一、python gui(图形化)模块介绍:
Tkinter :是python最简单的图形化模块,总共只有14种组建
Pyqt :是python最复杂也是使用最广泛的图形化
Wx :是python当中居中的一个图形化,学习结构很清晰
Pywin :是python windows 下的模块,摄像头控制(opencv),常用于外挂制作
二、wx模块的安装:
| 1 |
|
三、图形化介绍

……

四、wx主要组件介绍
1、frame(窗口)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
2、TextCtrl(文本框)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
3、Button(按钮)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
其它组件的参数类似
4、创建窗口基础代码
| 1 2 3 4 5 |
|
效果如下图:

五、Gui编写简单实例
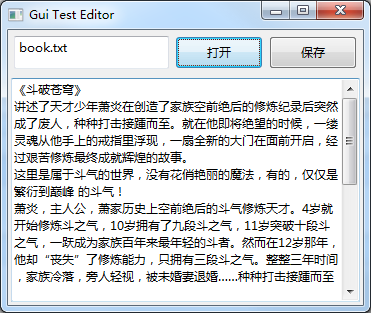
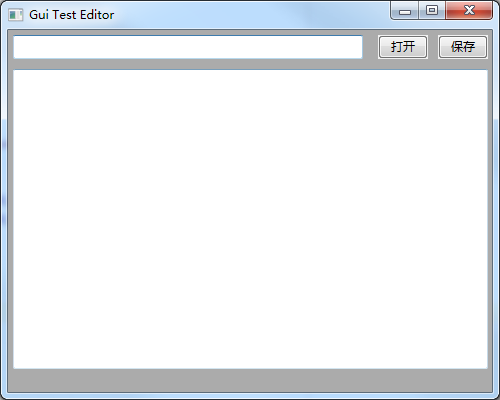
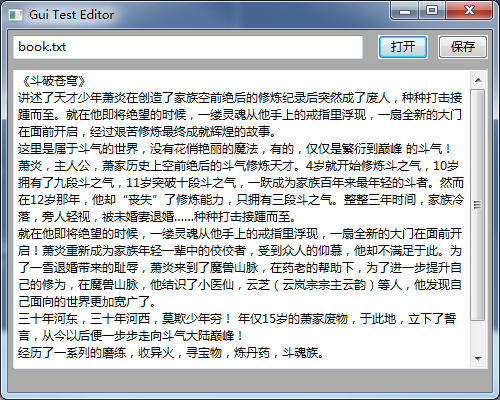
实现如下一个GUI界面,在上面文本框中输入文本文件地址,点击“打开”按钮后将文本文件内容显示在下面的文本框中。

1、图形化编写
| 1 2 3 4 5 6 7 8 |
|
2、事件绑定
| 1 2 3 4 5 6 7 8 9 10 11 |
|
3、完整代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

六、尺寸器
按照上面的GUI代码有一个缺陷,由于我们各个组件都固定了大小,因此在框体拉伸时,对应的组件不会对应进行拉伸,比较影响用户体验。

为了解决上述这个问题,我们可以使用尺寸器进行布局,类似于HTML的CSS样式。
1、BoxSizer(尺寸器)
- 尺寸器作用于画布(panel)
- 默认水平布局
- 垂直布局可以调整
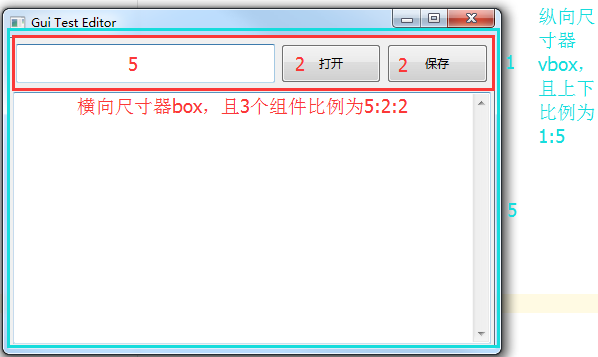
- 按照相对比例
2、步骤
- 实例化尺寸器(可以是多个)
- 添加组件到不同尺寸器中
- 设置相对比例、填充的样式和方向、边框等参数
- 设置主尺寸器
3、将上面代码通过尺寸器改写

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
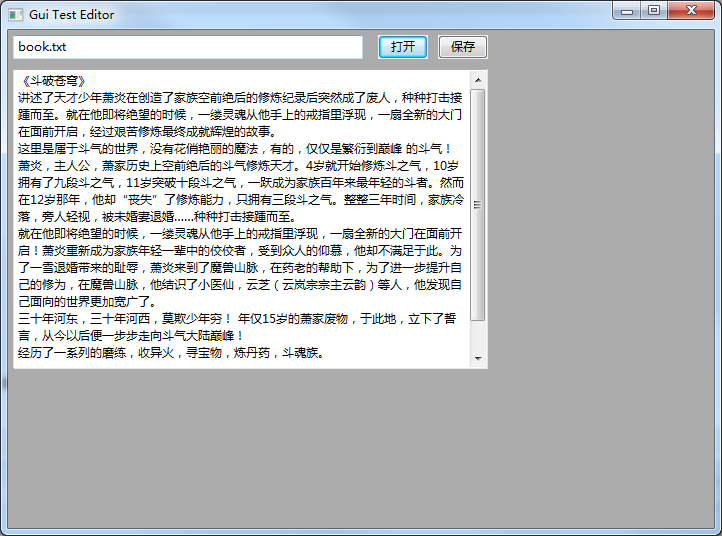
通过尺寸器进行布局,无论宽体如何拉伸,内部的组件都会按比例进行变化。