文章目录
- 一、解决img图片底部空白问题
- 1、出现问题的效果
- 2、原理
- 3、解决方式
- 3.1、将图片变为盒子
- 3.2、处理基线
- 3.3、把上级元素的字体大小改成0像素
- 二、解决给子元素设置margin-top父子盒子都向下移动问题
- 1、出现问题的效果
- 2、原理
- 3、解决方式
- 3.1、给父元素设置边框
- 3.2、给父元素设置overflow属性
- + overflow:hidden的特点
- 3.3、给父元素设置padding-top属性
- 三、解决padding把盒子撑大问题
- 1、出现问题的效果
- 2、原理
- 2.1、标准盒子模型(W3c标准盒子模型)
- 2.2、怪异盒子模型(IE标准盒子模型)
- 3、更改盒子类型
一、解决img图片底部空白问题
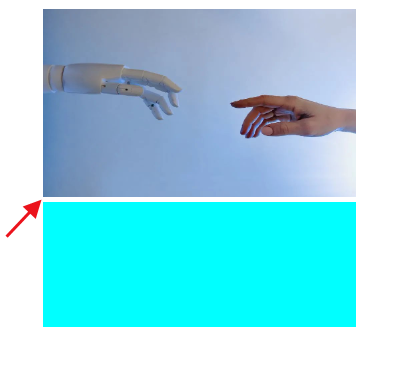
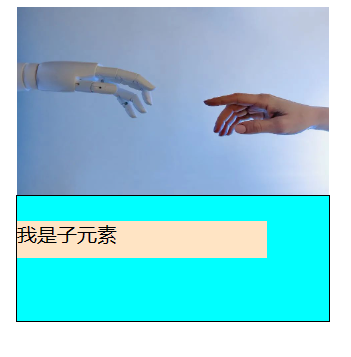
1、出现问题的效果
在写网页的时候,在div中插入一张img图片,发现与下面有背景的div之间有白色空隙,虽然可以把下面div向上移动直到空隙消失,但这并不是最好的解决方式,所以来探索其中真正的原因。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.top{
width: 250px;
margin: 0 auto;
}
.top img{
width: 250px;
height: 150px;
}
.middle{
width: 250px;
height: 100px;
margin: 0 auto;
background-color:#00FFFF;
}
</style>
<body>
<div class="top">
<img src="640.jpg" >
</div>
<div class="middle">
</div>
</body>
</html>
2、原理
img标签的display属性的默认值是inline
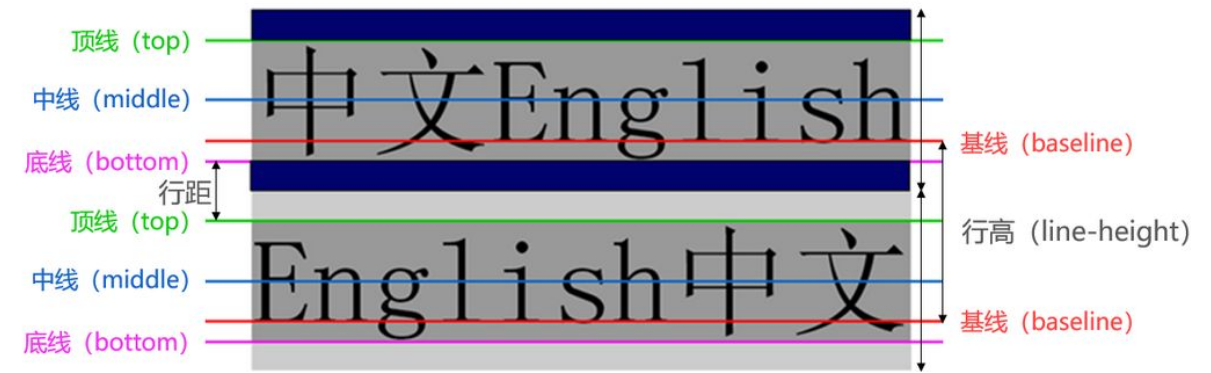
img没有基线(baseline),这意味着,当在一个行内格式的上下文中使用vertical-align: baseline时,图像的底部将会与容器的文字基线对齐。这就造成了空隙的问题
什么是基线?在字体设计时,有top,text top(顶线),super(上基线),baseline(基线),sup(下基线),text bottom(底线),bottom这几条线组成

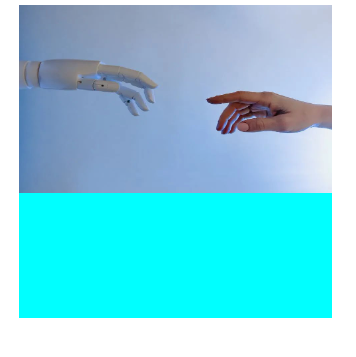
3、解决方式
3.1、将图片变为盒子

img{
display: block;
}
不单单是img元素,凡是行内元素都具有这样的特性,在HTML代码格式化后,行内元素之间的换行,空格等都会被浏览器解析成一个空格,就出现了空隙
3.2、处理基线
img{
vertical-align: middle;
}
3.3、把上级元素的字体大小改成0像素
body{
font-size: 0;
}
出现留白的原因是因为垂直对齐的方式所导致的,所以可以修改父元素的font-size,把父元素的字体大小改为0,所以就没什么垂直对齐,但是会影响该标签内的元素,不建议使用
二、解决给子元素设置margin-top父子盒子都向下移动问题
1、出现问题的效果
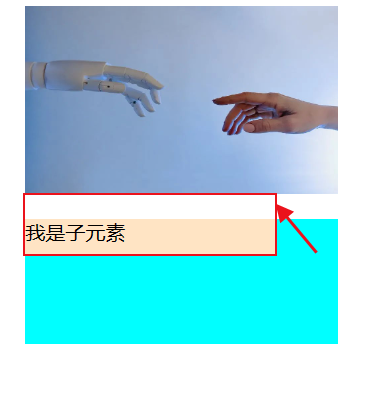
给子元素设置了margin-top:20px;结果父元素也跟着一起向下移动了20px

