目录
一、空间转换(3D转换)
1.空间位移
语法:
取值:(正负均可)
透视:
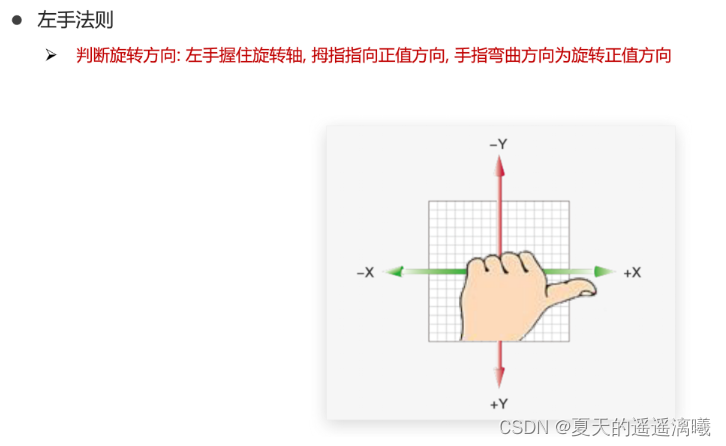
2.空间旋转
3.立体呈现
二、动画(animation)
1.动画的使用
先定义动画
再调用定义好的动画
动画序列
2.动画常见属性
2.1复合写法编辑
2.2了解拆分写法
2.3 逐帧动画(两针之间跳格转动)&补间动画(平滑转动) 编辑
2.4 案例:小人跑步
3.案例
3.1走马灯
一、空间转换(3D转换)
(素材:D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(3)\素材)
- 使用transform属性实现元素在空间的位移、旋转、缩放等效果
- 空间:x、y、z轴,z轴位置与视线方向相同(正值指向自己)
1.空间位移
语法:
transform: translate3d(x,y,z);
transform: translateX(值);
transform: translateY(值);
transform: translateZ(值);
x、y轴有变化,z轴并没有体现取值:(正负均可)
- 像素单位数值
- 百分比
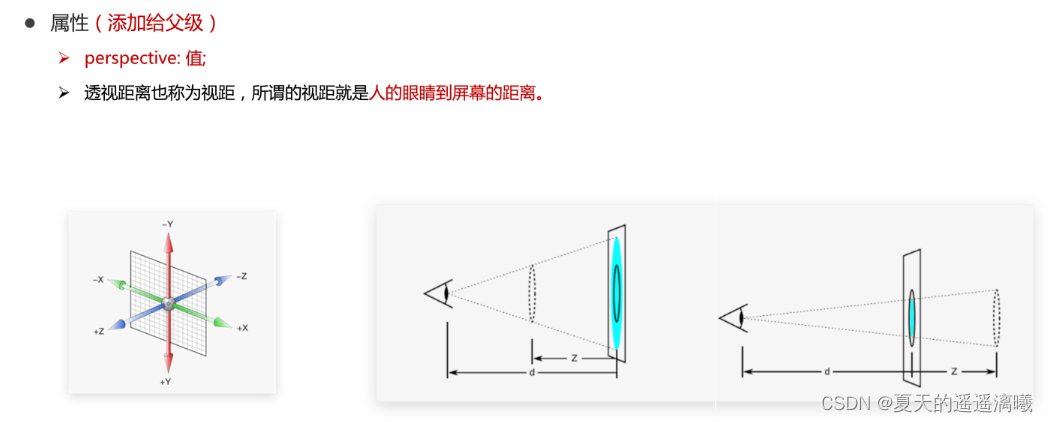
透视:
目标:使用perspective属性实现透视效果



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>透视效果</title>
<style>
body {
/* perspective添加给父级 */
perspective: 1000px;
}
.box {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 0.5s;
}
.box:hover {
/* 正值指向自己(变大),负值变小 */
transform: translateZ(200px);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>2.空间旋转

