DockPanel
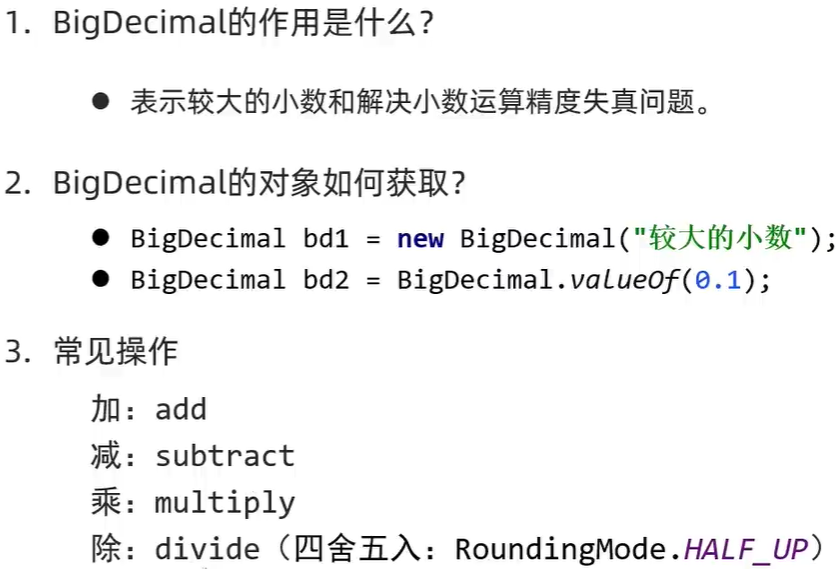
DockPanel,英文释义为停靠面板,那是怎么个停靠法呢?如下:

<Window x:Class="LearnLayout.DockPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="DockPanelWin" Height="450" Width="800">
<DockPanel>
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="你才是牛马" Background="Snow"/>
</DockPanel>
</Window>
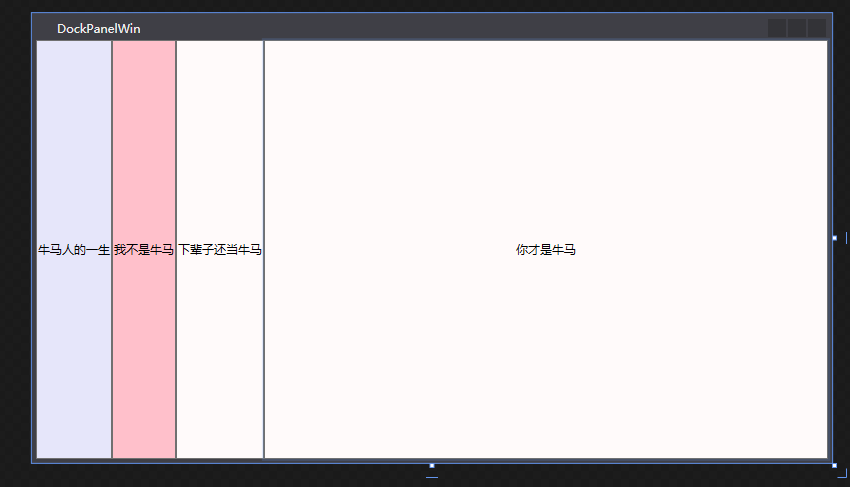
其布局类似于水平布局的StackPanel,但是又不像,但是当我们设置其属性LastChildFill="False"后,其布局就类似StackPanel,如下:

<Window x:Class="LearnLayout.DockPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="DockPanelWin" Height="450" Width="800">
<DockPanel LastChildFill="False">
<Button Content="牛马人的一生" Background="lavender"/>
<Button Content="我不是牛马" Background="Pink"/>
<Button Content="下辈子还当牛马" Background="Snow"/>
<Button Content="你才是牛马" Background="Snow"/>
</DockPanel>
</Window>
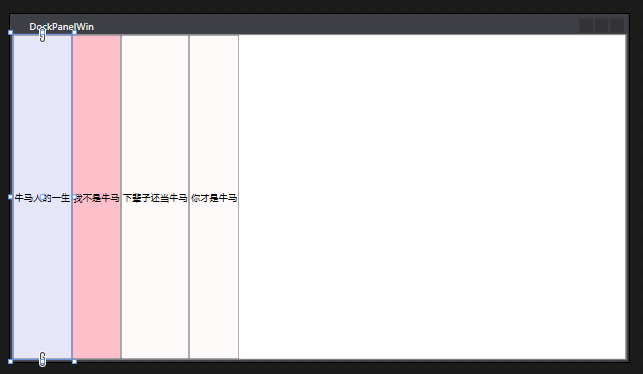
其属性LastChildFill,字面意思,就是最后一个子空间是否填充。如果和StackPanel一样,那DockPanel的存在就没有多大意义了,可以通过设置DockPanel中控件的DockPanel.Dock属性来设置其排列顺序,如下:

<Window x:Class="LearnLayout.DockPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="DockPanelWin" Height="450" Width="800">
<DockPanel >
<Button Content="牛马人的一生" Background="lavender" DockPanel.Dock="Top"/>
<Button Content="我不是牛马" Background="Pink" DockPanel.Dock="Left"/>
<Button Content="下辈子还当牛马" Background="Snow" DockPanel.Dock="Bottom"/>
<Button Content="你才是牛马" Background="Snow"/>
</DockPanel>
</Window>
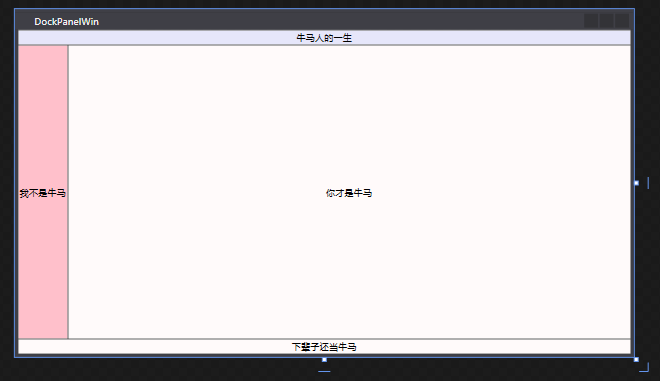
可以看到,通过设置DockPanel.Dock="Top"将Content="牛马人的一生"的Button布局在DockPanel的上方,其他控件同理,Content="你才是牛马"的Button并未设置DockPanel.Dock,在这里也并未设置LastChildFill,所以其填充剩下的空间。
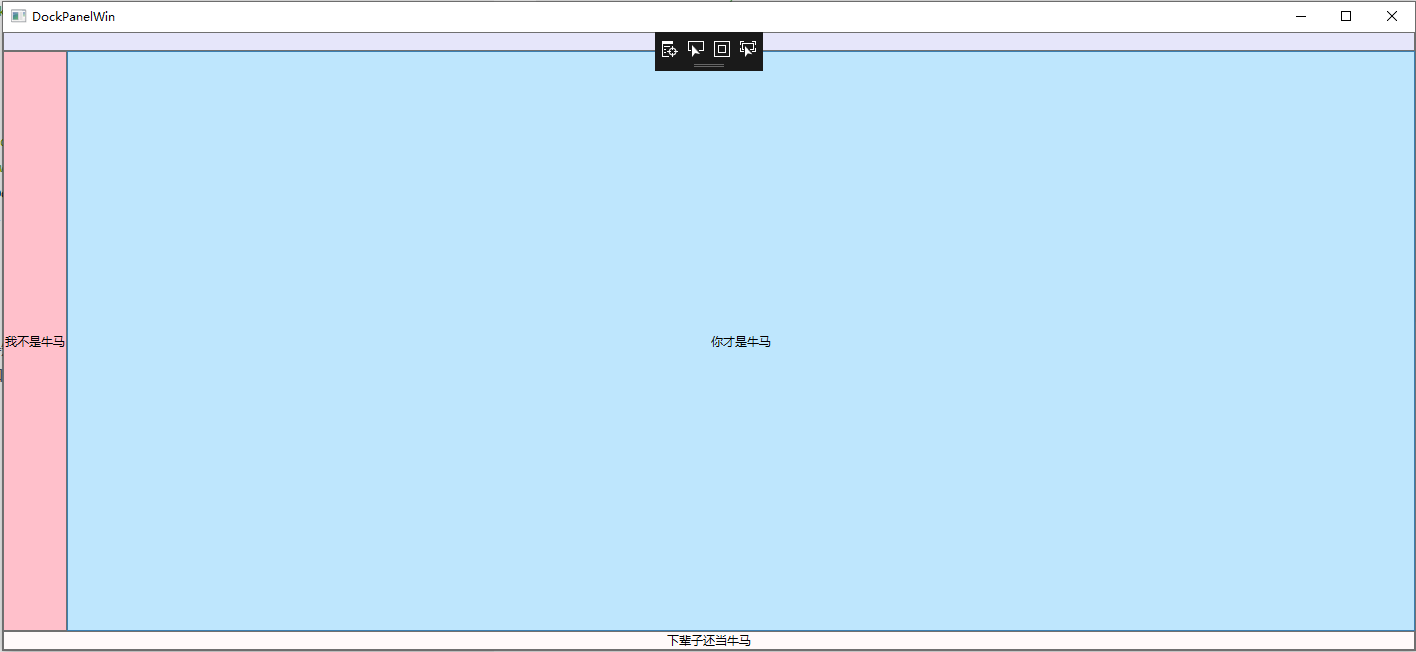
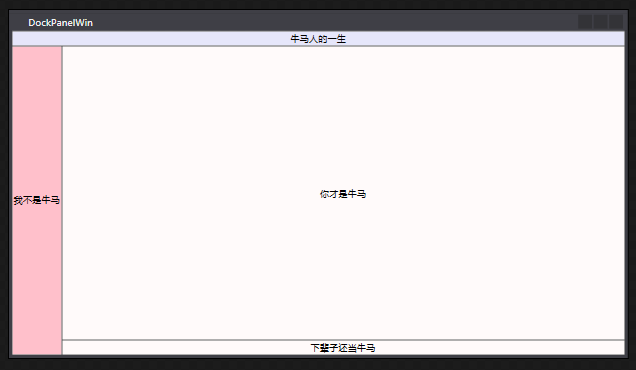
当想让第三个Button,即Content="下辈子还当牛马"的控件宽度和整个窗口一致,可以如下操作:

<Window x:Class="LearnLayout.DockPanelWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearnLayout"
mc:Ignorable="d"
Title="DockPanelWin" Height="450" Width="800">
<DockPanel >
<Button Content="牛马人的一生" Background="lavender" DockPanel.Dock="Top"/>
<Button Content="下辈子还当牛马" Background="Snow" DockPanel.Dock="Bottom"/>
<Button Content="我不是牛马" Background="Pink" DockPanel.Dock="Left"/>
<Button Content="你才是牛马" Background="Snow"/>
</DockPanel>
</Window>
在这里,仅仅是将Button位置调换,即可完成,因此可以得知DockPanel中是根据控件顺序将控件填满DockPanel的。
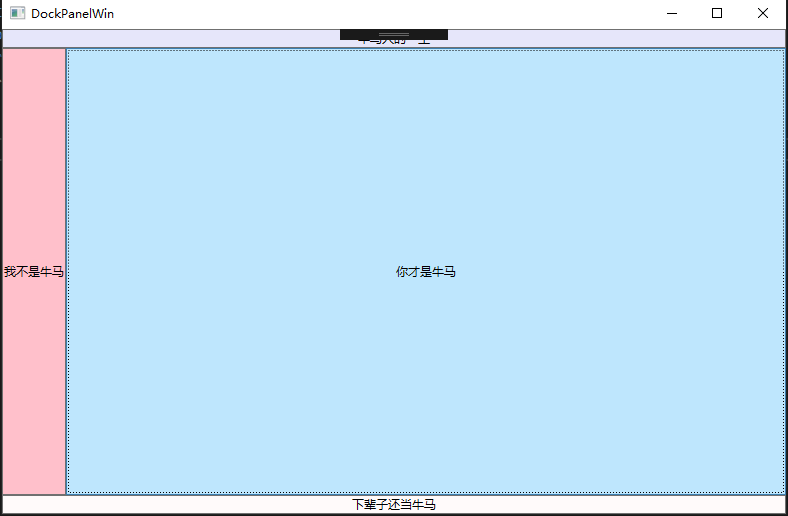
另外,当改变窗口尺寸时,这些控件也会对应比例改变,如下:
启动窗口不操作:

启动后拉长窗口: