
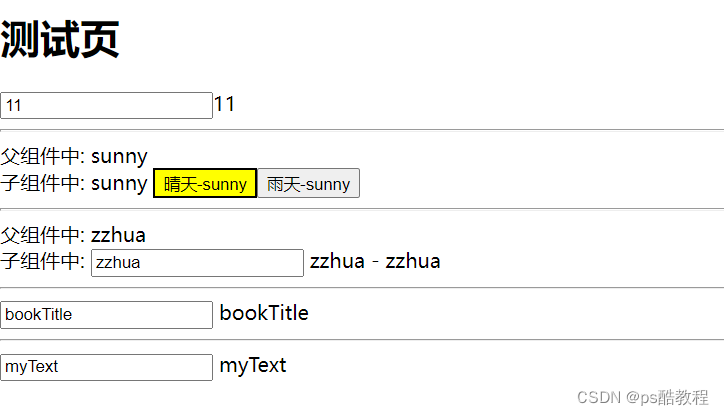
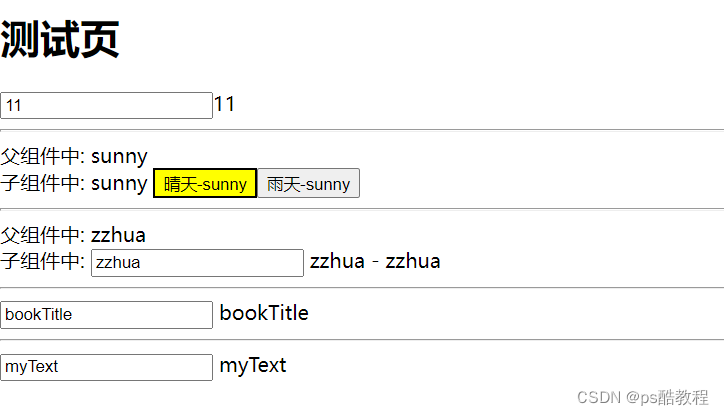
1. 普通input输入框双向绑定
<template>
<input type="text" v-model="title" />
<span>{{ title }}</span>
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
const title = ref("11")
</script>
<style lang="scss">
</style>
2. 自定义组件双向绑定
Test.vue
<template>
父组件中: {{ weather }}<br/>
子组件中: <CustomInput v-model="weather"/>
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
import CustomInput from '@/views/test/CustomInput.vue'
</script>
<style lang="scss">
</style>
CustomInput
<template>
{{ modelValue }}
<button :class="{sunny:modelValue === 'sunny'}" @click="$emit('update:modelValue','sunny')">晴天-sunny</button>
<button :class="{sunny:modelValue === 'rainy'}" @click="$emit('update:modelValue','rainy')">雨天-sunny</button>
</template>
<script lang="ts" setup>
const props = defineProps(['modelValue'])
const emits = defineEmits(['update:modelValue'])
</script>
<style lang="scss">
.sunny {
background: yellow;
}
.rainy {
background: darkgray;
}
</style>
3. 使用computed属性实现v-model双向绑定
Test.vue
<template>
父组件中: {{ value1 }}<br/>
子组件中: <custom-input2 v-model="value1"/>
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
import CustomInput2 from '@/views/test/CustomInput2.vue'
const value1 = ref("zzhua")
</script>
<style lang="scss">
</style>
CustomInput2.vue
<template>
<input :value="value" @input="value = $event.target.value"/>
{{ modelValue }} - {{ value }}
</template>
<script lang="ts" setup>
import { computed } from 'vue'
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
const value = computed({
get() {
return props.modelValue
},
set(value) {
emit('update:modelValue', value)
}
})
</script>
4. 自定义v-model对应的prop参数名
Test.vue
<template>
<CustomInput3 v-model:title="bookTitle" />
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
import CustomInput3 from '@/views/test/CustomInput3.vue';
const bookTitle = ref("bookTitle")
</script>
<style lang="scss">
</style>
CustomInput3
<template>
<input type="text" :value="title" @input="$emit('update:title', $event.target.value)" />
{{ title }}
</template>
<script setup>
defineProps(['title'])
defineEmits(['update:title'])
</script>
5. v-model支持修饰符
Test.vue
<template>
<MyComponent v-model.capitalize="myText" />
</template>
<script lang="ts" setup>
import { ref,reactive } from 'vue'
import MyComponent from '@/views/test/MyComponent.vue';
const myText = ref("myText")
</script>
<style lang="scss">
</style>
MyComponent.vue
<template>
<input
type="text"
:value="modelValue"
@input="handleInput"
/>
{{ modelValue }}
</template>
<script lang="ts" setup>
const props = defineProps({
modelValue: String,
modelModifiers: { default: () => ({}) }
})
console.log(props.modelModifiers)
const emit = defineEmits(['update:modelValue'])
function handleInput(e) {
let value = e.target.value
if(props.modelModifiers.capitalize) {
value = value.charAt(0).toUpperCase() + value.slice(1)
}
emit('update:modelValue', value)
}
</script>
<style lang="scss">
</style>





![[YOLO] yolov3、yolov4、yolov5改进](https://img-blog.csdnimg.cn/4fc6b9403e9f495f94d896cc4bf3beba.png)