1、前言
因为目前工作中一直有用到vbscript和asp和sql,所以就把一些常用的语法代码整理了一下。
2、vbscript
2.1、do while循环&if else(遍历结果集)
Dim rs
do while not rs.Eof 'rs.eof表示结果集无法获取更多的数据即(End Of File),表示结果集遍历结束
sManagerIDs=sManagerIDs&rs("PeopleID")&";"
rs.moveNext
loop
res=Split(sManagerIDs,";")
Dim rs
if not rs.Eof then
sManagerIDs(0)=rs("ManageApproverID")
end if2.2、split分割字符串
'res是一个数组,用数组去接收被分割的字符串的各个部分
res=Split(sManagerIDs,";")2.3、数组
'获取数组的最大下标(从0开始)
ubound(arrFields)
'定义一个数组
Dim sManagerIDs()
'在使用的时候,再重定义一下数组的大小(ReDim为重新分配数组空间)
ReDim sManagerIDs(1)
'ReDim preserve:可以保留原来的数据再进行分配空间。
ReDim Preserve sManagerIDs(2)
'判断数组是否为空
if IsArray(sManagerIDsArr) then
...
end if
'遍历数组
for i=0 to UBound(arrApplyContent)
response.write arrApplyContent(i)
next
'1为获取行数、2为获取列数
'获取二维数组某一行有多少行
response.Write UBound(arrGroupTree,1)&"<br/>"
'获取二维数组某一行有多少列
response.Write UBound(arrGroupTree,2)&"<br/>" 2.4、日期
'当前时间+180天
response.write "当前时间:"&DateAdd("d",180,Now)
'当前时间+15天是否等于"2022/3/17"
Response.Write "时间:"&(DateAdd("d",15,Date)="2022/3/17")
dim date1,date2
date1 = "2010-02-02"
date2 = "2009-01-01"
Response.write "日期比较大小:"&(datevalue(date1)<datevalue(date2))
Response.write "日期差:"&DateDiff("d",date,"2022/03/19")2.5、类型转换及计算
'获取字符串中的数字
dim str,tmpChar,tmpItem
str="增值税专用发票17%"
for i=1 to len(str)
tmpChar= Mid(str,i,1)
if IsNumeric(tmpChar) then
tmpItem=tmpItem&tmpChar
end if
next
response.write tmpItem
response.write FormatNumber(100*(17/100),2)
'true表示数字带0,即:0.1,否则是.1
'字符串转换为双精度值,同类函数有CLNG,CINT等
iAmountRemain=FormatNumber(cdbl(iAmountRemain)-cdbl(rs3("InvoiceFeeSum")),2,true)
'把字符串转为boolean类型
if CBool(Request("IsNotifyClient")) = True then
...
end if2.6、vb后端拼接html
'vb后端拼接html
sContent="<html><head><meta http-equiv=""Content-Type"" content=""text/html; charset=gb2312""></head><body>"
sContent=sContent&"<a target='_blank' href='" & utilCommon.GetRootUrl(3) & "/XXX/yyy/zzz/ApplyContent.asp?ApplyID="&rs("ID")&"'>空职申请#"&rs("ID")&"即将到期"&"</ a>"&"</body></html>"2.7、动态重定向传递多个参数
Response.Redirect "ApplyContent.asp?ApplyID="&idApply&"&status=submited"2.8、判断字符串中是否包含某个字符
Response.write InStr(1,"上海华为有限公司","华为") '输出值 4
Response.write InStr(1,"上海华力有限公司","华为") '输出值 02.9、Cookie操作
'设置Cookie的值
Response.Cookies("PolicyCookie") = "agree"
'设置Cookie过期时间为10个月
Response.Cookies("PolicyCookie").expires=dateadd("M",10,now())
'设置Cookie过期时间为10分钟
Response.Cookies("PolicyCookie").expires=dateadd("n",10,now())
'获取Cookie的值
Response.write Request.Cookies("PolicyCookie")
2.10、Session操作
'获取Session
response.write Session.Contents.Item("CandidateID")
'设置Session的值
Session.Contents.Item("CandidateID")="123"2.11、判断是不是数字
if isnumeric(Request("iImportFromPOCount")) then
...