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.top{
width: 250px;
margin: 0 auto;
}
.top img{
width: 250px;
height: 150px;
display: block;
}
.middle{
width: 250px;
height: 100px;
margin: 0 auto;
background-color:#00FFFF;
}
.center{
width: 200px;
height: 30px;
background-color: bisque;
margin-top: 20px;
}
</style>
<body>
<div class="top">
<img src="640.jpg" >
</div>
<div class="middle">
<div class="center">
<span>我是子元素</span>
</div>
</div>
</body>
</html>
2、原理
标准文档流内块级元素的top与bottom外边距有时会合并(塌陷)为单个外边距(合并后最大的外边距),这样的现象称之为外边距塌陷(margin collapsing)
造成这个现象的原因是:
1.当一个元素包含另一个元素时(父元素没有边框),它们的顶和/或底边界会发生叠加。
2.只有标准文档流中块级元素的垂直边界才会发生边界叠加(塌陷)。行内元素、浮动元素或绝对定位元素之间的边界不会叠加。
3、解决方式
3.1、给父元素设置边框
border: 1px solid black;
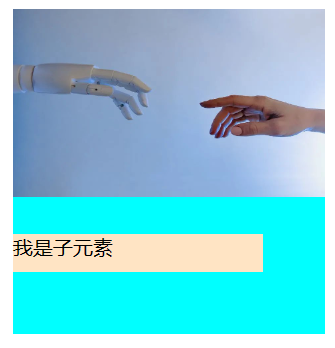
给父元素设置边框后,边界就不贴合了

3.2、给父元素设置overflow属性
overflow: hidden;

+ overflow:hidden的特点
overflow:hidden 超出该元素部分隐藏
了解BCF机制,BFC(Block Formatting Context)全称是块级格式化上下文,用于对块级元素排版,如果一个块级元素设置overflow:hidden,就会为这个块级元素生产一个独立的块级上下文,使这个块级元素内部的排版完全独立。
如果相邻元素中至少有一个元素位于不同的 BFC 中,那么它们的外边距就不会发生重叠
应用:
- overflow:hidden超出部分隐藏,一般情况下,在页面中,一般溢出后会显示省略号
- overflow:hidden 清除浮动:一般而言,父级元素不设置高度时,高度由随内容增加自适应高度
- overflow:hidden 解决外边距塌陷:父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷。
3.3、给父元素设置padding-top属性
padding-top: 10px;

三、解决padding把盒子撑大问题
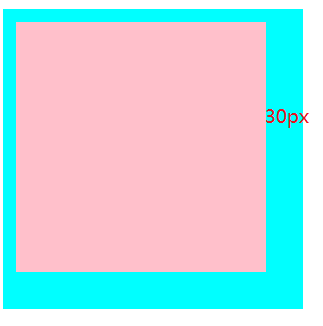
1、出现问题的效果
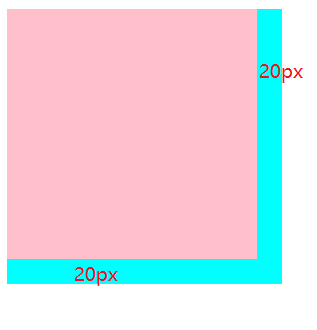
给蓝盒子设置padding:10px后我们所想的粉盒子居中显示,结果父盒子也随之改变


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
.father{
width: 220px;
height: 220px;
background-color: #00FFFF;
padding: 10px;
}
.son{
width: 200px;
height: 200px;
background-color: #FFC0CB;
}
</style>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
2、原理
这里我们需要了解两种盒子模型
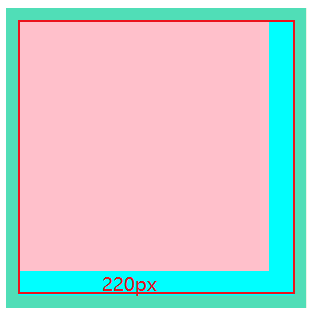
2.1、标准盒子模型(W3c标准盒子模型)
在标准模型中,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
box-sizing属性默认为content-box,所以我们常见的都为标准盒子
box-sizing: content-box;

上面案例中父盒子width=220px,padding=20px,border=0px,margin=0px
所以父盒子的总宽度为240px
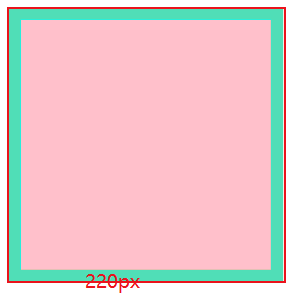
2.2、怪异盒子模型(IE标准盒子模型)
在怪异模型中,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
给父元素添加box-sizing:border-box,变为怪异盒子,就可以实现内缩的效果
box-sizing: border-box;

父盒子width=220px,padding=20px,border=0px,margin=0px,因为with已经包含了padding的值,所以父盒子总宽度为220px
3、更改盒子类型
将标准盒子模型更改为怪异盒子模型即可
在父盒子中添加属性
box-sizing: border-box;
粉盒子成功居中显示