1.ES6基本介绍
1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的

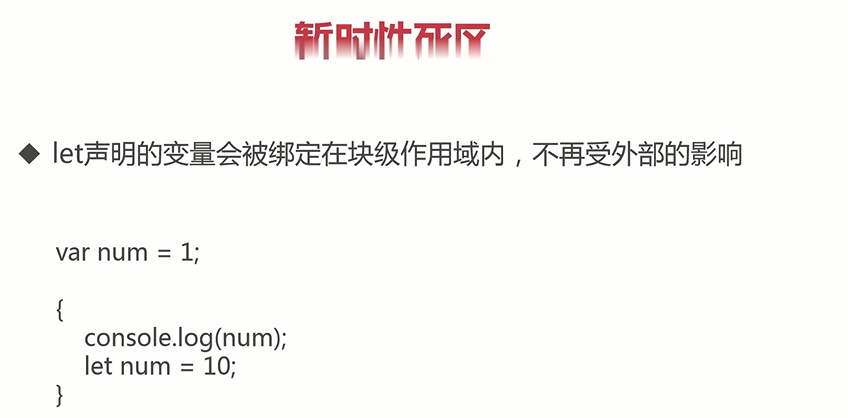
2.let关键词





举例如下:
<body>
<script>
// let关键词声明的变量有块级作用域
// {
// let num = 10;
// }
// console.log(num);
//块级作用域
// for (let i = 0; i < 5; i++) {}
// console.log(i);
//变量提升
// console.log(num);
// let num = 10;
//暂时性死区,只要块级内有let就轮不到外边的来管
var num = 1;
{
console.log(num);
let num = 10;
}
</script>
</body>3.for循环中var和let的区别
在var里面:
setTimeout是异步执⾏,10ms后往任务队列⾥⾯添加⼀个任务,只有主线线上的全部执⾏完,才会执⾏任务队列⾥的任务,当主线执⾏完成后,i是5,所以此时再去执⾏任务队列⾥的任务时,i全部是5了。对于打印5次是:
每⼀次for循环的时候,settimeout都执⾏⼀次,但是⾥⾯的函数没有被执⾏,⽽是被放到了任务队列⾥⾯,等待执⾏,for循环了5次,就放了5次,当主线程执行完成后,才进入任务队列里面执行。
在let里面:
因为for循环头部的let不仅将i绑定到for循环中,事实上它将其重新绑定到循环体的每一次迭代中,确保上一次迭代结束的值重新被赋值。setTimeout里面的function()属于一个新的域,通过var定义的变量是无法传入到这个函数执行域中的,通过使用let来声明块变量能作用于这个块,所以function就能使用i这个变量了。
注意:
由于var命令的变量提升机制,var命令实际只会执行一次,而let命令不存在变量提升,所以每次循环都会执行一次,声明一个新变量(但初始化的值不同),for的每次循环都是不同的块级作用域,let声明的变量也是块级作用域,所以也不存在重复声明的问题,let声明变量的for循环里,每个匿名函数实际上引用的都是一个新的变量。
当然,如果要使用var当做循环循环头的话,出现循环后打印出的结果一模一样的问题,可以使用闭包来解决。原文链接:https://blog.csdn.net/weixin_44703582/article/details/124445632
4.const关键字




<body>
<script>
// let [a, b, c] = [1, '王小明', 8, '男'];
// console.log(a);
// console.log(b);
// console.log(c);
//结果 1 王小明 8
// let [ ,a, b, c] = [1, '王小明', 8, '男'];
// console.log(a);
// console.log(b);
// console.log(c);
//结果 王小明 8 男
const [n1, n2, ...n] = ["蛮子", "易", "赵信", "盖伦", "皇子"];
//结果
console.log(n1); // 蛮子
console.log(n2); // 易
console.log(n); // ["赵信", "盖伦", "皇子"]
</script>
</body>

