目录
购物车操作:修改
分析
接口
后端实现:更新
前端实现:修改
前端实现:全选
后端实现:删除数据
结算
跳转页面
购物车操作:修改
分析

接口
PUT http://localhost:10010/cart-service/carts

后端实现:更新
步骤一:修改service接口
/**
* 更新操作:如果数据存在修改数据,如果数据不存在删除数据
* @param user
* @param cartVoList
*/
public void updateCart(User user, List<CartVo> cartVoList) ;步骤二:修改service实现类
/**
* 更新操作:如果数据存在修改数据,如果数据不存在删除数据
* @param user
* @param cartVoList
*/
public void updateCart(User user, List<CartVo> cartVoList) {
//1 获得购物车
String key = "cart" + user.getId();
String cartStr = stringRedisTemplate.opsForValue().get(key);
// 处理是否有购物车
Cart cart = JSON.parseObject( cartStr , Cart.class);
if(cart == null) {
throw new RuntimeException("购物车不存在");
}
//2 更新
//2.1 处理请求数据
Map<Integer,CartVo> requestMap = new HashMap<>();
for (CartVo cartVo : cartVoList) {
requestMap.put(cartVo.getSkuid(), cartVo);
}
//2.2 处理更新和删除
Set<Integer> keySet = new HashSet<>(cart.getData().keySet());
for (Integer skuid : keySet) {
CartVo cartRequest = requestMap.get(skuId);
if(cartRequest != null) {
// 更新
cart.updateCart(cartRequest.getSkuid() , cartRequest.getCount() ,cartRequest.getChecked());
} else {
// 删除
cart.deleteCart(skuId);
}
}
//3 保存购物车
stringRedisTemplate.opsForValue().set( key , JSON.toJSONString(cart) );
}步骤三:修改controller
@PutMapping
public BaseResult updateCart(@RequestBody List<CartVo> cartVoList) {
//1 获得用户信息
// 1.1 获得token
String token = request.getHeader("Authorization");
// 1.2 解析token
User loginUser = null;
try {
loginUser = JwtUtils.getObjectFromToken(token, jwtProperties.getPublicKey(),User.class);
} catch (Exception e) {
return BaseResult.error("token失效或未登录");
}
try {
this.cartService.updateCart(loginUser ,cartVoList);
return BaseResult.ok("成功");
} catch (Exception e) {
return BaseResult.error("失败");
}
}前端实现:修改
- 步骤0:修改apiclient.js,添加 updateCart函数
- 步骤一:修改flow1.vue 给按钮和文本框添加事件
- 步骤二:编写修改对应的事件
- 步骤三:编写购物车cart的监听函数,只要数据发生改变立即保存
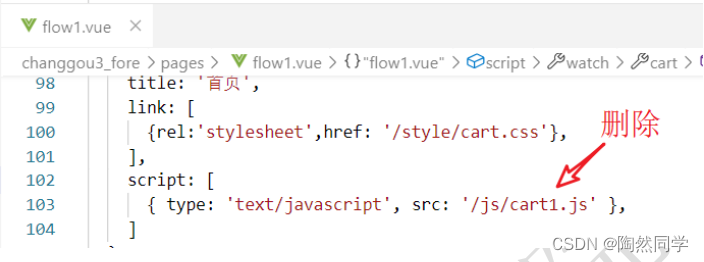
- 步骤四:删除之前绑定js
步骤0:修改apiclient.js,添加 updateCart函数

updateCart : ( params ) => {
return axios.put("/gccartservice/carts" ,params )
},步骤一:修改flow1.vue 给按钮和文本框添加事件

步骤二:编写修改对应的事件
methods: {
minus : function(goods){
if( goods.count > 1) {
goods.count --;
}
},
plus : function(goods){
//可以考虑库存
goods.count ++;
},
updateCount : function(goods,e){
console.info(e.target.value);
if( /^\d+$/.test( e.target.value) ){
goods.count = e.target.value;
} else {
goods.count = 1;
}
},步骤三:编写购物车cart的监听函数,只要数据发生改变立即保存
watch: {
//深度监听
cart : {
async handler(val, oldVal) {
//1 更新/删除,数据
if(this.token != null){
let { data } = await this.$request.updateCart( val )
if(data.code == 20000){
//alert(data.message);
}
} else {
//未登录
localStorage.setItem("cart" , JSON.stringify( val ))
}
},
immediate: false, //true代表如果在 watch 里声明了之后,就会立即先去执行里面的handler方法
deep: true //深度监听,常用于对象下面属性的改变
}
},步骤四:删除之前绑定js

前端实现:全选
- 步骤一:修改表格
- 步骤二:修改样式
- 步骤三:添加全选方法
- 步骤四:监听购物车数据,修改全选状态
- 步骤一:修改表格

<th class="col0">
<input type="checkbox" v-model="allChecked" @click="checkAll()" /> 全选
</th>

