上一篇博客从理论概念上来梳理Spring MVC相关知识,此篇博客将通过spring官网提供showcase代码为例子,详细介绍showcase代码中包含的各个例子是如何实现的。官网的showcase代码包含的主要例子包括,Demo地址:
Mapping Requests:请求匹配
Obtaining Request Data:请求中包含各种参数
Generating Responses:生成response
Message Converters:消息转换
Rendering Views:渲染view下面的js文件
Type Conversion:类型转换
Validation:对象严重
Forms:表单处理
File Upload:上传文件
Exception Handling:异常处理
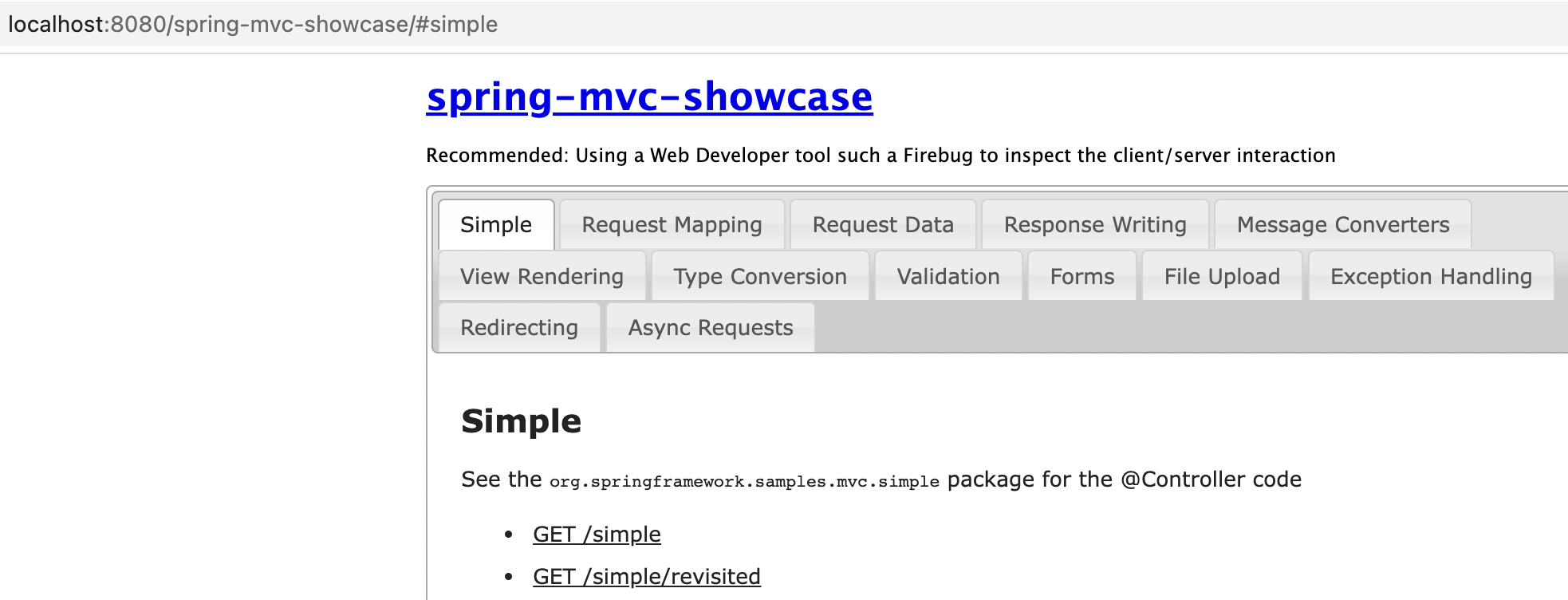
下载代码,执行“mvn jetty:run”,启动应用,访问“http://localhost:8080/spring-mvc-showcase/”,会看到如下界面,每个tab按钮包含一种类型的demo例子。

