流程
1.安装json-server的两个依赖
npm -g i json-server
npm install -g json-server
2.安装axios依赖
npm i axios
3.全局导入axios使用src目录下main.js文件内
import axios from ‘axios’;
4.配置全局默认地址:src目录下main.js文件内
axios.defaults.baseURL = ‘http://localhost:8081’
5.创建一个json文件夹,json文件夹内新创一个data.json
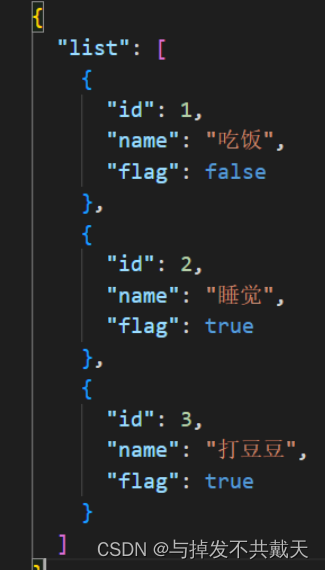
在这里json数据如下:

{
"list": [
{
"id": 1,
"name": "吃饭",
"flag": false
},
{
"id": 2,
"name": "睡觉",
"flag": true
},
{
"id": 3,
"name": "打豆豆",
"flag": true
}
]
}
6.新建终端选择json文件夹运行:
json-server --watch --port 8081 data.json

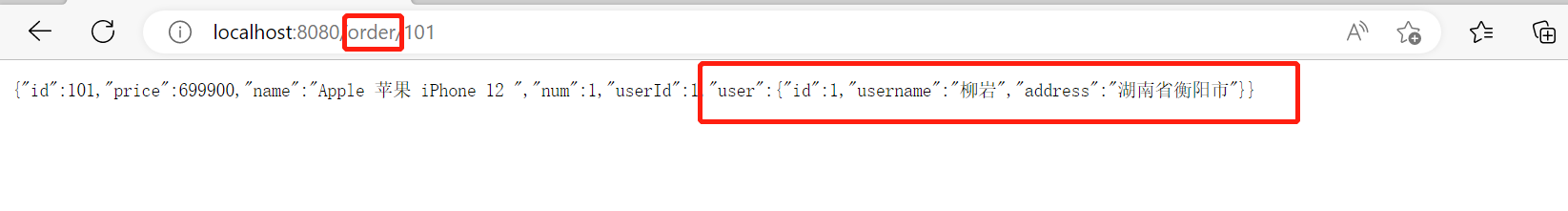
7.复制运行得到的链接进浏览器运行出结果如下:

8.接下来就是App.vue里的代码:
8.1:data中设置一个新的数组:用来接收json的数据
data() {
return {
data: [],
};
},
8.2:在methods方法内新建一个方法用来获取json的数据
async getList() {
const result = await axios.get("list");
this.data = result.data;
},
8.3methods方法外面新建一个生命周期函数:created(){}
created() {
this.getList();
},
8.4将获取到的值放入页面上显示:
<div>
<table border>
<tr>
<td>id</td>
<td>name</td>
<td>flag</td>
</tr>
<tr v-for="item in data" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td><input type="checkbox" v-model="item.flag" @change="complete(item)" /></td>
</tr>
</table>
</div>
8.5:如图:

9.修改点击复选框修改json中flag的值
9.1:复选框里面设置一个chang事件
9.2:methods方法内部使用change方法
methods: {
// 获取json的值
async getList() {
const result = await axios.get("list");
this.data = result.data;
},
// 修改状态
async complete(item) {
const result = await axios.patch(`list/${item.id}`, {
flag: item.flag,
});
if (result.status !== 200) return console.log("修改状态失败");
alert("修改成功");
},
},
这个时候你再去改变input框状态时,刷新一下你的json文件,你就会发现你的json文件的数据也被修改了。
不止是可以修改input框的状态,还有如下方法:
使用:查询:get axios.get(“list”)
模糊查询:get axios.get(list?name_like=${this.findInput}) //需要在请求地址中携带一个_like=‘xx’
增加:post axios.post(“list”, this.xxx);
删除:delete axios.delete(list/${id})
修改:1.put : 全量的修改,会把原来所有的数据覆盖掉,需要改的和不需要改的都需要传参 2.patch : axios.patch(list/${item.id}, {flag:item.flag});
还有更多操作需要自己去了解一下,这个json-server在前端是非常好用的一个东西。