业务要求
- 支持拖动排序,按现有内容排序
- 支持显示/隐藏,默认全部显示
- 列表增加顶部格线,用户可以自己调整列宽
- 设置内容仅对该账号有效,前端存储
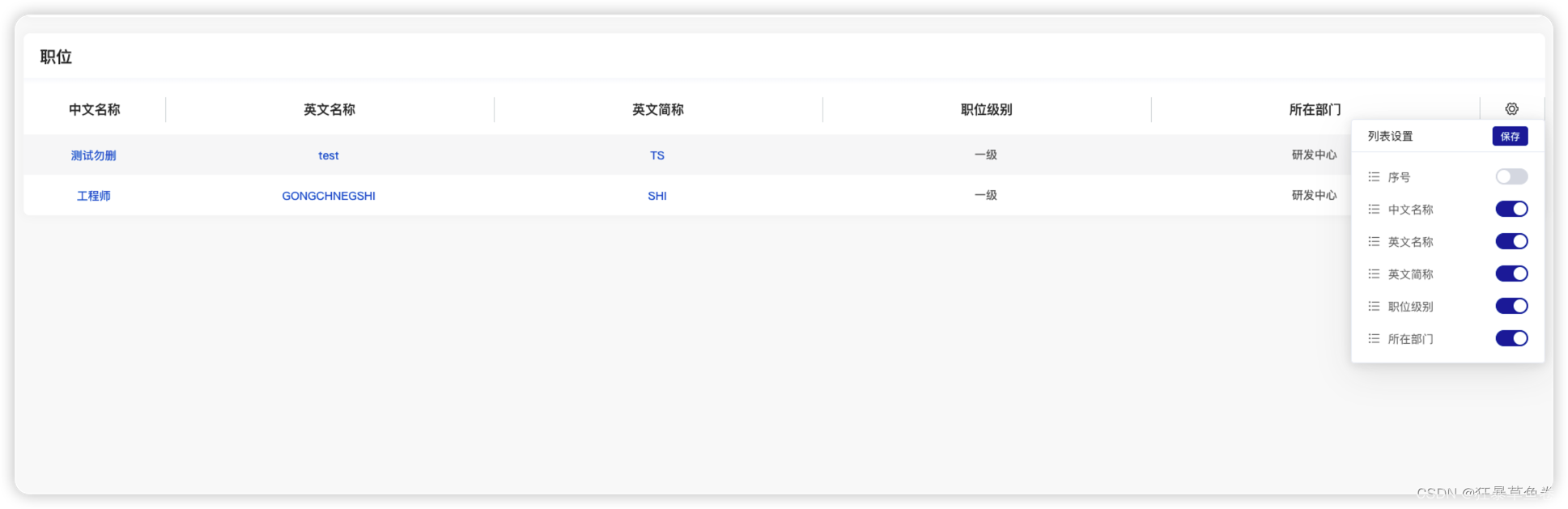
最终实现的效果图

哪些改动
静态表格改动态表格 table > grid
vxe-grid 高级表格:一个包含表单、工具栏、基础表格、分页…等全功能的组件
拖拽用到了 draggable
上一个需求自定义拖拽表单也用到了 下次分享
当用户刷新以后,拖动的列的宽度跟自定义列的顺序 显示隐藏都还在,所有肯定是要存储一份数据,要么后端存数据库,要么前端存本地
本次实现方式是由前端存储
不过都差不多哈 定义好数据 以后传给后端也一样
需要自定义的表列信息
mixinGridOptions: {
columns: [
{ type: 'seq', title: '序号' },
{ field: 'cnName', title: '中文名称', slots: { default: 'cnName' }},
{ field: 'enName', title: '英文名称', slots: { default: 'enName' }},
{ field: 'enShortName', title: '英文简称', slots: { default: 'enShortName' }},
{ field: 'positionLevelStr', title: '职位级别' },
{ field: 'tenantDepartmentName', title: '所在部门' },
{ slots: { default: 'operate', header: 'operate_header' }}
]
}
是所有列的数据 既用于渲染动态表格 也用来渲染操作栏
<vxe-grid v-bind="mixinGridOptions"></vxe-grid>
这些数据可以封装 其他表格也用的上
mixinGridOptions: {
loading: false, // 是否带有边框
stripe: true, // 是否带有斑马纹
border: 'none', // 是否带有边框
resizable: true, // 列是否允许拖动列宽调整大小
showOverflow: true, // 设置所有内容过长时显示为省略号(如果是固定列建议设置该值,提升渲染速度)
autoResize: true, // 自动监听父元素的变化去重新计算表格(对于父元素可能存在动态变化、显示隐藏的容器中、列宽异常等场景中的可能会用到)
syncResize: true, // 自动跟随某个属性的变化去重新计算表格,和手动调用 recalculate 方法是一样的效果(对于通过某个属性来控制显示/隐藏切换时可能会用到)
align: 'center', // 所有的列对齐方式
columns: [], // 列配置
data: [], // 表格数据 正常表格数据 从后端获取
resizableConfig: { // 列宽拖动配置项
minWidth: 'auto' // 列宽拖动的最小宽度
}
}
单列拖拽
<draggable
:list="customTableList.columns"
chosen-class="chosen"
force-fallback="true"
group="people"
animation="500"
@end="onEnd"
>
<div v-for="item in customTableList.columns" :key="item.title" class="box-card">
<div v-if="item.title">
<p> <span class="vxe-icon-menu"></span> <span>{{ item.title }}</span> </p>
<el-switch v-model="item.visible" @click.stop.native.prevent @change="val=>switchChange(val,item)"></el-switch>
</div>
</div>
</draggable>
互相拖拽跟单列拖拽的区别
group=“people”
| group | :group= “name”,相同的组之间可以相互拖拽
// 当列宽拖动发生变化时会触发该事件
mixin_resizableChange({ column, resizeWidth }) {
const tableRefName = this.mixinGridOptions.tableRefName;
const clientWidth = this.$refs[tableRefName].$el.offsetWidth;
const resultWidth = parseInt((resizeWidth / clientWidth) * 100);
this.mixin_saveTableData();
}
mixin_saveTableData() {
// 表格的唯一标识
const tableRefName = this.mixinGridOptions.tableRefName;
const customTableData = JSON.parse(localStorage.getItem('customTableData')) || {};
this.mixinGridOptions.columns[this.mixinGridOptions.columns.len
this.$refs[tableRefName].refreshColumn();
// userID 用户的唯一标识
customTableData[`userId_${this.userId}`] = { [tableRefName]: this.mixinGridOptions.columns };
localStorage.setItem('customTableData', JSON.stringify(customTableData));
console.log('缓存数据更新');
}