一、日期对象
获取时间戳的方法,分别为 getTime 和 Date.now 和 +new Date()
// 1. 实例化
const date = new Date()
// 2. 获取时间戳
console.log(date.getTime())
// 还有一种获取时间戳的方法
console.log(+new Date())
// 还有一种获取时间戳的方法
console.log(Date.now())
二、DOM 节点
DOM节点的类型
- DOM树里每一个内容都称之为节点
- 节点类型:元素节点,所有的标签 比如 body、 div。html 是根节点。 属性节点,所有的属性 比如 href。文本节点,所有的文本。其他
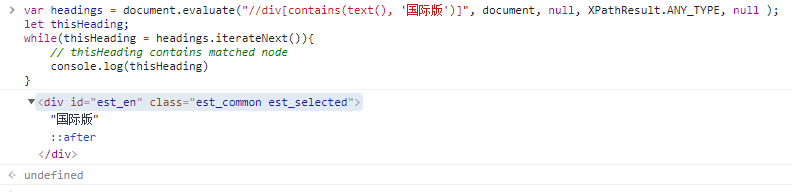
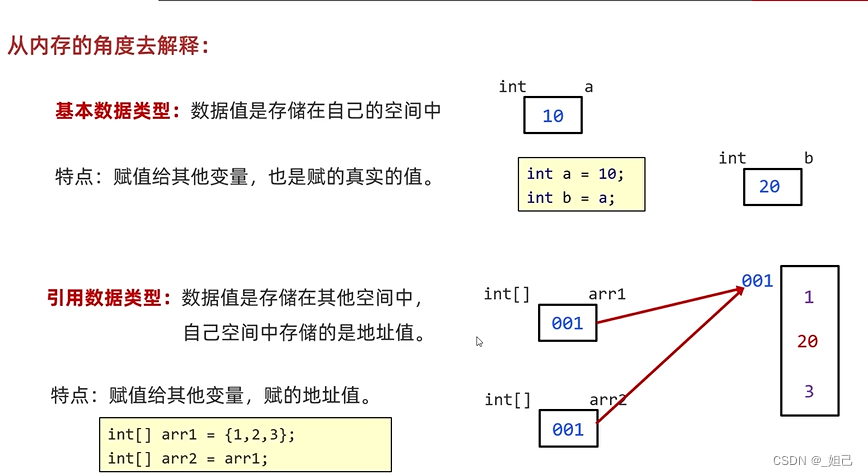
(1)查找父节点
parentNode 属性,返回最近一级的父节点 找不到返回为null
![]()
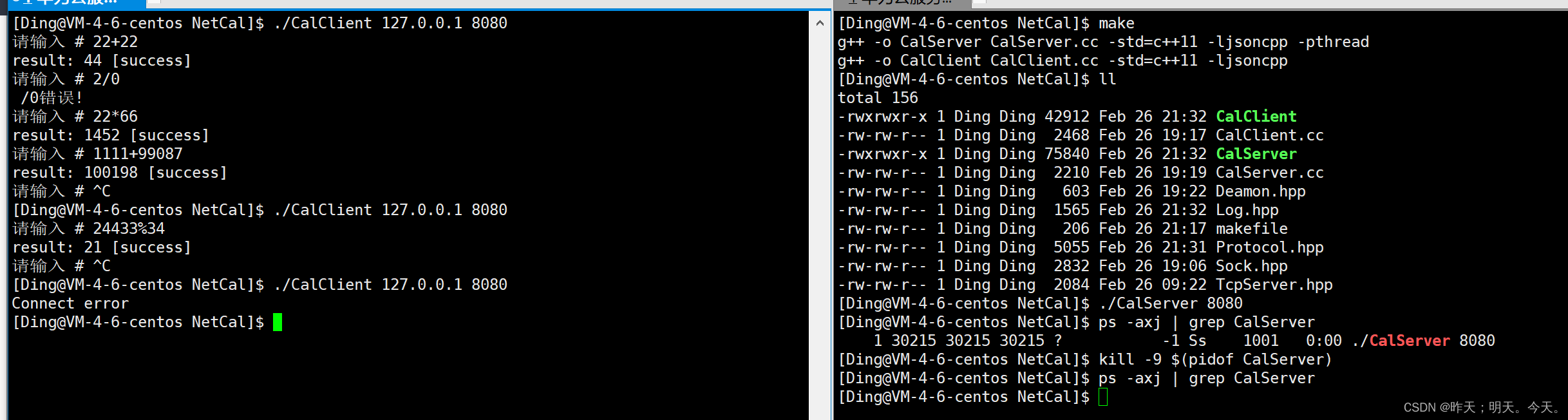
(2)查找子节点
childNodes:获得所有子节点、包括文本节点(空格、换行)、注释节点等
children 属性 (重点)
- 仅获得所有元素节点
- 返回的还是一个伪数组
![]()
(3)查找兄弟结点
下一个兄弟节点:nextElementSibling 属性
上一个兄弟节点:previousElementSibling 属性
(4)插入(增加)节点
a:.创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点

b:追加节点
要想在界面看到,还得插入到某个父元素中,插入到父元素的最后一个子元素:

插入到父元素中某个子元素的前面

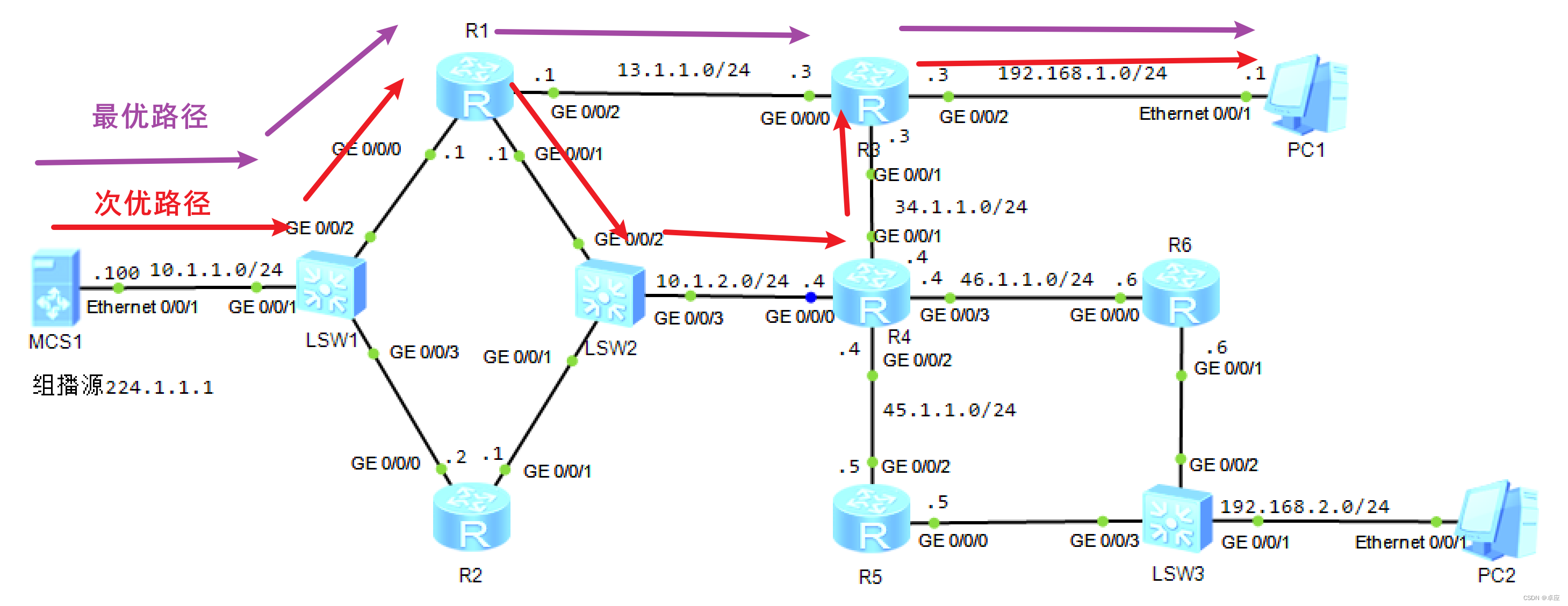
(5)删除节点
若一个节点在页面中已不需要时,可以删除它
l 在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
![]()
三、综合案例
要求:根据输入的内容注册学生信息,点击录入按钮增加学生信息列,点击对应的删除按钮可以删除对应的信息列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生信息</title>
</head>
<style>
.box {
margin: 0 auto;
text-align: center;
}
.box .formbox {
width: 1000px;
height: 80px;
line-height: 80px;
margin: 0 auto;
}
input {
width: 100px;
margin-right: 20px;
}
select {
margin-right: 20px;
