文章目录
- Map
- 常见方法
- set
- 常见方法
- WeakMap
- WeakSet
- 如何实现一个Map?(简单模仿)

Map
Map是一种键值对的结构
常见方法
- Map.prototype.set()
- Map.prototype.has()
- Map.prototype.get()
- Map.prototype.delete()
set
常见方法
Set类似于数组,但是里面成员的值都是唯一的
- Set.prototype.add()
- Set.prototype.delete()
- Set.prototype.has()
WeakMap
WeakSet
WeakSet结构与Set类似,也是不重复的值集合
- WeakSet.prototype.add(value) // 添加一个元素
- WeakSet.prototype.delete(value) // 删除元素
- WeakSet.prototype.has(value) // 判断是否有这个元素
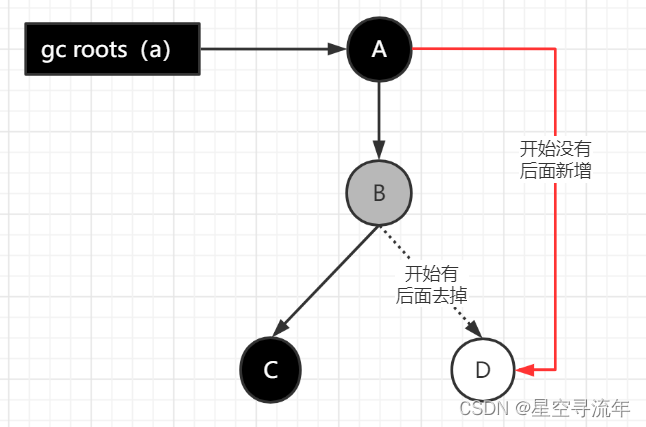
WeaKSet中对象都是弱引用,即垃圾回收机制不考虑WeakSet对该对象的引用,也就是说,如果其他对象都不在引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于WeakSet之中
如何实现一个Map?(简单模仿)
/**
* 模拟map的行为
*/
function myMap() {
var _this = this;
this.keys = []; // 存放键值
this.data = {}; // 存放数据
// 存键值对
this.put = function (item) {
if (this.keys[item.key] == null) {
this.keys.push(item.key);
}
this.data[item.key] = item.value;
};
// 获取对应键值的值
this.getValue = function (key) {
return this.data[key];
};
// 删除一个键值对
this["delete"] = function (key) {
if (this.keys[key]) {
this.keys.remove(key);
this.data[key] = null;
}
};
// 遍历
this.myMap = function (fn) {
var res = [];
var length = _this.keys.length;
for (var i = 0; i < length; i++) {
var k = _this.keys[i];
res.push(fn(k, _this.data[k], i));
}
return res;
};
}
var map = new myMap();
map.put({ key: "lihegui", value: "wudi" });
map.put({ key: "lihegui2", value: "wudi2" });
var res = map.myMap(function (item) { return item + 'aaa'; });
console.log(res);