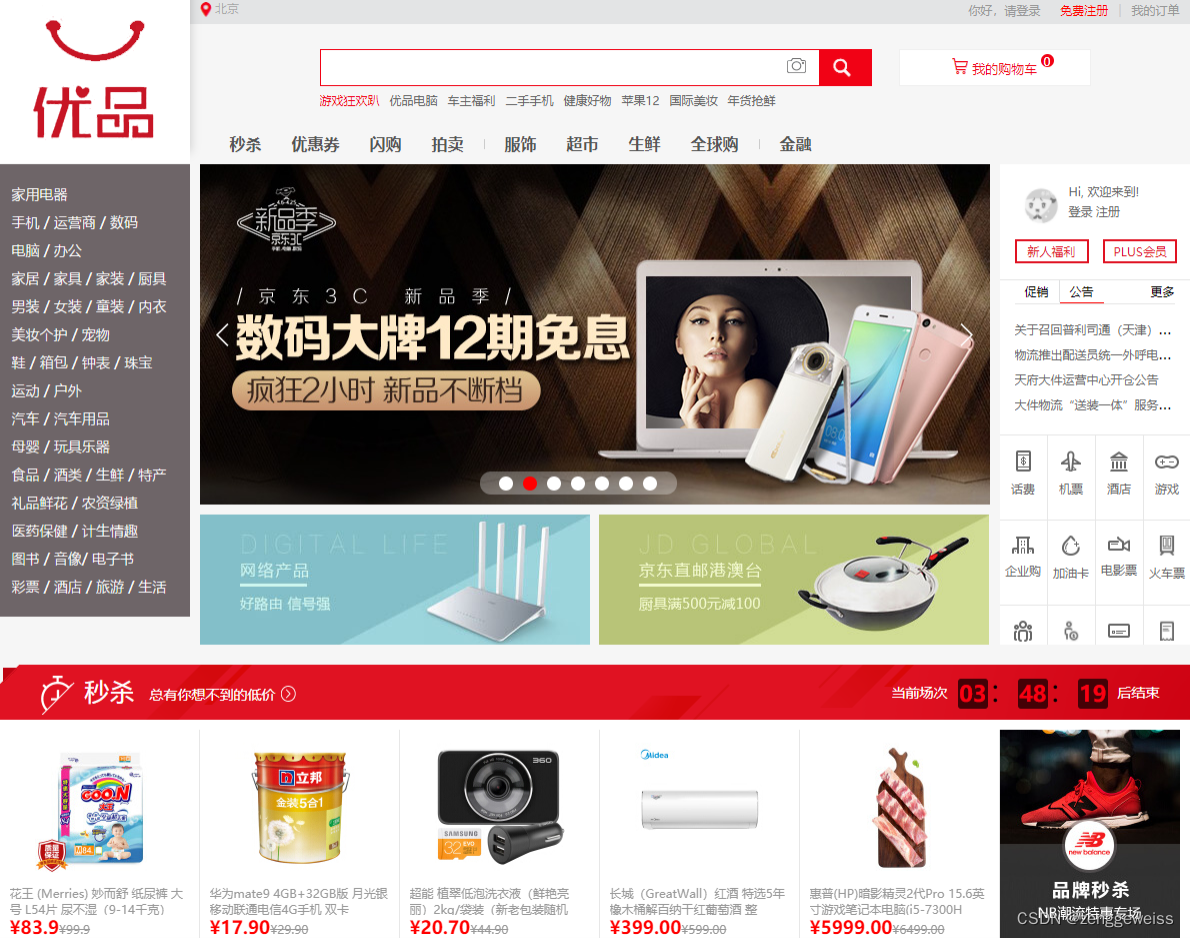
1.商城系统介绍

1.1.技术方案
- 前后端分离
- 服务端模板渲染(选择)
- 商品详情页面静态化改造(优化)
1.2.动静分离架构

2.模板引擎Thymeleaf
2.1.Thymeleaf介绍
官方文档:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
2.2.引入依赖
gmall-product 商城服务中引入 Thymeleaf 相关依赖
<!-- thymeleaf模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- 热更新 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
2.3.Thymeleaf设置
-
关闭缓存, spring.thymeleaf.cache=false
-
静态资源都放在static文件夹下就可以按照路径直接访问
-
HTML页面放在 templates 下,可以直接访问,spring boot启动时,默认会找 index
-
页面修改不重启服务器实时更新
1、引入 spring-boot-devtools
2、修改完页面, Ctrl+Shift+F9 重新自动编译页面,代码配置修改,建议还是重启服务
3.首页渲染一级分类
3.1.静态资源
- index 文件夹:放入到 \resoureces\static\
- index.html:放入到 templates
3.2.后台接口实现
IndexController
package com.atguigu.gmall.product.web;
import com.atguigu.gmall.product.entity.CategoryEntity;
import com.atguigu.gmall.product.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
import java.util.Map;
/**
* 商城首页 {@link IndexController}
*
* @author zhangwen
* @email: 1466787185@qq.com
*/
@Controller
public class IndexController {
@Autowired
private CategoryService categoryService;
/**
* 商城首页一级分类
* @return
*/
@GetMapping({"/", "/index.html"})
public String index(Model model) {
// 查询所有的一级分类
List<CategoryEntity> categories = categoryService.getLevel1Categories();
model.addAttribute("categories", categories);
return "index";
}
}
CategoryServiceImpl
/**
* 查询一级分类
* @return 一级分类集合
*/
@Override
public List<CategoryEntity> getLevel1Categories() {
List<CategoryEntity> categoryEntities= this.list(
new QueryWrapper<CategoryEntity>().eq("parent_cid", 0));
return categoryEntities;
}
3.3.模板数据渲染
index.html
<ul>
<li th:each="category: ${categories}">
<a href="#" class="header_main_left_a" th:attr="ctg-data=${category.catId}">
<b th:text="${category.name}"></b>
</a>
</li>
</ul>
4.首页渲染二级和三级分类
IndexController
/**
* 一次性组装分类数据
* @return
*/
@ResponseBody
@GetMapping("/index/catalog.json")