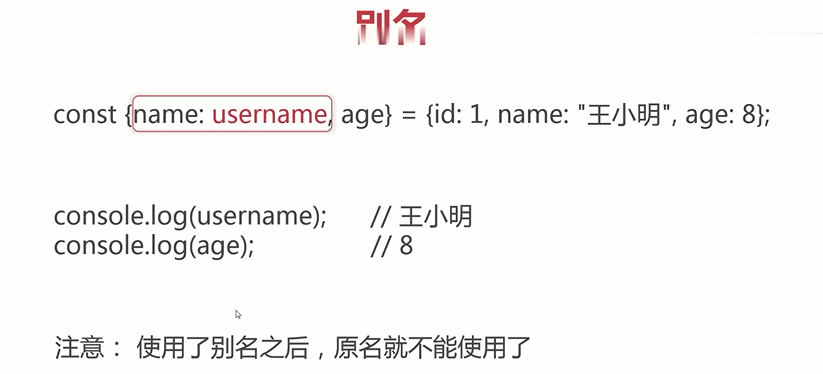
举例1如下:
<script>
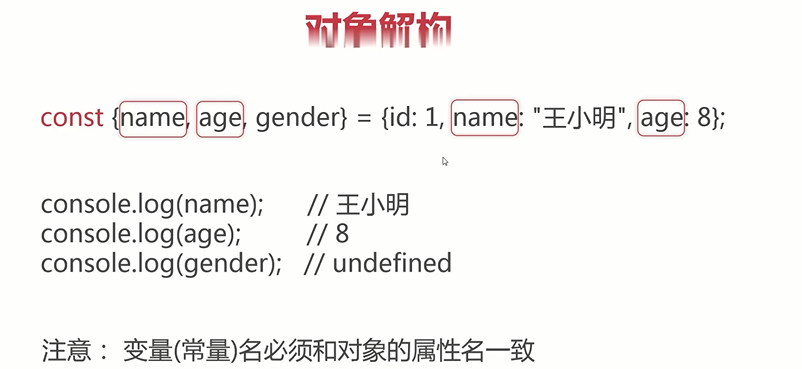
const {name, age} = {name: "小白", age: 18};
function sayHi () {
return `大家好`;
}
//换行会报错
//let str = "<ul><li>" + name + "</li></ul>";
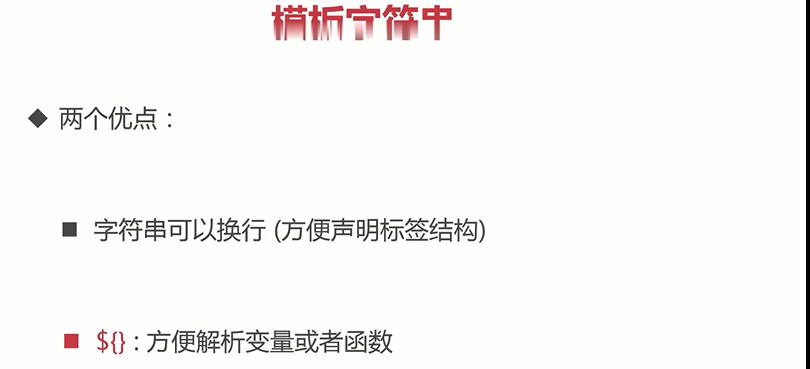
//换行不会报错,随便写标签,${name}还可以全局抓值
let str = `
<ul>
<li>姓名: ${name}</li>
<li>年龄: ${age}</li>
<li>${sayHi()}</li>
</ul>
`;
document.querySelector('div').innerHTML = str;
</script>
</body>举例2如下
<body>
<table align="center" border="1" width="600" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var userList = [
{id: 1, name: '张三丰', gender: '男', age: 108},
{id: 2, name: '张无忌', gender: '男', age: 22},
{id: 3, name: '赵敏', gender: '女', age: 18},
{id: 4, name: '周芷若', gender: '女', age: 18},
{id: 5, name: '杨逍', gender: '男', age: 58}
]
// 循环数组拼接成字符串形式
var str = '';
for (var i = 0; i < userList.length; i++) {
// str += "<tr><td>" + userList[i].id + "</td><td>" + userList[i].name + "</td><td>" + userList[i].gender + "</td><td>" + userList[i].age + "</td><td><button class='del'>删除</button></td></tr>";
str += `
<tr>
<td>${userList[i].id}</td>
<td>${userList[i].name}</td>
<td>${userList[i].gender}</td>
<td>${userList[i].age}</td>
<td><button class='del'>删除</button></td>
</tr>
`;
}
// console.log(str);
var tbody = document.querySelector('tbody');
tbody.innerHTML = str;
</script>
</body>