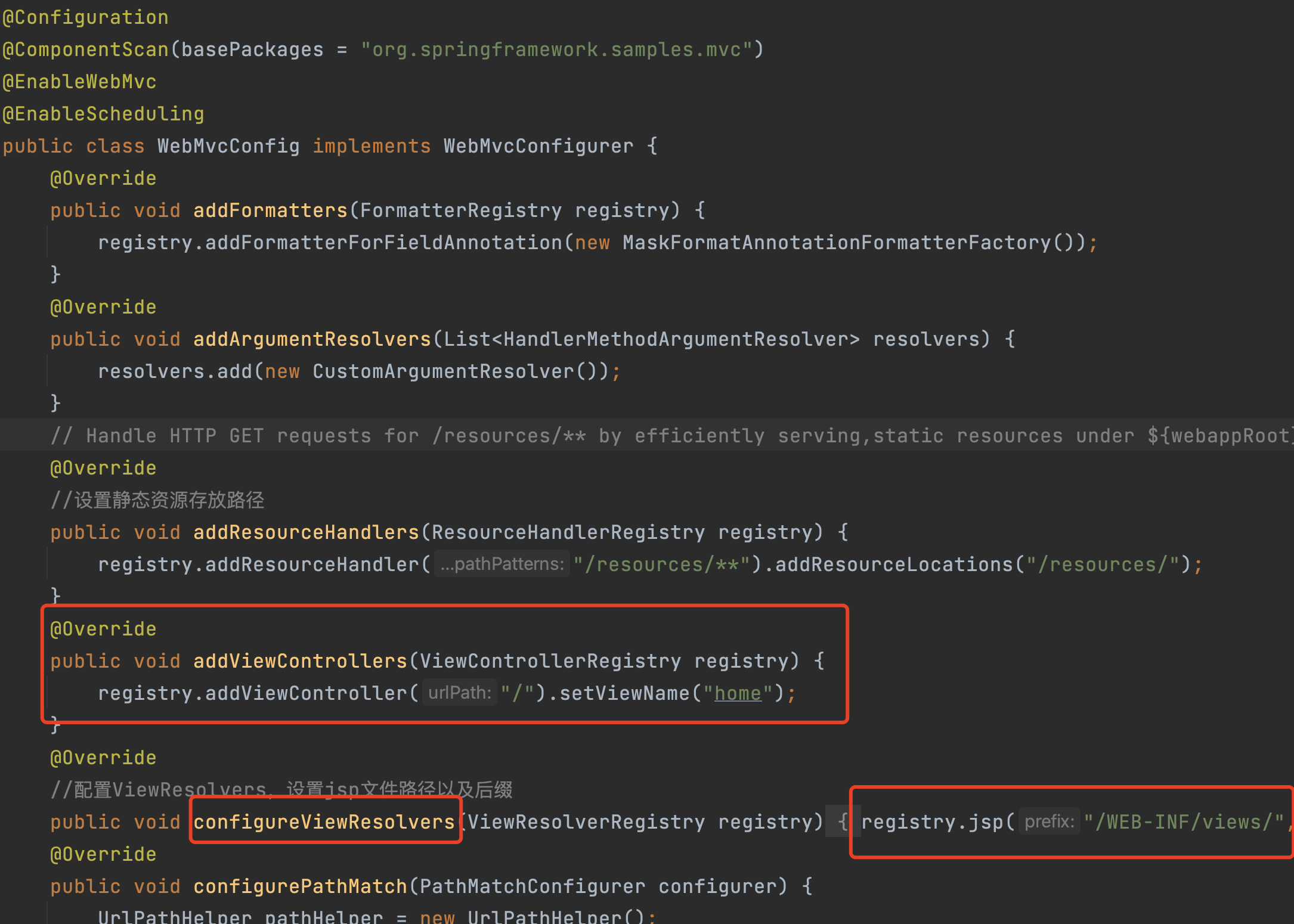
查看代码目录,在config目录下的WebMvcConfig class文件里面进行了spring mvc相关的配置,通过添加@EnableWebMvc开启了spring mvc相关的自动配置,再通过@Override对部分配置进行自定义,例如自定义静态资源的存放位置,定义Resolver中的jsp文件目录和后缀等,定义了"/"目录下的viewname是home,所以打开上面地址后,实际mapping到的是home.jsp文件。

Views的例子
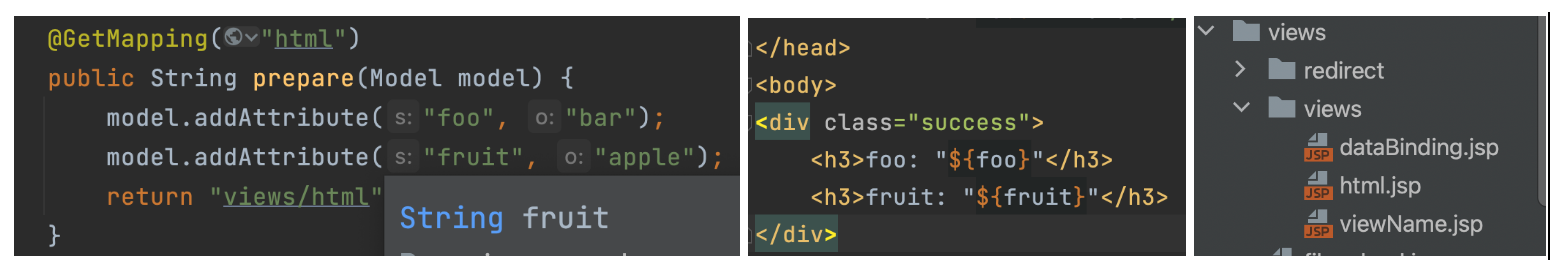
上面的showcase中例子很多,这里会抽取一部分例子进行讲解,首先来看看views目录下的代码,定义了一个JavaBean对象,定义了一个ViewsController,以下图的controller为例,返回的视图名称是“views/html”,因为配置文件中定义了registry.jsp的路径是“/WEB-INF/views