三九–四一:百度页面制作
1、左右居中:
text-align: center;
2、去掉li默认的状态
list-style: none;
li中有的有点,有的有序,此代码去掉默认状态
3、伪类:hovar
一般显示为color: #0f0e0f,
当鼠标接触时显示color: #071ac8;
.top ul li a{
font-size: 12px; color: #0f0e0f;
}
.top ul li a:hover{
color: #071ac8;
}
4:鼠标显示效果
cursor: pointer
效果:鼠标接触此标签时,以类似在标签a中的显示形式一致。改变接触时鼠标样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin: 0; padding: 0; list-style: none;}
.top{
width: 100%; height: 60px;
}
.top ul{
float: right; height: 100%; line-height: 60px;
}
.top ul li{
float: left; margin: 0 10px;
}
.top ul li a{
font-size: 12px; color: #0f0e0f;
}
.top ul li a:hover{
color: #071ac8;
}
.top .more{
width: 60px; height: 24px;
line-height: 24px; text-align: center;
font-size: 13px; color: white; background: #1076ff;
float: right; margin-left: 14px; margin-top: 18px; margin-right: 12px;
}
.center{
width: 640px; height: 168px;
margin: 65px auto 0 ; text-align: center;
}
.center .serch{
width: 100% ; height: 36px;
margin-top: 16px;
}
.center .serch .left{
width: 539px; height: 34px; float: left;
border: 1px solid #3286ff; border-right: none;
}
.center .serch .right{
width: 100px; height: 100%; background: #3286ff;
float: left; text-align: center; line-height: 36px; color: white;
cursor: pointer; font-size: 15px;
}
.center .serch .left input{
width: 460px ; height: 100% ;
float: left; border: none; outline: none; text-indent: 10px;
}
.center .serch .left .audio{
width: 28px; height: 100%;
float: left; text-align: center; margin-top:7px;
}
.center .serch .left .one{
width: 1px; height: 14px; background: #191919;
float: left;
margin-top: 10px;
}
.center .serch .left .photo{
height: 100%; width: 40px;
float: left; text-align: center; margin-top: 7px;
}
.bottom{
width: 100%; height: 201px;
position: absolute; bottom:0 ; text-align:center;
}
.bottom .bd{
font-size: 12px; color: #545454; display: block;
}
.bottom ul{height: auto; margin-top: 25px;}
.bottom ul li{
display: inline; margin: 0 12.5px; height: 12px;
}
.bottom ul li a{
font-size: 12px; color:#91908f;
}
.bottom .bottomUI{
margin-top: 11px;
