js实现手机通讯录
- 效果图
- 需求
- 需求一:锚点
- 通过#id配合a标签使用
- css中scroll-behavior属性的使用
- 需求二+需求三
- 获取汉字拼音的首字母
- 方法1:使用插件,这里推荐pinyin-pro
- 方法2:使用unicode
- 去重数组中冗余的对象
- 法一:用Map去重
- 法二:用双层for循环配合splice使用
- 代码实现
- Html,css
- js需要引入的工具代码
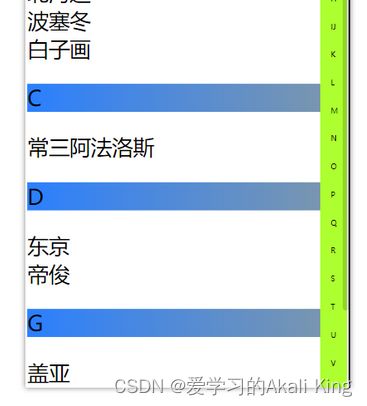
效果图

需求
手机通讯录这样的功能在很多场景下都是可以见到的,多出现再移动端,它通常有以下特点:
- 锚点 ,点击右侧的英文字母,会跳转到相应的区块,并且在此过程,页面不刷新;
- 智能识别左侧的地名,或者人名。在相应首字母不存在的情况下,不会出现相应的首字母列表,比如下图,没有字母E,F对应的人名或则地名,则不显示E,F空列表
- 数据流精准定位可以随意添加数据,自动根据人名或者地名汉语拼音的第一个首字母来准确定位,并将当前人名或地名精准存放在相应的字母列表当中;
需求一:锚点
锚点是css里一个非常神奇的功能,实现这样的功能,我一般注意两点,基本就完美了。
通过#id配合a标签使用
<nav>
<a href="#1">1</a>
<a href="#2">2</a>
<a href="#3">3</a>
<a href="#4">4</a>
<a href="#5">5</a>
</nav>
<div>
<div id="1">1</div>
<div id="2">2</div>
<div id="3">3</div>
<div id="4">4</div>
<div id="5">5</div>
</div>
这一看就明白,a标签用于右侧字母导航栏。a标签里href的属性值,用#id表示,分别与左侧列表里的div的id名字一一对应,即可实现点击跳转,这一特点也叫锚点,css里真是太高级了。
css中scroll-behavior属性的使用
使用这个属性,可以让你的锚点跳转看起来更加丝滑
:root{
font-size: 2rem;
scroll-behavior: smooth;
}
MDN官网是这样介绍的:
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。
/* Keyword values */
scroll-behavior: auto;
scroll-behavior: smooth;
/* Global values */
scroll-behavior: inherit;
scroll-behavior: initial;
scroll-behavior: unset;
换句话说,如果不使用这个属性,那么在锚点跳转过程中,会突然跳转到相应位置,非常生硬,用户体验感比较差。
如果使用这个属性,在锚点跳转过程中,会有过渡效果。使得整个过程看起来更加合理,丝滑。
需求二+需求三
先分析这这两个需求应该如何实现?
智能识别,以及数据流精准定位
1. 先获取地名或者人名汉字拼音的第一个汉字的首字母
2. 将此首字母打印,没有问题,然后将其放在一个变量里
3. 准备26个英文字母,将这个字符串分割成26个元素,然后遍历一下这个数组。
4. 遍历第一个汉字拼音的首字母
5. 再拿26个字母 与 第一个汉字拼音的首字母比较
6. 如果两个字母相同,将第一个汉字拼音的首字母 对应的地名 放入一个新数组
7. 做个判断。当某个首字母对应的汉字为空,则不渲染这个字母列表
8. 如果数组中的对象有重复,调用去重函数
9. 输出
分析
难点1:这里面循环判断输出都没有什么难以实现的,难度不大。难的是如何将汉字转化为拼音,并获取到拼音的首字母
难点2:如果出现重复,怎么去重?