width: 80px;
}
button {
background-color: rgb(57, 57, 97);
color: aliceblue;
width: 80px;
}
.tablebox {
width: 800px;
margin: 0 auto;
}
table {
border-collapse: collapse;
}
th {
width: 111px;
padding: 10px;
background: #cfe5ff;
font-size: 20px;
font-weight: 400;
}
td,
th {
border: 1px solid #b8daff;
}
td {
padding: 10px;
color: #666;
text-align: center;
font-size: 16px;
}
tbody tr {
background: #fff;
}
.delete {
border: 0;
width: 40px;
background-color: #fff;
color: rgb(24, 21, 21);
border-bottom: 1px solid rgb(102, 137, 240);
}
</style>
<body>
<div class="box">
<h1>学生注册信息表</h1>
<div class="formbox">
<form action="#">
姓名:<input class="name" name="name" /> 年龄:<input
class="age"
name="age"
/>
性别:<select class="sex" name="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
班级:<input class="banji" name="banji" /> 城市:<select
class="city"
name="city"
>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<button class="luru">录入</button>
</form>
</div>
<h2>信息榜</h2>
<div class="tablebox">
<table>
<thead>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
<th>城市</th>
<th>操作</th>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<script>
const name = document.querySelector(".name");
const age = document.querySelector(".age");
