目录
一、背景
二、介绍
三、创建项目
3.1 创建vue项目
方式二:直接在html页面中,引入vue
3.2 直接在html页面中,引入vue
3.2.1 引入在线的vue(方式一)
3.2.2 将vue 下载到本地(方式二)
四、Vue的声明式渲染
4.1 例子1 使用模版语法(例如:{{}}) 把数据渲染进DOM系统。
4.2 例子2 设置多个标签的值
五、Vue的常用指令
5.1 v-model
5.2 v-on 触发事件
5.3 v -if 逻辑判断
一、背景
vue 官网:
快速上手 | Vue.js
系统正经的学习,还得上官网学习。
本文是基于HBuilderX工具来讲解的。
二、介绍
Vue是一个做网页的框架。
一个网页都是由多个模块(组件)拼成的。而Vue的组件化技术正式应用了这个思想。
三、创建项目
使用HBuilderX 创建项目。
1、创建空白项目:
文件-》新建-项目-〉空项目
2、创建基于HTML项目:
文件-》新建-项目-〉HTML项目
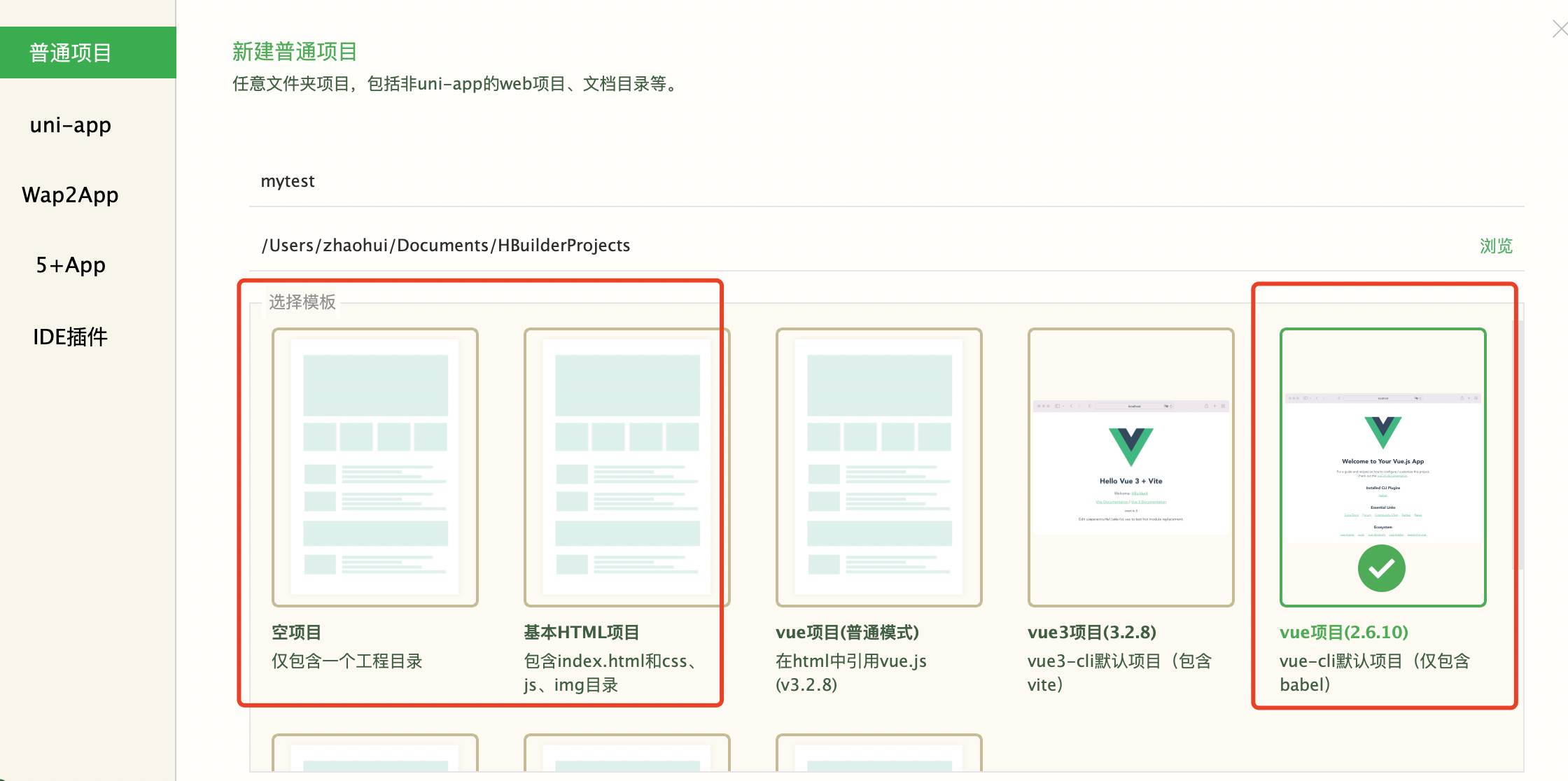
3、创建vue项目:
文件-》新建-项目-〉vue项目(2.6.10)

我们需要创建一个vue项目。
文件-》新建-项目-〉vue项目(2.6.10)
