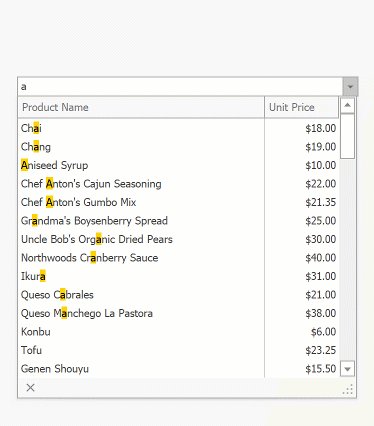
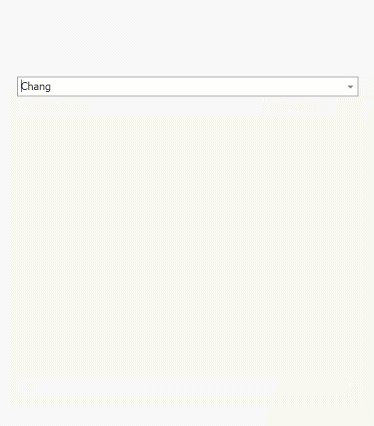
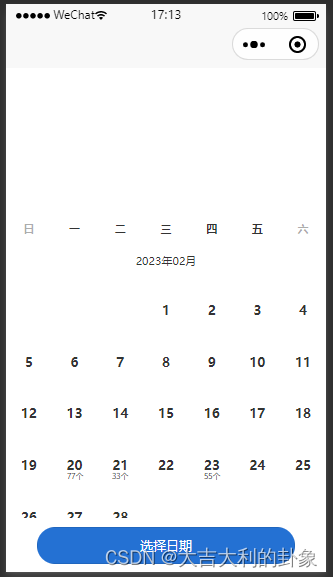
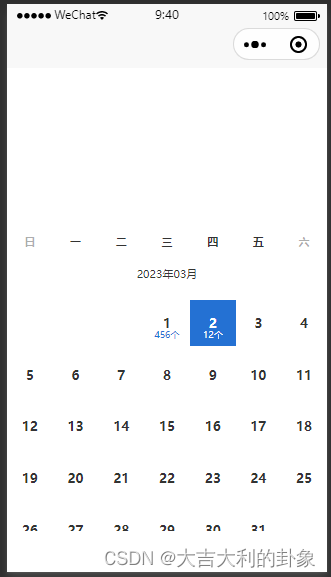
1、先展示效果图



2、接下来上代码,样式的话自行修改(直接去文件内修改,不影响),将calendar文件下载后导入到自己的components目录下,文件下载放在最后面
<template>
<view class="calendar-page">
<calendar type="single" :lunar="false" :showTitle="false" :showButton="false" :btnTitle="btnTitle" :formatter="formatter" :interfaceData="dateAfter" @change="changeDate"></calendar>
</view>
</template>
<script>
import calendar from "../../components/calendar/calendar.vue"
export default {
components: {
calendar
},
data() {
return {
btnTitle: "选择日期",
dateAfter: [{date: '2023-02-27',count: 123},{date: '2023-03-01',count: 456},{date: '2023-02-20',count: 77},{date: '2023-02-21',count: 33},{date: '2023-02-23',count: 55},{date: '2023-03-02',count: 12}]
}
},
methods: {
// 需要将对应的文案渲染到日历上
formatter(day){
let year = day.date.getFullYear();
let month = day.date.getMonth() + 1; //js从0开始取
month > 10 ? month = month : month = '0' + month
let date1 = day.date.getDate();
date1 > 10 ? date1 = date1 : date1 = '0' + date1
let compareDay = year + '-' + month + '-' + date1
this.interfaceData.forEach(item => {
if(compareDay == item.date){
day.bottomTitle = item.count + '个'
}
})
return day
},
// 点击某个日期,返回选中的日期
changeDate(e){
let year = e.getFullYear();
let month = e.getMonth() + 1; //js从0开始取
month > 10 ? month = month : month = '0' + month
let date1 = e.getDate();
date1 > 10 ? date1 = date1 : date1 = '0' + date1
let compareDay = year + '-' + month + '-' + date1
console.log(compareDay)
}
}
}
</script>
<style lang="scss" scoped>
</style>
3、常用api
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | single表示选择单个日期、multiple表示选择多个日期、range表示选择日期区间 | string | single |
| color | 主题色,对底部按钮和选中日期生效 | string | #2471d3 |
| title | 标题,日期面板顶部标题 | string | 日期选择 |
| btnTitle | 按钮文案,底部按钮文案 | string | 确定 |
| isMask | 是否开启遮罩层 | boolean | true |
| isMarkClick | 是否开启遮罩层关闭 | boolean | true |
| btnColor | 按钮颜色,底部按钮颜色 | string | undefined |
| minDate | 可选择的最小日期 | Date | 当前时间 |
| maxDate | 可选择的最大日期 | Date | 比当前时间多一年 |
| show | 是否显示日历弹窗 | boolean | false |
| position | 弹出位置,可选值为 top / right / left / bottom | string | bottom |
| lunar | 是否显示农历,可选值为 true / false | boolean | true |
| showButton | 是否显示底部按钮,可选值为 true / false | boolean | true |
| fullScreen | 是否全屏日历,可选值为 true / false (左侧和右侧弹出时只能全屏) | boolean | false |
| showClose | 是否显示关闭按钮,可选值为 true / false | boolean | true |
| closeImg | 右上角关闭按钮图标 | string | |
| poppable | 是否以弹层的形式展示日历 | boolean | true |
| formatter | 日期格式化函数 | function | - |
| interfaceData | 用于指定哪些日期需要显示文案 | Array | [] |
| change | 返回选中的日期 | function | - |
formatter 里面的内容
| 参数 | 作用 | 类型 |
|---|---|---|
| text | 中间显示的文字 | string |
| topTitle | 上方的提示信息 | string |
| bottomTitle | 下方的提示信息 | string |
下载链接:calendar.zip