else
...
end if2.12、取不大于某个数字的最近整数
Response.write Int(cdbl(1.2)) '输出结果为:1(不大于1.2的最近整数)
2.13、去除字符串数组最左边的字符
dim arrsUNew(3)
arrsUNew(0)="A"
arrsUNew(1)="B"
arrsUNew(2)="C"
arrsUNew(3)="D"
response.write right(join(arrsUNew,","),len(join(arrsUNew,","))-1) '输出B,C,D2.14、数组去重
'arrsU为原数组,arrsUNew为去重后的数组
dim arrsU(2)
arrsU(0)="1"
arrsU(1)="1"
arrsU(2)="2"
dim i1,j,k,flag
i1=0
j=0
k=0
flag=1
redim arrsUNew(k)
for i1=0 to UBound(arrsU)
flag=1
for j=0 to UBound(arrsUNew)
if arrsUNew(j)=arrsU(i1) then
flag=0
end if
next
if flag=1 then
k=k+1
redim preserve arrsUNew(k)
arrsUNew(k)=arrsU(i1)
end if
next
for i=0 to UBound(arrsUNew)
response.write arrsUNew(i)&","
next2.15、VB获取文件名后缀
FileName="myfile.xls"
fileType = Right(FileName,Len(FileName)-InStrRev(FileName,"."))
response.write fileType '输出的fileType为xls2.16、返回字符串中某个字符第一次出现的位置
str=22.0
InStr(str,".") //"."从左到右第一次出现的位置
InStrRev(str,".") //"."从右到左第一次出现的位置2.17、大小写转换
str=LCase("ABC) //大写转小写
str=UCase("abc") //小写转大写2.18、ByRef(指针)
function AAA(ByRef str) 把str这个指针传过来
str=str+" world" str这个指针指向的地址中存的值发生改变了
end function
function BBB()
dim str
str="hello"
Call AAA(str)
response.write str '输出了str这个指针指向的地址中存放的值
end function
Call BBB() '会输出hello world2.19、vb在“空格”和“Tab”的问题
'同时去除中间"空格"和中间"TAB" Chr(9)表示“Tab键”
sPONumber = Replace(Replace(Request("PONumber"),Chr(9),"")," ","")注意:空格经常容易和tab搞混,使用trim是去除不了的就是tab
2.20、数组转为字符串 join
'把数组中的元素转为字符串以","隔开,例:arrSign={1,2,3} 输出字符串"1,2,3"
Response.write join(arrSign,",") 2.21、vbs解析json

<%
Set oJSON = New aspJSON
'Load JSON string
oJSON.loadJSON(jsonstring)
'Get single value
Response.Write oJSON.data("firstName") & "<br>"
Response.Write oJSON.data("address").item("streetAddress") & "<br>"
'Loop through collection
For Each phonenr In oJSON.data("phoneNumbers")
Set this = oJSON.data("phoneNumbers").item(phonenr)
Response.Write _
this.item("type") & ": " & _
this.item("number") & "<br>"
Next
'Update/Add value
oJSON.data("firstName") = "James"
'Return json string
Response.Write oJSON.JSONoutput()
%>2.22、vb去除文件名后缀
sfile="AAA.txt"
Response.write Left(sfile,InStrRev(sfile,".")-1)&"<br/>"2.23、vb统计字符串中某个字符出现的次数
'根据html中的<tr>标签统计总行数
dim arrColumn,iTotalColumn
