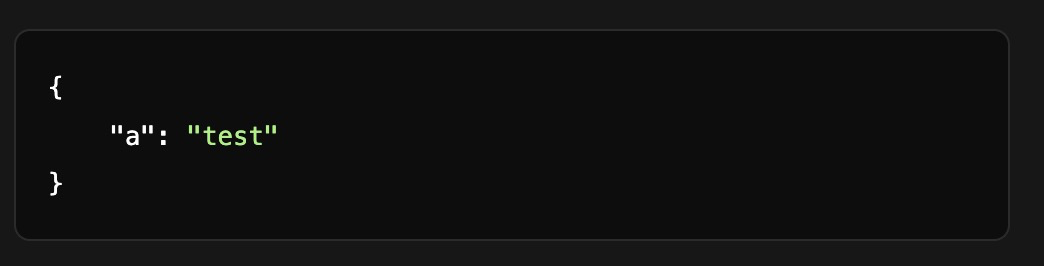
事情是这样的,我在使用tiptap富文本编辑器,展示JSON代码,效果图肯定是这样的

假设我有一个javascript对象如下
const data = {
a: test
}想要实现上面的效果,肯定需要使用JSON.stringify
const editorData = JSON.stringify(data)editorData是富文本用于渲染的数据,但是得到的效果如下:

格式不对,该有的换行和空格都没有。
所以这里就要用到JSON.stringify的另外的几个参数
第一个参数:需要序列化的值
第二个参数
replacer函数:可以逐一处理【需要序列化的值】的属性,
数组:只有包含这个数组中的属性名才会被序列化到最终的 JSON 字符串中
null或者不传:不做处理
第三个参数
指定缩进用的空白字符串,用于美化输出
数字:代表有多少个空格,上限为10;小于1意味着没有空格
字符串:用字符串(截取前10个字符)替换默认的无空格,进行序列化
null或者不传:没有空格
在这个例子中第三个参数使用制表符 \t 更符合我们的要求,第二个参数没有用到,可以传null
const editorData = JSON.stringify(data, null, '\t')这样就可以实现我们想要的效果了