/",所以,mapping出来的jsp文件路是“/WEB-INF/views/views/html.jsp"文件,在浏览器中访问这个controller定义的路径,实际显示的就是html.jsp文件中的内容。另外,在controller中通过model.addAttribute(virableName,value)设置属性,在home.js文件中,通过${virableName}引用属性的值。

Validation的例子
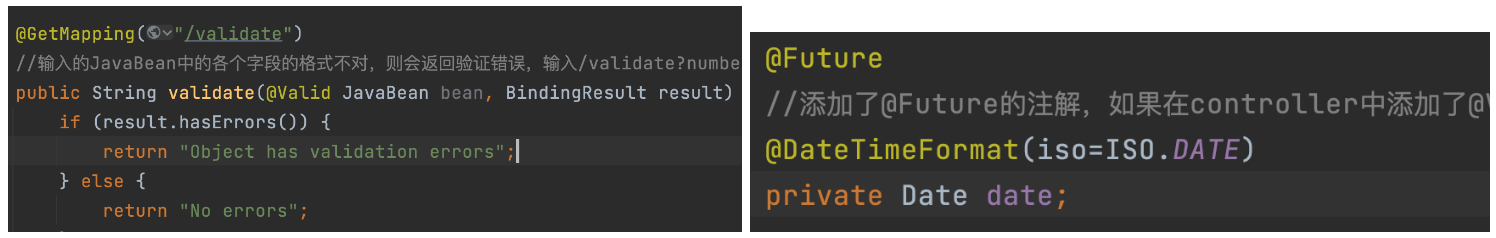
如下图所示,在对象中可以添加各种限制条件,例如@NotNull,@Future等,对象中添加限制条件后,在controller中天际@Valid注解,如果传入的对象值不符合限制条件,则会报错。

Response的例子
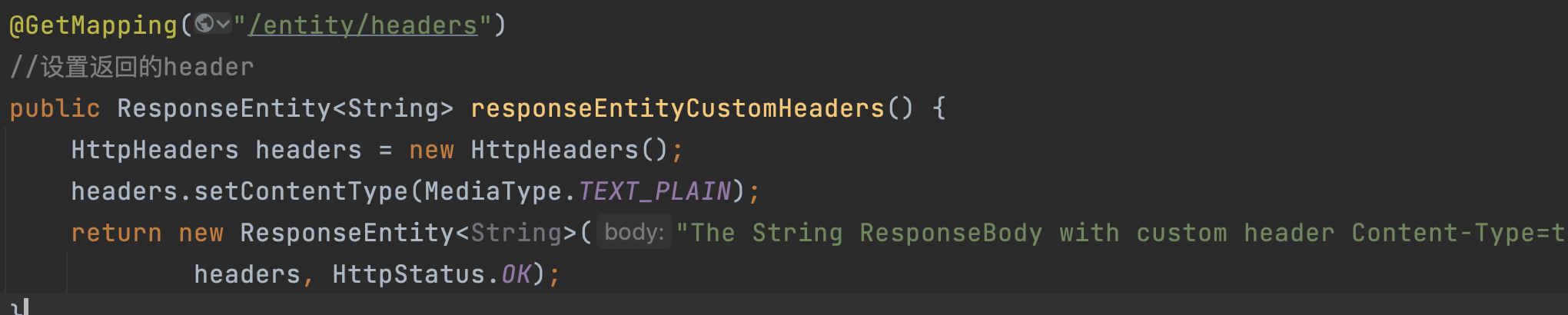
如下图所示,使用 ResponseEntity 可以灵活地控制 HTTP 响应的各个方面。例如,您可以设置状态码、响应头和响应体。通过设置响应体,您可以返回一个对象或一个集合,并自动将其转换为 JSON 格式或其他格式。