3.1 创建vue项目
方式一:
1、在HBuilderX 中, 文件-》新建-项目-〉vue项目(2.6.10)
方式二:直接在html页面中,引入vue
3.2 直接在html页面中,引入vue
3.2.1 引入在线的vue(方式一)
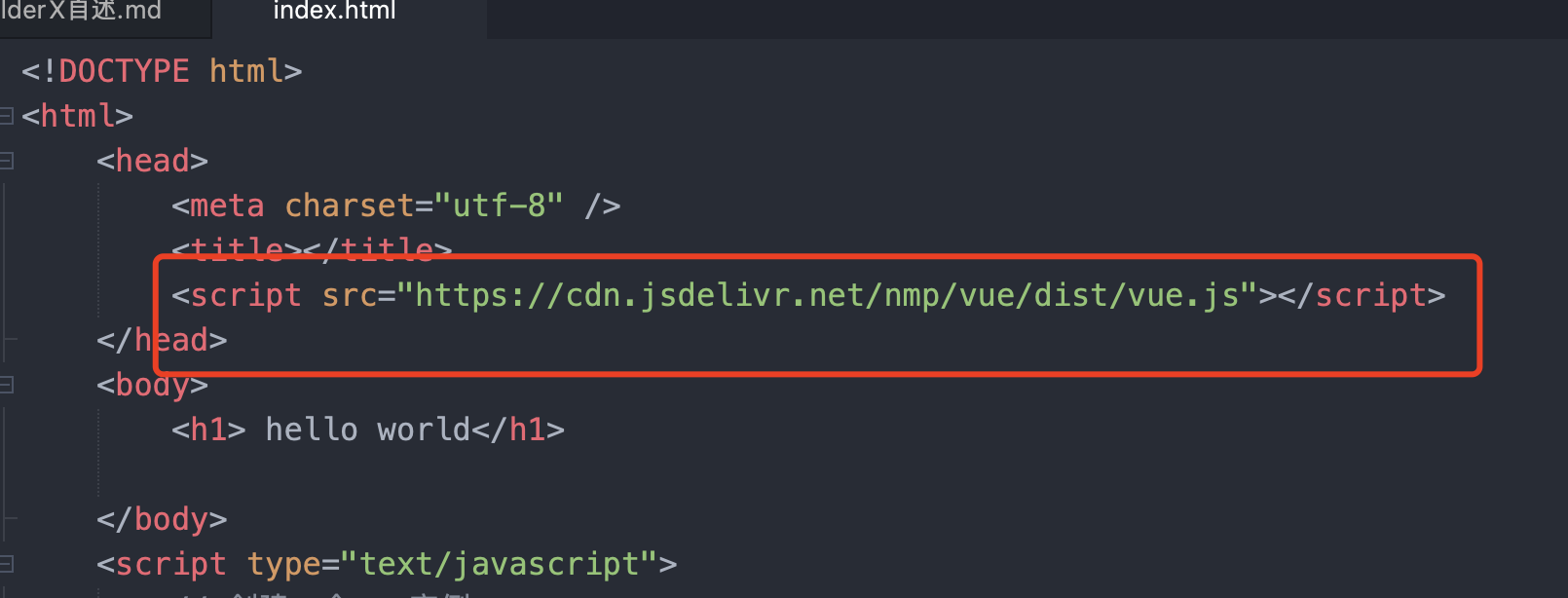
<script src="https://cdn.jsdelivr.net/nmp/vue/dist/vue.js"></script>如图:

3.2.2 将vue 下载到本地(方式二)
1、打开地址:
https://cdn.jsdelivr.net/nmp/vue/dist/vue.js
2、在本地新建一个js文件。如vue.js文件,然后将上面网页的内容复制到这个
vue.js文件里面
3、在html 引入这个js文件。

四、Vue的声明式渲染
Vue可以使用模版语法(例如:{{}}) 把数据渲染进DOM系统。
4.1 例子1 使用模版语法(例如:{{}}) 把数据渲染进DOM系统。
在html里设置一个变量,在js里设置这个变量的值。
使用可以使用模版语法(例如:{{}}) 把数据渲染进DOM系统。
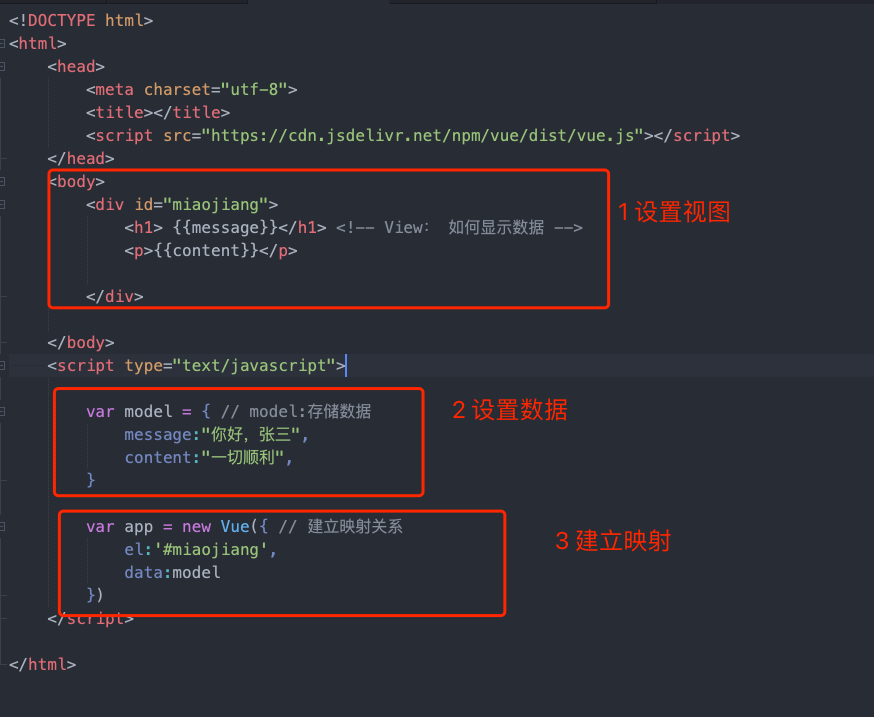
分三步:
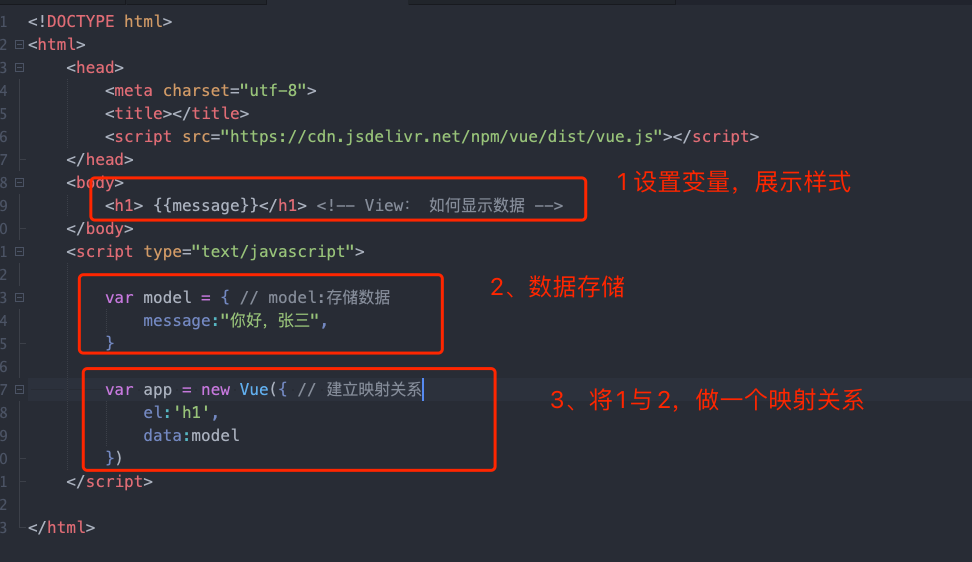
步骤一:按照Vue的模版语法写一个div对象
<div id="miaojiang">
<h1> {{message}}</h1> <!-- View: 如何显示数据 -->
<p>{{content}}</p>
</div>步骤二:定义一个数据模型
var model = { // model:存储数据
message:"你好,张三",
content:"一切顺利",
}步骤三:最后把数据模型绑定到div对象上
var app = new Vue({ // 建立映射关系
el:'#miaojiang',
data:model
})MVVM:
Model: 存储数据
View: 展现数据
ViewModel: 绑定View 和 Model。 绑定后,View 和 Model数据是自动同步的。
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1> {{message}}</h1> <!-- View: 如何显示数据 -->
</body>
<script type="text/javascript">
var model = { // model:存储数据
message:"你好,张三",