const sex = document.querySelector(".sex");
const city = document.querySelector(".city");
const banji = document.querySelector(".banji");
const tbody = document.querySelector("tbody");
const arr = [];
const btn = document.querySelector(".luru");
// 获取所有带有name属性的 元素
const items = document.querySelectorAll("[name]");
btn.addEventListener("click", function (e) {
// 阻止默认行为 不跳转
e.preventDefault();
for (let i = 0; i < items.length; i++) {
if (items[i].value == "") {
return alert("输入不能为空");
}
}
let obj = {
id: arr.length + 1,
name: name.value,
age: age.value,
sex: sex.value,
banji: banji.value,
city: city.value,
};
arr.push(obj);
render();
});
// 点击录入时调用的函数
function render() {
// 先清空tbody 以前的行 ,把最新数组里面的数据渲染完毕
tbody.innerHTML = "";
for (let j = 0; j < arr.length; j++) {
let node = document.createElement("tr");
node.innerHTML = `
<td>${arr[j].id}</td>
<td>${arr[j].name}</td>
<td>${arr[j].age}</td>
<td>${arr[j].sex}</td>
<td>${arr[j].banji}</td>
<td>${arr[j].city}</td>
<td><a class="delete" data-id=${j}>删除</a></td>
`;
// 追加元素 父元素.appendChild(子元素)
tbody.appendChild(node);
}
}
tbody.addEventListener("click", function (e) {
console.log(e.target.tagName);
if (e.target.tagName == "A") {
arr.splice(e.target.dataset.id, 1);
}
render();
});
</script>
</body>
</html>