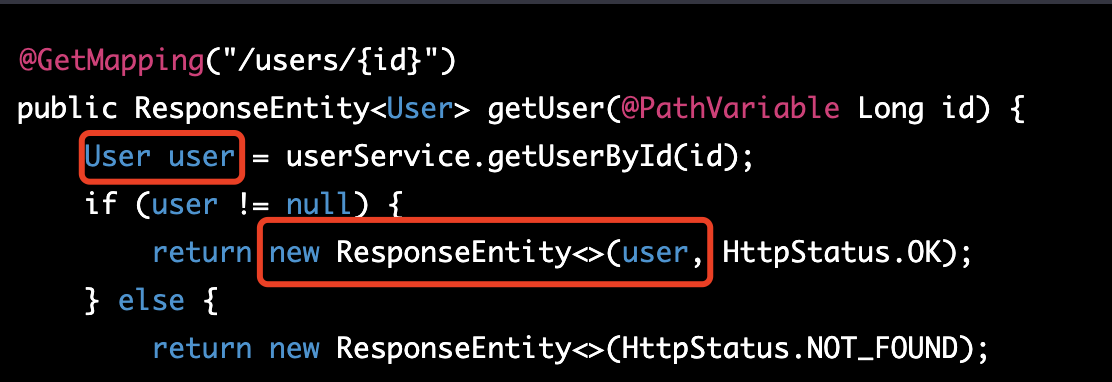
上面的例子ResponseEntity的body是String类型,实际项目中更多的是返回一个Java对象,例如下面的例子返回从数据库查询得到的User对象。

Redirect的例子
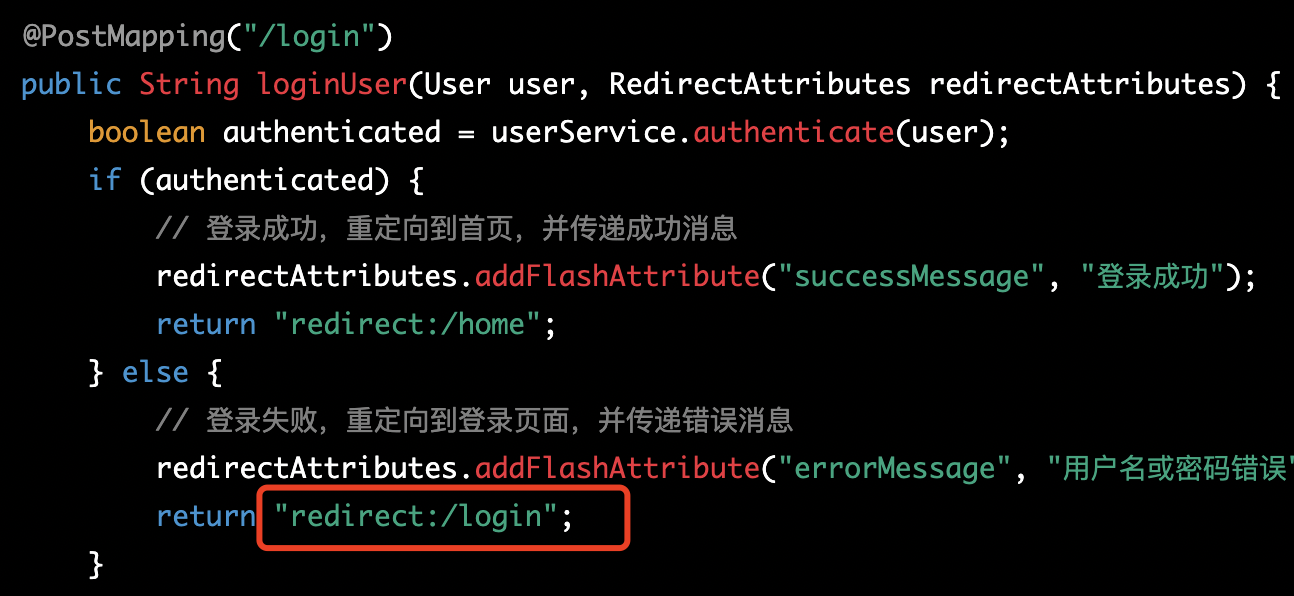
在 Spring MVC 中,重定向可以使用 redirect: 前缀来实现。如果需要在重定向请求中传递参数,可以使用 RedirectAttributes。例子如下图所示,需要注意一点:重定向返回的是一个字符串,而不是 ModelAndView 对象或 ResponseEntity 对象。

showcase的例子中,通过不同的方式将url重定向到了/redirect/{account},mapping过去,渲染显示的文件是/WEB-INF/views/redirect/redirectResults.jsp文件。
Message Convert例子
在上一篇博客中列举了spring mvc提供的Message Convert组件,这些组件无需程序员显式配置,因为Spring MVC默认提供的Message Converter组件,在初始化时自动注册到应用程序上下文中。Spring MVC能根据header中设置的消息的格式,自动选择合理的消息转换器将对象转换成期望的格式,并显示在前端页面上。
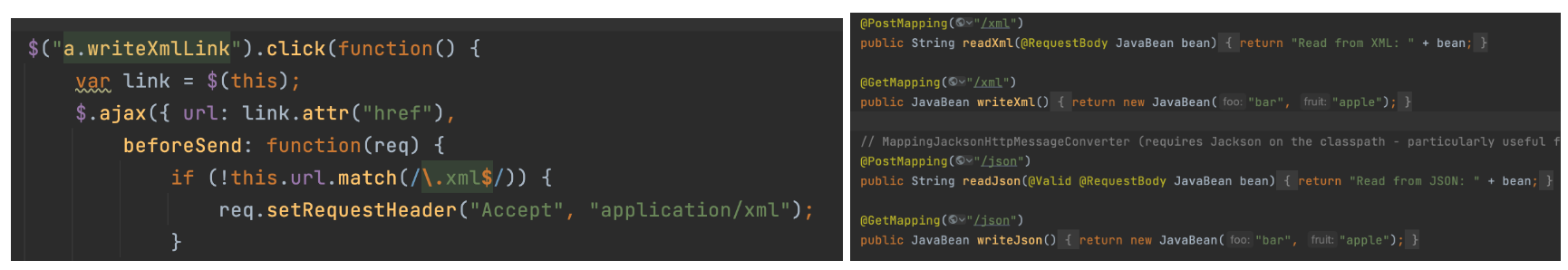
在showcase的例子中,message convert例子中以读写xml格式和json格式为例子,返回都是JavaBean对象,这是因为请求或者响应的content-Type在home.jsp文件中进行了设置,所以,能按照例子说明的格式返回期望格式的信息,关键代码片断如下所示:

FileUpload例子
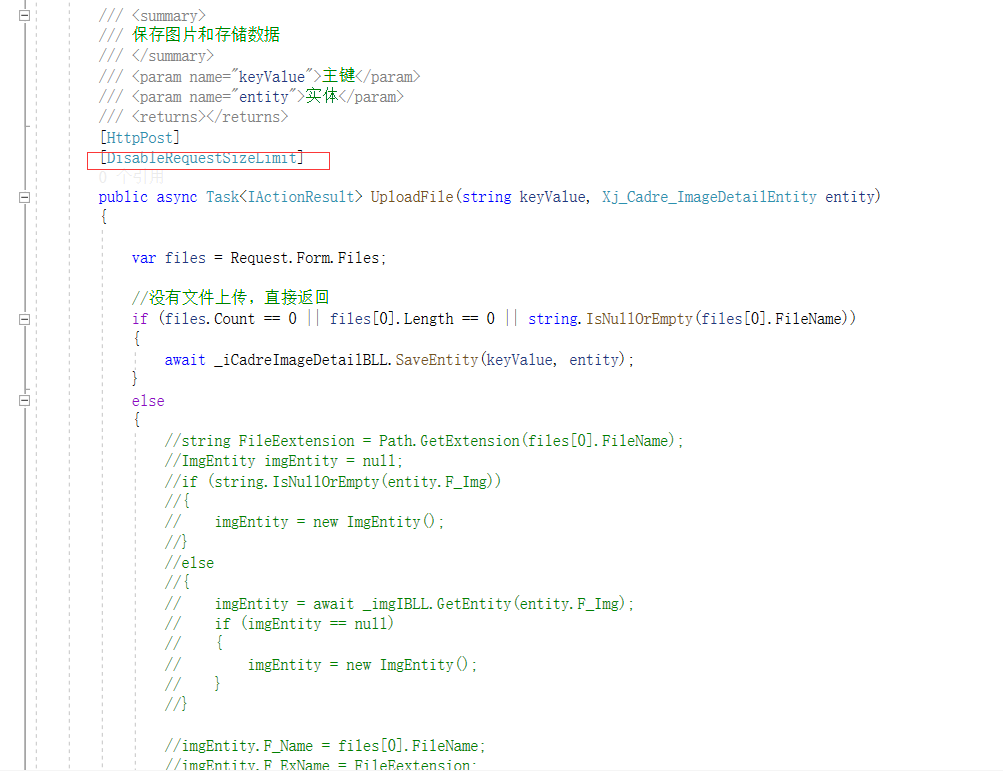
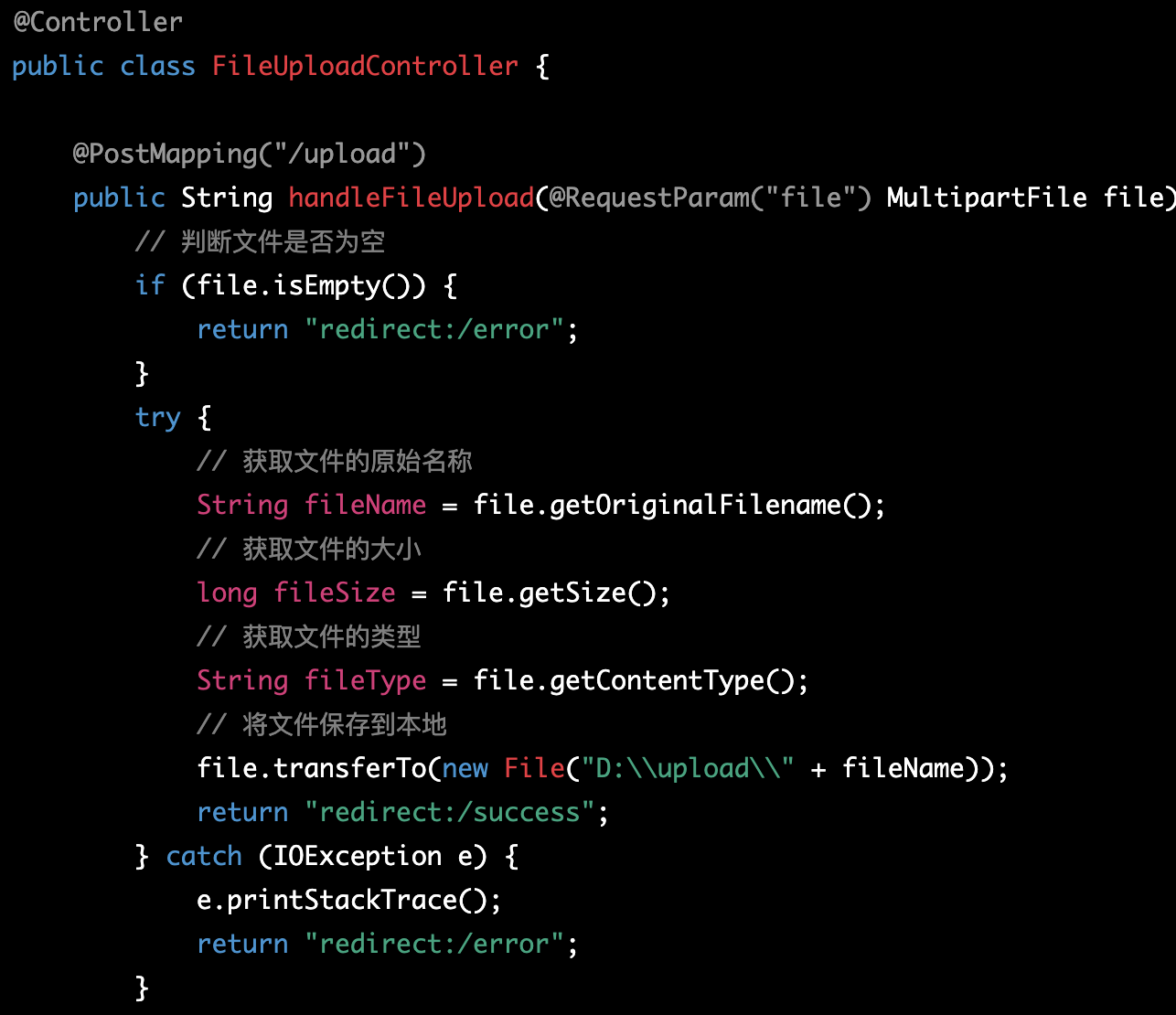
