目录
前言
一,库
二,站在巨人的肩膀上理解 库 的操作
下节预告:
前言
今天是库库森日记第n……篇之数据库篇一 库 库 库~~~~的~操~作。
如果看完这篇文章,你觉得数据库从简单的创建库,表,修改,到“删库跑路”(开个玩笑啦),以及作为初学者你应该掌握的索引以及事物机制,你依然没有理解,那么你就没理解吧,反正我理解了!!!啊哈哈哈哈哈!
一,库
对于数据库首先,up主会通过数据库的创建修改删除操作,让你入门数据库内容。
既然是数据库,那么必然需要需要有数据库了。
所以 1.创建数据;
然后 2.修改数据库;注意不是修改数据库中内容,而是修改数据库,修改数据库,修改数据库!重要的事说三遍!
最后 3.删除数据库。当然了,这里不学也可以啦,具体什么原因的话,想必大家都知道了!
好了,学完了!
是不是很快,是的。
哈哈哈!当然是说笑啦,但是对于“库”的操作,其实知道这些也够了。那么可能有人说了,我可什么还不会呢,哪些命令啥的?是的,up主现在不喜欢单纯将那些命令敲给大家看,但是话又说回来,为了照顾初学者,命令该有还是要有的。
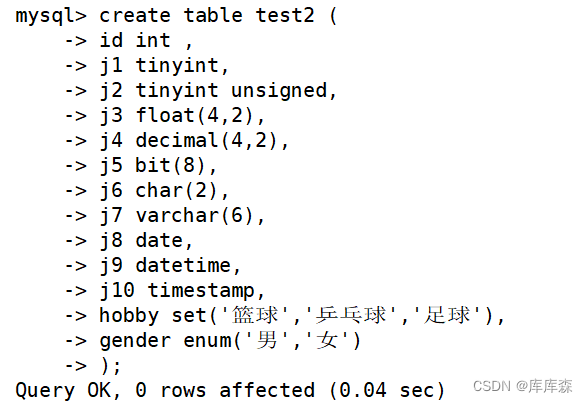
创建数据库:
create table if not exists 名字(
项1 类型,
项2 类型,
……
)charset 字符集规则 collate 校验规则 engine 存储引擎;
修改数据库:
alter table 数据库名字 change/drop/add 原有项 更新项 / 原有项 / 新增项 after 某个原有项
删除数据库:
drop table 数据库名字;
好的,以上就是对于数据库的库一些简单操作, 你~学学学学~会会会会~了了了~吗?
你~学学学学~会会会会~了了了~吗?
学会了!
好的,那么我们进入下一主题~~~~~~
当然不可能啦!哈哈哈!
二,站在巨人的肩膀上理解 库 的操作
首先对于数据库的创建来说,字符集规则/校验规则/存储引擎等一般都会自动生成,并不需要我们自己主动去实现,当然这仅仅代表对于初学者而言,真正做业务开发的时候,只需要遵循一个原则,《保险》!
那么对于修改,分为 增加、改变,删除 三部分。最好理解的肯定是add命令了,你可以在具体某一项后面直接add,也可以直接add(直接加到最后一项的后面);change/modify命令后面首先要跟的是原有项,然后再跟你要更新为什么项;最后一个是drop命令,这个就很简单啦,相信大家都能解决啦!
注:以上全部为数据库的 库 操 作。也即是说你改的 库 结构相关的内容,所以你需要斟酌再三确定是否要修改。那么一般up主的建议是:创建之前做好充足的准备,一般出创建好之后,不会做任何的有关 库 的操作,理由是修改库之后,更多的“坑”在等着你去填。当然,“rm * -rf” 这样的操作可能会让你被“金叉叔叔”带去……的哦!所以数据库一般是不会删除的,除非你能决定它命运!
下节预告:
你真的了解 数据库中 数据类型?
你又真的理解 数据库中 约束条件?
你双真的理解 数据库中 表的使用?
你叒真的理解 …… 总之你肯定不完全会,你肯定要来学的,你你你(内心os:求求你来学吧,如果能有个小关注就更好啦!)
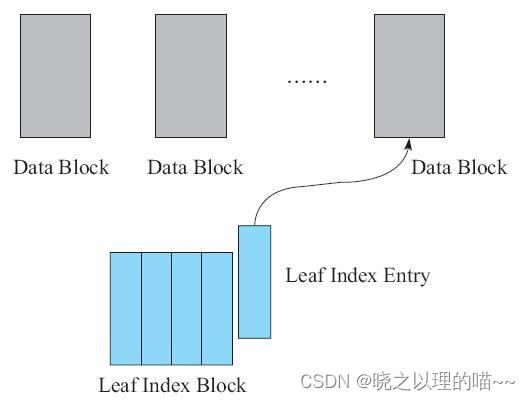
附上下节会display的图~~~

当然啦、如果哪些地方做的不好,还请直接指出哟!若批评不自由,则赞美无意义~~