IE缓存问题解决
什么是ie缓存:
ie浏览器会对AJAX的请求结果做一个缓存
这样子就会导致一个问题 :下一次再次发送这个请求时用的是本地的缓存而并不是服务器返回的最新数据。
前端代码:
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1:8000/ie')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response
}
}
}
})
后端代码:
//针对ie缓存
app.get('/ie', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
//设置响应体
response.send('hello ie')
})
运行点击按钮:

运行正常,框中出现的是服务端响应的内容
如果在服务端更改send方法中返回的内容,再次用ie浏览器运行:

会发现盒子中的内容没有跟着服务端而改变 这就是ie缓存问题
解决这一问题的方法:
修改前端的url部分
xhr.open('GET', 'http://127.0.0.1:8000/ie?t='+Date.now())
data.now()方法获取了当前的时间戳 这样两次的请求会被ie识别为不同时间发的 这样数据也就能实时更新了。
请求超时与网络异常处理
当项目在上线之后,在运行过程当中,一定会出现网络请求超时的问题,我们不能够保证服务端永远能够即时快速的响应。
我们通过给AJAX做一个超时或者网络异常的设置,给用户提醒。
前端代码:
const btn = document.getElementById('btn');
const result = document.getElementById('result');
btn.addEventListener('click', function () {
const xhr = new XMLHttpRequest();
//超时设置
xhr.timeout = 2000;
xhr.open('GET', 'http://127.0.0.1:8000/delay')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response
}
}
}
})
后端代码:
//延时响应
app.get('/delay', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
//设置定时器
setTimeout(() => {
//设置响应体
response.send('延时响应')
}, 3000)
})
注意:
我们可以设置定时器setTimeout来让结果达到延时响应
xhr.timeout = 2000;是超时设置:如果超过两秒中服务器还没有响应那么该请求就自动无效不会返回东西,
所以上述代码的响应结果不会出现在盒子里。
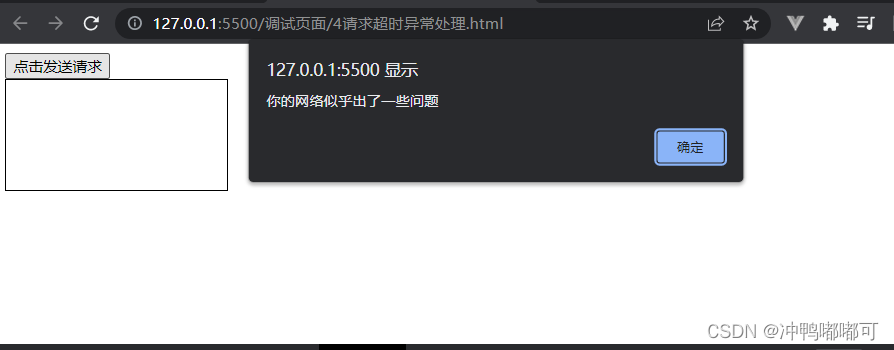
我们可以通过设置超时回调函数,当请求超时时就会自动调用这个函数:
//超时回调
xhr.ontimeout = function () {
alert('网络异常请稍后重试')
}

我们也可以设置网络异常回调函数,当网络异常的时候,就会自动调用这个函数:
//超时回调
xhr.ontimeout = function () {
alert('网络异常请稍后重试')
}