💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、事件
- 1、事件的定义
- 2、小程序中常用的事件
- 3、事件对象的属性列表
- 4、 target 和 currentTarget 的区别
- 二、tap 事件
- 1、bindtap 的语法格式
- 2、在事件处理函数中为 data 中的数据赋值
- 3、事件传参
- 三、input 事件
- 1、bindinput 的语法格式
- 2、实现文本框和 data 之间的数据同步
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第10篇文章;
今天开始学习微信小程序的第六天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、事件
前面已经介绍完了WXML模板语法–数据绑定,基本上了解到了如何在WXML页面上动态的显示数据以及组件上的属性控制等。接下来就来讲解一下另外一个模板语法–事件绑定。话不多说,让我们原文再续,书接上回吧。

1、事件的定义
在一起学习小程序里事件怎么绑定之前,首先先来了解一下什么是事件?事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

当用户在页面上触发按钮点击事件的时候,渲染层将触发的事件通过微信客户端传给逻辑层(JS端)进行处理。
2、小程序中常用的事件
在小程序中常用的事件三种,分别是 tap、input 和 change 事件,相信大家对这些事件应该都不会陌生,其中 tap 为点击事件一般用得比较多。
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开 类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件绑定方式有两种,第一种是 bind + 类型,第二种是 bind: + 类型。但平时用最多的是第一种方式。
3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
在实际开发过程中,会经常用到 event.target ,基本用得比较多的属性都给标红了。
4、 target 和 currentTarget 的区别
在对象 event 中,target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。通过下面的栗子来进行详细了解:

在WXML中在 view 组件内部添加按钮 button,当点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数,简而言之就是当父元素设置了点击事件时,子元素也能触发。具体来看一下运行效果:

此时这两个属性就会有区别,对于内部的 button 来说:
event.target指向的是触发事件的源头组件,因此,event.target是指向当前组件button;event.currentTarget指向的是当前正在触发事件的那个组件,也就是绑定触发事件的,因此,event.currentTarget是指向外部组件view;
二、tap 事件
1、bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。结合上一个栗子,就会有个疑问:假设外内部都设置有 tap 事件,实际效果会使怎么样的呢?下面来进行实践一下。
cshPageTab.js:
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(可以简写成 e) 来接收:
Page({
tabHandler(event){
console.log("event.target =====>",event.target);
console.log("event.currentTarget =====>",event.currentTarget);
},
btnTabHandler(event){
console.log("button event.target =====>",event.target);
console.log("button event.currentTarget =====>",event.currentTarget);
}
})
cshPageTab.wxml:
通过 bindtap 方式,可以为组件绑定 tap 触摸事件,语法如下:
<view id="thisOut" class="view-click" bindtap="tabHandler">
<button id="thisIn" type="primary" bindtap="btnTabHandler">CSH</button>
</view>
这样就实现了 tap 事件绑定了。
- 点击外部组件:

- 点击内部组件:

对比两次点击结果,可以发现,内外组件都设置了 tap 事件,点击内部按钮都会一起触发。
2、在事件处理函数中为 data 中的数据赋值
当我们想通过点击来改变某个数值时,就可以调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,可以通过下面的🌰来学习一下:
cshPageTab.js:
通过 this.data 就能获取当前 data 里面的数据,在刷新数值即可。
Page({
/**
* 页面的初始数据
*/
data: {
count: 0,
},
// count + 6 的点击事件处理函数
btnCount(event){
this.setData({
count: this.data.count + 6
})
}
})
cshPageTab.wxml:
<view id="thisOut" class="view-click" bindtap="tabHandler">
<button id="thisIn" type="primary" bindtap="btnTabHandler">CSH</button>
<button type="primary" bindtap="btnCount">+6</button>
</view>
可以来看一下实际效果:
3、事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。比如下面的代码是不能正常运行,在 Vue 里面这样写是没有问题,但在小程序中是不行的。
<button type="primary" bindtap="btnCount(123)">事件传参</button>
因为小程序 bindtap 后面引号内容代表的是事件处理函数的名字理,相当于要调用一个名称为 btnCount(123) 的事件处理函数。
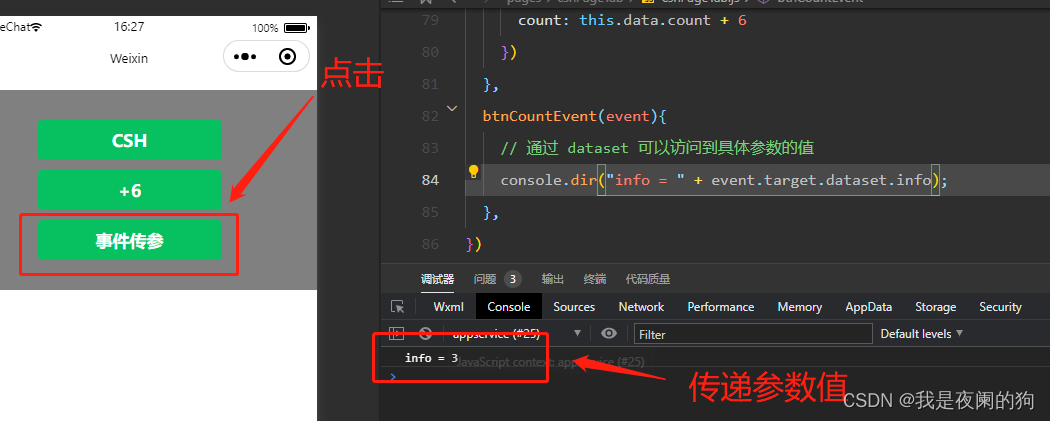
- 传递参数
那小程序怎么传递参数呢?这里就可以通过组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,具体实现代码如下:
<button type="primary" bindtap="btnCountEvent" data-info="{{2}}">事件传参</button>
其中,info 会被解析为参数的名字,数值 2 会被解析为参数的值,如果这里不用双括号,那接收到的参数会是字符串类型。
- 获取参数
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,具体实现代码如下:
Page({
btnCountEvent(event){
// 通过 dataset 可以访问到具体参数的值
console.dir(event.target.dataset.info);
},
})
其中 dataset 是一个对象,里面包含了所有通过 data-* 传递过来的参数项。可以来看一下实际效果:

三、input 事件
1、bindinput 的语法格式
在小程序中,也可以对文本输入框进行绑定事件,通过 input 事件来响应文本框的输入事件,语法格式如下:
cshPageTab.js:
在页面的 .js 文件中定义事件处理函数:
Page({
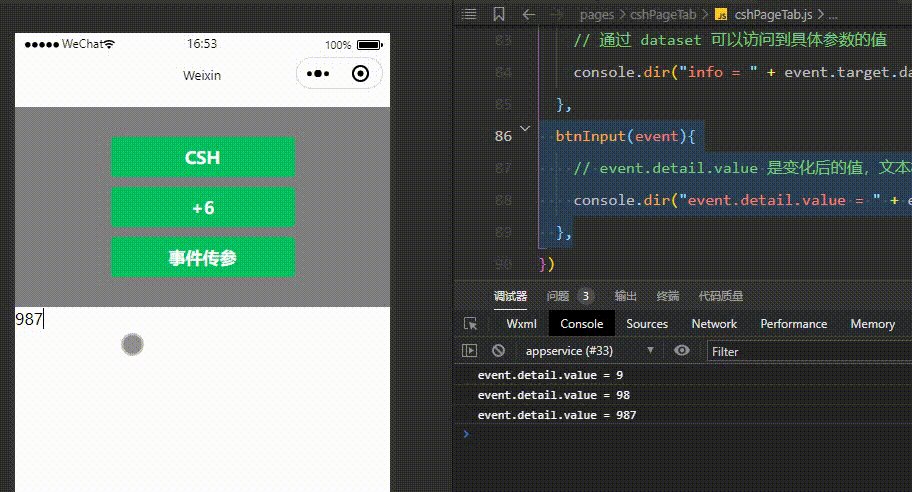
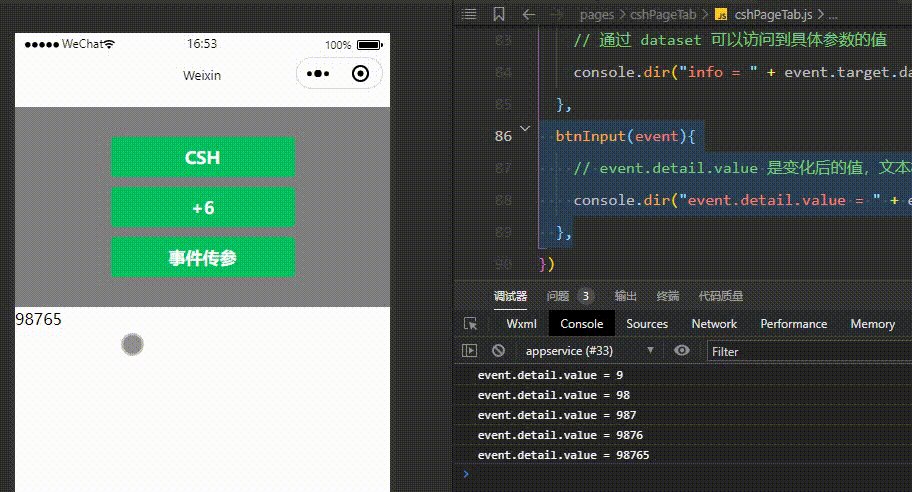
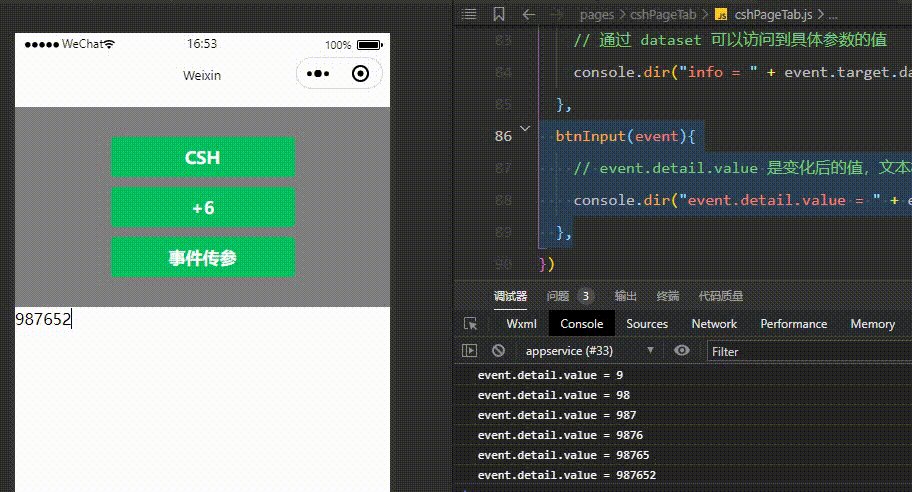
btnInput(event){
// event.detail.value 是变化后的值,文本框里最新的值
console.dir("event.detail.value = " + event.detail.value);
},
})
cshPageTab.wxml:
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
<input bindinput="btnInput"></input>
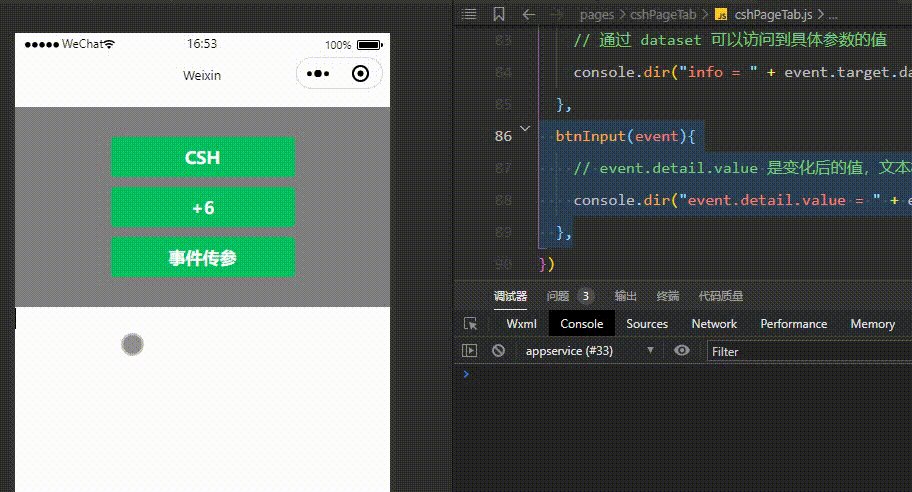
可以来看一下实际效果:

2、实现文本框和 data 之间的数据同步
在实际开发过程中,文本框里的数据只要与data的数据要进行同步。其实现流程可分为以下步骤:
- Step 1、定义数据
cshPageTab.js:
Page({
/**
* 页面的初始数据
*/
data: {
msg: "我是夜阑的狗,你好呀!",
},
})
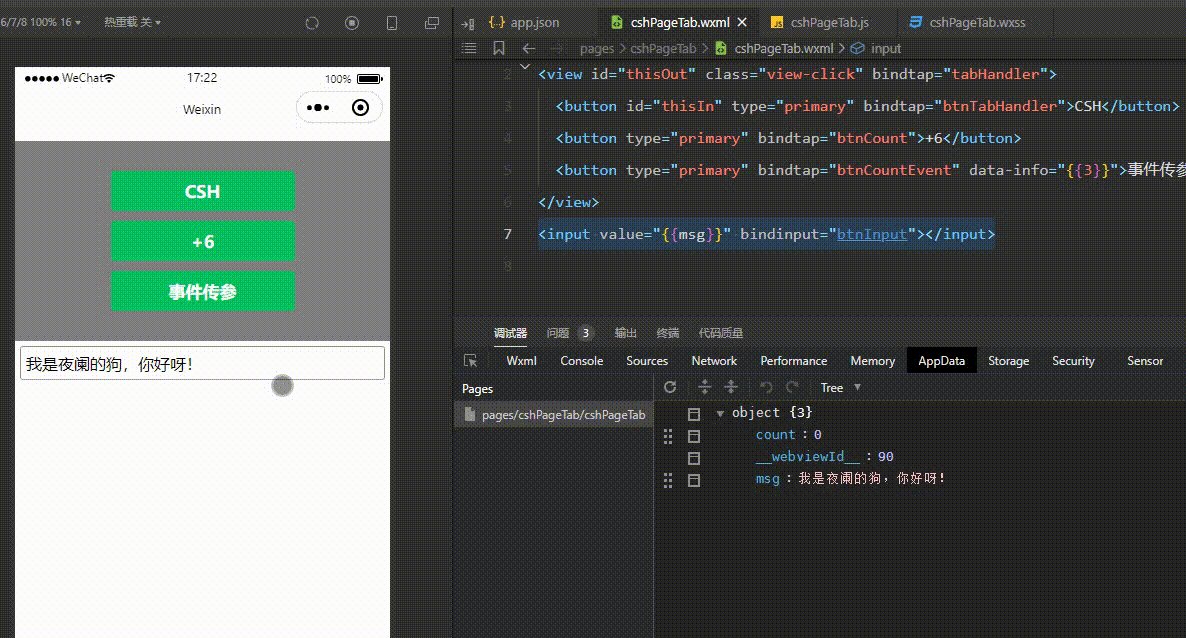
- Step 2、渲染结构
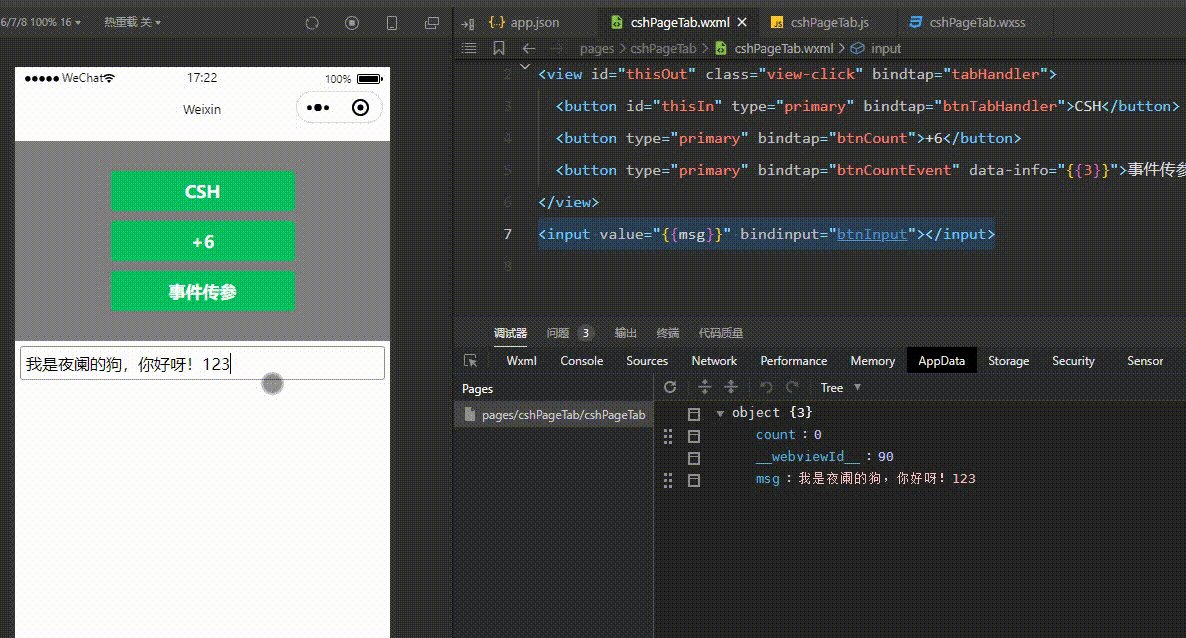
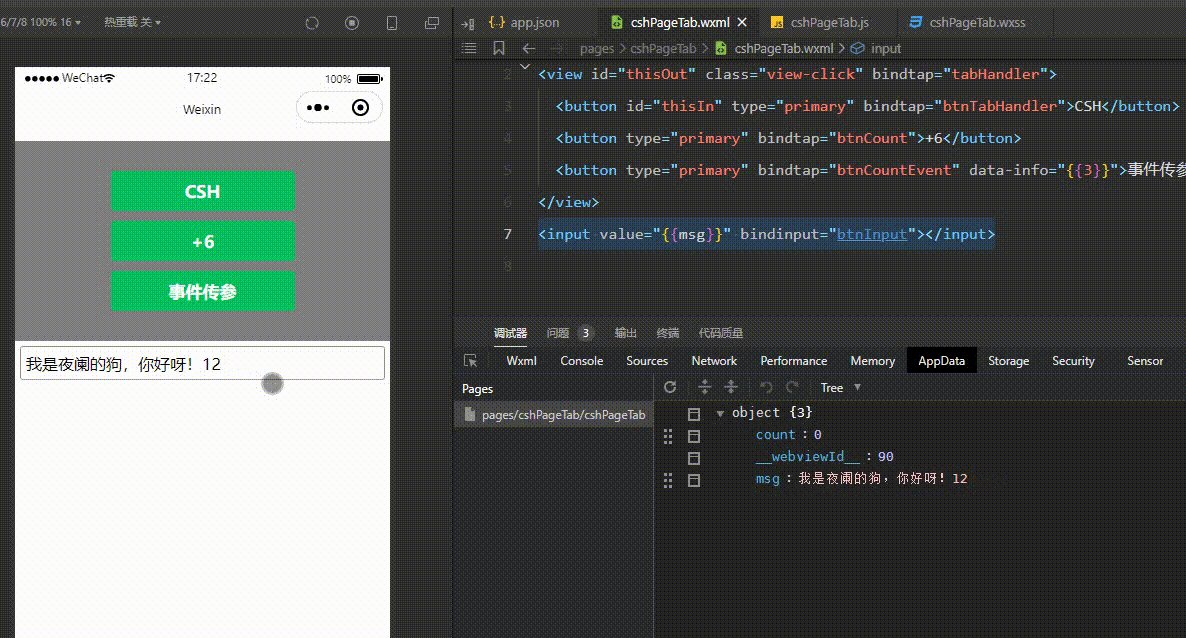
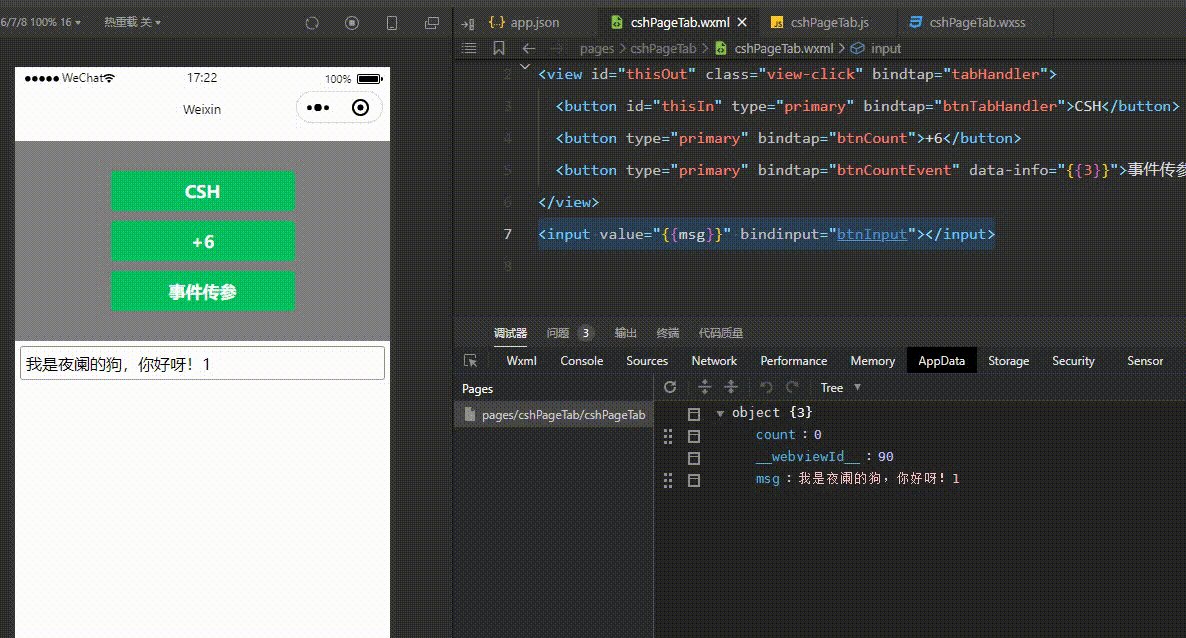
cshPageTab.wxml:
<input value="{{msg}}" bindinput="btnInput"></input>
- Step 3、美化样式
cshPageTab.wxss:
input{
border: 1px solid rgb(161, 153, 153);
padding: 5px;
margin: 5px;
border-radius: 3px;
}
- Step 4、绑定 input 事件处理函数
cshPageTab.js:
在页面的 .js 文件中定义事件处理函数,通过前面的栗子可以知道怎么刷新 data 里的值,所以只要获取到文本框里最新的值,在将其重新给 msg 赋值即可。
Page({
btnInput(event){
// event.detail.value 是变化后的值,文本框里最新的值
console.dir("event.detail.value = " + event.detail.value);
// 通过event.detail.value获取文本框最新的值,再给msg赋值
this.setData({
msg: event.detail.value,
});
},
})
可以来看一下实际效果:

我的周末就这么没了,啊啊啊啊

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!