目录
🐳今日良言:在逆境中善待自己
🐇一、输入网址(URL)
🐇二、域名查询(DNS解析)
🐇三、建立TCP连接
🐇四、发送HTTP/HTTPS请求
🐇五、服务器响应请求
🐇六、浏览器解析渲染页面
🐇七、断开TCP连接
🐳今日良言:在逆境中善待自己

🐇一、输入网址(URL)
"从输入URL到展示出页面"这个过程发生了什么?
总结来说就是七步.第一步:在浏览器中输入网址(URL)
首先来介绍一下:什么是URL?
URL是唯一资源定位符.
标识了互联网上唯一的资源的位置(资源在哪个服务器的目录下的哪个文件)
URL最关键的四个部分:
1)域名/IP
2)端口号
3)带层次的文件路径.
4)查询字符串.
一个URL这几个部分,有的可以省略.
以:https://www.sogou.com/ 为例:
https是协议方案名.
https(https是http的安全版).
HTTPS使用SSL协议和TLS协议(是更为安全的升级版 SSL)来保障信息的安全(确保信息发送到正确的客户端和服务器、加密数据,防止信息在传输过程中被窃取,维护数据的完整性、确保数据在传输过程中不被改变)
省略了端口,省略端口的时候,浏览器会默认提供端口,对于http来说,默认端口是80,对于https来说,默认端口是443
最后面的 '/' 也是路径.没省略只是有点短,代表根目录(是http服务器的根目录)
当在浏览器中输入URL后敲下回车,浏览器会对输入的信息进行以下判断:
1)检查输入的内容是不是一个合法的URL链接还是一个待搜素的关键词
2)如果是合法的URL链接,判断输入的URL是不是一个完整的URL,如果不是,浏览器就会自己猜测,然后补全这个URL.
3)如果是一个待搜索的关键词,浏览器就会根据用户设置的默认搜索引擎来进行搜索.
🐇二、域名查询(DNS解析)
浏览器开始查找域名对应的IP地址.
请求发起后,浏览器会解析这个域名(www.baidu.com)
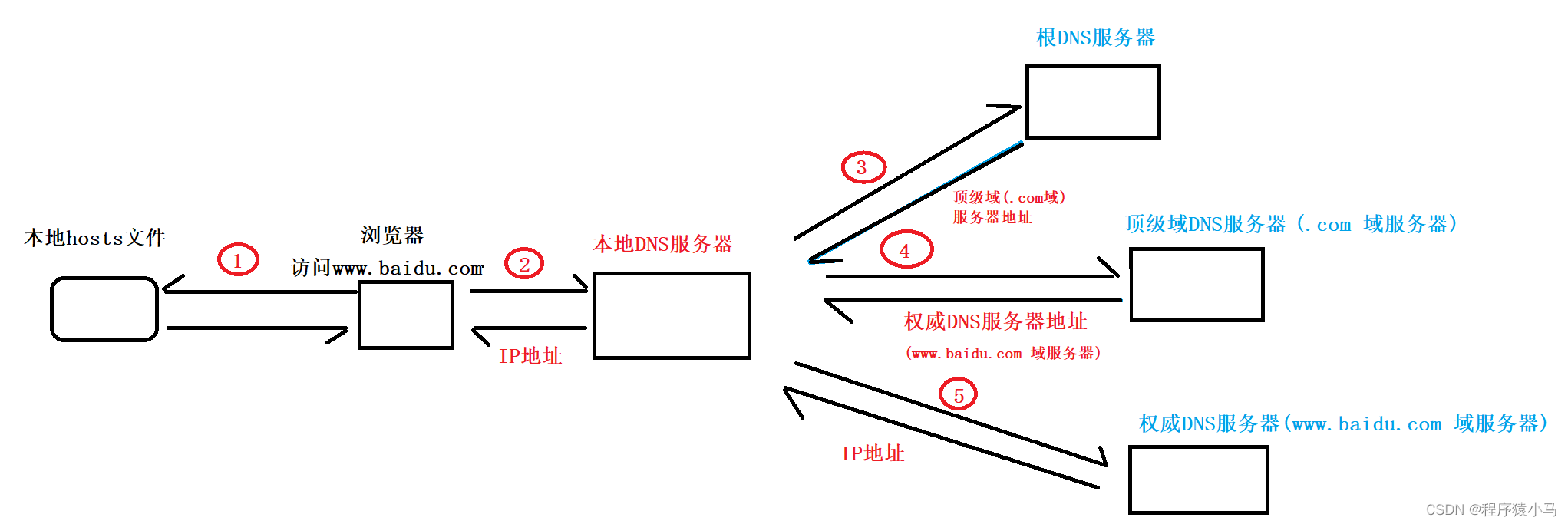
整体流程图:

1)首先,它会查看本地硬盘的hosts文件,hosts文件默认路径如下:
(这个hosts文件像hash表一样,建立了域名和IP的映射关系.
现在打开基本上都是空的)
(早期的时候,互联网上服务器寥寥无几,每个用户手动维护自己的hosts文件就够用了,但是后来互联网蓬勃发展,现在网站成千上万,每天都有新网站诞生,旧网站消亡,此时手动维护已经不靠谱了)
看看hosts文件其中有没有和这个域名对应的IP,如果有的话,直接使用这个hosts文件里的IP地址.
2)如果在本地的hosts文件里面没有找到这个域名对应的IP地址,此时浏览器就会发送一个DNS请求到本地DNS服务器.
(本地DNS服务器一般都是由网络接入服务器商提供(中国移动 中国电信....))
查询输入网址的DNS请求到达本地DNS服务器以后,本地DNS服务器首先会查询它的缓存记录,看看缓存记录中有没有这条记录,如果有就直接返回.
3)本地DNS服务器的缓存记录没有这条记录,此时本地DNS服务器向根DNS服务器进行查询.
根DNS服务器没有记录具体的IP地址和域名的对应关系,根DNS服务器给出一个顶级域DNS服务器(.com 域服务器)的地址,让本地DNS服务器到顶级域DNS服务器上查询.
这里补充一下DNS服务器的种类:
自高到低分为4个级别:根DNS服务器、顶级域DNS服务器、权威DNS服务器和本地DNS服务器。
4)本地DNS服务器向顶级域DNS服务器(.com域服务器)进行查询.
顶级域DNS服务器中也没有记录具体的IP地址和域名的对应关系.顶级域DNS服务器给出一个权威DNS服务器(www.baidu.com 域服务器)的地址,让本地DNS服务器到这个权威DNS服务器上进行查询.
5)本地DNS服务器向权威DNS服务器(www.baidu.com 域服务器)进行查询.
这时本地DNS服务器就会收到一个域名和IP地址的对应关系,本地DNS服务器就会将IP地址返回给浏览器,并将这个对应关系保存到缓存记录中,以便于下次进行查询时,可以直接返回结果,加快网络访问.
🐇三、建立TCP连接
HTTP是浏览器和服务器之间的桥梁,HTTP往往是基于传输层的TCP协议实现的,所以说,要先建立TCP连接,当浏览器获取到服务器的IP地址后,会用一个随机端口号(1024 -> 65535) 向服务器80端口发起TCP的连接请求,当这个请求到达服务器端后,就会进行TCP的三次握手来建立连接.
博主之前写过详细的三次握手,博客链接如下:
(2条消息) TCP报文详解_程序猿小马的博客-CSDN博客
🐇四、发送HTTP/HTTPS请求
当TCP连接建立好以后,浏览器向服务器发送HTTP请求.(一般是一个html文件)

🐇五、服务器响应请求
当服务器收到这个HTTP请求以后,服务器解析这个请求,然后返回一个HTTP响应报文(包括相关的响应头和html正文)
🐇六、浏览器解析渲染页面
浏览器解析资源并布局渲染.主要步骤有三步:
1)对于获取到的 HTML CSS JS 图片等资源,浏览器通过解析HTML生成DOM树.
2)浏览器解析CSS,生成CSS 对象模型(CSSOM).
3)将DOM树和CSSOM树合成一棵渲染树.
4)根据渲染树进行布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息,然后将各个节点渲染到屏幕上.
🐇七、断开TCP连接
断开TCP连接的过程是四次挥手,博主之前的博客有过介绍(和三次握手的博客链接一致)
(2条消息) TCP报文详解_程序猿小马的博客-CSDN博客
以上就是 "从输入URL到展示出页面"这个过程.(如果有地方写的不足,还请UU们可以指出)