注:
- 单位:deg
-
transform: rotateZ(360deg);与transform: rotate(360deg);效果相同
- rotateX的时候可以保留透视属性(其父级)(perspective: 1000px;),没有的话图片旋转时会变扁
- rotateY(60deg)时,也要保留透视属性(其父级)(perspective: 1000px;),否则没有立体旋转效果,而是水平变扁


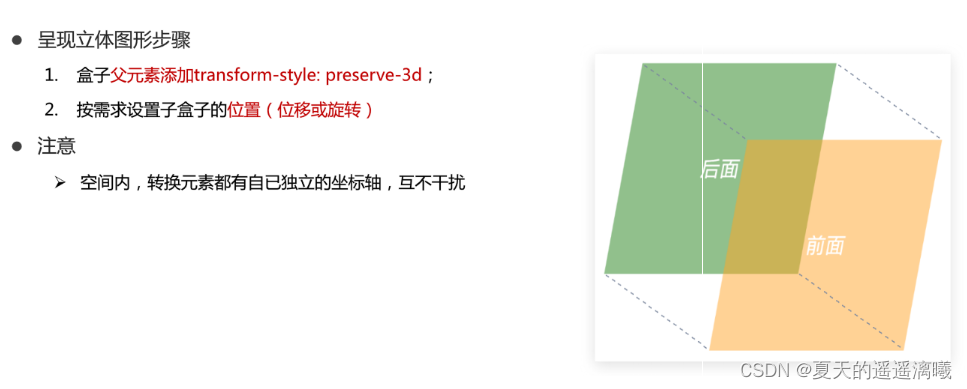