难点3:有没有别的方式优化程序,可以跳过去重
获取汉字拼音的首字母
方法有二:
方法1:使用插件,这里推荐pinyin-pro
<script src="https://unpkg.com/pinyin-pro@3.12.0/dist/index.js"></script>
这是一款具有非常强大的汉字转换方法的插件,用路径在线引入即可使用。并且pinyin-pro 支持各种浏览器以及 Nodejs 环境运行。
方法2:使用unicode
unicode这是一种文字编码标准,是以\u6211\u559c\u6b22\u4f60等形式出现的
eg:
\u6211\u559c\u6b22\u4f60 == 我喜欢你
\u6211\u7231\u4f60 == 我爱你
\u4f60\u597d\u5e05\u554a == 你好帅啊
\u6211\u6211\u559c\u6b22\u5403\u70b8\u9171\u9762 == 我喜欢吃炸酱面
这就是uniode,我个人更喜欢用第二种方式。将文字编码打包成一个文件,需要的时候随时本地调用即可,非常安全。
去重数组中冗余的对象
这里推荐两种去重方法
法一:用Map去重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
</body>
</html>
<script>
let obj = [{ name: "米面", id: 1 },
{ name: "牛肉", id: 2 },
{ name: "蔬菜", id: 3 },
{ name: "水果", id: 3 },
{ name: "饮料", id: 1 },
{ name: "咖啡", id: 4 },
{ name: "茶叶", id: 3 }];
const map = new Map();
const newArr = obj.filter(csdn => !map.has(csdn.id) && map.set(csdn.id, 1));
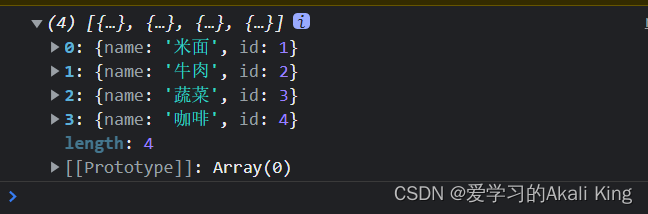
console.log(newArr);
</script>
输出结果:

法二:用双层for循环配合splice使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
</body>
</html>
<script>
let obj = [{ name: "米面", id: 1 },
{ name: "牛肉", id: 2 },
{ name: "蔬菜", id: 3 },
{ name: "水果", id: 3 },
{ name: "饮料", id: 1 },
{ name: "咖啡", id: 4 },
{ name: "茶叶", id: 3 }];
function fn1(tempArr) {
for (let i = 0; i < tempArr.length; i++) {
for (let j = i + 1; j < tempArr.length; j++) {
if (tempArr[i].id == tempArr[j].id) {
tempArr.splice(j, 1);
j--;
};
};
};
return tempArr;
};
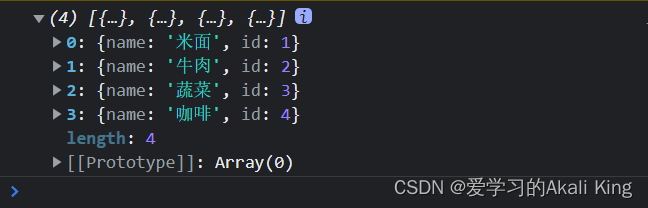
console.log(fn1(obj));
</script>
输出结果:

两种去重方法,得到的结果是一模一样的。而这就是两个打包好的方法,可以复制后,直接调用。
我个人更喜欢用第二种方法,因为用双层for循环配合splice去重的方法,是最不耗费性能的。虽然结构复杂,让人看的恶心,但毕竟“省钱”。
代码实现
按照分析的思路去执行即可,怎么想就怎么做
程序如人生
Html,css
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
:root{font-size: 2rem;scroll-behavior: smooth;}
#right>a {display: block;text-decoration: none;color: black;text-align: center;}
#right {position: fixed;right: 0.2rem;top: 1vh;font-size: .7rem;display: flex;flex-wrap: wrap;
align-items: center;width: .5rem;padding: 0% 1rem;text-align: center;height: 100vh;background-color: greenyellow;overflow-y: scroll;}
#list p {background: -webkit-linear-gradient(left, #2b80ff, #8098aa);}
#list {height: 500vh;font-size: 2rem;}
</style>
</head>
<body>
<div id="list">
<!-- <p>A</p>
<span></span>
<span></span>
<p>B</p>
<span></span>
<span></span> -->
</div>
<div onclick="data()" id="kl" style="display: block;position: absolute;top: 0%;+6">
<button>来吧,展示</button>
