文章目录
- html
- 1. 建立一个文本文档的方式编写
- 2. 标签的方式编写
- 3. 补充:更改后缀的方式
- 4. 如何使用 VS Code 来编写一个 html 代码
- 4.1 VS Code 的下载
- 4.2 VS Code 的使用
html
html 用来描述网页的骨架,这是一个非常有特点的 标签化 的语言。
下面来写一个非常简单的 hello world 。
1. 建立一个文本文档的方式编写
1、首先在桌面建立一个 文本文档。

2、将其改名为 “hello world”,后缀改为 .html。

改了之后就会变成上述的情况,图标是谷歌浏览器,这是默认打开的浏览器,是可以选择改变的。
如果要更改就右击这个文本文档,选择属性这一栏。

点击属性后,在出现框框中选择更改。

可以在这里选择打开这个文本文档的方式

3、右击这个文本文档选择记事本打开,在记事本中写入 “hello world”,然后 Ctrl + S 保存。

4、最后双击运行后,就可以看到在谷歌浏览器中显示出来了。

html 的执行是浏览器的工作,浏览器会解析 html 的内容,根据里面的代码,、往页面上放东西。
这样建立一个文本文档的方式虽然比较简单,但是它不是很合法。
较为合法的方式是利用标签的方式。
2. 标签的方式编写
打开记事本,在记事本中书写 html 代码。(写完不要忘记保存)

依然可以在网页上看到 hello world 。

这次的执行效果和刚才是一样的,但是代码是更加合法的写法。
3. 补充:更改后缀的方式
1、打开此电脑,点击查看。

2、在出现的页面中,勾选文件扩展名。

勾选后即可对后缀名的修改。
4. 如何使用 VS Code 来编写一个 html 代码
4.1 VS Code 的下载
首先要先下载 VS Code,搜索 VS Code,找到以下界面。

要认准 code.visualstudio.com 这个网址,这才是官网。
在出现的界面中点击 Download 。

在出现的界面中,选择适合自己的。

4.2 VS Code 的使用
1、点击打开文件夹

2、选择一个目录。

3、在右边这一栏右键,创建一个代码文件


4、编写代码

代码写完的时候要注意 Ctrl + S 保存,如果有如下图上的点就说明没有保存。

如果是如下的叉叉,则表示已经保存。

当然也是可以设置 自动保存
第一步、打开设置

第二步、搜索 save,更改 off 选项为


选择如图的选项即可完成自动保存设置。
也可以打击左上角的 文件,勾选以下的自动保存选项。

5、运行代码
\












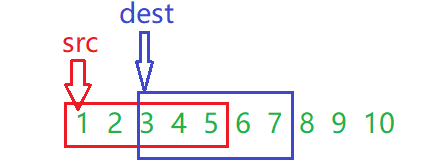
![[算法]选择排序](https://img-blog.csdnimg.cn/8d8a9e9a817442f4b9717b3e950bc90f.png)