iTotalColumn=0
arrColumn=Split(arrDetail(1,i),"</tr>")
iTotalColumn=UBound(arrColumn)
response.write iTotalColumn '总行数2.24、vb把数字转为千分位格式
Response.write FormatNumber(123456, 0) '输出:123,456
Response.write FormatNumber(123456789.122) '输出:123,456,789.122.25、switch case
select case i
case 5
bNeed = 5
case 6
bNeed = 6
case 7
bNeed = 7
case 9
bNeed = 8
case else
bNeed = -1
end select2.26、for循环
for i=0 to UBound(arrStep)
Response.write arrStep(i)&";"
next
for i=0 to UBound(arrStep)
if arrStep(i)=2 then
exit for 'break跳出循环
end if
next2.27、去除字符串中的回车和换行
Replace(Replace(sStr,vbCr, ""), vbLf, "") '去除sStr字符串中的换行和回车2.28、设置输出编码
Response.Charset="GB2312"未完待续。。。
3、web
3.1、jquery函数要加$(function 或者$(document).ready(function()
<script type="text/javascript">
$(function () {
$("#btn_agree").click(function(){
$("#frmPolicy").attr("action", "LoginForm.asp");
$("#frmPolicy").submit();
})
});
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btnExport").click(function() {
xxx
});
});
</script>3.2、jquery控制radiobutton或者checkbox是否被选中
//jquery控制radiobutton是否被选中
$("#tradeType0").attr("checked","checked");
$("#tradeType1").attr("checked",false);
//判断checkbox是否被选中
$("#test1").prop("checked")和$("#test1").is(":checked")
if($("#CkAgree").prop("checked") ==true){
xxx
}3.3、jquery获取form
//jquery获取form
<form name="frmEdit">
</form>
var objFrm = document.all("frmEdit");
或者var objFrm = document.all.frmEdit;
alert(objFrm.ProcessingState.value)3.4、页面初始化时执行js函数
<script type="text/javascript">
window.onload = function() { //页面初始化执行js函数
xxx
}
</script>
<script type="text/javascript">
window.onload = function() { //页面初始化执行js函数
//异步向其他页面传参
$.ajax({
url:"/AAA/BBB/ccc-info.asp",
type:"post",
data:{
"s1":$("#S1").val(),
"s2":$("#S2").val()
},
dataType:"html",
success:function(html){
$("#S3").html(html)
},
error: function(xml, err) {
alert(err);
}
})
}
</script>3.5、根据name获取控件的值
//通过name获取值
alert($("[name='BillType']").val())
//通过name获取选中的radio取值
console.log($("[name='BillType']:checked").val())
3.6、ajax
$("#btnRefresh").click(function(){
$.ajax({
type:'post',
url: 'test1.asp',
data: {ContractID:$("#ContractID").val()},
dataType: "json"
}).success(function(data){