MultipartFile是Spring MVC中用于处理文件上传的类,它可以将上传的文件封装成MultipartFile对象并进行处理。下面的例子中通过@RequestParam注解将上传的文件封装成MultipartFile对象。在处理上传文件之前,首先判断文件是否为空,然后获取文件的原始名称、大小和类型等信息,最后使用MultipartFile的transferTo方法将文件保存到本地磁盘上。注意,上述代码中的路径D:\upload\是一个本地路径,需要根据实际情况进行修改。此外,还需要在Spring MVC的配置文件中配置MultipartResolver,以便正确处理文件上传请求。

Ajax使用说明
在处理上传文件的例子中,实际还使用了Ajax,所以这里对Ajax相关的内容进行补充说明。Ajax(Asynchronous JavaScript and XML)实际是一种在Web应用程序中使用的技术,它可以通过异步方式向服务器发送请求并获取响应,而不需要重新加载整个页面。而jQuery是一个非常流行的JavaScript库,其中包含了许多简化DOM操作和Ajax请求的方法,因此通常被用于实现Ajax请求。
下面是一段用Ajax写的Demo代码。在Controller中定义好get/post方法,在html.jsp页面上添加调用Ajax的代码。在下面的代码中,首先引入了jQuery库,并在页面加载完成后使用$函数进行初始化。然后,通过click事件监听提交按钮的点击,并在点击事件中使用$.ajax方法向服务器发送Ajax请求。在Ajax请求中,设置了请求的URL、请求类型、请求数据和回调函数等参数。最后,使用一个<div>元素来显示服务器返回的响应数据。
<!DOCTYPE html>
<html>
<head>
<title>Ajax Demo</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function() {
$('#submit-btn').click(function() {
var message = $('#message').val();
$.ajax({
url: '/ajax/echo',
type: 'POST',
data: {msg: message},
