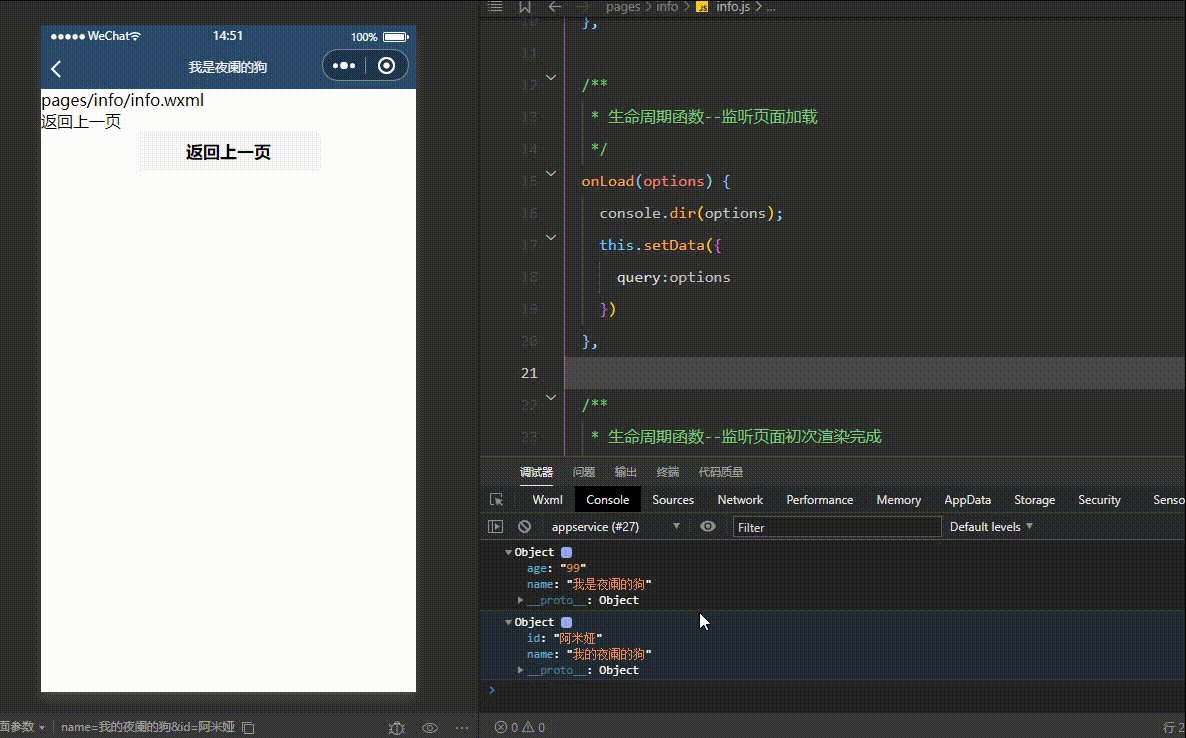
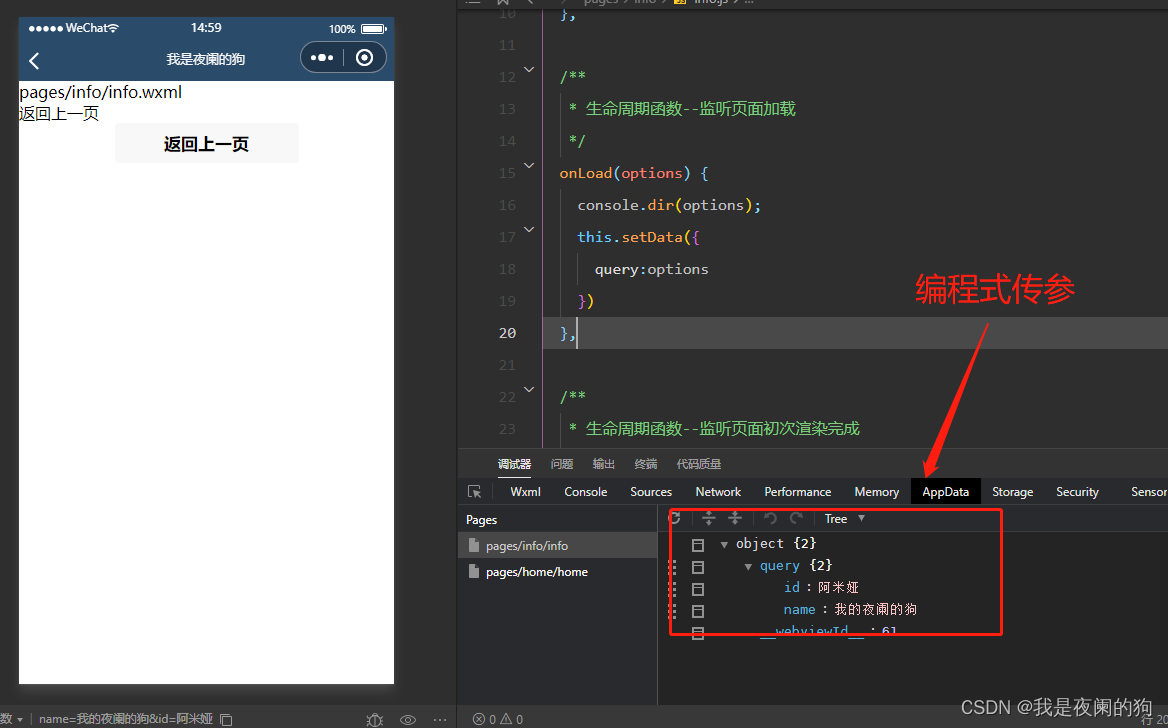
可以来看一下运行效果:

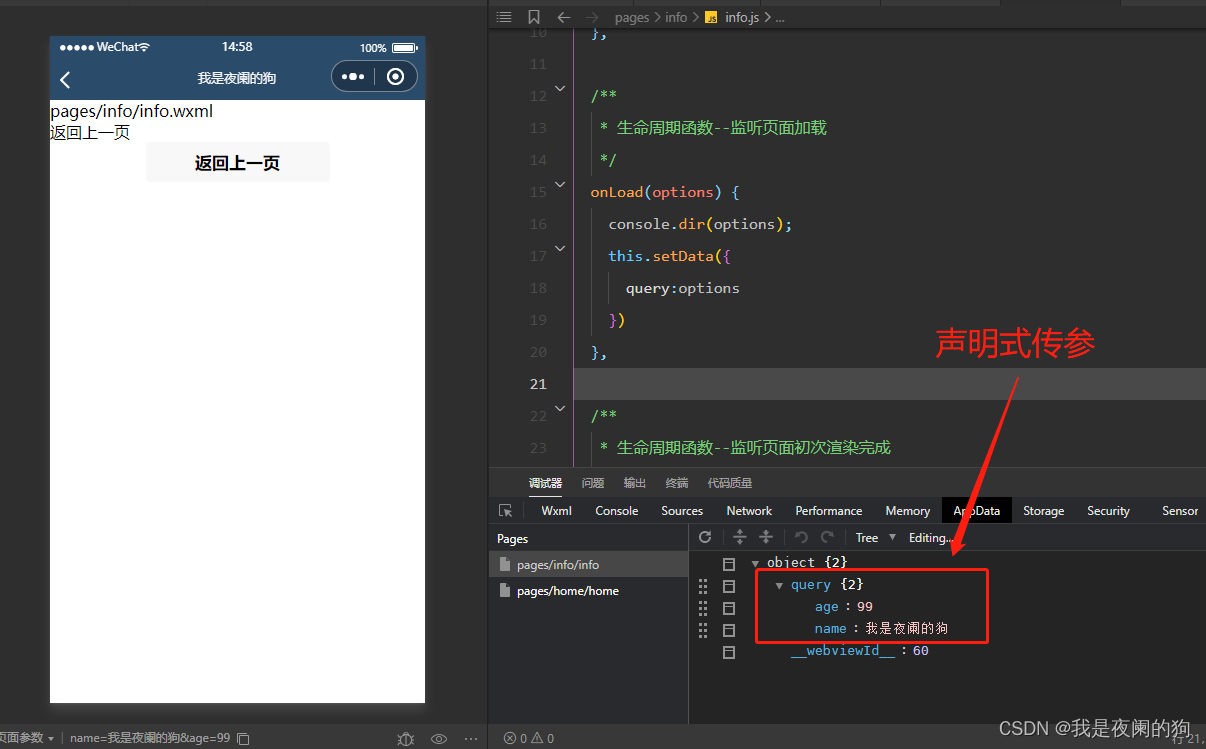
从上面结果可以看出,成功的把传过来的形参打印出来,这时候可以来看下 AppData 中的 query 数据怎么变化:
声明式传参:

编程式传参:

这里可以发现,声明式传参和编程式传参都会改变 AppData 中 query 对象,并不会产生覆盖。
总结
感谢观看,这里就是页面导航 – 导航传参的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!