alert(data);
$("#txtInput").val(data) //val()给控件赋值
})
});test1.asp
<%
Response.Charset="gb2312"
获取ajax传递过来的值
idContract=Request("ContractID")
%>
<%=idContract%>3.7、checkbox 选中和不选中的值分别设置
'checkbox 选中和不选中的值分别设置
<td><input type="checkbox" name="IsNotifyClient" id="IsNotifyClient" onclick="this.value=(this.value=='uncheck')?'checked':'uncheck'"/>发送邮件通知客户</td>
'选中则显示EmailInputField,否则隐藏EmailInputField
<script type="text/javascript">
$("#IsNotifyClient").change(function(){
var bIsNotifyClient=$("#IsNotifyClient").val();
if(bIsNotifyClient=="checked"){
$("#EmailInputField").show();
}
else{
$("#EmailInputField").hide();
}
})
</script>3.8、去掉url后面的指定参数
var url = window.location.href; //获取当前页面的url
if(url.indexOf("IsSendOut")!=-1){
url = url.replace("&IsSendOut=1",""); //去掉url后面跟着的&IsSendOut=1
window.history.pushState({}, 0, url);
window.location.reload() //重新加载当前页面
}3.9、html中空格
(不换行空格)
 (半角空格)
 (全角空格)
 (窄空格)
‌(零宽不连字)
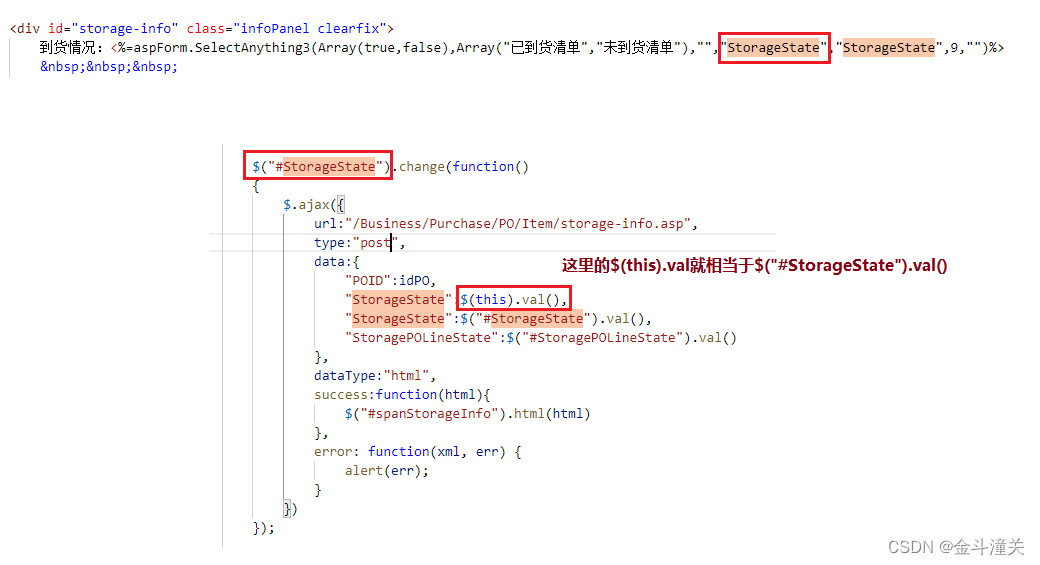
‌(零宽不连字)3.10、$(this).val()

3.11、显示&隐藏
$("#btnCiscoAdd").hide();
$("#btnCiscoMinus").show();
document.getElementById('thSO').style.display="none";
$(".memoTooltiptext").css("visibility");
$(".memoTooltiptext").css("visibility","visible");
$(".memoTooltiptext").css("visibility","hidden");3.12、判断选项是否被隐藏
//判断选项是否是隐藏?只有没被隐藏的选项才能被选中
if( $("#ItemID" + i).css('display')!='none'){
$("#ItemID" + i).attr("checked", true)
}
//判断选项是否是隐藏?只有没被隐藏的选项才能被选中
if( !$("#ItemID" + i).is(":hidden")){
$("#ItemID" + i).attr("checked", true)
}可参考:jquery判断元素是否隐藏的多种方法 (lanlanwork.com)
3.13、js跳转至其他页面
location.href='test123.asp'
location.href="URL"
//或者
location.replace("URL")
//或者
location.assign("URL")3.14、js获取文件名及其后缀
//取文件名
<input type="file" id="uploadFileForm" name="uploadFileForm"/>
var fileName=$("#uploadFileForm").val();
var res=fileName.split("\\");
var name=res[res.length-1]
//只获取后缀
var suffix = name.match(/[^.]+$/)[0];
$(function () {
$("#uploadFileForm").change(function(){
var fileName=$("#uploadFileForm").val();
var res=fileName.split("\\");
var name=res[res.length-1]
var fileType="pdf,xlsx,docx"
var suffix = name.match(/[^.]+$/)[0];//txt
console.log(suffix);
console.log(fileType.)