success: function(data) {
$('#result').text(data);
},
error: function() {
$('#result').text('Error!');
}
});
});
});
</script>
</head>
<body>
<input type="text" id="message" placeholder="请输入消息" />
<button id="submit-btn">提交</button>
<div id="result"></div>
</body>
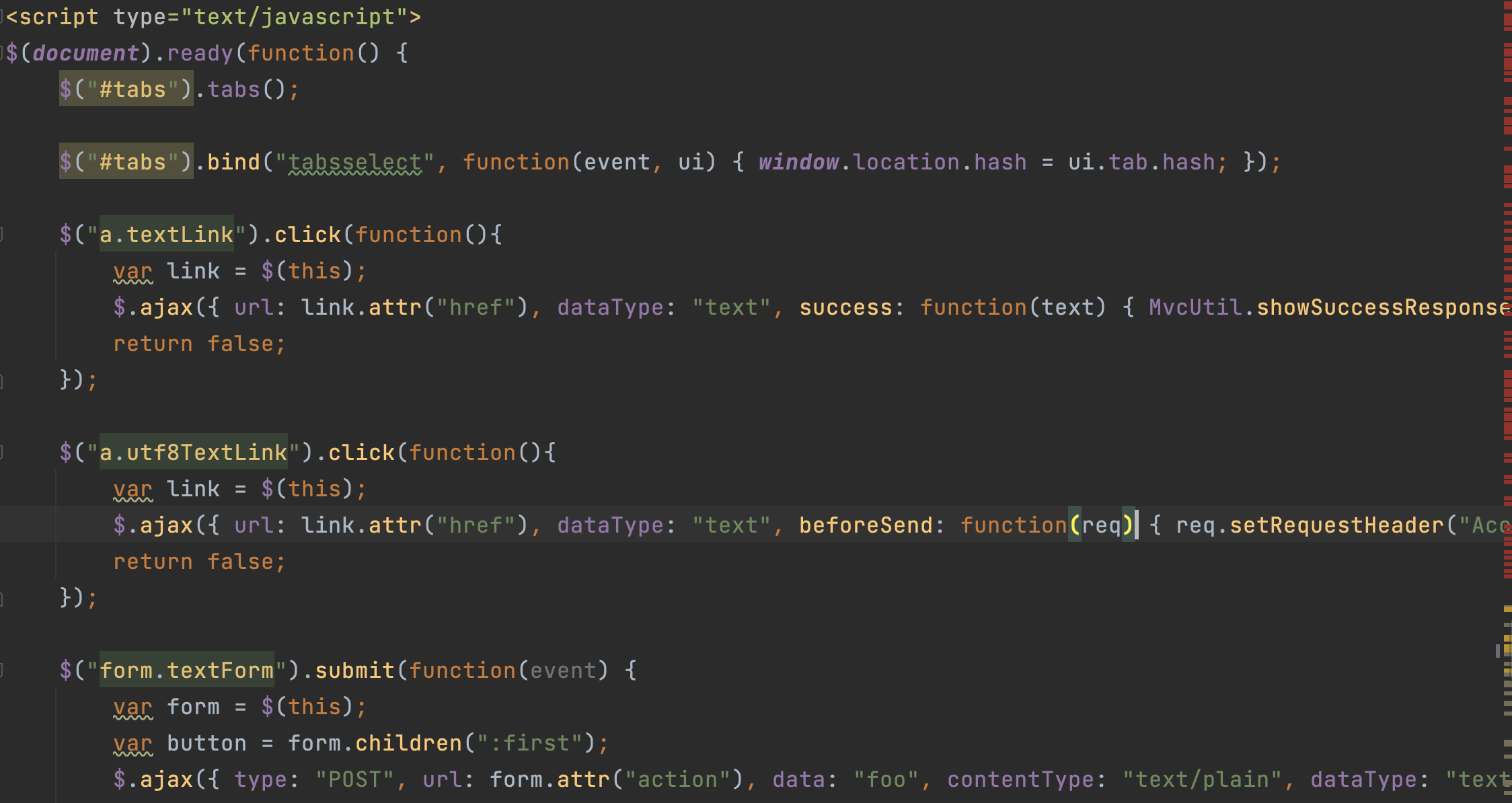
</html>查看spring-mvc-showcase的home.jsp文件,里面有有大量ajax的请求调用,部分代码截图如下所示:可以看到在<script>标签下有很多监听click,submit的function(),function()里面实际调用的就是ajax请求,ajax请求调用的就是controller中定义的get/post等方法。