}
.bottom .bottomUI li{
font-size: 12px; color:#91908f; margin: 0 0px;
}
.bottom .bottomUI .lasta{
margin-right: 22px; background: url(img/l_1.gif) no-repeat 98px;
padding-right: 17px;
}
.bottom .bottomUI .lastb{
background: url(img/l_2.gif) no-repeat 170px;padding-right: 17px;
}
</style>
</head>
<body>
<div class="top">
<div class="more">跟多产品</div>
<ul>
<li><a href="#"><b>新闻</b></a></li>
<li><a href="#"><b>hao123</b></a></li>
<li><a href="#"><b>地图</b></a></li>
<li><a href="#"><b>视频</b></a></li>
<li><a href="#"><b>贴吧</b></a></li>
<li><a href="#"><b>学术</b></a></li>
<li><a href="#"><b>登录</b></a></li>
<li><a href="#"><b>设置</b></a></li>
</ul>
</div>
<div class="center">
<a href="#"><img src="img/logo.gif"/></a>
<div class="serch">
<div class="left">
<input />
<div class="audio">
<a href="#">
<img src="img/y_1.gif"/>
</a>
</div>
<div class="one"></div>
<div class="photo">
<a href="@">
<img src="img/y_2.gif"/>
</a>
</div>
</div>
<div class="right">百度一下</div>
</div>
</div>
<div class="bottom">
<img src="img/ewm.gif" />
<span class="bd">百度</span>
<ul >
<li><a href="#">把百度设为首页</a></li>
<li><a href="#">关于百度</a></li>
<li><a href="#">About Baidu</a></li>
<li><a href="#">百度推广</a></li>
</ul>
<ul class="bottomUI">
<li>©2019</li>
<li>Baidu</li>
<li><a href="#">使用百度前必读</a></li>
<li><a href="#">意见反馈</a></li>
<li class='lasta'>京ICP证030173号</li>
<li class='lastb'>京公网安备11000002000001号</li>
</ul>
</div>
</body>
</html>
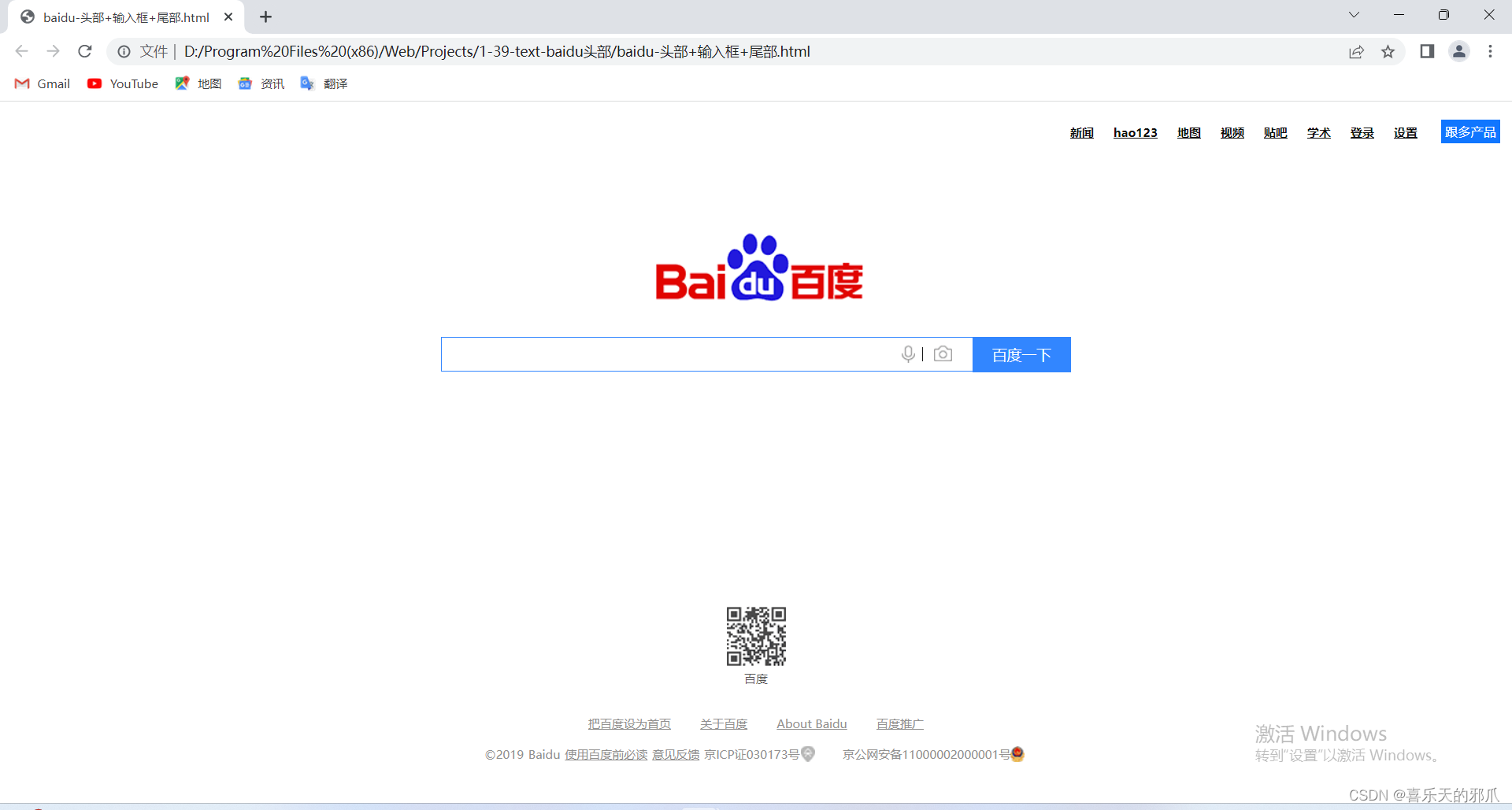
效果:

四二–四八:百度糯米
42–43:头部+导航栏
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin: 0; padding: 0; list-style: none;
text-decoration: none;}
/*banner start*/
.banner{
width: 100%; height: 40px; background: #f2f2f2;
}
.banner .banner_con{
width: 1217px; height: 100%; margin: 0 auto;
}
.banner .banner_con ul{
float: left; height: 100%; line-height: 40px;
}
.banner .banner_con ul li{
font-size: 14px; color: #666666; float: left;
margin-right: 22px;
}
.banner .banner_con ul li a{
text-decoration: none; color: #666666
}
.banner .banner_con ul li a .login{