<body>
<div class="box">
<h3>沙雕新闻</h3>
<ul>
</ul>
</div>
<script>
let titles = [
'一大仙在公安局“跳大神”对周围人发功说:“你今晚必死无疑”',
'小偷给关二爷下跪,给民警送锦旗',
'nginx反向代理配置中你不知道的二三事',
'女子怀疑家中进小偷,报警后发现是自己老公',
'美国男子抢劫中餐厅,因语言不通空手而归'
];
let str = '';
for (let i = 0; i < titles.length; i++) {
str += `
<li>
<a href="#">
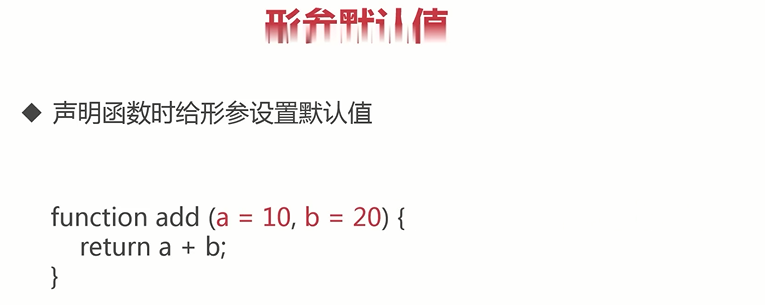
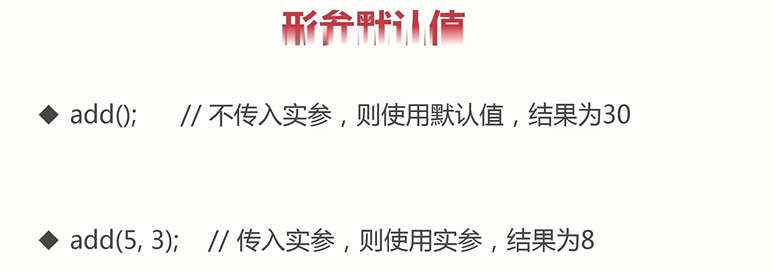
//使用默认值的情况
${titleHandle(titles[i])}
//可以覆盖默认值的情况,非常方便改动
${titleHandle(titles[i], 15, '~~')}
</a>
</li>`;
}
document.querySelector('ul').innerHTML = str;
// 思路: 封装一个函数对标题进行处理
// 判断标题长度是否超过20个字符,如果没有超过,则不进行处理
// 如果超过20个字符,则截取20个字符,之后再拼接 ... 即可
// 参数1:要处理的标题
function titleHandle (title, length = 20, mark = ' ...') {
if (title.length < length) {
return title;
} else {
return title.substr(0, length) + mark;
}
}
</script>
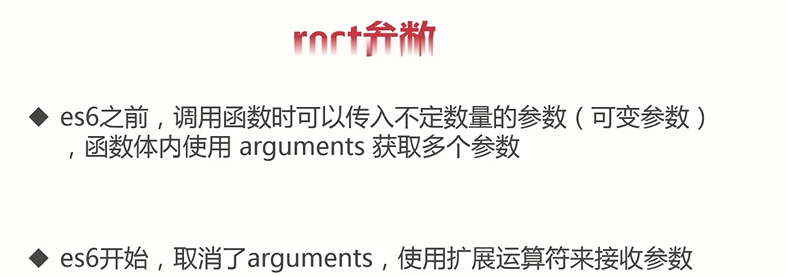
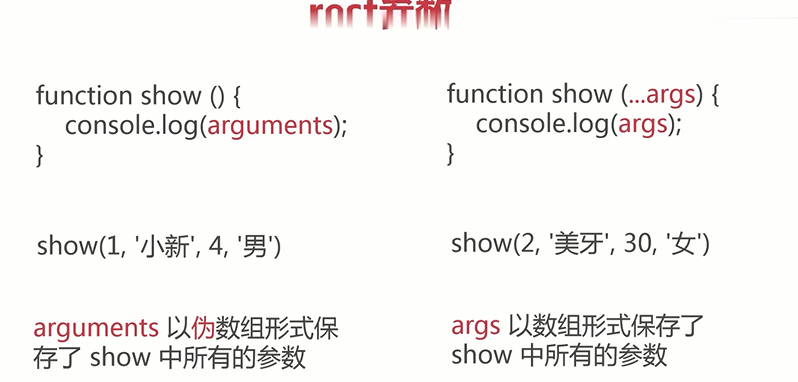
</body>rest参数