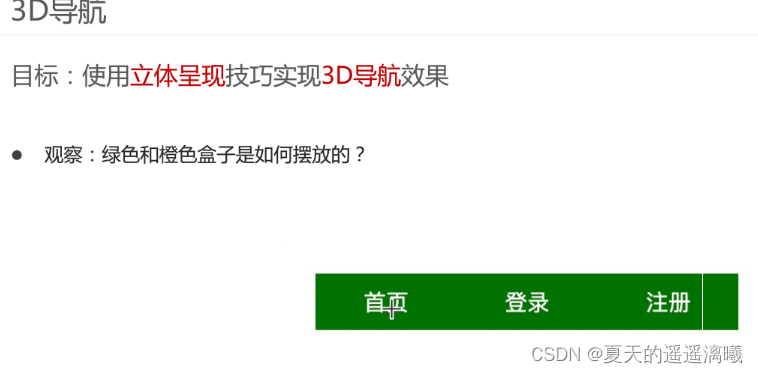
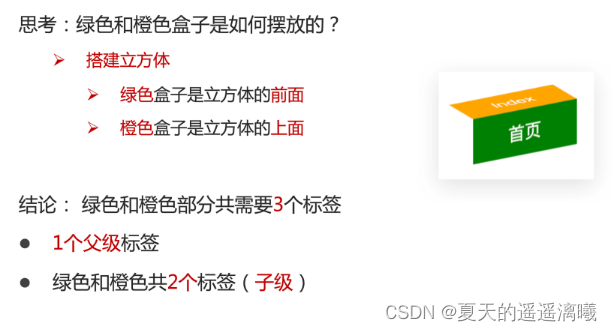
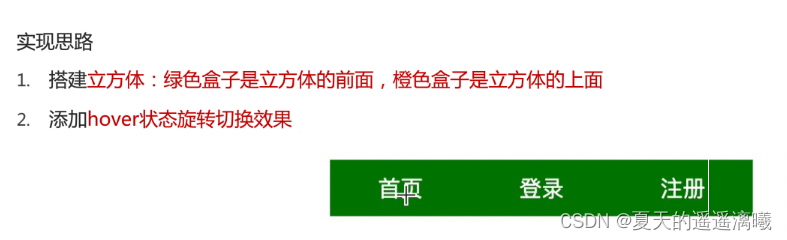
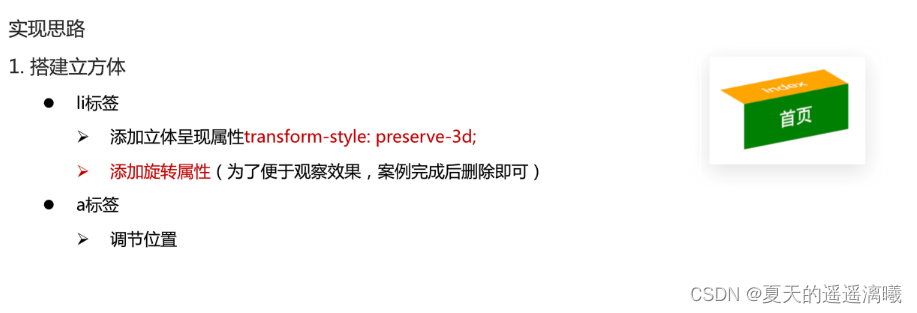
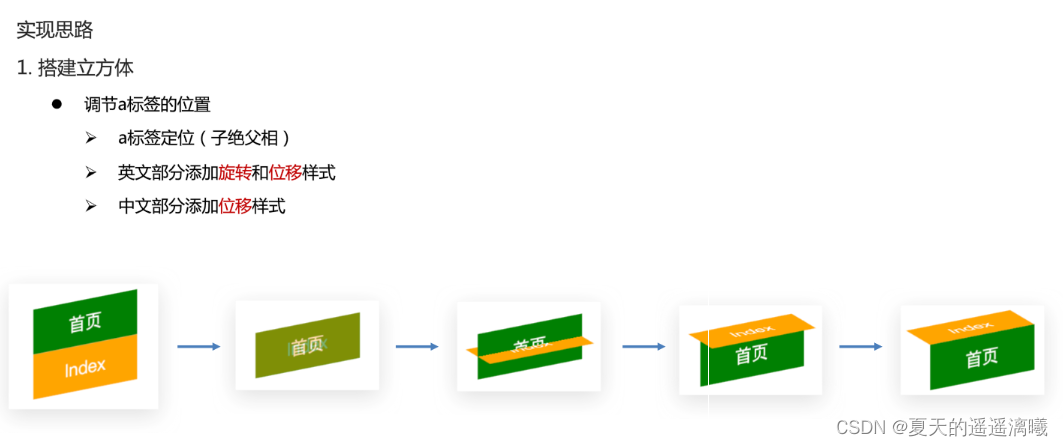
3.立体呈现


案例:






代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D导航</title>
<style>
ul {
margin: 0;
padding: 0;
list-style: none;
}
.navs {
position: relative;
width: 300px;
height: 40px;
margin: 50px auto;
}
.navs li {
float: left;
width: 100px;
height: 40px;
line-height: 40px;
transition: all .5s;
transform-style: preserve-3d;
/* 旋转:让大家在写代码的过程中看到立体盒子 */
/* transform: rotateX(-20deg) rotateY(30deg); */
}
.navs li a {
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
color: #fff;
}
.navs li a:first-child {
background-color: green;
transform: translateZ(20px);
}
.navs li a:last-child {
background-color: orange;
transform: rotateX(90deg) translateZ(20px);
}
.navs li:hover {
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="navs">
<ul>
<li>
<a href="#">首页</a>
<a href="#">Index</a>
</li>
<li>
<a href="#">登录</a>
<a href="#">Login</a>
</li>
<li>
<a href="#">注册</a>
<a href="#">Register</a>
</li>
</ul>
</div>
</body>
</html>二、动画(animation)
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(4)\素材)
动画是CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
动画效果:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
1.动画的使用
注:@keyframes写在style中,不需包括在某个元素里面,而调用动画的animation写在想要实现动画的相应那个元素里面
-
先定义动画
多个状态变化:((百分比指的是动画总时长的占比)(一般不需在意)
/*1. 定义动画*/
@keyframes 动画名称 {
0% {
width: 100px;
}
10% {}
15% {}
100% {
width: 200px;
}
}
两个状态变化 (从XX到XX)
@keyframes 动画名称 {
from {}
to {}
}-
再调用定义好的动画
div {
animation: 动画名称 动画花费时长;
}
动画序列
-
0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
-
在 @keyframs中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
-
动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
-
用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
2.动画常见属性
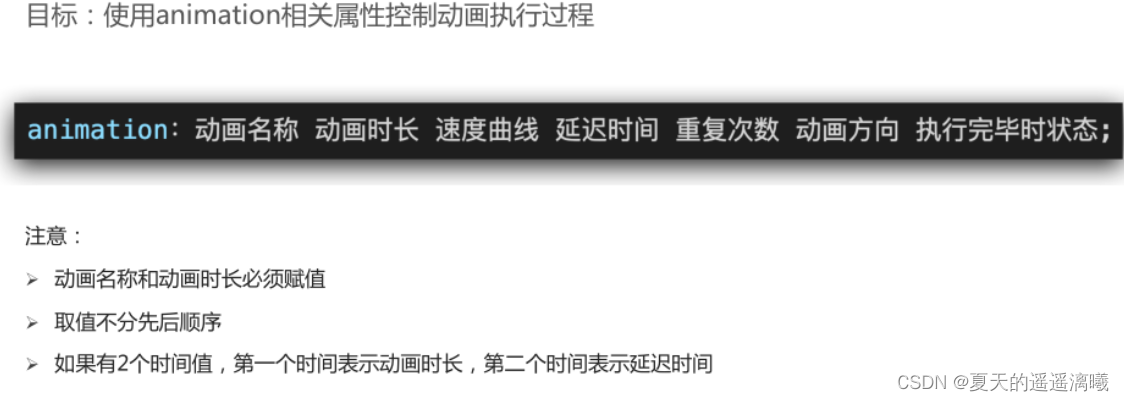
2.1复合写法

animation: change 1s steps(3) 2s infinite alternate
注:
速度曲线:(速度变化是加速/减速/匀速)——linear表示匀速,steps(3)分步动画,将动画分成三等份去执行
延迟时间:控制动画的先后出场顺序 2s
重复次数:1. 3(表示重复3次) 2. 无限循环:infinite
动画方向:alternate(带有反向动画效果)
执行完毕时状态(两种状态):1.backwards(默认值):让动画停留在最开始的状态; 2.forwards:让动画停留在最终的状态; (要将重复次数和动画方向注释掉,否则没有效果)
2.2了解拆分写法

注:
- 动画名称和时长必须有(无论是拆分还是复合),否则没有动画效果;
建议:使用复合属性(方便),注意拆分的暂停动画
2.3 逐帧动画(两针之间跳格转动)&补间动画(平滑转动) 