color: #a98239;
}
.banner .rightNode{
float: right; height: 100%; line-height: 40px; text-align: center;
}
.banner .rightNode li{
float: left; font-size: 14px; color: #666666; height: 100%;
margin-left: 22px;
}
.banner .rightNode li a{
text-decoration: none; color: #828282
}
.banner .rightNode li .down{
background: url(img/s_1.gif) no-repeat 57px center;
padding-right: 9px;
}
.banner .rightNode .line{
width: 1px; height: 14px; background: black;
margin-top: 14px;
}
/*banner end*/
/*topNode start*/
.topNode{
width: 1218px; height: 111px; margin: 0 auto;
}
.topNode .logo{
float: left; margin-top: 26px;
}
.topNode .topNode_ln{
width: 67px; height: 17px; line-height: 17px;
float :left; font-size: 16px;
text-indent: 18px; margin: 44px 0 0 40px;
background: url(img/left_node.gif) no-repeat left top;
}
.topNode .topNode_ln a{
color: #232324;
padding-right: 16px;
background:url(img/right_node.gif) no-repeat 36px center;
}
.topNode .topNode_center{
width: 580px; height: 100%; float: left;
margin-left: 74px;
}
.topNode .topNode_center .search{
width: 100%; height: 41px; float: left;
margin-top: 25px;
}
.topNode .topNode_center .search .searchleft{
width: 467px; height: 39px;
float: left;
border: 1px solid #dfcca7; border-right: none;
}
.topNode .topNode_center .search .searchleft .left_two{
width: 467px; height: 37px;
float: left;
border: 1px solid #a97310 ; border-right: none;
}
.topNode .topNode_center .search .searchleft .left_two input{
float: left;
width: 454px; height: 35px;
border: 1px solid #dfcca7; border-right: none;
outline: none;
padding-left: 12px;
}
.topNode .topNode_center .search .searchTo{
width: 111px; height:100%; float: left;
background: #c9a156; color: white;
text-align: center; line-height: 39px;
border-top-right-radius: 1px; ;
}
.topNode .topNode_center .search_ul{
float: left; height: 14px; line-height: 14px;
margin: 9px 0 0 2px;
}
.topNode .topNode_center .search_ul li{
float: left;
}
.topNode .topNode_center .search_ul li a{
color: #adadad; font-size: 14px; margin-right: 17px;
}