})
});
3.15、js禁用按钮
//禁用按钮方式一
$("#readbut").attr("disabled","disabled");
$("#readbut").removeAttr("disabled");
//禁用按钮方式二
$("#readbut").attr("disabled",true);
$("#readbut").attr("disabled",false);
//禁用按钮方式三(不建议使用,部分环境解除禁用会失效)
$("#readbut").attr("disabled","disabled");
$("#readbut").attr("disabled","");
//禁用按钮方式一(多个值)
$("#readbut").attr({"disabled":true,"readonly":true});
$("#readbut").attr({"disabled":false,"readonly":false});
//禁用按钮方式二(多个值)
$("#readbut").attr({"disabled":"disabled","readonly":"readonly"});
$("#readbut").removeAttr("disabled readonly");3.16、判断字符串中是否包含某个字符
//判断sLineNumber字符串是否包含".",未包含:-1,包含:>0
if(sLineNumber.indexOf(".")==-1){
xxx
}3.17、jquery改变控件class属性
$("#CustosID").removeClass("validate[required]");
$("#CustosID").addClass("validate[required]");
<input type="hidden" id="CustosID" name="CustosID" class="InputField" data-nullstring="[请选择]" value="<%=idCustos%>"/>
3.18、判断至少勾选了一个checkbox
$("[name='btnDelete']").click(function () {
if (confirm('是否取消选中的XXX')) {
if ($("input:checkbox[name='SelOperator']:checked").length>0){
$("#frmContent").attr("action","Cancel.asp");
$("#frmContent").submit();
}
else{
alert("请至少勾选一项")
}
};
});
<td><input type="CheckBox" name="SelOperator" value="<%=arrMixed(i,13)%>"></td>
<td><input type="CheckBox" name="SelOperator" value="<%=arrMixed(i,14)%>"></td>
<td><input type="CheckBox" name="SelOperator" value="<%=arrMixed(i,15)%>"></td>3.19、jquery实现点击一个按钮就打开一个自定义弹窗页面
方法一、
$("#btnFileUpload").click(function () {
//bbb.asp为自定义的asp页面,以弹出的形式打开bbb.asp
window.open ('/aaa/bbb.asp','newwindow', 'height=600, width=1200, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
});
方法二、
$("#btnImport").click(function(){
$("#div_SelectInvoice").html("");
$("#div_SelectInvoice").dialog({ height: 600, width: 1200, modal: true, title: "请选择发票" })
$.ajax({
url: "/aaa/bbb.asp?BillID="+<%=idBill%>,
data: { },
dataType: "html",
success: function (data) {
$("#div_SelectInvoice").html(data)
}
});
});
<div id="div_SelectInvoice"></div>3.20、父页面获取子页面的返回值
//父页面,要弹窗的子页面为child.asp
<script type="text/javascript">
$(document).ready(function() {
$("#btnImport").click(function(){
wd=window.open ("child.asp?BillID="+<%=idBill%>+"&Type=UploadInvoice", "newwindow", "height=600, width=1200, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no")
if (wd) {
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500); //监听窗口关闭
}
});
});
function wisclosed(){
if(wd.closed){
alert(window.returnVaule);//子窗体返回值
//这里可以做赋值操作
window.clearInterval(winTimer);
}
}
</script>
//注意button一定要加type="button",如果不加type的话就会默认是submit,点击按钮就会刷新父页面了,因为要监听,所以不能刷新父页面
<button type="button" class="btn btn-info" id="btnImport" name="btnImport">批量导入</button>
//子页面为child.asp
$("#btnOK").click(function () {
window.opener.window.returnVaule=sChkSelDetail; //子页面返回值