}
var app = new Vue({ // 建立映射关系
el:'h1',
data:model
})
</script>
</html>一共涉及到三部分。

这样message就显示了我们想要的数据。

注意:
建立映射关系。
el:'h1',表示 h1 这个对象。 这里是e小写的L,不是e1
el 与data 是固定写法。
el 指定某个view标签。data 指定数据。
建立映射,
var app = new Vue()生成一个app对象
=========获取与修改页面中的变量值===========
在页面中,想要获取<h1>的值
我们直接获取message变量的值就行。

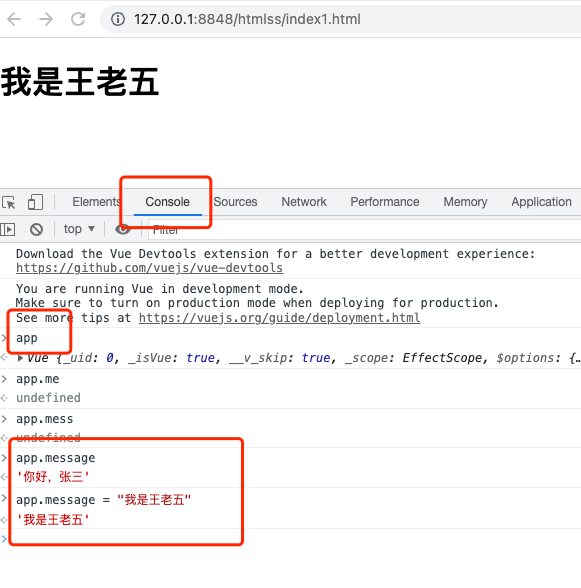
在Console 下
输入app.message
修改message的值:
app.message = "新的值"
4.2 例子2 设置多个标签的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="miaojiang">
<h1> {{message}}</h1> <!-- View: 如何显示数据 -->
<p>{{content}}</p>
</div>
</body>
<script type="text/javascript">
var model = { // model:存储数据
message:"你好,张三",
content:"一切顺利",
}
var app = new Vue({ // 建立映射关系
el:'#miaojiang',
data:model
})
</script>
</html>

注意:
这里建立映射时,使用的是标签的id。
五、Vue的常用指令
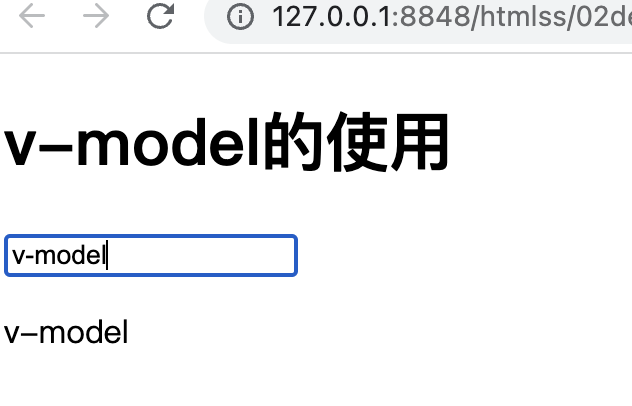
5.1 v-model
v-model,双向数据绑定,绑定文本框、输入框等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id ="app">
<h1> v-model的使用</h1>
<input v-model="msg"/>
<p>{{msg}}</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
msg:""
}
})
</script>
</html>
输入内容:

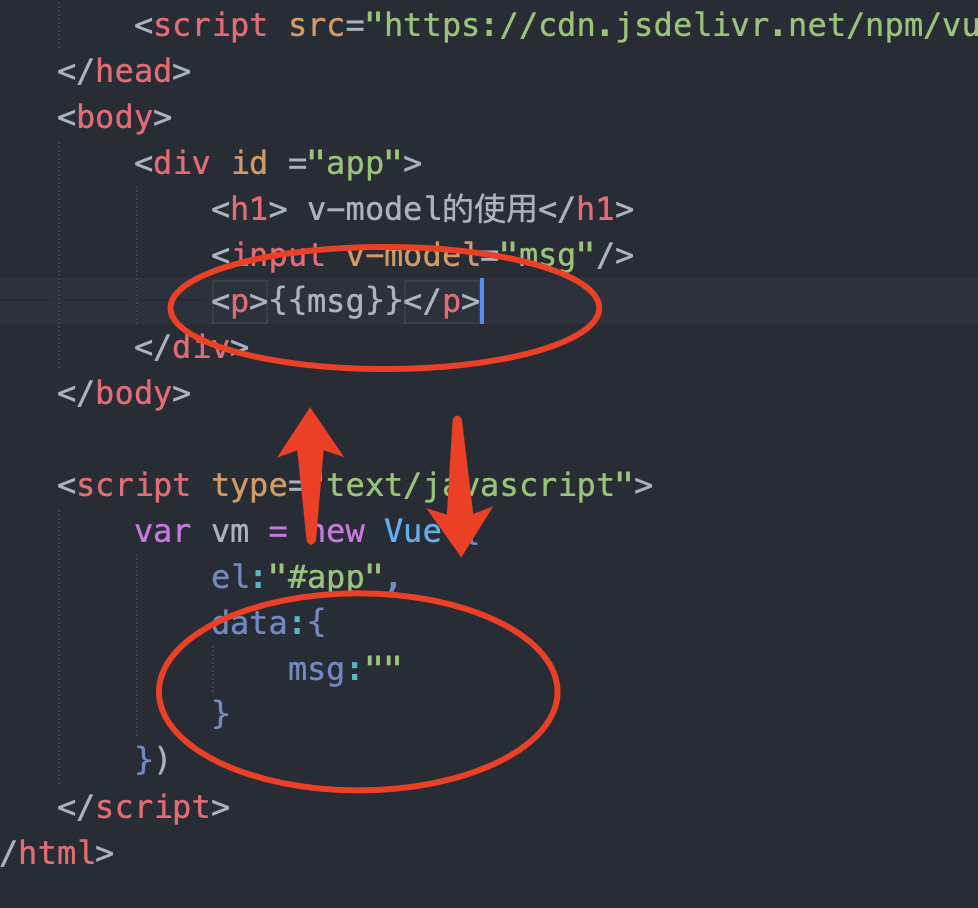
双向绑定啥意思:
v-model 中的message 与 data中的message 是同一个变量。
修改v-model 中的message ,data中的message 会同步发生改变
修改data中的message ,v-model 中的message 会同步发生改变

5.2 v-on 触发事件
v-on 绑定事件
完整语法:
<a v-on:click="doSomething">.....</a>
缩写
<a @click="doSomething">.....</a>
举例:
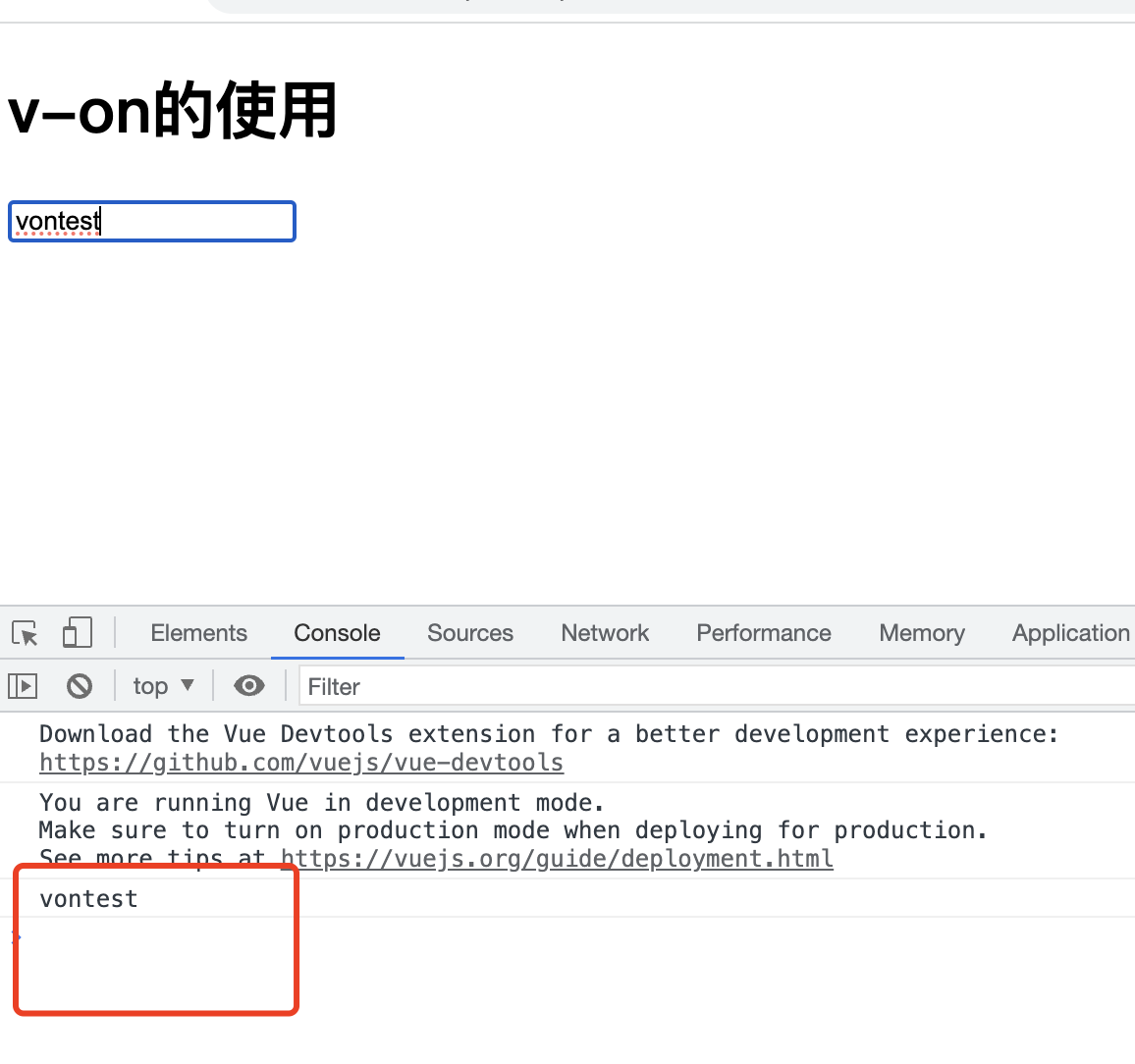
在输入框中,输入完内容后,回车事件,触发打印log
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id ="app">
<h1> v-on的使用</h1>
<input v-model="msg" v-on:keyup.13 = "my_func"/>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
msg:""
},
methods: {
my_func:function(){
console.log(this.msg)
}
},
})
</script>
</html>
