这里写目录标题
- 直接插入页面—— 有各层svg内容并可赋值属性
- css 背景图 ——不可更改各层svg属性
- 创建标签(动态添加)——可改属性但是还不如直接插入
- 不常用(没弄明白)
目的:如果直接以图片的方式引用svg 不能改变内层svg的属性 ,但是一下都引用方式都不能满足我的需求(svg的大小,内部背景颜色或者线条的颜色根据外部传入的值更改),最后我写了一个npm插件 ✌地址
直接插入页面—— 有各层svg内容并可赋值属性
<body>
<svg>
<circle>......</circle>
</svg>
</body>
css 背景图 ——不可更改各层svg属性
div {background-image:url("svg文件路径")}
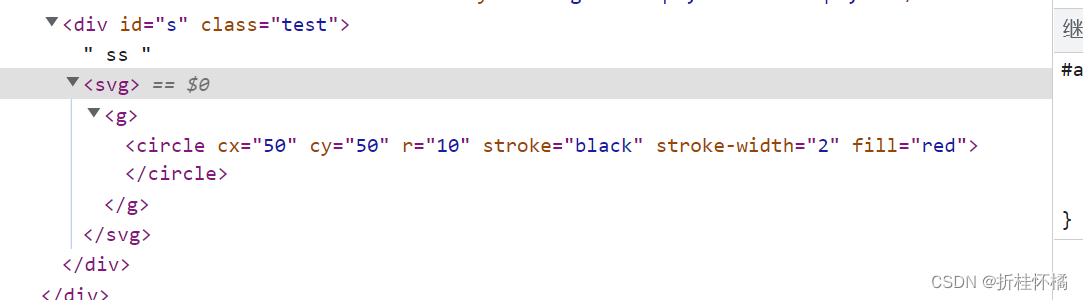
创建标签(动态添加)——可改属性但是还不如直接插入
mounted () {
let svg = this.makeSVG('svg');
let g = this.makeSVG('g');
var circle = this.makeSVG('circle', { cx: 50, cy: 50, r: 10, stroke: 'black', 'stroke-width': 2, fill: 'red' });
let terget = document.getElementById('s');
g.appendChild(circle);
svg.appendChild(g);
terget.appendChild(svg);
},
methods: {
makeSVG (tag, attrs) {
const ns = 'http://www.w3.org/2000/svg';
let el = document.createElementNS(ns, tag);
for (let k in attrs) {
el.setAttribute(k, attrs[k]);
}
return el;
}
}


textContent属性可以获取和设置text元素文本:
/ SVG
<text id="text" x="25" y="25" font-size="16" style="fill:rgb(0,0,0);">foo</text>;
// JS
<script>
var text = document.getElementById( "text" );
console.log( text.textContent ); // foo
text.textContent = "Hello world!"; // 重新设置文本
</script>
获取元素高宽和坐标:getBBox方法可以获取所有元素的高宽和坐标:
// SVG
<text id="text" x="25" y="25" font-size="16" style="fill:rgb(0,0,0);">foo</text>;
// JS
<script>
var text = document.getElementById( "text" );
console.log( text.getBBox() ); // {height: 16, width: 32, y: 11, x: 25}
</script>
SVG也可以像HTML那样为元素添加自定义事件。
使用on + 事件名属性监听:
// SVG
<text id="text" x="25" y="25" font-size="16" style="fill:rgb(0,0,0);">foo</text>;
// JS
<script>
var text = document.getElementById( "text" );
// 点击文本时弹出其内容
text.onclick = function() {
alert( this.textContent );
};
</script>
也可以使用element.addEventListener方法监听:
// SVG
<text id="text" x="25" y="25" font-size="16" style="fill:rgb(0,0,0);">foo</text>;
// JS
<script>
var text = document.getElementById( "text" );
// 点击文本时弹出其内容
// 事件名前面不带on
text.addEventListener( 'click', function() {
alert( this.textContent );
} );
</script>
两种方法有什么不同?on +事件名属性只能为同一个事件添加一个处理方法,再对这个属性进行设置时会覆盖掉上一个方法,而element.addEventListener多次使用也不会覆盖上一个,而是从原来的事件上叠加
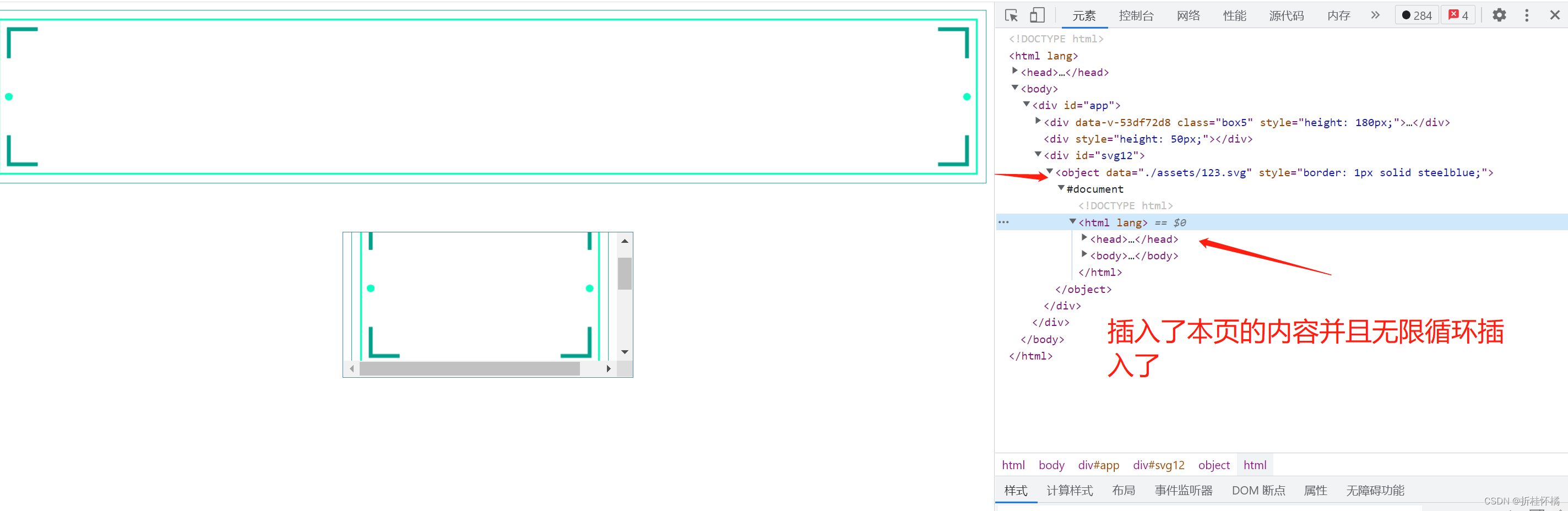
不常用(没弄明白)
object标签
<object type="image.svg+xml data="svg文件路径"></object>

embed标签 效果同object 不知原因
<embed type="image/svg+xml" src="svg文件路径"></embed>
iframe标签 效果同object 不知原因
<iframe src="svg文件路径"></iframe>