parent.window.close();
});可以参考:window.open返回值实例详解(子窗口向父窗口回显)_selenium window.open的值返回到父页面_zhupengqq的博客-CSDN博客
3.21、Jquery根据name取得所有选中的Checkbox值
$("#btnOK").click(function () {
var sChkSelDetail = "";
$('input:checkbox[name=chkSelDetail]:checked').each(function (i) {
xxx
});
});3.22、刷新弹窗dialog中的<div>
$("#btnBack").click(function(){
$("#div_ShowInvoice").html("")
$("#div_UploadInvoice").html("")
$.ajax({
url: "/aaa/bbb.asp?BillID="+<%=idBill%>+"&parm1=xxx",
data: { },
dataType: "html",
success: function (data) {
$("#div_ShowInvoice").html(data)
}
});
});
<div id="div_ShowInvoice"></div>3.23、遍历<select>下拉框中的所有元素
var obj=$("#selGroup").get(0);
for(var i = 0; i < obj.options.length; i++){
console.log(obj.options[i].value)
};
<select name="GroupID" id="selGroup">
<option value="">[请选择]</option>
<option value="1">AAA</option>
<option value="2">BBB</option>
<option value="3">CCC</option>
<option value="4">DDD</option>
<option value="5">EEE</option>
</select>3.24、多选下拉框组件select2(select2-container select2-container-multi)
可以参考:前端插件之Select2使用 - ops-coffee - 博客园 (cnblogs.com)
3.26、jquery刷新页面 自动滑动到页面某一位置
//刷新页面后自动定位到当前步骤的位置
$("html, body").scrollTop(0).animate({scrollTop: $("#step-icon-txt<%=iStepNum-1%>").offset().top});3.27、js截取某个字符后面的字符串
let str ="2021-04";
let index = str.indexOf("-");
let result = str.substr(index + 1,str.length); //result = 043.28、jquery获取一组checkbox选中的值
<body>
<script type="text/javascript">
$(document).ready(function() {
$("#btnExport").click(function() {
var ck_array=new Array();
$('input[name="ck"]:checked').each(function(){
//ck_array.push($(this).val()); //获取选中checkbox的值
ck_array.push($(this).attr('id')); //获取选中checkbox的id
});
var idstr=ck_array.join(',');//将数组元素连接起来以构建一个字符串
alert(idstr);
});
});
</script>
<button name="btnExport" id="btnExport" class="btn">导出</button>
<input type="checkbox" id="ck1" name="ck"/>ck1
<input type="checkbox" id="ck2" name="ck"/>ck2
<input type="checkbox" id="ck3" name="ck"/>ck3
<input type="checkbox" id="ck4" name="ck"/>ck4
<input type="checkbox" id="ck5" name="ck"/>ck5
<input type="checkbox" id="ck6" name="ck"/>ck6
<div id="div1">
</div>
</body>未完待续。。。
4、sql
4.1、如何查询一列相同但另一列不同的数据
--sql如何查询一列相同但另一列不同的数据
--同一个合同编号但合同金额币种不同
select sc.合同ID from 合同表 sc group by sc.合同号 having COUNT(distinct sc.合同币种)>14.2、把表1中某一行中的数据插入另一张表2中
insert into 表2(列1,列2,列3)
select 列1,列2,列3 from 表1 OB where OB.ID=21665;
Select @@Identity as ID4.3、sql把getdate()转为字符串
Select CONVERT(varchar(100), GETDATE(), 0): 05 16 2006 10:57AM
Select CONVERT(varchar(100), GETDATE(), 1): 05/16/06
Select CONVERT(varchar(100), GETDATE(), 2): 06.05.16
Select CONVERT(varchar(100), GETDATE(), 3): 16/05/06
Select CONVERT(varchar(100), GETDATE(), 4): 16.05.06
Select CONVERT(varchar(100), GETDATE(), 5): 16-05-06
Select CONVERT(varchar(100), GETDATE(), 6): 16 05 06
