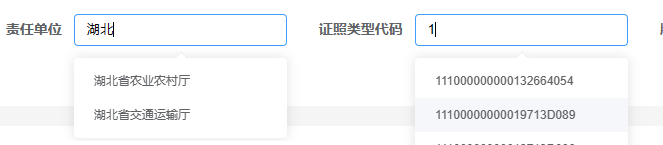
根据项目需求,需要给每个对应的搜索字段进行 远程搜索

项目中有跟多地方都需要使用,所以进行二次封装会很方便.
创建一个ElSelectV2文件夹==> index.vue
<template>
<div>
<el-select-v2
v-model="valueName"
filterable
remote
:remote-method="remoteMethod"
:options="options"
:loading="loading"
placeholder="请输入"
/>
</div>
</template>
<script setup name="ElSelectV2">
import {reactive, toRefs, watch} from "vue";
const emit = defineEmits();
const valueName = ref(''); // 选中的值
const states = ref([]); // 接收数据
const options = ref([]); // 遍历出来的选项
const loading = ref(false); // 是否加载中
const props = defineProps({
modelValue: [String, Object, Array],
isShowTip: {
type: String,
default: true,
},
});
// 监听 valueName不能写成valueName.value
watch(valueName, (val) => {
remoteMethod(val);
});
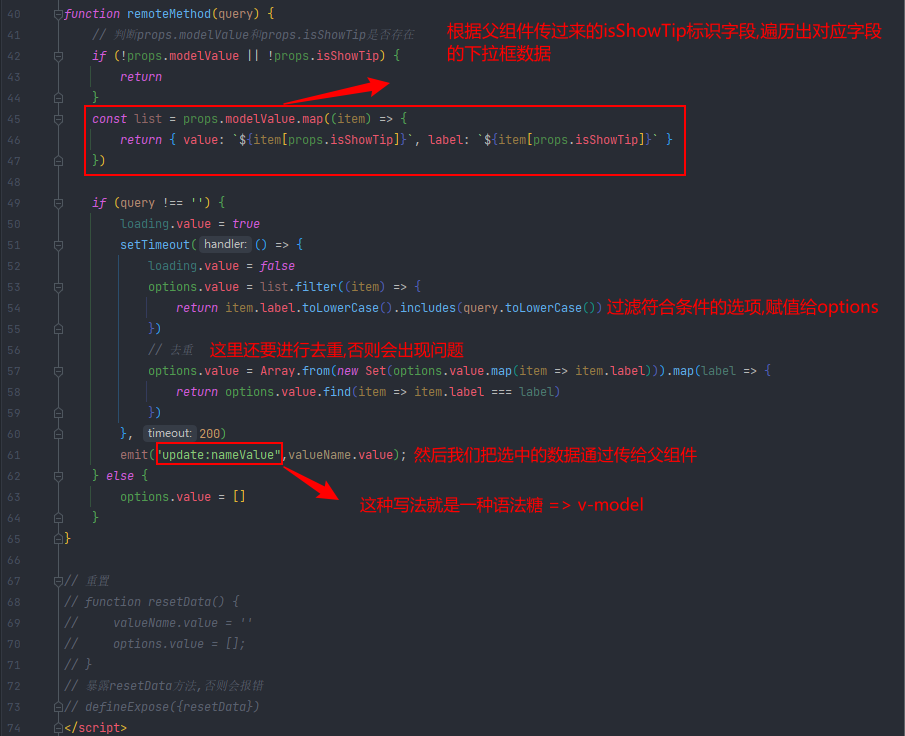
function remoteMethod(query) {
// 判断props.modelValue和props.isShowTip是否存在
if (!props.modelValue || !props.isShowTip) {
return
}
const list = props.modelValue.map((item) => {
return { value: `${item[props.isShowTip]}`, label: `${item[props.isShowTip]}` }
})
if (query !== '') {
loading.value = true
setTimeout(() => {
loading.value = false
options.value = list.filter((item) => {
return item.label.toLowerCase().includes(query.toLowerCase())
})
// 去重
options.value = Array.from(new Set(options.value.map(item => item.label))).map(label => {
return options.value.find(item => item.label === label)
})
}, 200)
emit("update:nameValue",valueName.value);
} else {
options.value = []
}
}
</script>
在父组件中使用:
// 这里的 dataList 就是我们请求过来的表格数据
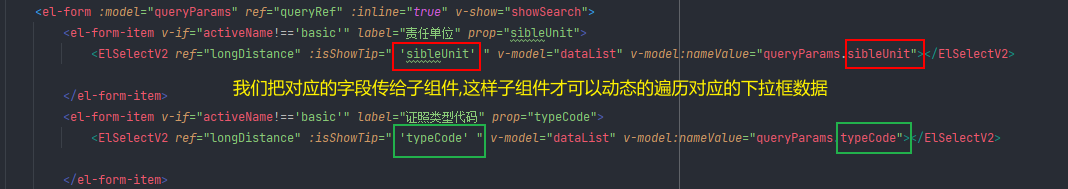
<el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch">
<el-form-item label="责任单位" prop="sibleUnit">
<ElSelectV2 :isShowTip=" 'sibleUnit' " v-model="dataList" v-model:nameValue="queryParams.sibleUnit"></ElSelectV2>
</el-form-item>
<el-form-item label="证照类型代码" prop="typeCode">
<ElSelectV2 :isShowTip=" 'typeCode' " v-model="dataList" v-model:nameValue="queryParams.typeCode"></ElSelectV2>
</el-form-item>
</el-form>
<script setup>
import ElSelectV2 from "../../components/ElSelectV2/index.vue";
const data = reactive({
queryParams: {
pageNo: 1,
pageSize: 10,
sibleUnit: undefined,
typeCode: undefined
}
});
const {queryParams} = toRefs(data);
</script>





![[1.3_1]计算机系统概述——操作系统的运行机制](https://img-blog.csdnimg.cn/img_convert/ef202017d6e57cd710ee55f4dd67be68.png)