使用arguments的模式的时候,什么都不用写

什么是伪数组:
伪数组就是不是真实的数组,无法直接调用数组方法或期望length属性有什么特殊的行为,但仍可以像遍历数组那样来遍历它们,所以叫伪数组。


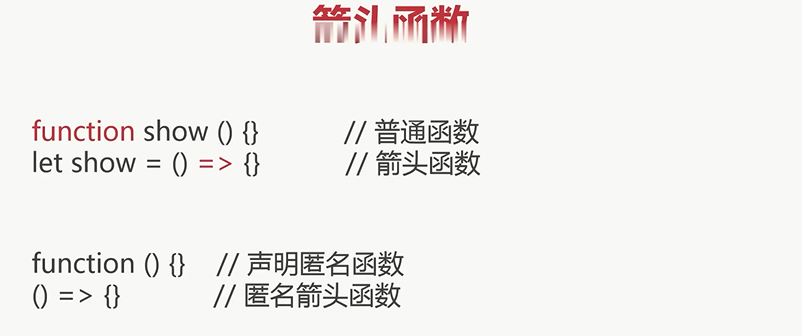
注意:用箭头函数后可以直接定义变量然后创建函数

<body>
<script>
// function Person (name, age) {
// this.name = name;
// this.age = age;
// this.sayHi = function () { 这里相当于定义一个方法,方法获取方法外变量用${}
// console.log(`大家好,我叫${this.name}, 今年${this.age}岁`);
// }
// }
// let p = new Person('王小明', 8);
// console.log(p.name);
// console.log(p.age);
// p.sayHi();
//报错
let Person = (name, age) => {
this.name = name;
this.age = age;
}
new Person('王小明', 8);
</script>
</body>
<body>
<script>
// let show = () => {
// console.log(arguments);
// }
// show(1, 22, 333);
let show = (...abc) => {
console.log(abc);
}
show(1, 22, 333);
</script>
</body>
<body>
<button>btn</button>
<script>
// document.querySelector('button').onclick = function () {
// this指的是事件的调用者 --> button
// console.log(this);
// }
//箭头函数没有this,外层函数this是谁,箭头函数就是谁,所以是window
// console.log(this === window);
// document.querySelector('button').onclick = () => {
// console.log(this === window);
// }
document.querySelector('button').onclick = function () {
console.log(this);
let e = () => {
console.log(this);
}
e();
}
</script>
</body>
//正常情况
let add=(a,b)=>{
return a+b;
}
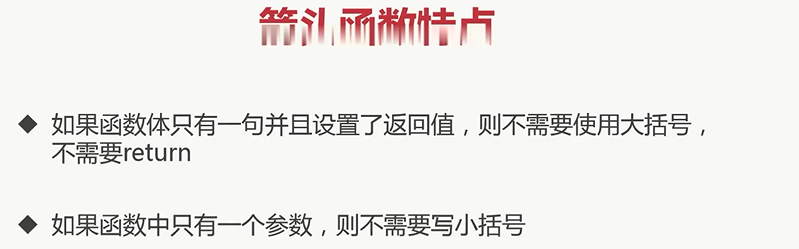
//满足第一个条件可简写为
let add = (a, b) => a + b;
//满足第二个条件
let add = a => a + 10;
<body>
<script>
const goodsId = 10001;
const goodsName = '机械键盘';
const goodsPrice = 369;
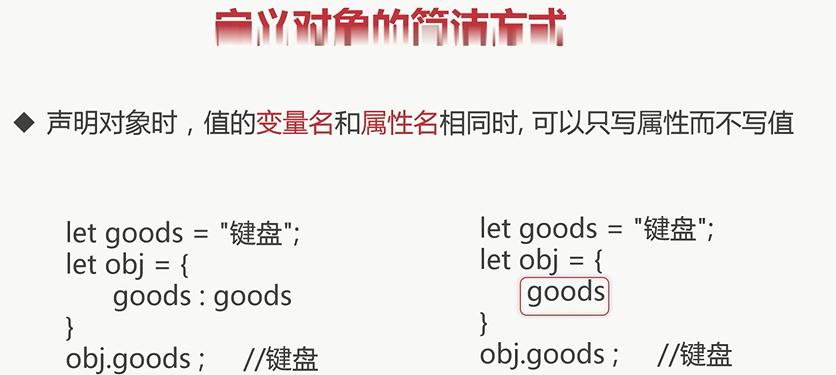
//此处可以省略属性的值
const obj = {
goodsId,
goodsName,
goodsPrice,
//这里不能用箭头函数,如果要用必须加:号
ad () {
console.log('用这个键盘吃鸡太爽了');
}
}
console.log(obj.goodsName);
obj.ad();
// const obj = {
// goodsId: 10001,
// goodsName: '机械键盘',
// goodsPrice: 369,
// }
</script>
</body>