public Map<String, List<Catalog2VO>> getCatalogJson() {
Map<String, List<Catalog2VO>> catalogJson = categoryService.getCatalogJson();
return catalogJson;
}
CategoryServiceImpl
/**
* 查询首页展示分类列表
* @return
*/
@Override
public Map<String, List<Catalog2VO>> getCatalogJson() {
// 查询所有一级分类
List<CategoryEntity> level1Categories = getLevel1Categories();
//封装数据
Map<String, List<Catalog2VO>> map = level1Categories.stream().collect(
Collectors.toMap(k -> k.getCatId().toString(), v -> {
//查询当前一级分类的所有二级分类,封装成vo
List<CategoryEntity> level2Categories = list(
new QueryWrapper<CategoryEntity>().eq("parent_cid", v.getCatId()));
List<Catalog2VO> catalog2VOS = null;
if (level2Categories != null) {
catalog2VOS = level2Categories.stream().map(category2 -> {
Catalog2VO catalog2VO = new Catalog2VO(
v.getCatId().toString(),
null,
category2.getCatId().toString(),
category2.getName());
// 查询当前二级分类的所有三级分类,封装为vo
List<CategoryEntity> level3Categories = list(new
QueryWrapper<CategoryEntity>()
.eq("parent_cid", category2.getCatId()));
if (level3Categories != null) {
List<Catalog2VO.Catalog3VO> catalog3VOS =
level3Categories.stream().map(catalog3 -> {
Catalog2VO.Catalog3VO catalog3VO = new Catalog2VO.Catalog3VO(
category2.getCatId().toString(),
catalog3.getCatId().toString(),
catalog3.getName());
return catalog3VO;
}).collect(Collectors.toList());
catalog2VO.setCatalog3List(catalog3VOS);
}
return catalog2VO;
}).collect(Collectors.toList());
}
return catalog2VOS;
}));
return map;
}
5.Nginx搭建域名访问
5.1.配置hosts映射
在windows的 hosts 文件里面配置映射规则
#虚拟机IP
192.168.139.10 gmall.com
5.2.Nginx配置
nginx.conf
http {
upstream gmall {
server 192.168.139.10:90; #网关
}
}
cd /mydata/nginx/conf/conf.d
cp default.conf gmall.conf
gmall.conf
server {
listen 80;
server_name gmall.com; #域名
location / {
proxy_pass http://gmall;
proxy_set_header Host $host; #Nginx代理给网关时,会丢失请求的Host信息
}
}
5.3.网关路由配置
- id: gmall_host_route
uri: lb://gmall-product
predicates:
- Host= **.gmall.com, gmall.com