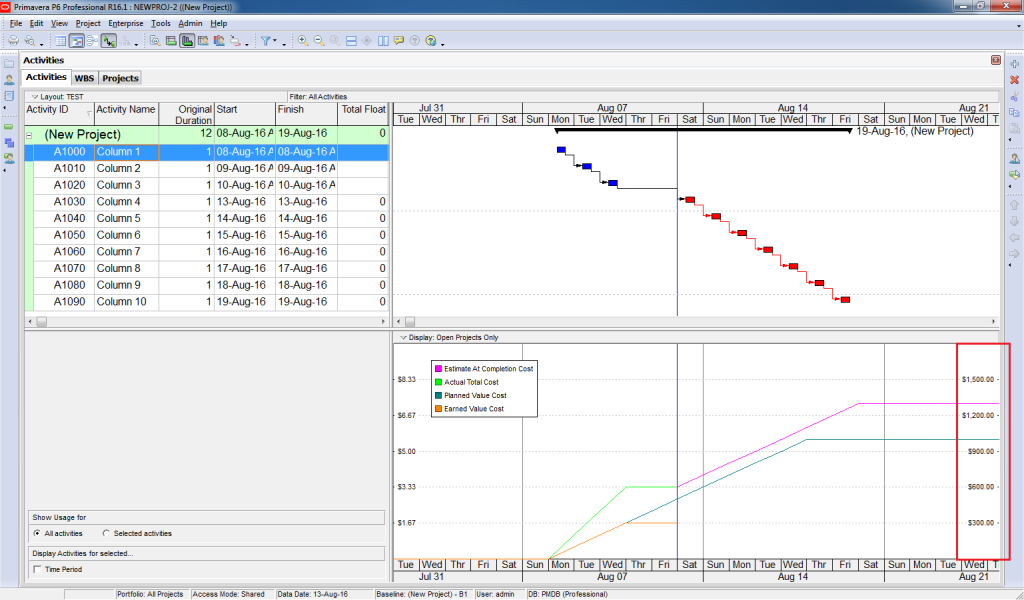
这篇文章给大家讲解利用dhtmlxGantt导入MS项目。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
导入MS项目
为了转换XML或MPP MS项目文件,您需要向导出服务发送以下请求:
- 请求网址 - https://export.dhtmlx.com/gantt
- 请求方法 - POST
- 内容类型 - 多部分/表单数据
请求参数为:
- 文件 - MPP 或 XML MS 项目文件
- 类型 -“msproject-parse”
- data - ( 可选 )带有设置的 JSON 字符串
<form action="https://export.dhtmlx.com/gantt" method="POST"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="hidden" name="type" value="msproject-parse">
<button type="submit">Get</button>
</form>
或者,您可以使用 客户端API ,如下所示:
gantt.importFromMSProject({
data: file,
taskProperties: ["Notes", "Name"],
callback: function (project) {
if (project) {
gantt.clearAll();
if (project.config.duration_unit) {
gantt.config.duration_unit = project.config.duration_unit;
}
gantt.parse(project.data);
}
}
});
响应将包含以下结构的 JSON:
{
data: {},
config: {},
resources: [],
worktime: {}
}
- 数据-甘特图数据对象 。 每个任务都有以下属性:id 、 open 、 parent 、 progress 、 start_date 、 text 、 resource 。 日期以“%Y-%m-%d %H:%i”格式进行字符串化。
- config - 具有从项目文件中检索的设置的甘特图 配置 对象。
- resources - 一个对象数组(每个对象具有以下属性:{ id:string, name:string, type:string },表示项目文件中的资源列表。
- worktime - 包含项目日历中的工作时间设置的对象。
设置持续时间单位
要设置预期的持续时间单位,也可以将 durationUnit (“分钟”、“小时”、“天”、“周”、“月”、“年”)字符串发送到服务器。
<form action="https://export.dhtmlx.com/gantt" method="POST"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="hidden" name="type" value="msproject-parse">
<input type="hidden" name="data"
value="{ \"durationUnit\": \"hour\" }" />
<button type="submit">Get</button>
</form>
或者设置以下格式:
gantt.importFromMSProject({
data: file,
durationUnit: "hour",
callback: function(project){}
});
获取项目属性
要获取项目字段,可以将带有一组必要字段的projectProperties输入发送到服务器。它提取项目实体的任意属性进入输出的配置属性。 这是支持的属性列表。
projectProperties - 指定应放入响应中的项目属性数组。
<form action="https://export.dhtmlx.com/gantt" method="POST"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="hidden" name="type" value="msproject-parse">
<input type="hidden" name="data"
value="{ \"projectProperties\": [\"Author\", \"Title\"] }" />
<button type="submit">Get</button>
</form>
或者设置以下格式:
gantt.importFromMSProject({
data: file,
durationUnit: "hour",
projectProperties: ["Author", "Title"],
callback: function(project){
var config = project.config;
alert(config.$custom_properties.Author);
}
});
获取任务属性
要获取任务字段, taskProperties可以将带有一系列必要字段 输入发送到服务器。 它提取任务实体的任意属性。 以下是支持的属性列表:
taskProperties - 指定要导入的附加任务属性数组。
<form action="https://export.dhtmlx.com/gantt" method="POST"
enctype="multipart/form-data">
<input type="file" name="file" />
<input type="hidden" name="type" value="msproject-parse">
<input type="hidden" name="data"
value="{ \"taskProperties\": [\"Contact\", \"Priority\"] }" />
<button type="submit">Get</button>
</form>
或者设置以下格式:
gantt.importFromMSProject({
data: file,
durationUnit: "hour",
taskProperties: ["Contact", "Priority"],
callback: function(project){
var config = project.config;
alert(config.$custom_properties.Author);
gantt.parse(project.data);
}
});
gantt.attachEvent("onTaskLoading", function(task) {
if (task.$custom_data) {
task.contact = task.$custom_data["Contact"];
task.priority = task.$custom_data["priority"];
delete task.$custom_data;
}
return true;
});