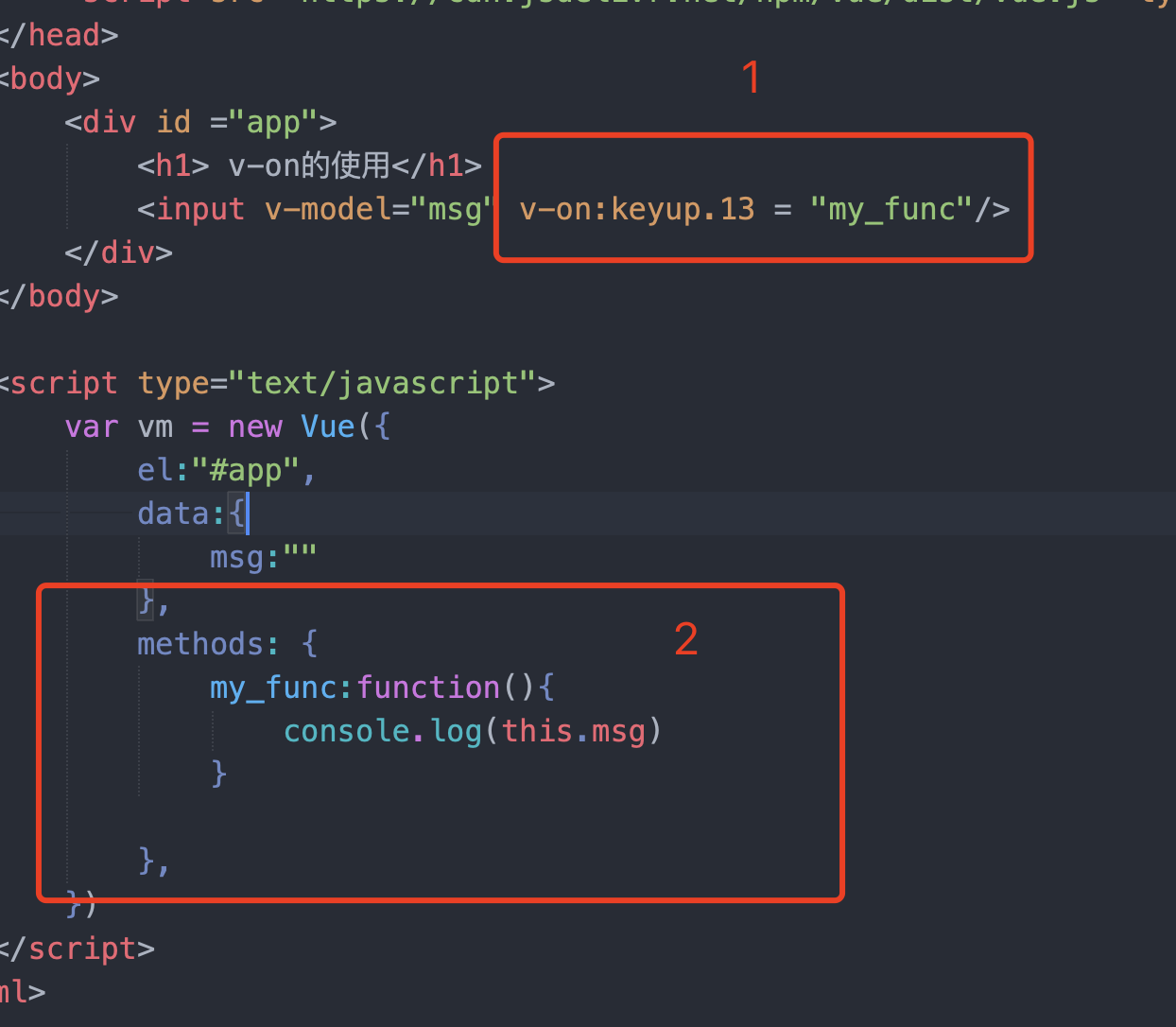
解释:

1、将事件与函数绑定。
keyup 表示键盘,13表示回车键。my_func是自定义函数
2、在Vue的methods中,实现自己的函数。
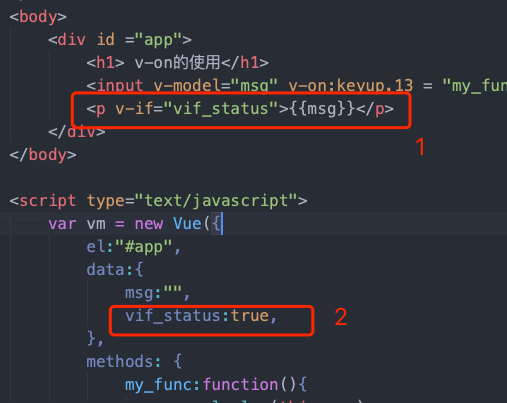
5.3 v -if 逻辑判断
模版:
<p v-if = "vif_status"> 现在你能看到我了</p>当 v- if 的值,为true时,展示该元素
为false时,不展示该元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id ="app">
<h1> v-on的使用</h1>
<input v-model="msg" v-on:keyup.13 = "my_func"/>
<p v-if="vif_status">{{msg}}</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
msg:"",
vif_status:true,
},
methods: {
my_func:function(){
console.log(this.msg)
}
},
})
</script>
</html>