前言:因为之前使用docker拉取的jenkins无法检测到本地服务器安装的jdk和maven,所以我在本地服务器直接拉取了jenkins,使用8090端口与docker拉取的jenkins进行对比,可以检测到本地服务器安装的jdk和maven,前端和后端分开写
1.使用jenkins+nginx自动化部署前端项目并打包备份
1.首先,准备一个jenkins的安装包并进行解压:
wget https://repo.huaweicloud.com/jenkins/redhat-stable/jenkins-2.346.3-1.1.noarch.rpm
rpm -ivh jenkins-2.346.3-1.1.noarch.rpm
进入/etc/init.d/jenkins添加java地址
vi /etc/init.d/jenkins
刷新:
systemctl daemon-reload
启动:
systemctl start jenkins
如果使用此命令无法进入jenkins,进入/etc/init.d
使用该命令:
./jenkins start #启动如果需要改变端口号:
vim /etc/sysconfig/jenkins
2.配置nginx
首先下载在根目录下创建app,下载nginx安装包并解压
安装依赖
yum -y install gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl-devel
下载nginx并解压:
wget http://nginx.org/download/nginx-1.16.1.tar.gz
tar -zxvf nginx-1.16.1.tar.gz
#进入nginx目录下:
cd nginx-1.16.1/
#编译:
# 需要使用https执行指令
./configure --with-http_ssl_module
# 需要使用stream
./configure --with-stream
# 需要https、stream指令
./configure --with-http_ssl_module --with-stream
# 不需要使用https执行
./configure
#安装:
make && make install
配置nginx:
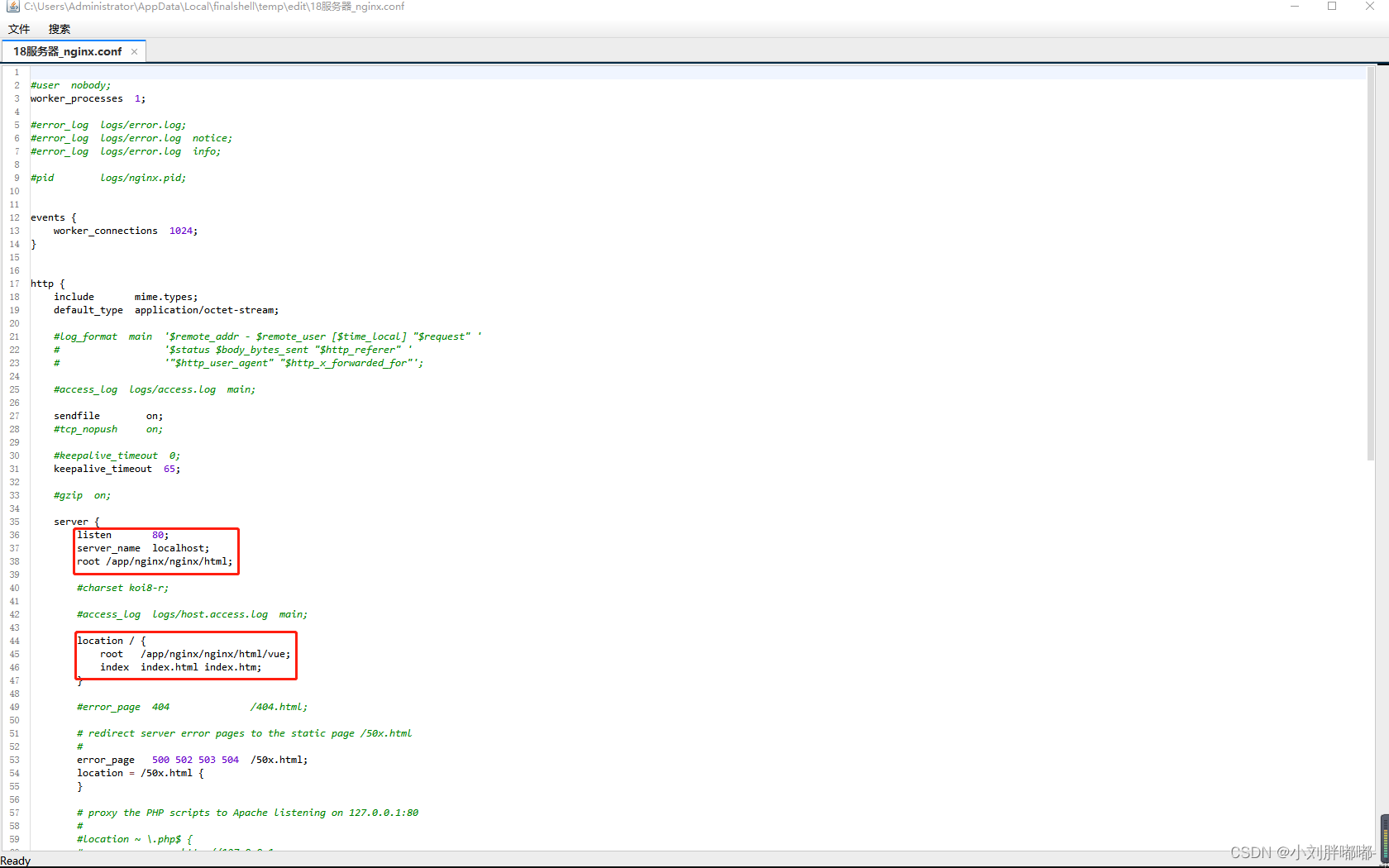
进入nginx下的nginx.conf文件:

server {
listen 80;
server_name localhost;
root /app/nginx/nginx/html;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /app/nginx/nginx/html/vue;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
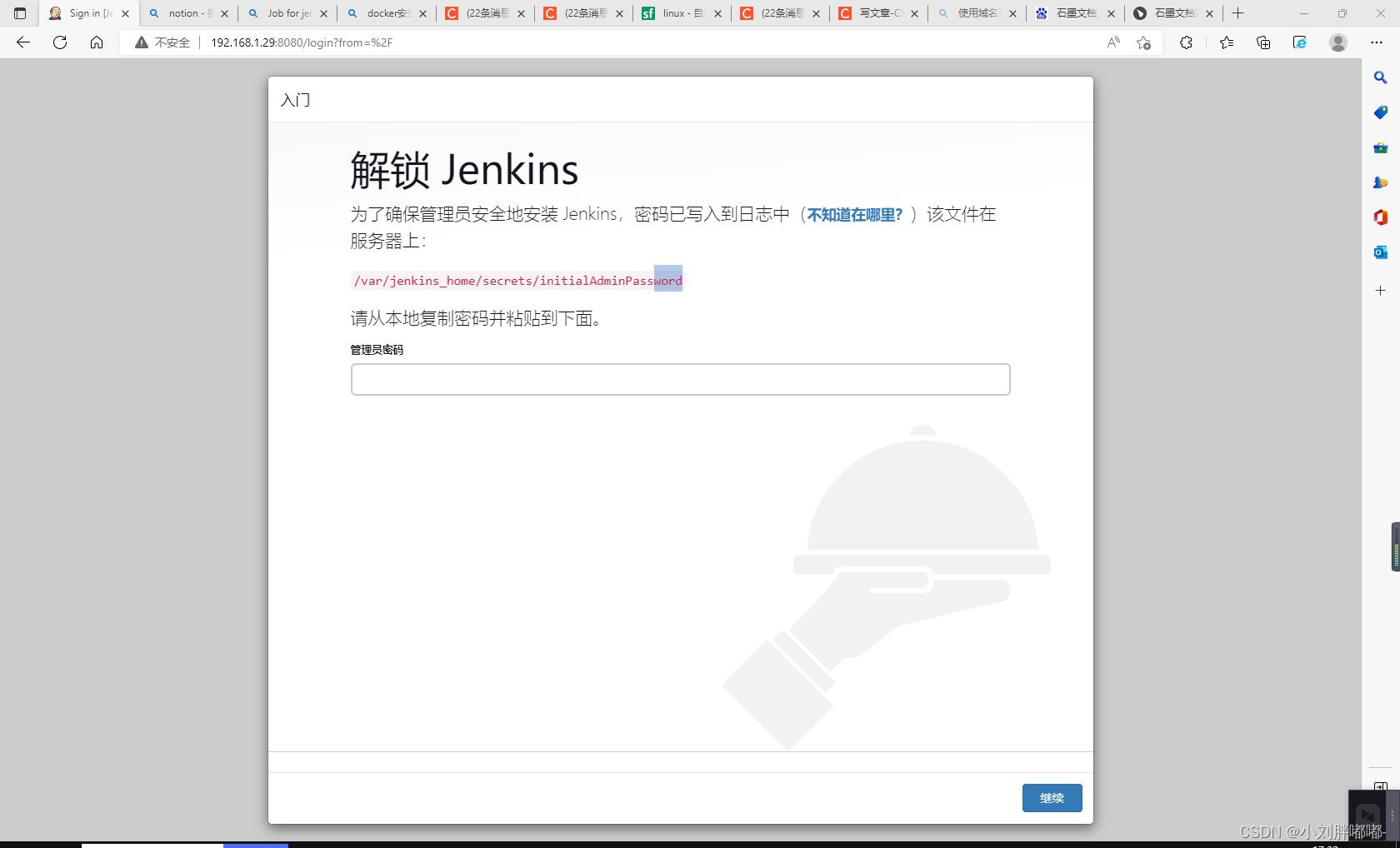
}3.进入服务器:8090端口:
 粘贴密码
粘贴密码
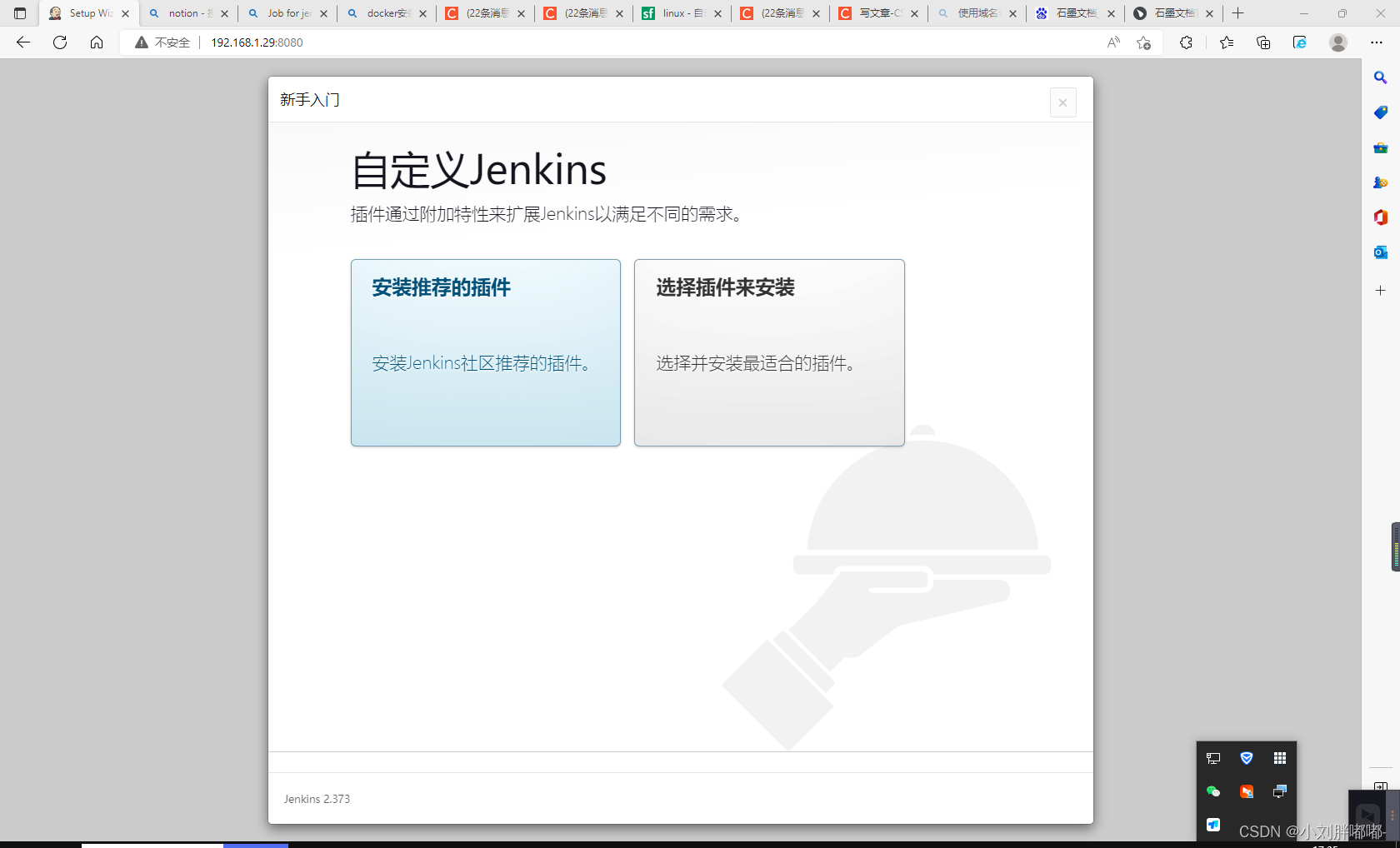
进入系统 安装插件,直接点击安装推荐插件

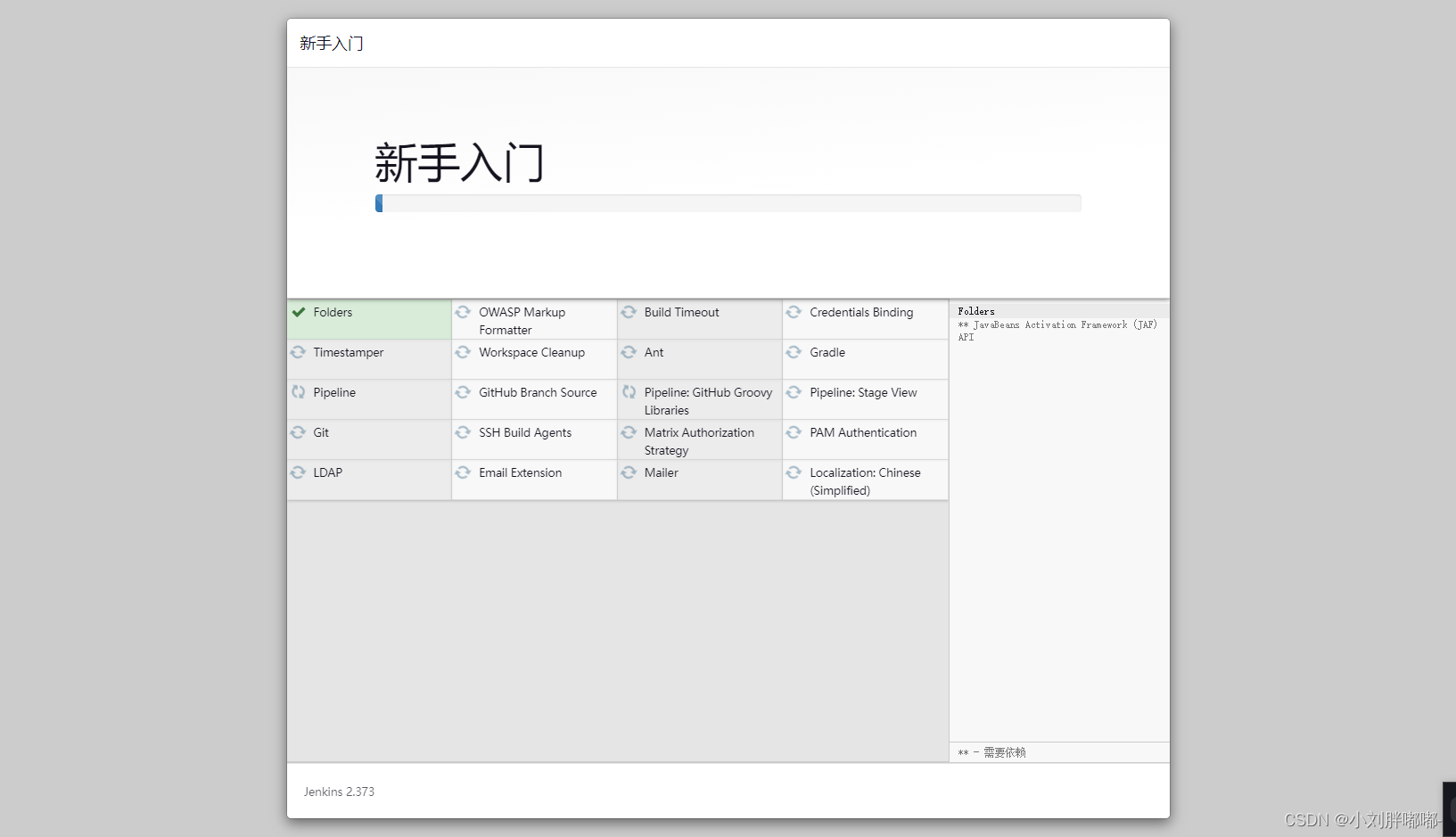
点击推荐安装,稍等片刻,会出现

4.安装前端所需插件
安装nodejs插件:


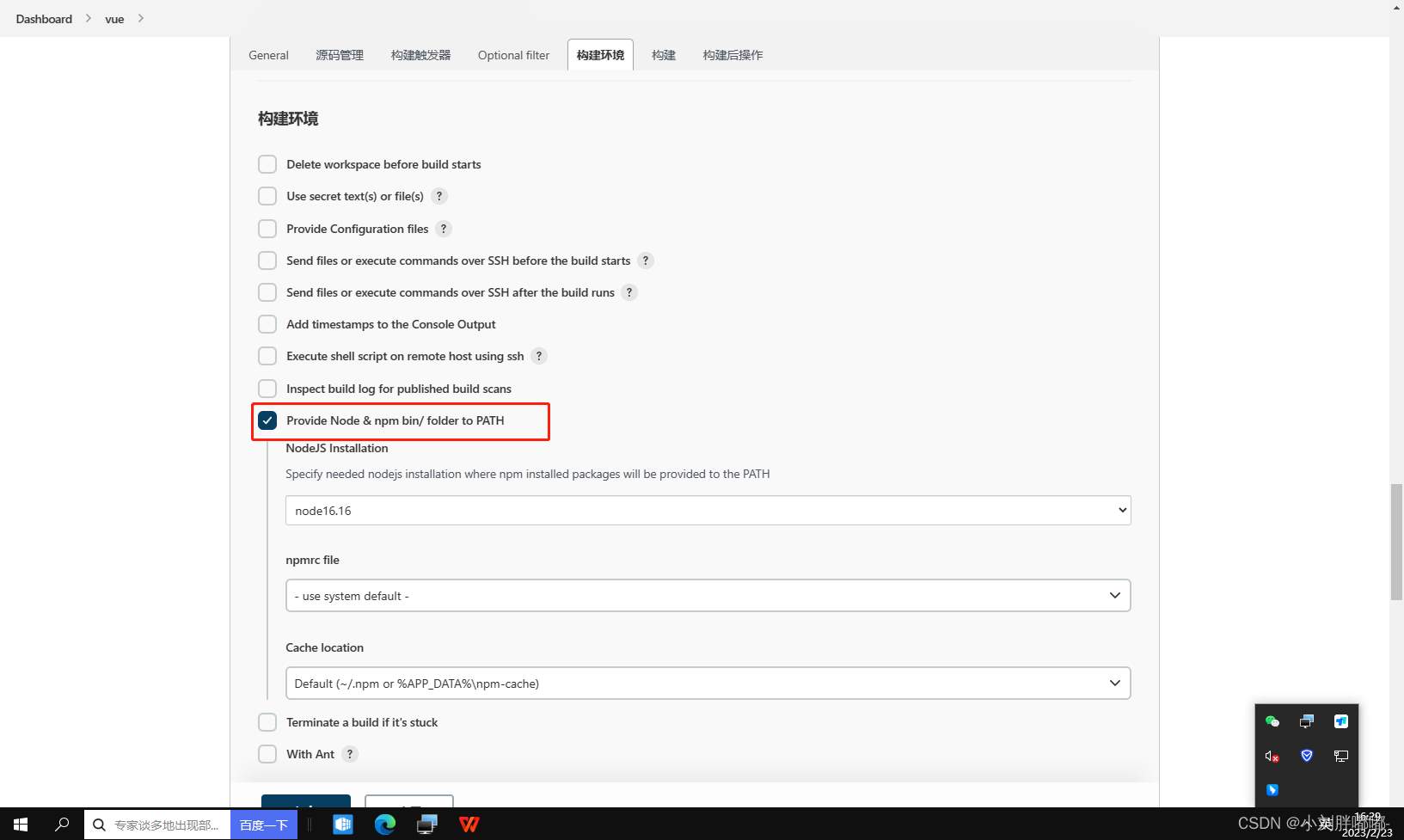
配置nodejs插件:


5.系统配置
此处还需要下载两个插件:
SSH
Pubulish Over SSH
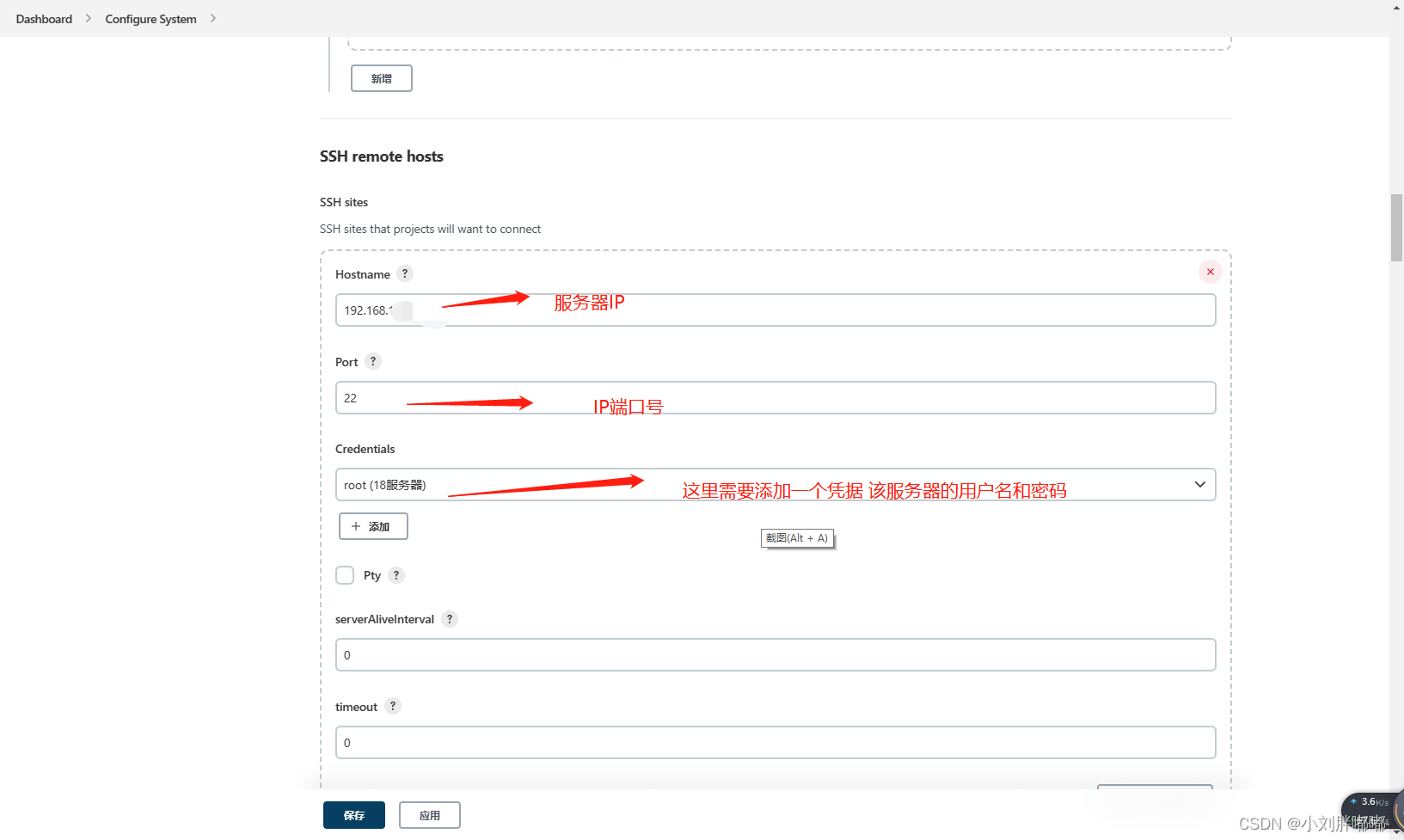
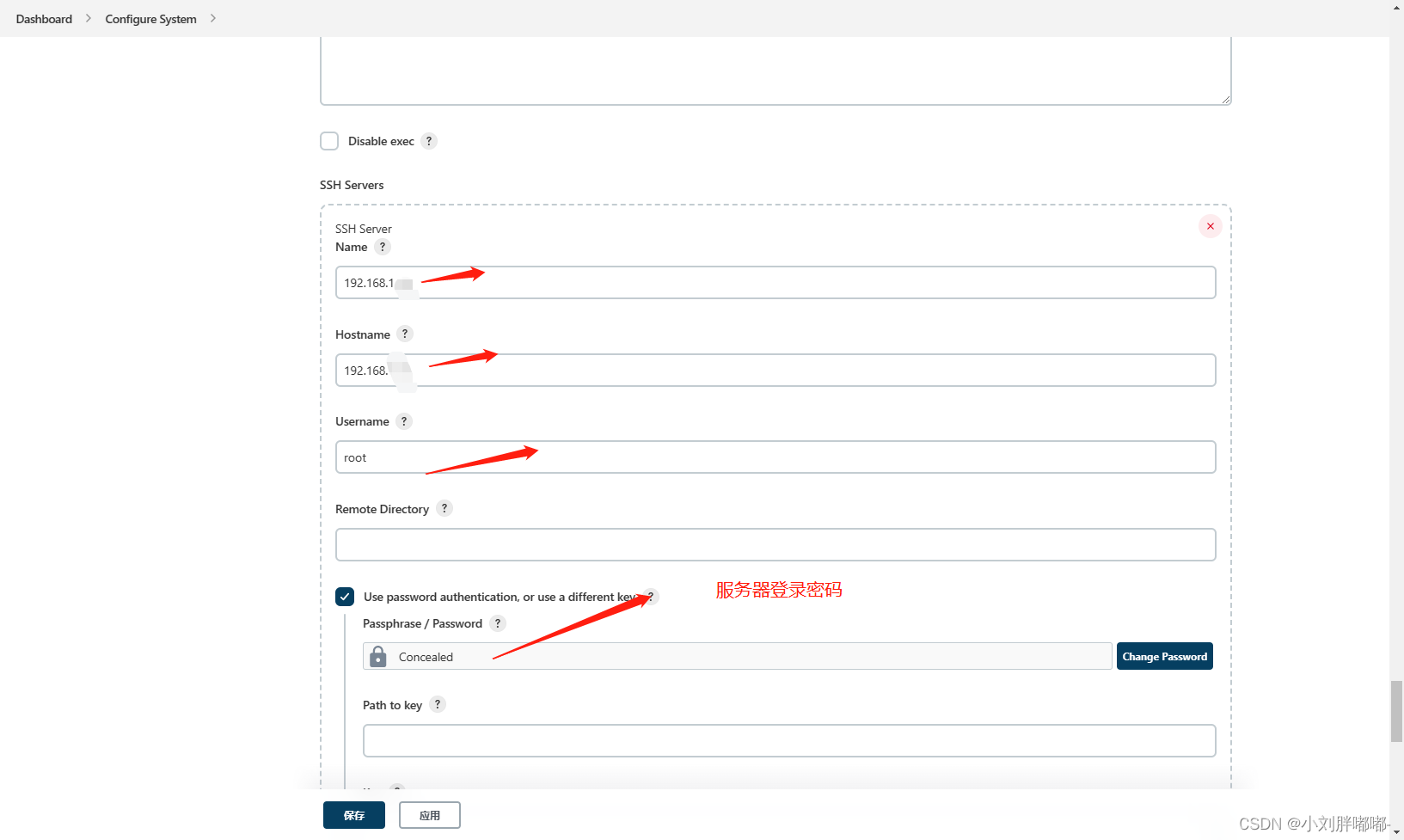
下载完成之后进入系统配置:


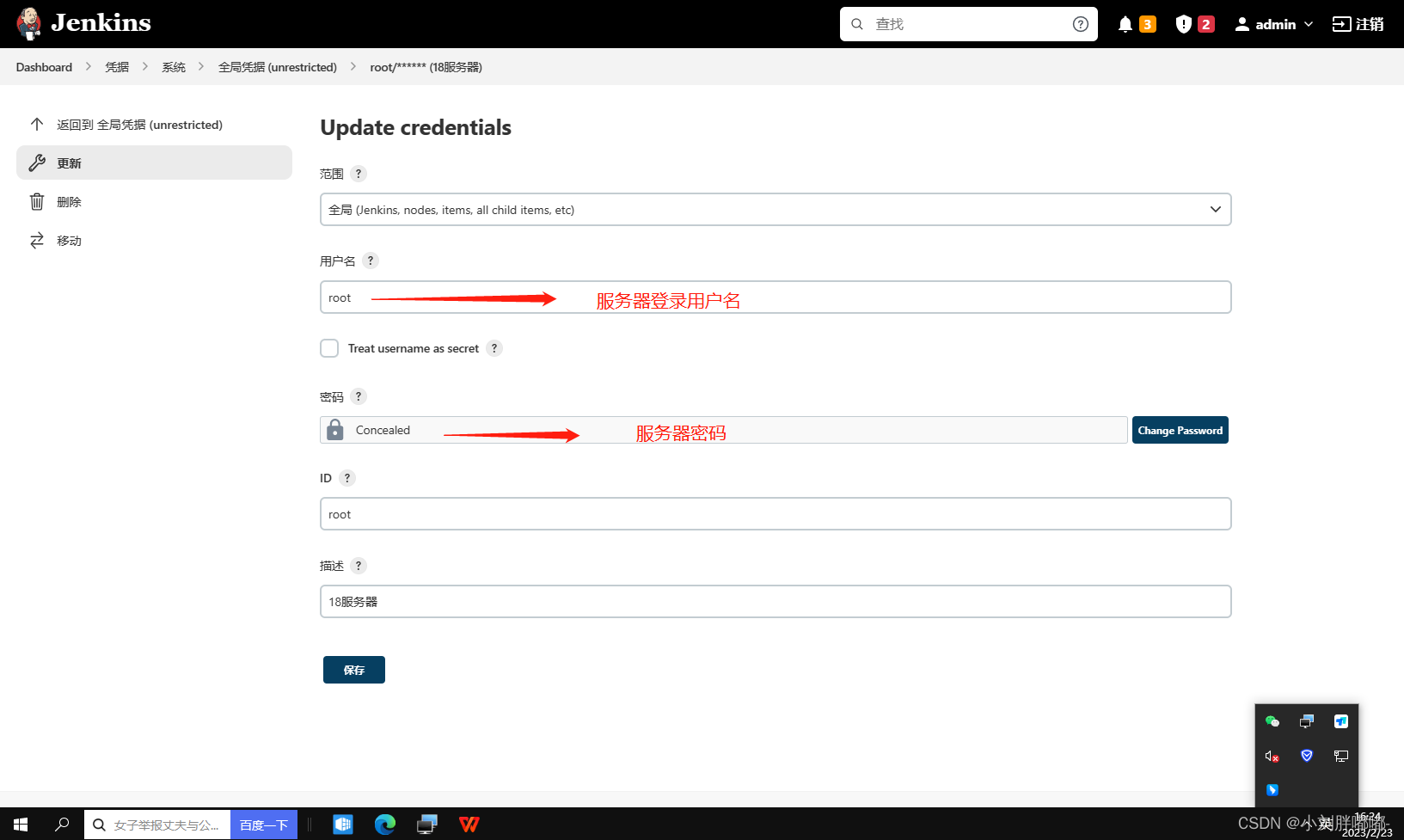
凭据:


两个插件完成之后需要点击右下角的Test Configeration 测试是否是success
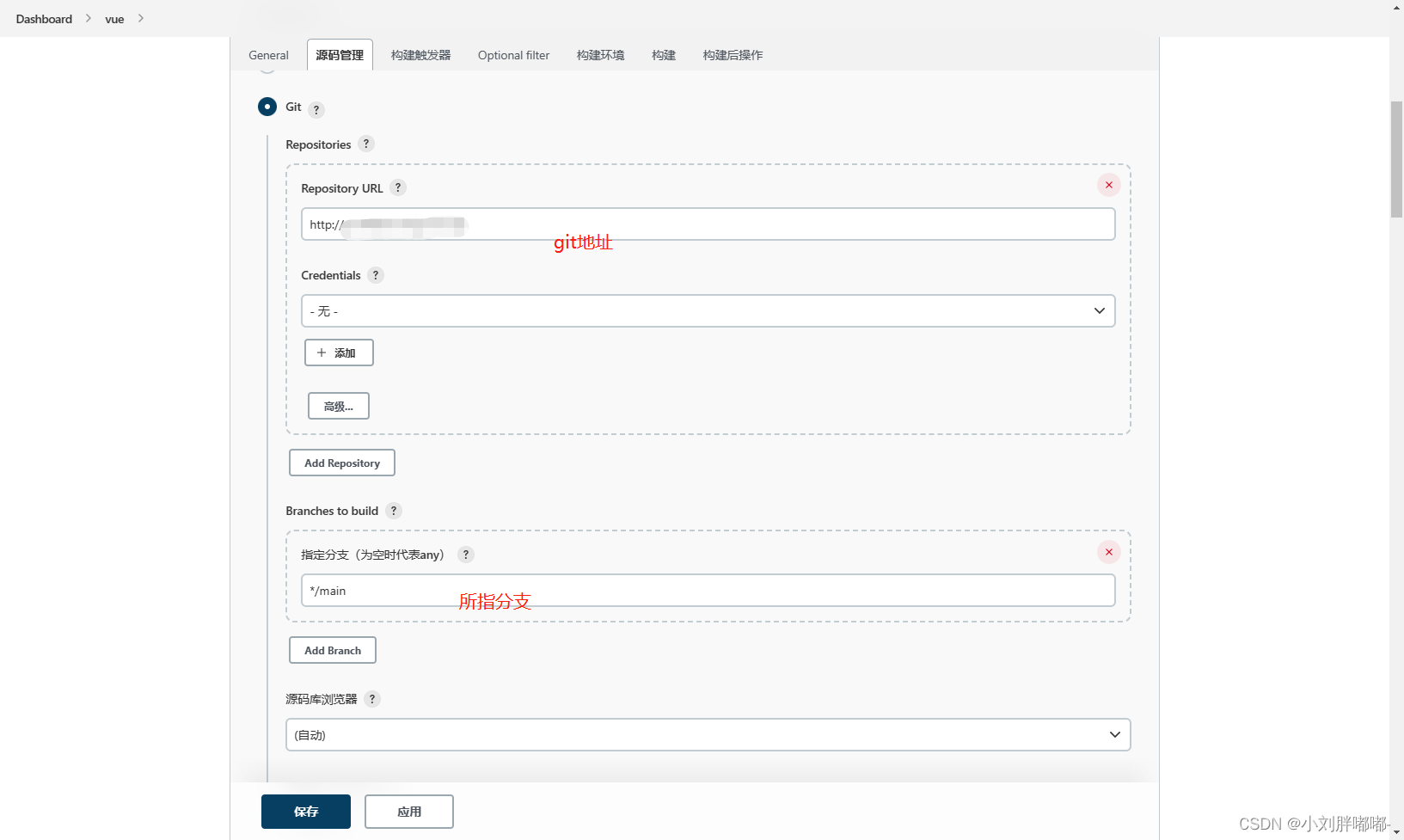
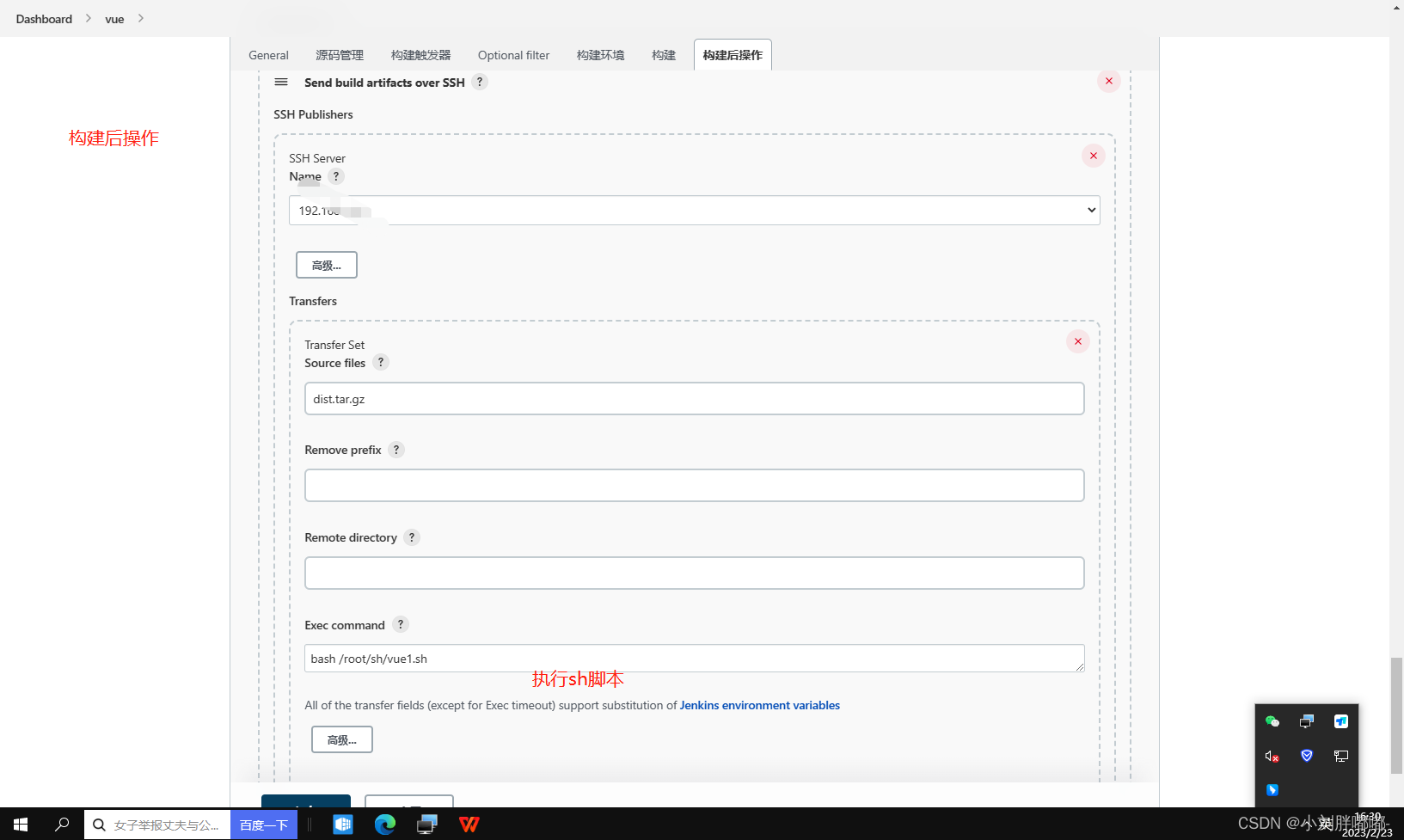
6.创建一个ITEM:



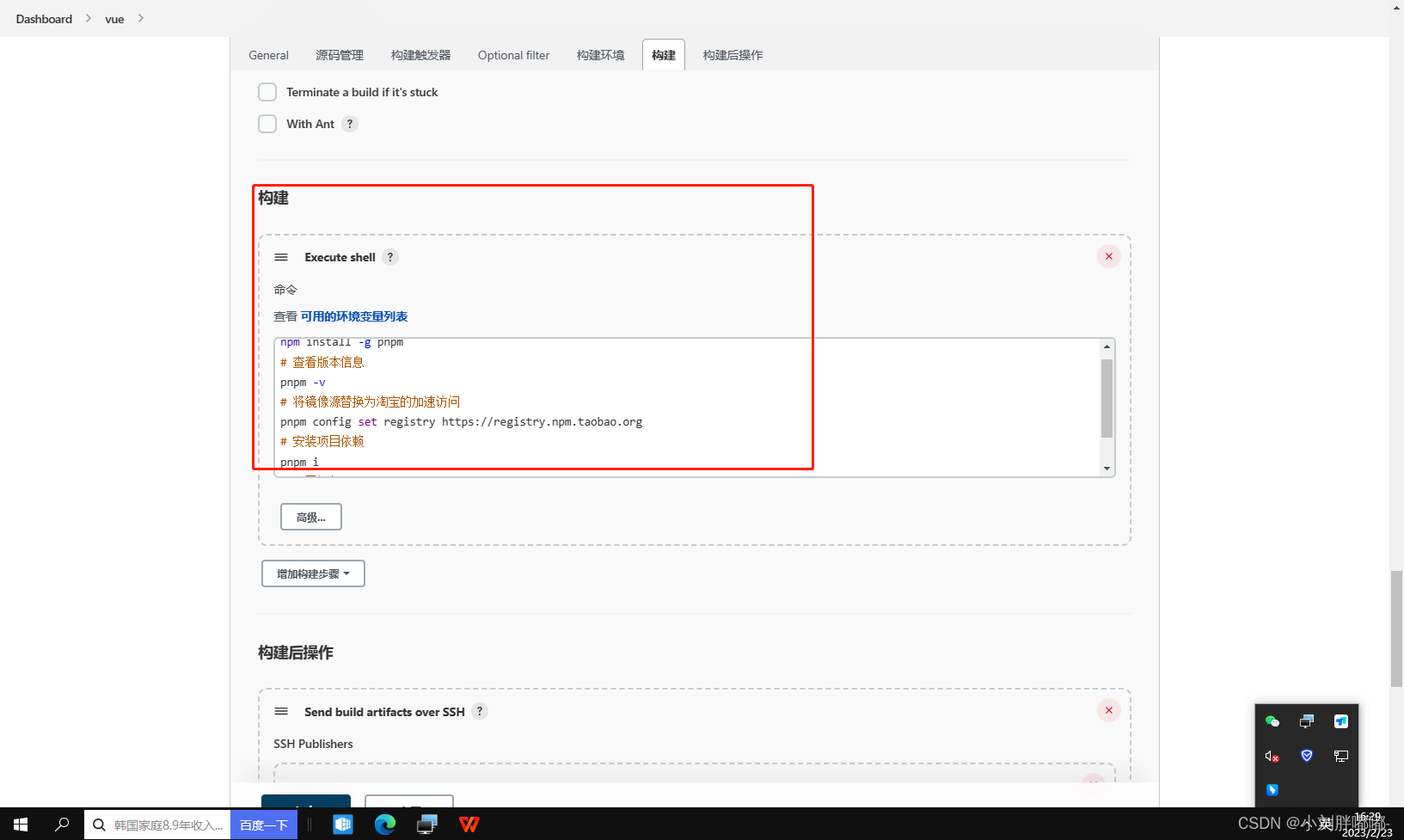
npm install -g pnpm
# 查看版本信息
pnpm -v
# 将镜像源替换为淘宝的加速访问
pnpm config set registry https://registry.npm.taobao.org
# 安装项目依赖
pnpm i
# 项目打包
pnpm run build 
cat /root/sh/vue1.sh
if [ -d /var/lib/jenkins/workspace/vue/dist ];
then
mv /app/nginx/nginx/html/vue /app/nginx/nginx/html/vue-$(date +%F)
cp -r /var/lib/jenkins/workspace/vue/dist /app/nginx/nginx/html/vue
rm -rf /var/lib/jenkins/workspace/vue/dist
/usr/local/nginx/sbin/nginx -t
else
exit 1
fi
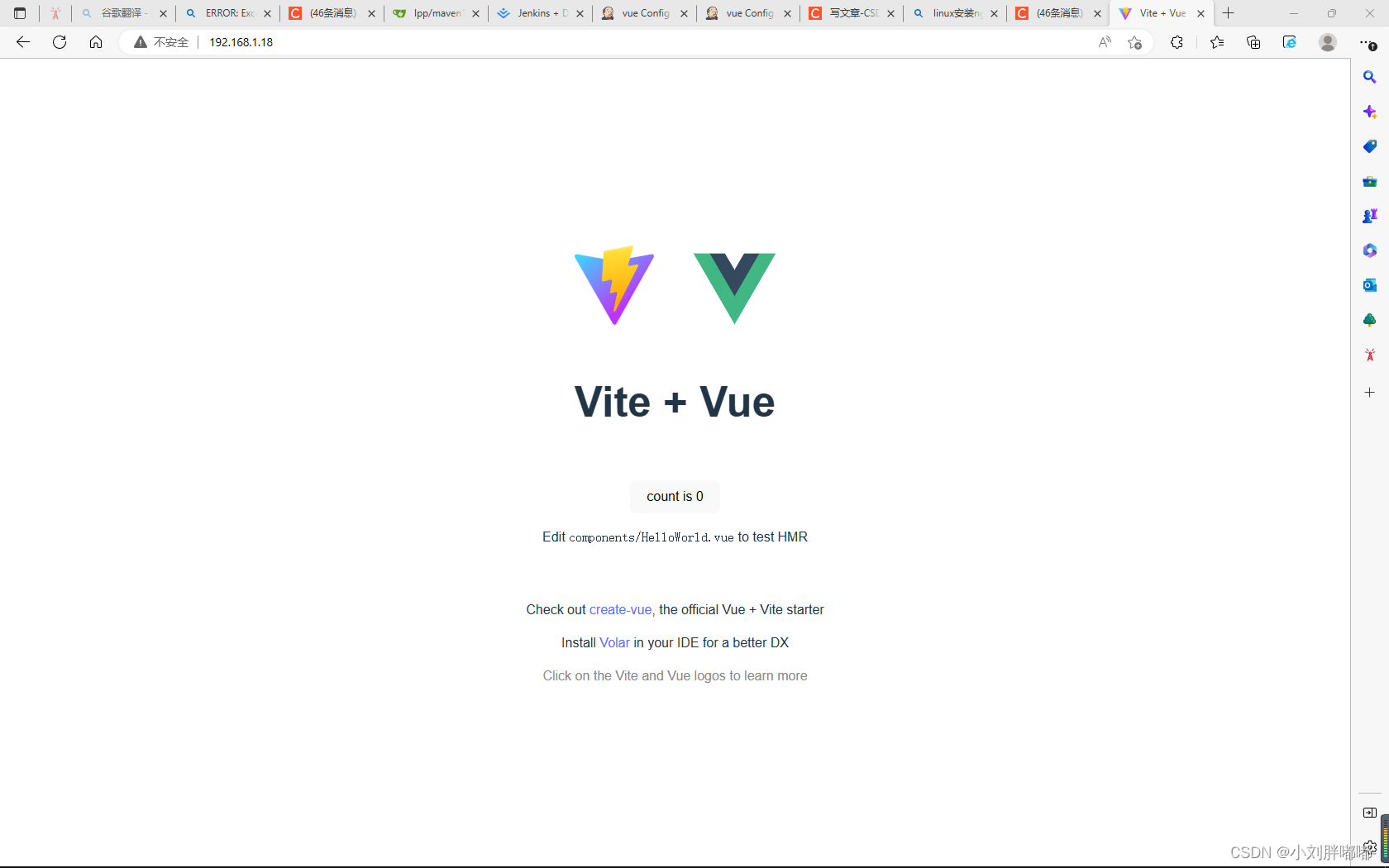
80端口代表前端项目端口
访问80端口:

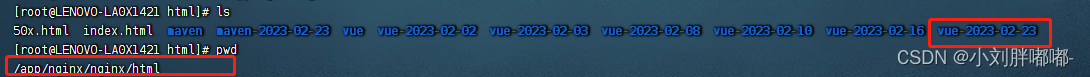
打包备份的项目:

2.使用jenkins+nginx自动化部署后端java项目并打包备份
jenkins安装完成
首先下载jdk:
参考这个博客:
(50条消息) linux 安装jdk 两种方法:手动安装 和yum安装:_linux安装jdk_阿尔卑斯狼__的博客-CSDN博客
下载maven:
参考这个博客:
(50条消息) Linux下安装配置maven_linux 安装mvn_星~闪耀的博客-CSDN博客
之后在/etc/peofile中添加jdk和maven的目录位置(添加环境变量)
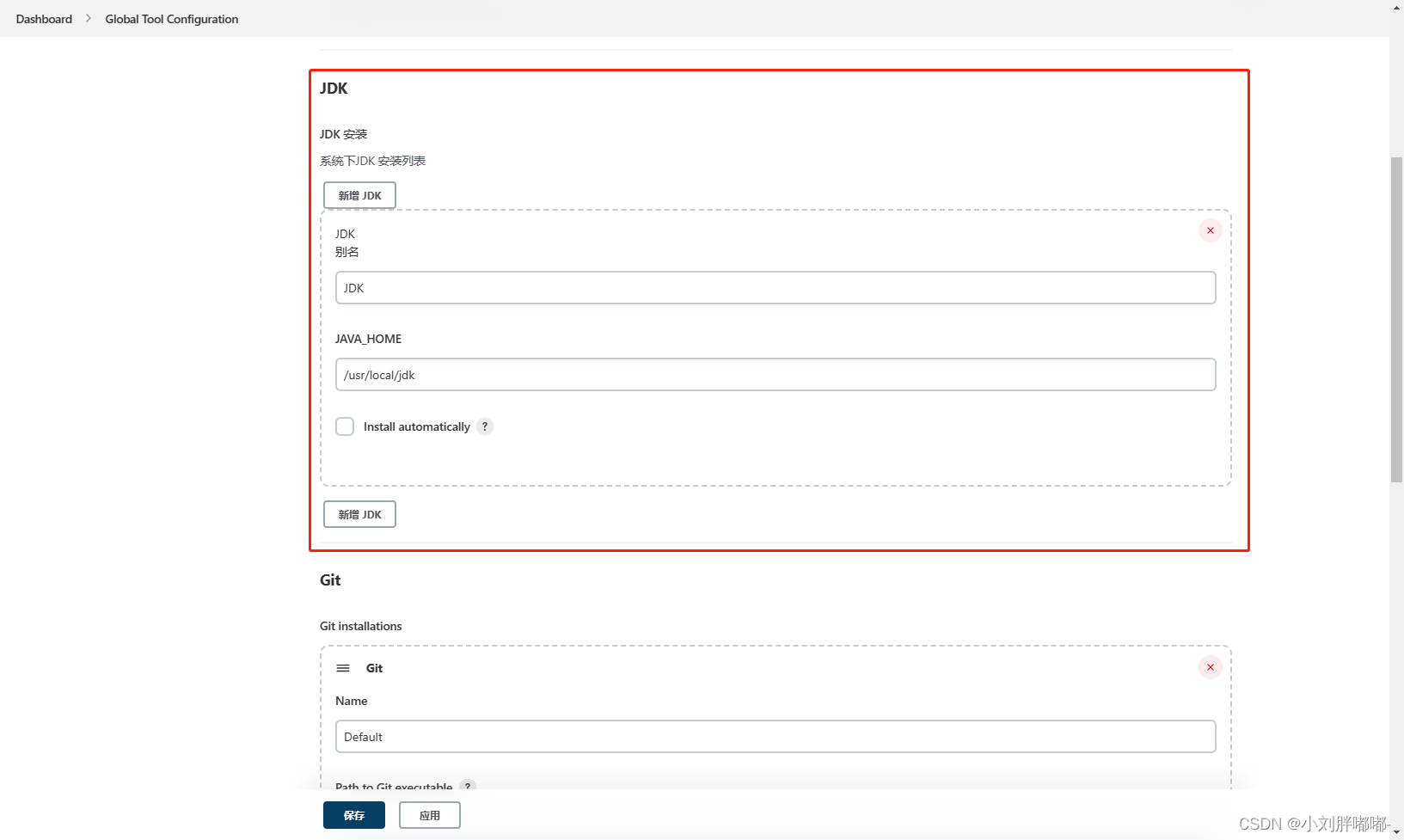
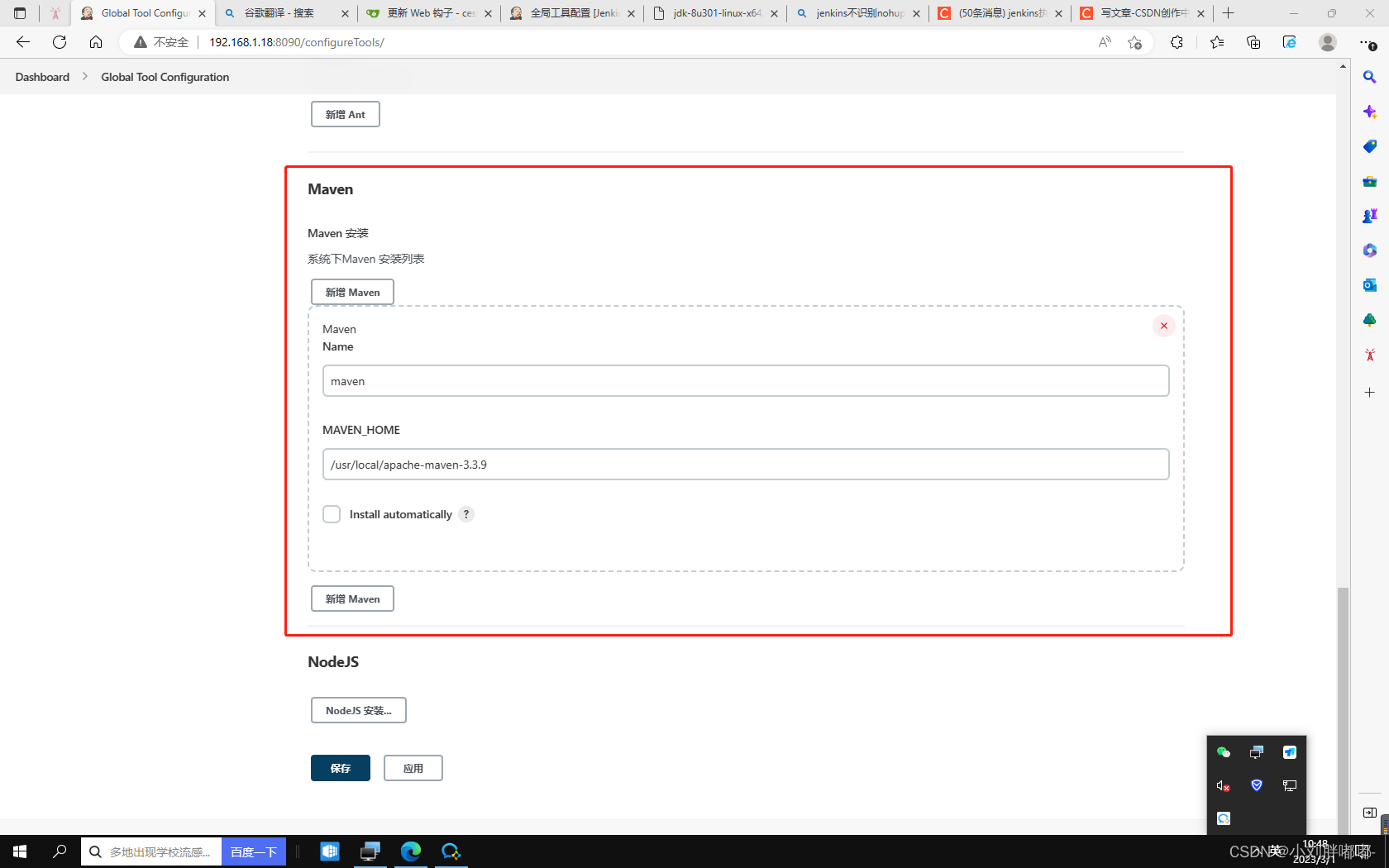
打开全局工具配置,配置jdk和maven位置:


再打开系统配置,配置jdk和maven环境变量:

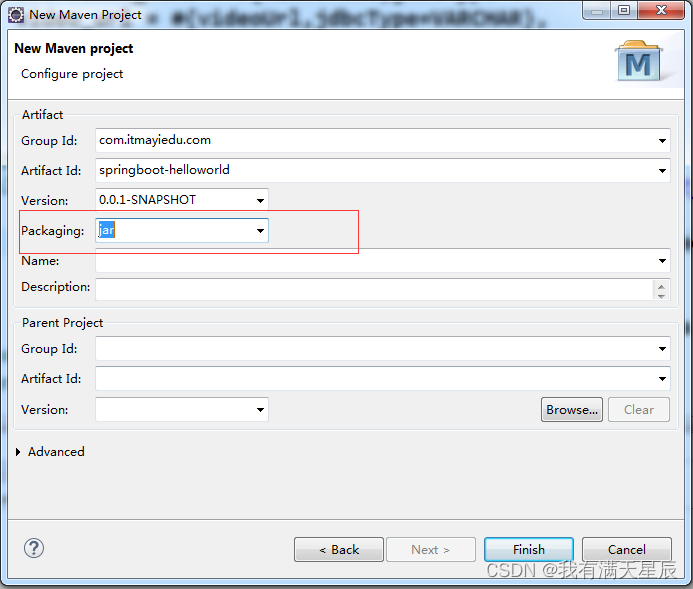
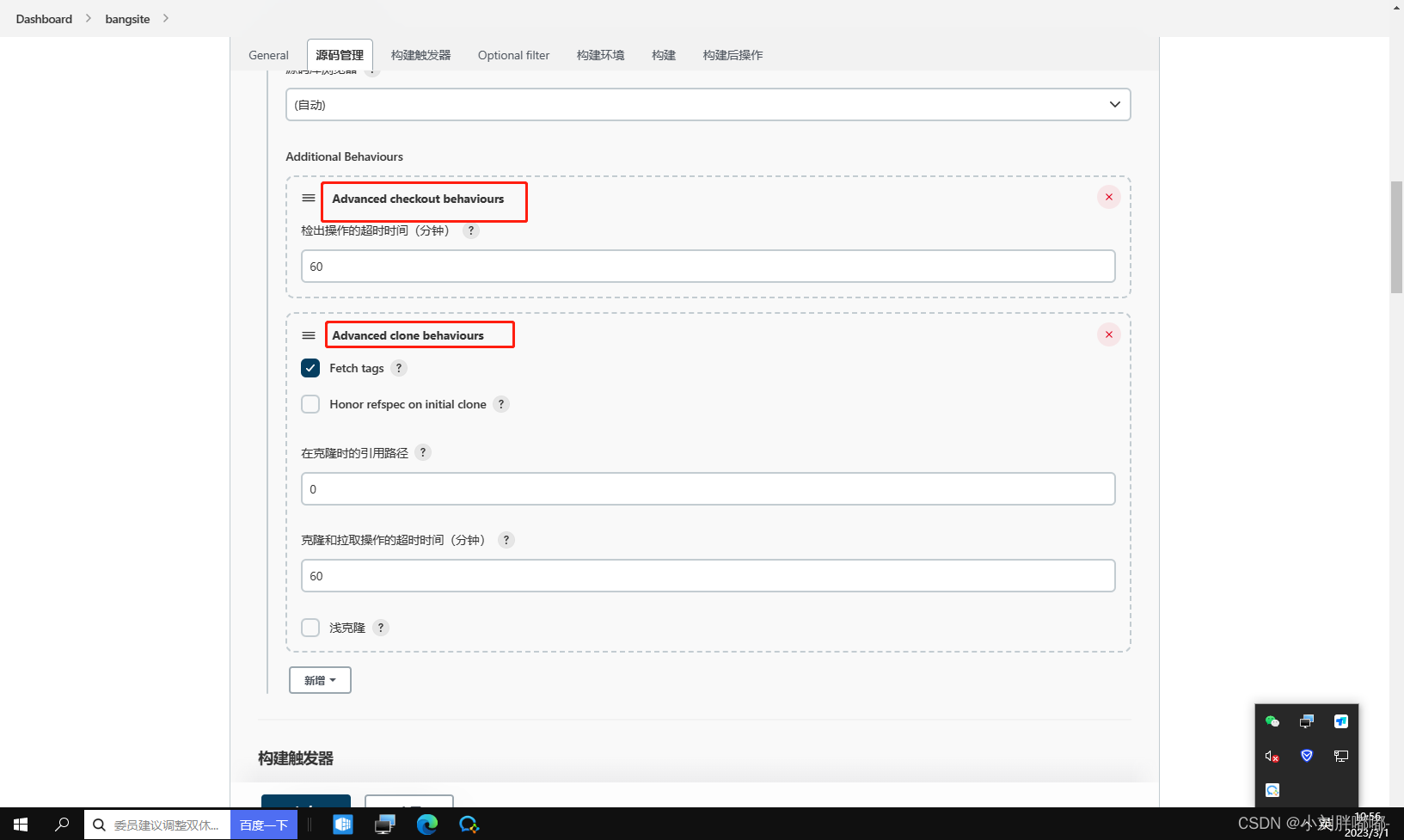
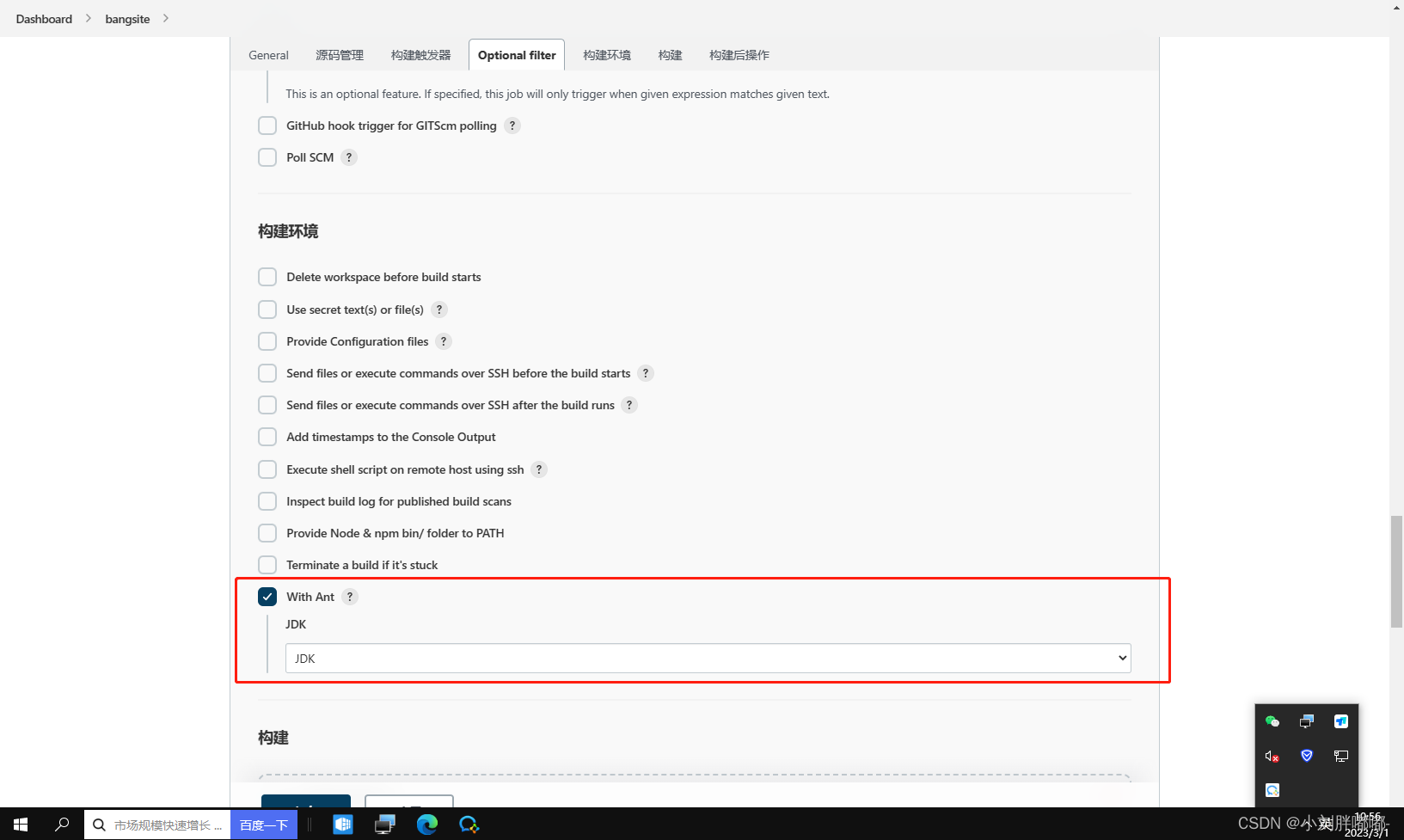
新建一个项目:

避免项目过大,打包时间过长:



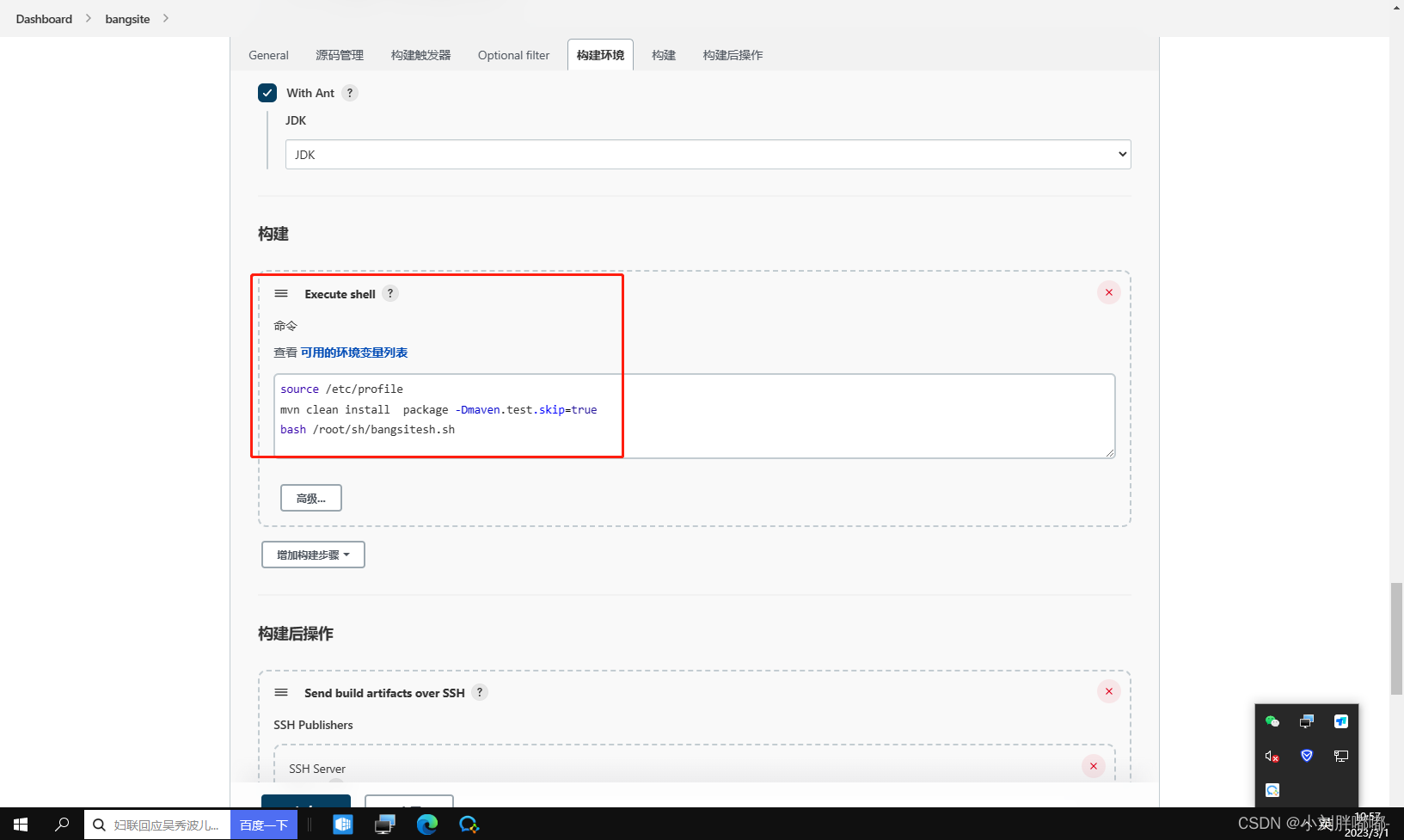
mvn clean 清除
mvn install 本地仓库安装jar
mvn clean package -Dmaven.test.skip=true 跳过单元测试打包/root/sh/bangsitesh.sh内容如下:
#! /bin/bash
#so "at now" will run even if java -jar fails
set +e
#Run java app in background
echo "java -jar /usr/local/joshua317-test-core-1.0-SNAPSHOT.jar" | at now
cd jar包的工作目录
JENKINS_NODE_COOKIE=dontkillme #jenkins不识别nohup.out 2>&1 &,配置这条命令
nohup java -jar jar包的名称.jar --spring.profiles.active=配置文件名称 & 构建成功
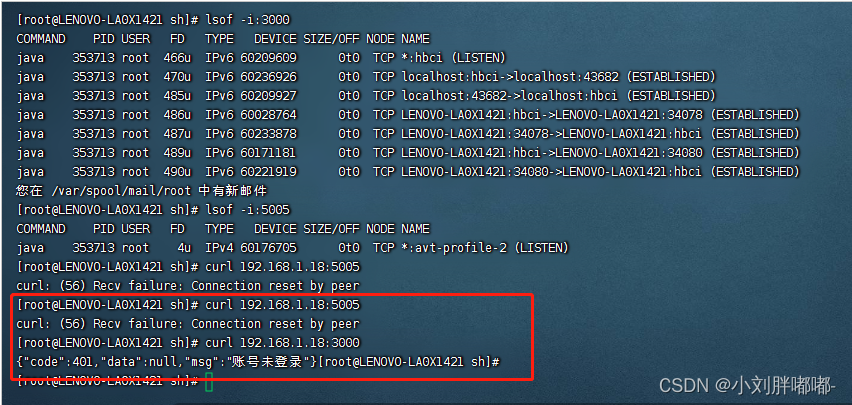
查看3000端口和5005端口:

成功