Select CONVERT(varchar(100), GETDATE(), 7): 05 16, 06
Select CONVERT(varchar(100), GETDATE(), 8): 10:57:46
Select CONVERT(varchar(100), GETDATE(), 9): 05 16 2006 10:57:46:827AM
Select CONVERT(varchar(100), GETDATE(), 10): 05-16-06
Select CONVERT(varchar(100), GETDATE(), 11): 06/05/16
Select CONVERT(varchar(100), GETDATE(), 12): 060516
Select CONVERT(varchar(100), GETDATE(), 13): 16 05 2006 10:57:46:937
Select CONVERT(varchar(100), GETDATE(), 14): 10:57:46:967
Select CONVERT(varchar(100), GETDATE(), 20): 2006-05-16 10:57:47
Select CONVERT(varchar(100), GETDATE(), 21): 2006-05-16 10:57:47.157
Select CONVERT(varchar(100), GETDATE(), 22): 05/16/06 10:57:47 AM
Select CONVERT(varchar(100), GETDATE(), 23): 2006-05-16
Select CONVERT(varchar(100), GETDATE(), 24): 10:57:47
Select CONVERT(varchar(100), GETDATE(), 25): 2006-05-16 10:57:47.250
Select CONVERT(varchar(100), GETDATE(), 100): 05 16 2006 10:57AM
Select CONVERT(varchar(100), GETDATE(), 101): 05/16/2006
Select CONVERT(varchar(100), GETDATE(), 102): 2006.05.16
Select CONVERT(varchar(100), GETDATE(), 103): 16/05/2006
Select CONVERT(varchar(100), GETDATE(), 104): 16.05.2006
Select CONVERT(varchar(100), GETDATE(), 105): 16-05-2006
Select CONVERT(varchar(100), GETDATE(), 106): 16 05 2006
Select CONVERT(varchar(100), GETDATE(), 107): 05 16, 2006
Select CONVERT(varchar(100), GETDATE(), 108): 10:57:49
Select CONVERT(varchar(100), GETDATE(), 109): 05 16 2006 10:57:49:437AM
Select CONVERT(varchar(100), GETDATE(), 110): 05-16-2006
Select CONVERT(varchar(100), GETDATE(), 111): 2006/05/16
Select CONVERT(varchar(100), GETDATE(), 112): 20060516
Select CONVERT(varchar(100), GETDATE(), 113): 16 05 2006 10:57:49:513
Select CONVERT(varchar(100), GETDATE(), 114): 10:57:49:547
Select CONVERT(varchar(100), GETDATE(), 120): 2006-05-16 10:57:49
Select CONVERT(varchar(100), GETDATE(), 121): 2006-05-16 10:57:49.700
Select CONVERT(varchar(100), GETDATE(), 126): 2006-05-16T10:57:49.827
Select CONVERT(varchar(100), GETDATE(), 130): 18 ??? ??? 1427 10:57:49:907AM
Select CONVERT(varchar(100), GETDATE(), 131): 18/04/1427 10:57:49:920AM4.4、sql中要注意“空格键”和“Tab”键,虽然看起来一样,但是却是不相等的
--去除中间"空格"
SELECT Replace('EE1234张三 McAfee',' ','');
--去除中间"TAB"
SELECT Replace('EE1234张三 McAfee',char(9),' ');
--同时去除中间"空格"和中间"TAB"
SELECT Replace(Replace('EE1234张三 McAfee',' ',''),' ','');4.5、sql将一个表中的数据插入到另一个表中
1、如果两表字段相同
--a b 两表结构一样
insert into b select * from a
2、若两表只是有部分(字段)相同
insert into b(col1,col2,col3,col4,...) select col1,col2,col3,col4,... from a where...
3、把表a插入到表b中去
--b表不存在
select * into b from a
select (字段1,字段2,...) into b from a 未完待续。。。
5、一些注意事项
注意测试和生产数据库可能环境配置不同,一些数据会有差异。比如Int类型可能默认值为0,也可能为null。
注意 2022-10-08 15:24:53.000 和 2022/10/14 14:36:40的区别!
未完待续。。。
6、总结
我把目前工作中常用的代码做了一些整理。其实写代码,说白了就是熟练工而已。我亦无他,惟手熟尔。
7、参考资料
略