提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、下载安装node.js
- 二、node.js环境配置
- 三、下载安装vue脚手架
前言
初学Vue 搭环境快把我整死了QAQ 差点入门即入土
一、下载安装node.js
①下载地址:https://nodejs.org/en/
点击下图所示直接下载,可以得到一个node-v18.14.2-x64.msi文件,直接双击安装


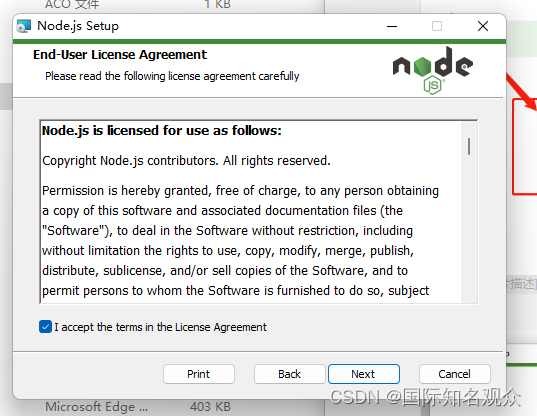
②点击next,勾选同意协议,然后next:

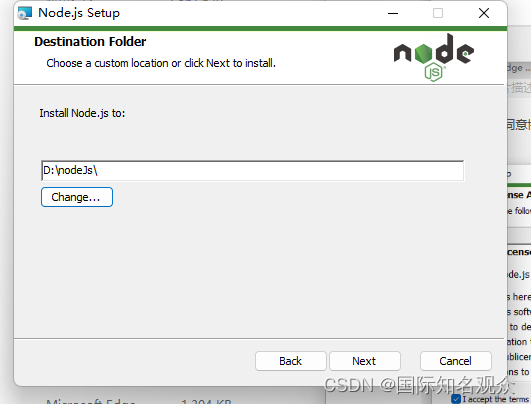
③选择路径,不要装到c盘,然后next再next:

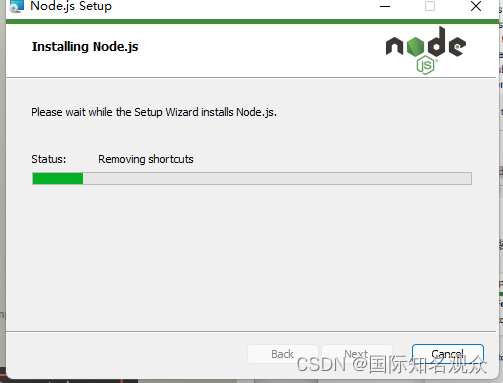
④复选框不必勾选,next,install:

⑤完成:

安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,如果想验证可以查看一下:

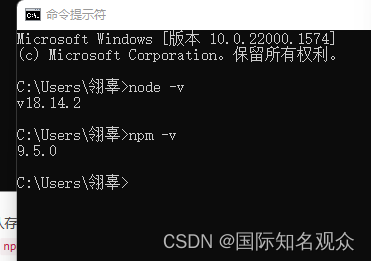
⑥打开cmd,输入:
node -v
出现版本号说明node安装成功。
最新版的node在安装时同时也安装了npm,执行
npm -v
查看npm版本

二、node.js环境配置
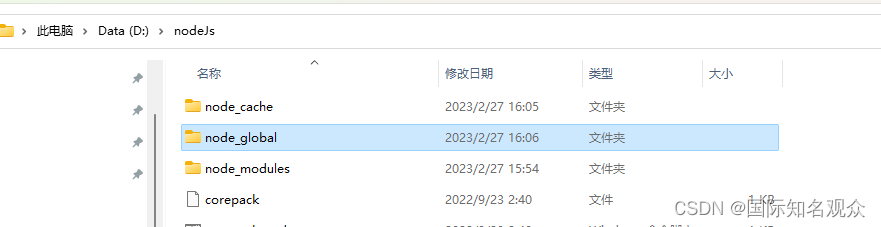
① 打开安装目录在安装目录下新建两个文件夹node_global和node_cache:

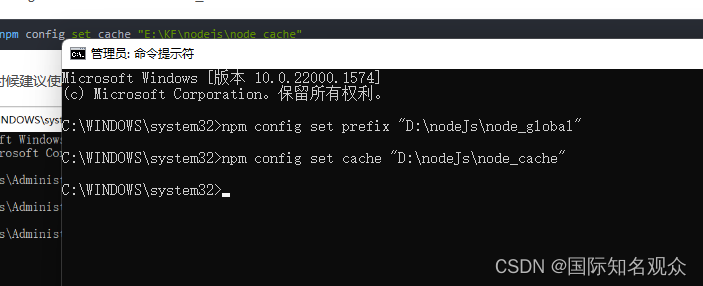
② 用管理员权限打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”:
npm config set prefix "D:\nodeJs\node_global"
输入npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录:
npm config set cache "D:\nodeJs\node_cache"

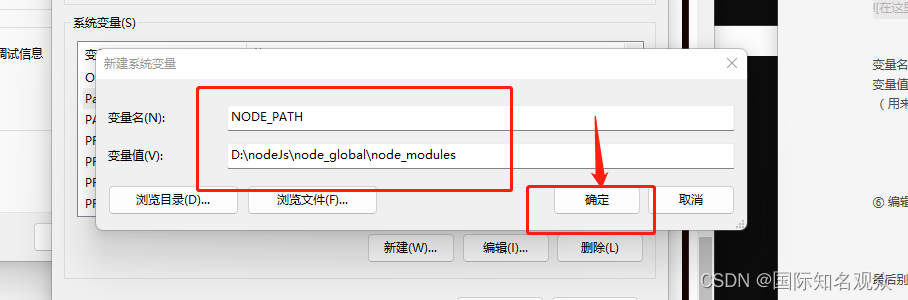
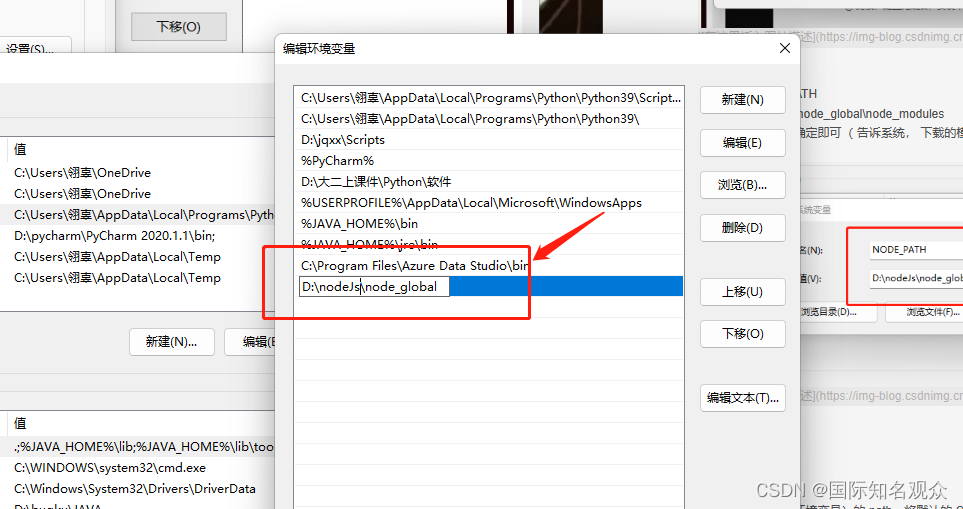
③设置环境变量,打开【系统属性】-【高级】-【环境变量】,点击系统变量中的新建:

变量名:NODE_PATH
变量值:你的路径\node_global\node_modules
填写完后依次点完确定即可( 告诉系统, 下载的模块或者包都在这里了)

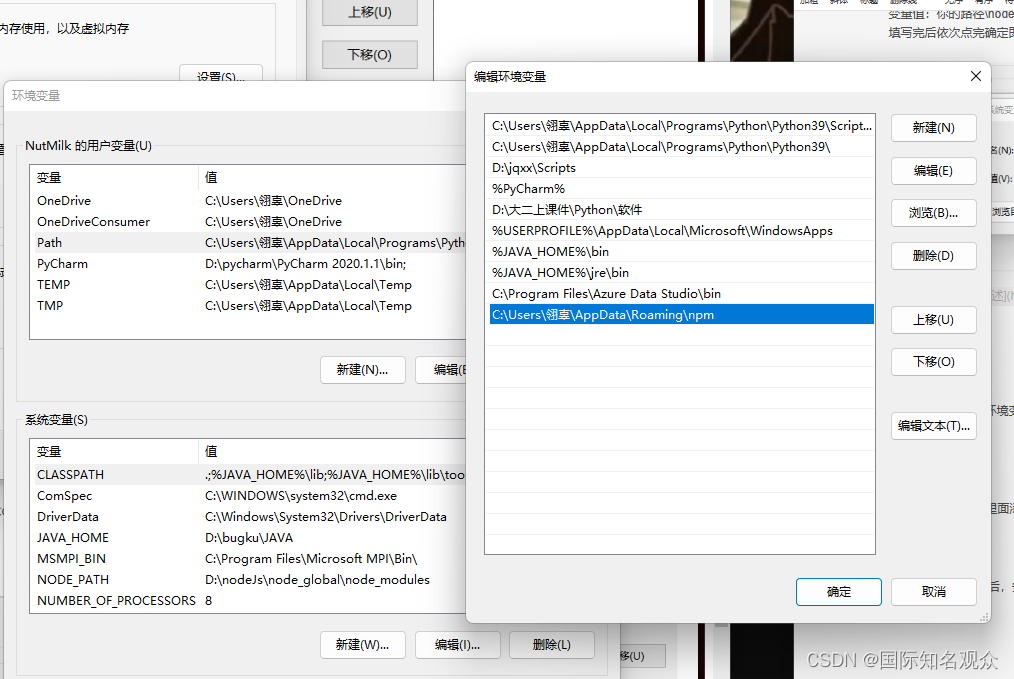
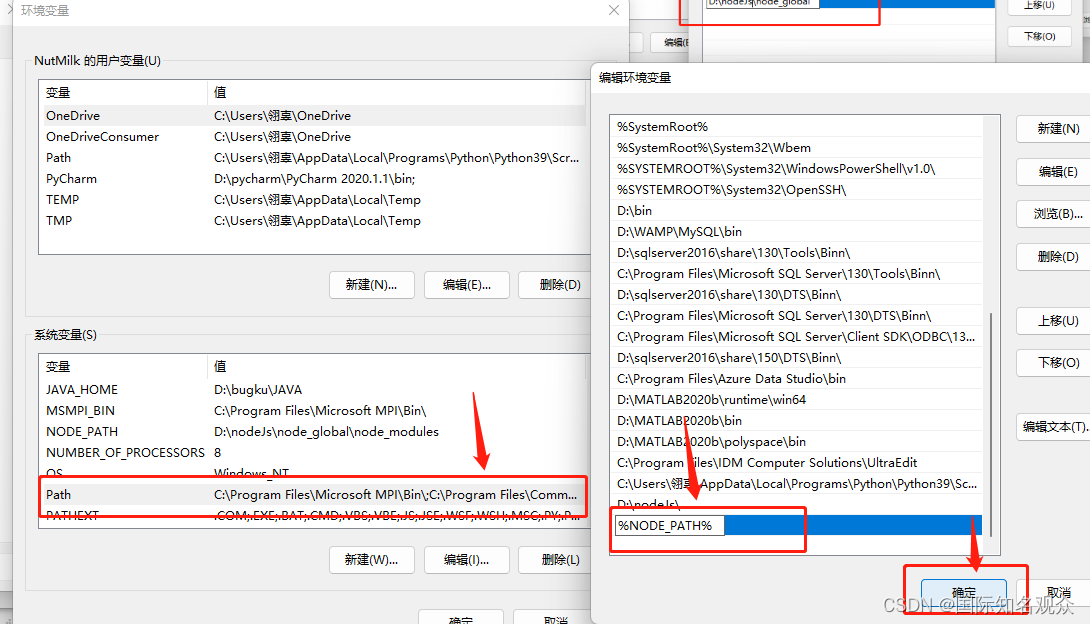
④编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成 你的路径\node_global,点击确定:


⑤在Path里面添加NODE_PATH:

⑥ 测试,配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
三、下载安装vue脚手架
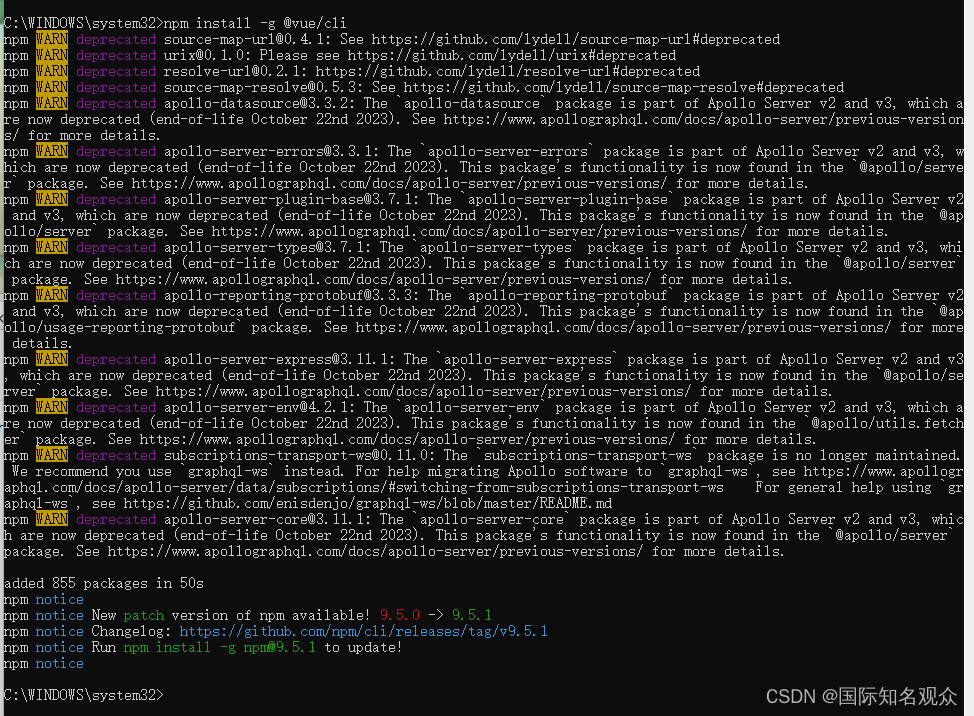
①管理员权限打开cmd,执行 以下命令,全局安装@vue/cli:
npm install -g @vue/cli
中间遇到warning不用管:

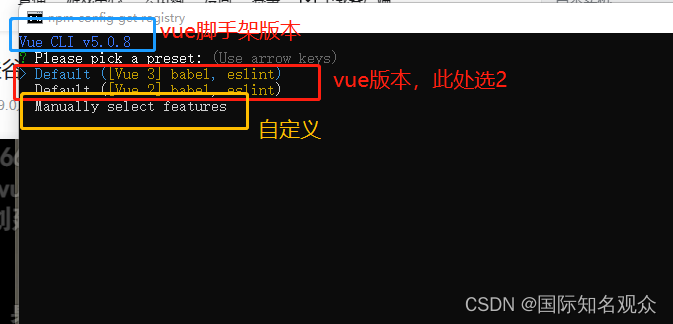
②把cmd关掉,然后再用管理员权限打开,切换到要创建项目的目录(无限制,哪个都可以),然后使用命令创建项目:
vue create test
方向键+回车选择vue2:

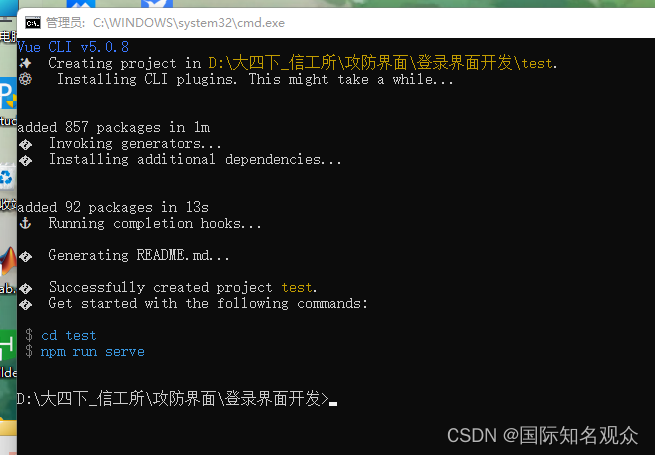
倒数第三行“successfully”,说明成功创建:

注:因为网比较好所以之前没有把nmp换成淘宝的镜像,如果下载过程持续15min以上建议配置一下淘宝镜像再执行创建,命令是:
npm config set registry https://registry.npm.taobao.org
③启动项目:
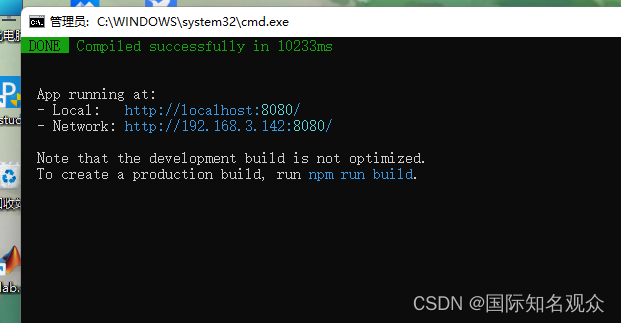
依次执行最下方两条蓝色的命令,进入项目目录并启动项目,编译一个事先写好的hello代码。中间可能出现安全中心警报,允许访问即可。完成:

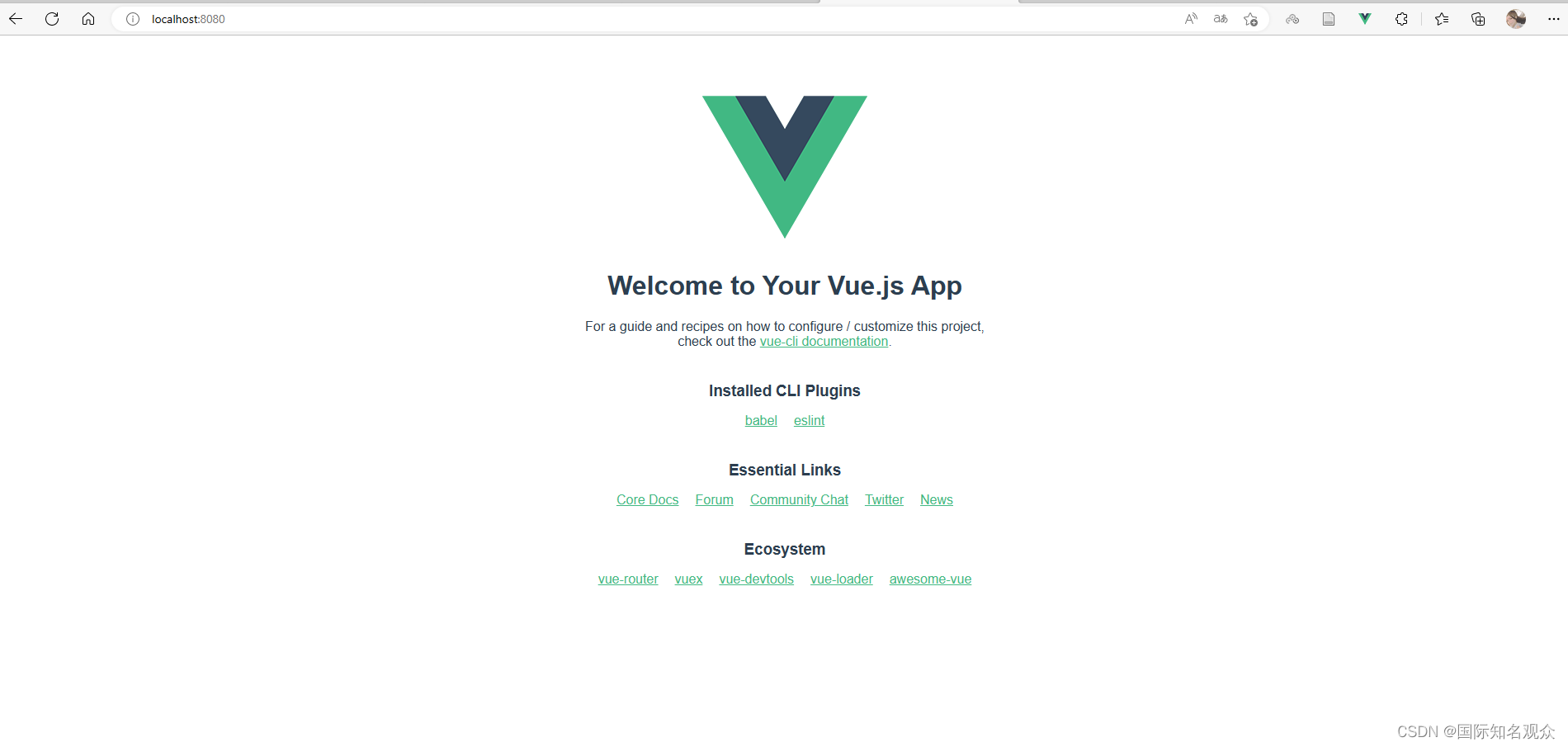
两个地址分别是自己访问和同局域网的其他人访问的地址,在浏览器上输入url即可看到:

项目启动成功!