第21集,第22集:照敲就行,引入概念。
第23集:防抖概念:前面所有的触发被取消,最后一次执行在规定的时间之后才会触发,只会执行一次。Lodash插件里面封装了函数的防抖和节流的业务。用到lodash确实比硅谷外卖新很多。学到了,.debounce.
第24集:节流概念:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发改为少量触发。.throttle.
第25集,第26集,第27集:这一集有个要注意的是html中的自定义属性data-后面的无视大小写,如果想让它在js中大写的话要加-,其它的还好,vue3里面路由传空串路由也不会出错。声明式导航会创造很多的实例导致性能损耗。
第29集:这里vue3的话在less里给.sort-enter加个from,可能是vue3的写法吧,不去深究。
第30集:这集这个优化挺重要的,
第32集:mockjs还是在前端拦截ajax模拟服务器接口的。在项目中拿mock文件夹来装。还有个知识点,‘/images/banner1.jpg’前面的这个/是服务器的根目录,是相对于html来说的,因为其他的js和vue组件都是挂载到它身上的。把mock数据需要的图片放在public文件夹中,图片和json在vite这些构建工具中都是默认对外暴露的。
第34集:我们直接用最新的Swiper8,创造Swiper前页面中的结构必须存在,swiper8里用.swiper不用.swiper-container
第35集:这个setTimeout我自己写也会首先想到。Swiper8小圆点不显示,这个也不是重点,能用就行。
第38集:这个知识点很重要,请求不在该组件中传递,接收到参数时组件结构已经渲染好了。
第39集:主要是一个拆分全局组件的思想,全局组件的注册跟之前的vue3写法一样。
第40集:有一些小细节,就是老师视频里经常会对一些组件名大小写进行修改但没有讲解,所以一集一集理解着过还好,如果不写复制就会出错,在vuecli里.vue后缀可以不写,我们用vite需要补全,既然我们不用默认的index.vue我们可以把名字改成类似Search.vue这样的易于理解。
第41集:哈哈哈哈哈,本来以为自己是学霸,结果遇到问题还是弹幕给我解答,这里照着写好后并不会发请求,而是在跳转到search组件后里面的mounted才会生效(简单说来就是要点击页面上的搜索才行),还以为是接口问题。。。接口是可以正常使用的,代码一模一样。
第45集:
r
o
u
t
e
不用加
t
h
i
s
,这是
w
a
t
c
h
里的。接口的问题和之前的一样。第
47
集:
v
u
e
3
取消了全局事件总线,要使用
route不用加this,这是watch里的。接口的问题和之前的一样。 第47集:vue3取消了全局事件总线,要使用
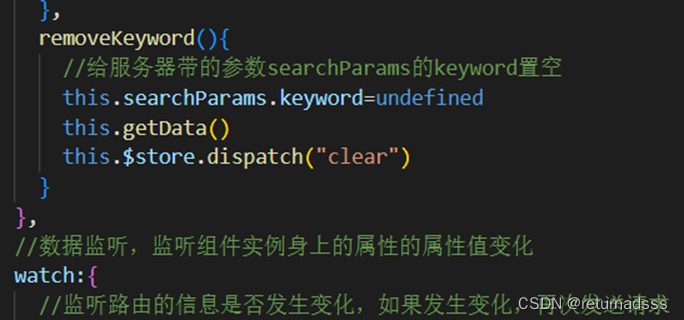
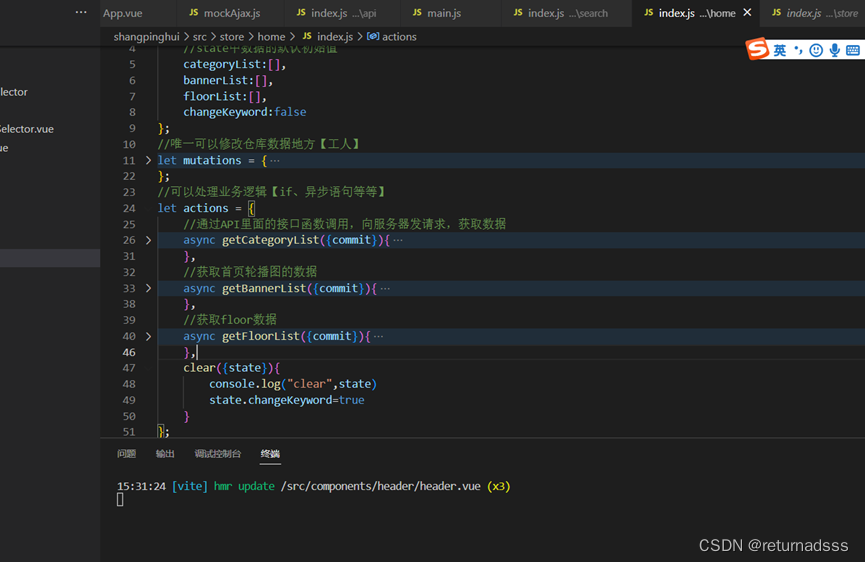
route不用加this,这是watch里的。接口的问题和之前的一样。第47集:vue3取消了全局事件总线,要使用bus要安装mitt和tiny-emitter,现在vuex都快被pinia取代了,老师用$bus就是想加深大家印象,我们直接用vuex就行了。大概意思就是search组件传递一个clear事件让header组件将它的keyword清空,先传递事件,

然后在Home组件的vuex中

最后在组件中监听state并修改数值,

这里要加.home来区分不同模块。试过以后发现这样的话多次跳转监听不到,把上面的代码稍微改一下,每次state.changeKeyword取反,再把if(newValue===true)去掉。只要不加immediate执行第一次,就好了。其它的跟着老师写就好了。
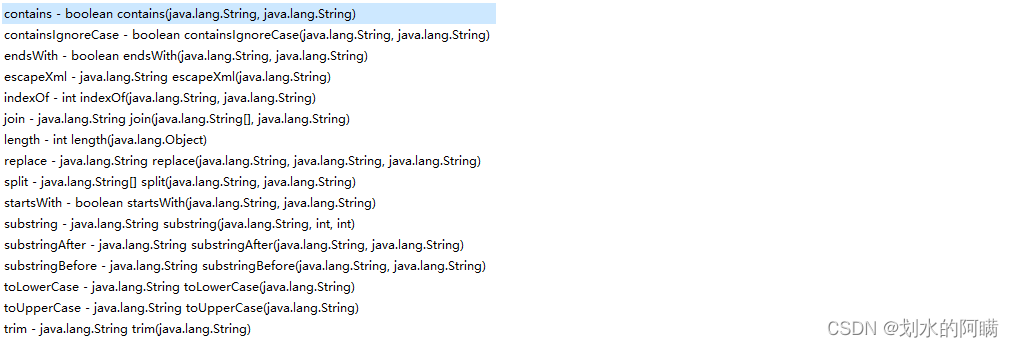
第48集:这一集如果trandemark设为undefined的话,上面就用v-if不要用v-show了,不然结构还存在读取undefined的split方法会报错。
第50集:接口还是可以使用的,照着写就行了。