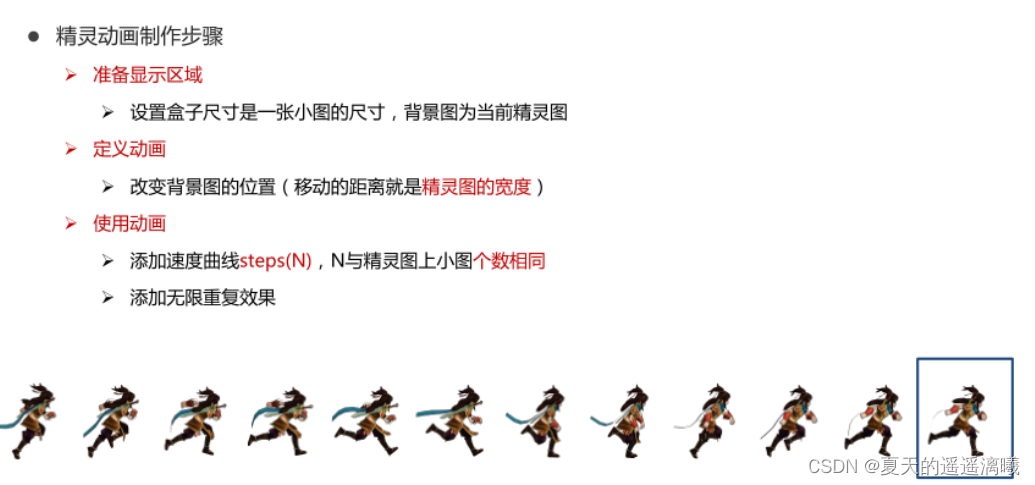
2.4 案例:小人跑步
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>精灵动画</title>
<style>
.box {
/* 1.准备显示区域 */
/* 1680px/12 (总宽度1680px 12个小人): 保证显示区域的尺寸和一个精灵小图的尺寸相同 */
width: 140px;
height: 140px;
/* border: 1px solid #000; */
background-image: url(./images/bg.png);
/* 3.使用动画 */
animation: move 1s steps(12) infinite;
}
/* 2.定义动画 */
@keyframes move {
from {
background-position: 0 0;
}
to {
background-position: -1680px 0;
/* 正的1680往右走 */
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>思考:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>精灵动画</title>
<style>
.box {
position: absolute;
left: 0;
width: 140px;
height: 140px;
background-image: url(./images/bg.png);
/* 净零小图个数 */
animation:
move 1s steps(12) infinite ,
/* 注意:多个动画名称之间用逗号隔开 */
run 1s forwards;
}
@keyframes move {
from {
background-position: 0 0;
}
to {
/* 1680:精灵图的宽度 */
background-position: -1680px 0;
}
}
/* 思考:想让小人跑远一些 */
/* 定义一个盒子移动的动画 800px */
@keyframes run {
/* 动画的开始状态和盒子的默认样式相同的,可以省略开始状态的代码 */
/* from {
transform: translateX(0);
} */
to {
transform: translateX(800px);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>3.案例
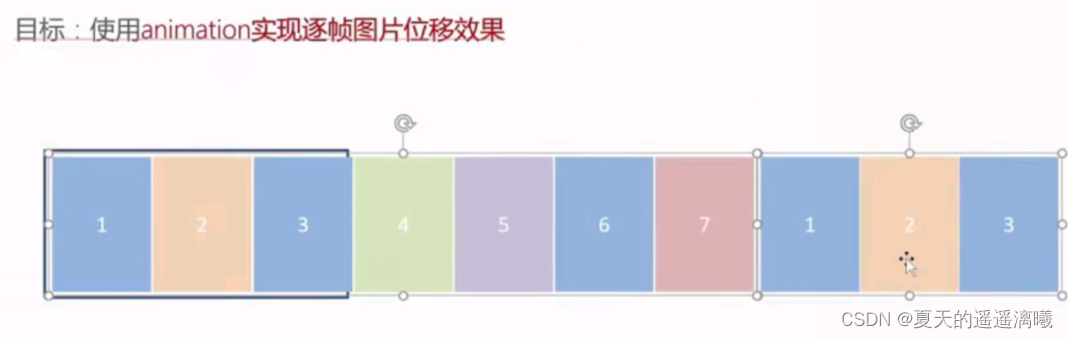
3.1走马灯
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.2.11作业\作业\走马灯)
3.1.1 分析
(方框的长度是3张图的长度)共7张图,但每张图片从左到右自动移动,无法判断哪张图是第一张图,同时每张图无空白移动(即紧密挨着),但是第5张图移动出时,第七张图旁边是空白,所以设置10张图,8、9、10图是原来的1、2、3图。

3.1.2 代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
img {
width: 200px;
}
.box {
width: 600px;
height: 112px;
border: 5px solid #000;
margin: 100px auto;
overflow: hidden;
}
.box ul {
width: 2000px;
animation: move 10s infinite linear;
/* linear表示匀速 */
}
.box li {
float: left;
}
/* 定义动画:位移,ul 向左侧移动 -1400 */
@keyframes move {
to {
transform: translateX(-1400px);
}
}
/* 用户鼠标移入box,动画暂停 */
.box:hover ul {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
</ul>
</div>
</body>
</html>