.topNode .topNode_right{
width: 149px; height: 37px; border: 2px solid #f2ebde;
float: left; margin: 25px 0 0 12px;
background:#fff8eb;
}
.topNode .topNode_right li{
height: 100%; width: 48px;
float: left;
}
.topNode .topNode_right li a{
width: 100%; height: 100%; float: left;
}
.topNode .topNode_right li.t1{
width: 49px;
}
.topNode .topNode_right li.t1 a{
background: url(img/t_1.gif) no-repeat center;
}
.topNode .topNode_right li.t2 a{
background: url(img/t_2.gif) no-repeat center;
}
.topNode .topNode_right li.t3 a{
background: url(img/t_3.gif) no-repeat center;
}
.topNode .topNode_right .line{
width: 2px; height: 23px; background: #efe5d1;
margin: 7px 0 0 auto;
}
</style>
</head>
<body>
<div class="banner">
<div class="banner_con">
<ul>
<li>Hi!欢迎来到百度糯米</li>
<li><a href="#" class="login">请登录</a></li>
<li><a href="#">免费注册</a></li>
</ul>
<ol class="rightNode">
<li><a href="#">个人中心</a></li>
<li><a href="#" class="down">最近浏览</a></li>
<li class="line"></li>
<li><a href="#" class="down">糯米APP</a></li>
<li class="line"></li>
<li><a href="#" class="down">我是商家</a></li>
<li class="line"></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">食品安全</a></li>
</ol>
</div>
</div>
<div class="topNode">
<a href="#" class="logo">
<img src="img/logo.gif"/>
</a>
<div class="topNode_ln">
<a href="#">
北京
</a>
</div>
<div class="topNode_center">
<div class="search">
<div class="searchleft">
<div class="left_two">
<input placeholder="搜索商家/地点" />
</div>
</div>
<a href="#" class="searchTo">搜索</a>
</div>
<ul class="search_ul">
<li><a href="#">自助火锅</a></li>
<li><a href="#">天虹商场</a></li>
<li><a href="#">中医推拿按摩</a></li>
<li><a href="#">化妆</a></li>
<li><a href="#">钢琴培训</a></li>
</ul>
</div>
<ul class="topNode_right">
<li class="t1"><a href="#"></a></li>
<li class="line"></li>
<li class="t2"><a href="#"></a></li>
<li class="line"></li>
<li class="t3"><a href="#"></a></li>
</ul>
</div>
</body>
</html>
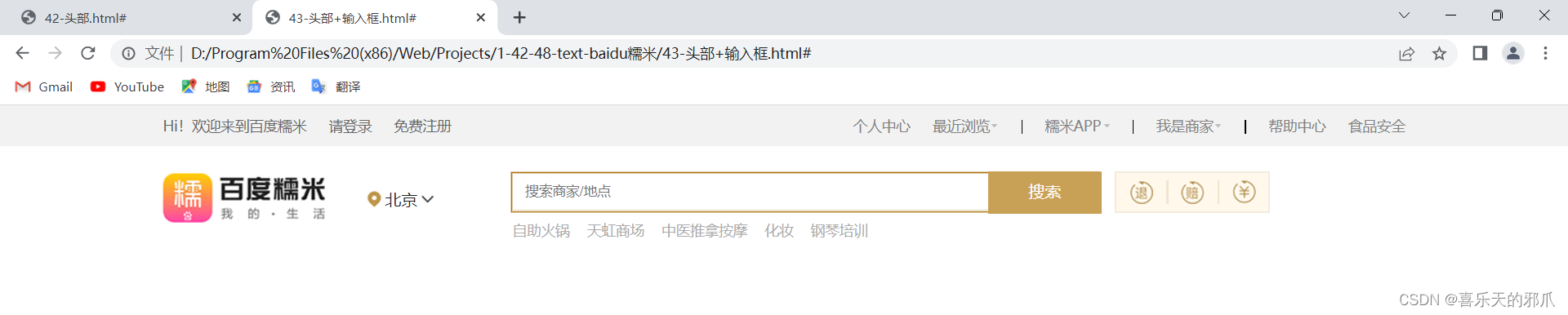
预览:





![[Java多线程 1] 多线程基础](https://img-blog.csdnimg.cn/43f29394d1524e63910ec53e192c53ab.png)