1 集成jest做单元测试环境
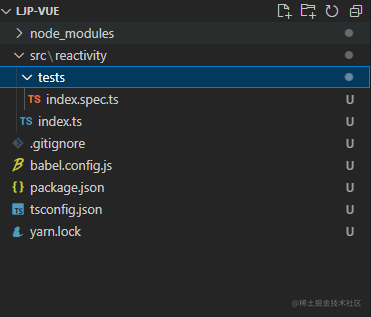
首先附上项目目录的截图

接着就是搭建项目的大体流程:
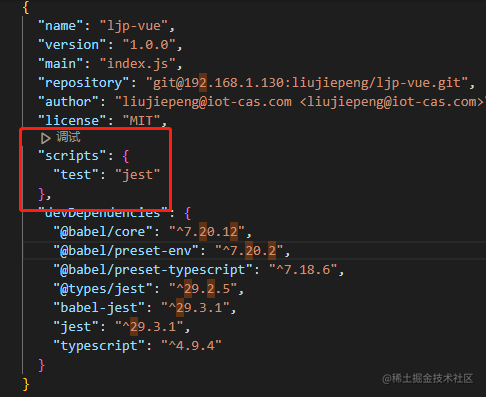
1 通过yarn init -y生成package.json文件夹,并且在script中添加运行程序的命令代码,如图

2 创建src,reactivity,tests文件夹,还有index.ts,index.spec.ts文件,如图结构所示(src下reactivity下tests)
3 项目中集成ts,安装并且初始化tsconfig.json
yarn add typescript --dev
npx tsc --init
其中我将修改了两处配置项,让项目支持jest测试以及关闭类型校验
"types": ["jest"],
"noImplicitAny": false,
4 集成jest测试,由于jest测试运行于node环境只识别commonjs所以我们还行需要第三个命令让项目支持ESM
yarn add jest @types/jest --dev
yarn add --dev @babel/preset-typescript
yarn add --dev babel-jest @babel/core @babel/preset-env
5 最后index.spec.ts的测试代码 index.ts代码
index.spec.ts
import {add} from '../index'
it('init',()=>{
expect(add(1,1)).toBe(2)
})
index.ts
export function add (a,b) {
return a+b
}
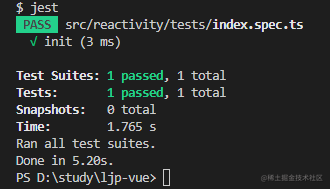
6 yarn test 时候就可以看到测试通过了,如图

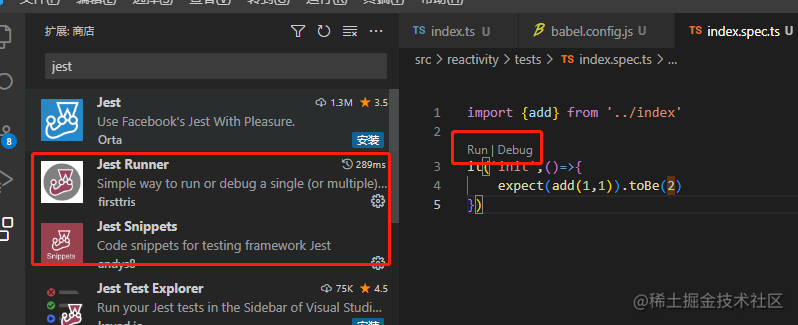
最后可以先安装一下jest这个插件,如下图所示的红框,方便后期debug,安装成功会有Run|Debug的按钮


















![[Java基础]—JDBC](https://img-blog.csdnimg.cn/09c5eafae5a04af08542e67ebeb8a613.png#pic_center)