<td class="col0">
<!-- :checked="goods.checked" -->
<input type="checkbox" v-model="goods.checked" />
</td>
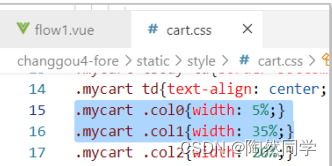
步骤二:修改样式

.mycart .col0{width: 5%;}
.mycart .col1{width: 35%;}步骤三:添加全选方法

data() {
return {
cart : [], //购物车对象
allChecked : false, //全选状态
}
}, methods: {
checkAll : function(){
//所有列表项的状态,与全选的状态,相反
this.cart.forEach( g => {
g.checked = !this.allChecked;
});
},
},步骤四:监听购物车数据,修改全选状态
watch: {
//深度监听
cart : {
async handler(val, oldVal) {
//1 更新/删除,数据
if(this.token != null){
let { data } = await this.$request.updateCart( val )
if(data.code == 1){
//alert(data.message);
}
} else {
//未登录
localStorage.setItem("cart" , JSON.stringify( val ))
}
//2 处理全选
let checkCount = 0;
this.cart.forEach( g => {
if( g.checked ) {
checkCount ++;
}
});
//全选状态,选中个数 与 总个数 比较结果
this.allChecked = (checkCount == this.cart.length);
},
immediate: false, //true代表如果在 watch 里声明了之后,就会立即先去执行里面的handler方法
deep: true //深度监听,常用于对象下面属性的改变
}
},后端实现:删除数据
- 只需要修改数据即可,watch已经完成删除操作
- 步骤一:修改html绑定删除事件

步骤二:编写删除函数
del (index){
if(window.confirm("您确定要删除吗?")){
this.cart.splice(index , 1)
}
},结算

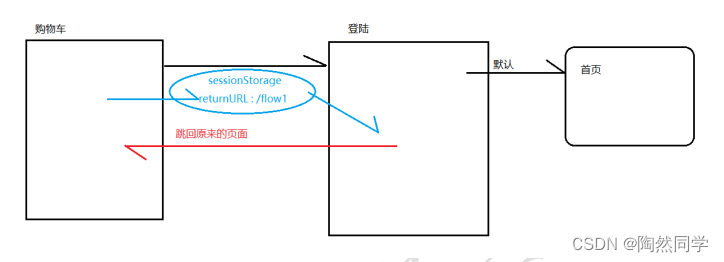
跳转页面
步骤一:给结算绑定事件

submit : function(){
if(this.token != null){
//登录
//location.href = "flow2.html";
this.$router.push('flow2')
} else {
//确定登录成功后调整的页面
localStorage.setItem("returnURL","flow2");
//没有登录
//location.href = "login";
this.$router.push('login')
}
},步骤二:编写flow2.vue 组件

<script>
import TopNav from '../components/TopNav'
import Footer from '../components/Footer'
export default {
head: {
title: '首页',
link: [
{rel:'stylesheet',href: '/style/fillin.css'},
],
script: [
{ type: 'text/javascript', src: '/js/cart2.js' },
]
},
components: {
TopNav,
Footer,
},
}
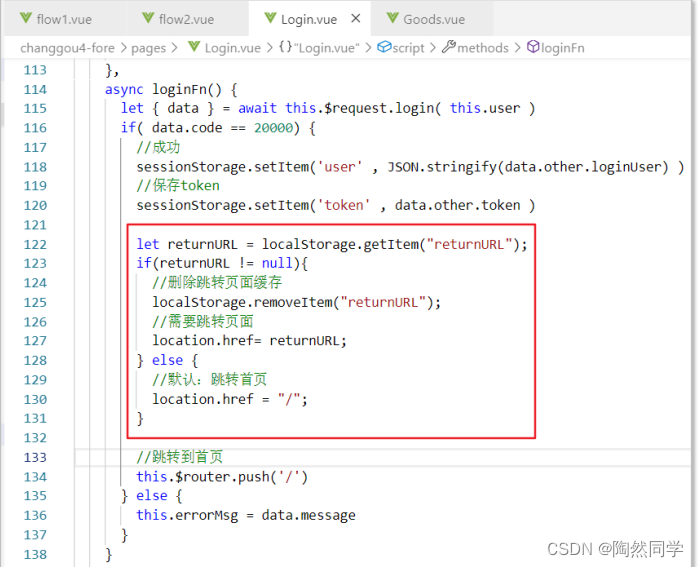
</script>步骤三:完善登录

let returnURL = localStorage.getItem("returnURL");
if(returnURL != null){
//删除跳转页面缓存
localStorage.removeItem("returnURL");
//需要跳转页面
location.href= returnURL;
} else {
//默认:跳转首页
location.href = "/";
}