</div>
<div id="right">
<a href="#A">A</a><a href="#B">B</a><a href="#C">C</a><a href="#D">D</a><a href="#E">E</a><a href="#F">F</a>
<a href="#G">G</a><a href="#H">H</a><a href="#I">I</a><a href="#J">J</a><a href="#K">K</a><a href="#L">L</a>
<a href="#M">M</a><a href="#N">N</a><a href="#O">O</a><a href="#P">P</a><a href="#Q">Q</a><a href="#R">R</a>
<a href="#S">S</a><a href="#T">T</a><a href="#U">U</a><a href="#V">V</a><a href="#W">W</a><a href="#X">X</a>
<a href="#Y">Y</a><a href="#Z">Z</a>
</div>
</body>
<html>
js需要引入的工具代码
<script src="./data.js"></script> //人名,地名的假数据
<script src="./unicode.js"></script> //汉字转换拼音的打包文件,含有编码和方法
<script src="./jquery-3.6.1.js"></script> //引入jquery文件,方便简化代码
这三个文件比较大,我放在资源里了,可以免费下载,希望对大家有帮助
其次还需要一个实现功能的js文件
注释也是必不可少的
<script>
// ----------数组中相同对象去重,选择两层for循环配合splice使用
// function deWeight(arr) {
// for (var i = 0; i < arr.length - 1; i++) {
// for (var j = i + 1; j < arr.length; j++) {
// if (arr[i].one == arr[j].one) {
// arr.splice(j, 1);
// j--;
// }
// }
// }
// return arr;
// }
//---------------------
function data() {
document.querySelector('#kl').style.display = 'none'
// --------把地名拼音第一个首字母放到a数组里
let a = [];
for (let j = 0; j < arrs.length; j++) {
var chinaName = arrs[j].name;
var easyName = pinyin.getCamelChars(chinaName);
// console.log(easyName);
// console.log(easyName); //每个地名拼音的首字母缩写
a.push(easyName[0]) //第一个汉字拼音的首字母
}
//------------
// let obj = {}
let add = [];
//-----------遍历一下26个字母,
let strarr = 'ABCDEFGHIJKLMNOPQRSTUVWSYZ'.split('');
for (let i = 0; i < strarr.length; i++) {
//-------------
//----------遍历第一个汉字拼音的首字母
let names = [];
for (let j = 0; j < a.length; j++) {
//----------
//----------26个字母 与 第一个汉字拼音的首字母比较
if (strarr[i] == a[j]) {
//----------如果两个字母相同,将第一个汉字拼音的首字母 对应的地名 放入数组names eg:B 北京 B北海道 names= [北京,北海道]
names.push(arrs[j].name)
//----------
console.log(names);
}
//----------
}
if (names.length != 0) {
//----------B == 北京 one:B two:[北京,北海道] B == 北海道 one:B two:[北京,北海道]
let obj = {
one: strarr[i],
two: names
}
//----------
//----------将对象放入数组
add.push(obj)
// console.log(add);
//----------
}
}
console.log(add);
//----------
//----------调用去重函数,将数组里重复的对象去除
// deWeight(add);
//----------
//----------输出
let str = '';
for (let i = 0; i < add.length; i++) {
str += `<p id = ${add[i].one}>${add[i].one}</p><span>${add[i].two.join('<br/>')}</span>`
}
$("#list").html(str)
//----------
}
// data()
</script>
创作不易,如果对你有帮助,请三连支持。