react react-redux学习记录
- 1.原理
- 2.怎么用呢
- 2.1 容器组件
- 2.2UI组件
- 2.3 App.jsx
- 3.简化
- 3.1简写mapDispatch
- 3.2 Provider组件的使用
- 3.3整合UI组件和容器组件
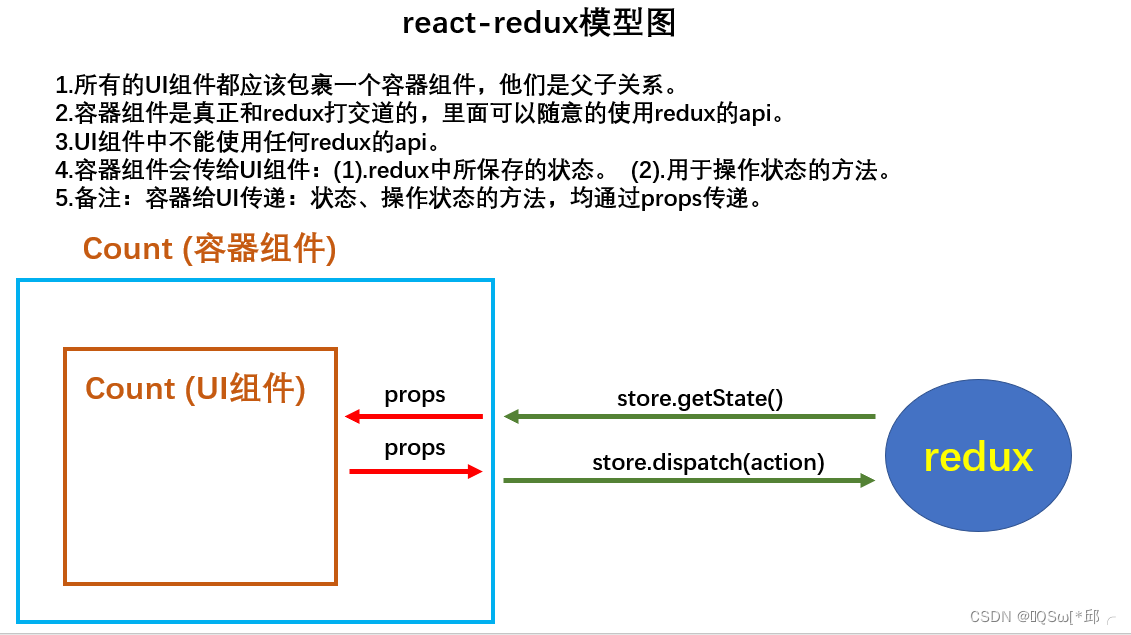
1.原理

UI组件:不能使用任何redux的api,只负责页面的呈现、交互等。
容器组件:负责和redux通信,将结果交给UI组件。看得出来容器组件很重要的,它连接着ui组件和redux
2.怎么用呢
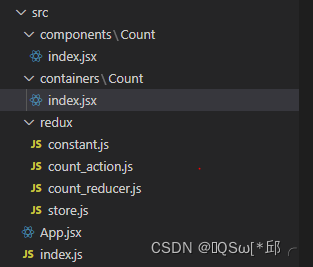
文件目录结构:

2.1 容器组件
import CountUI from '../../components/Count';
//引入action
import {
createIncrementAction,
createSubtractionAction,
createIncrementAsyncAction
} from '../../redux/count_action'
//connect的第一个第一个参数主要可传两个参数,相当于将store中的状态和操作状态传递给UI组件
import { connect } from 'react-redux';
/*
1.mapStateToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapStateToProps用于传递状态
*/
function mapStateToProps(state){
return {count:state}
}
/*
1.mapDispatchToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapDispatchToProps用于传递操作状态的方法
*/
function mapDispatchToProps(dispatch){
return {
jia:number => dispatch(createIncrementAction(number)),
jian:number => dispatch(createSubtractionAction(number)),
jiaAsync:(number,time) => dispatch(createIncrementAsyncAction(number,time)),
}
}
//使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
2.2UI组件
import React, { Component } from "react";
import store from "../../redux/store";
export default class Count extends Component {
state = { carName: "奔驰c63" };
componentDidMount() {
store.subscribe(() => {
this.setState({});
});
}
//加法
increment = () => {
const { value } = this.selectNumber;
this.props.jia(value*1)
};
//减法
decrement = () => {
const { value } = this.selectNumber;
this.props.jian(value*1,500)
};
//奇数再加
incrementIfOdd = () => {
const { value } = this.selectNumber;
if (this.props.count % 2 !== 0) {
this.props.jia(value*1)
}
};
//异步加
incrementAsync = () => {
const { value } = this.selectNumber;
this.props.jiaAsync(value*1,500)
};
render() {
console.log('UI组件接收到的props是',this.props);
return (
<div>
<h1>当前求和为:{this.props.count}</h1>
<select ref={(c) => (this.selectNumber = c)}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
);
}
}
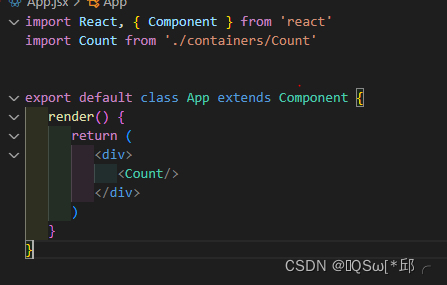
2.3 App.jsx
import React, { Component } from 'react'
import Count from './containers/Count'
import store from './redux/store'
export default class App extends Component {
render() {
return (
<div>
<Count store={store}/>
</div>
)
}
}
3.简化
3.1简写mapDispatch
export default connect(mapStateToProps, {
//和之前的箭头函数都是返回的一个action对象,react-redux优化了自动分发dispatch
jia: createIncrementAction,
jian: createSubtractionAction,
jiaAsync: createIncrementAsyncAction,
})(CountUI);
3.2 Provider组件的使用
不使用react-redux的话,需要在在index.js写上对redux的监听
//这是react18.0之前的版本写法
store.subscrible(() =>{
ReactDOM.render(<App/>,document.getElementById("root"))
})
使用react-redux的话,不需要监听的了;而且在App.jsx中:

如果有很多的容器组件,那就需要写很多重复的store={store},优化是当前页面:

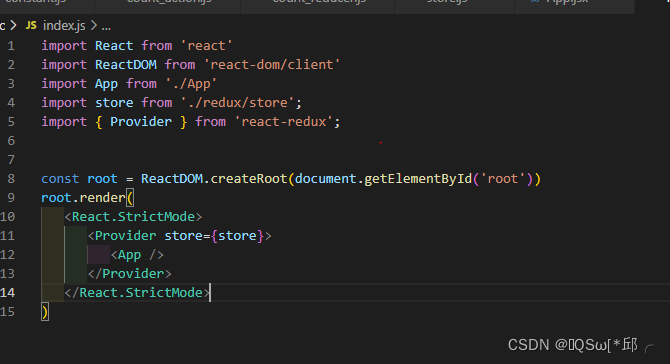
然后再index.js中使用Provider组件

3.3整合UI组件和容器组件
直接将UI组件和容器组件整合成一个
import React, { Component } from "react";
//引入action
import {
createIncrementAction,
createSubtractionAction,
createIncrementAsyncAction,
} from "../../redux/count_action";
//connect的第一个第一个参数主要可传两个参数,相当于将store中的状态和操作状态传递给UI组件
import { connect } from "react-redux";
export class Count extends Component {
state = { carName: "奔驰c63" };
//加法
increment = () => {
const { value } = this.selectNumber;
this.props.jia(value*1)
};
//减法
decrement = () => {
const { value } = this.selectNumber;
this.props.jian(value*1,500)
};
//奇数再加
incrementIfOdd = () => {
const { value } = this.selectNumber;
if (this.props.count % 2 !== 0) {
this.props.jia(value*1)
}
};
//异步加
incrementAsync = () => {
const { value } = this.selectNumber;
this.props.jiaAsync(value*1,500)
};
render() {
console.log('UI组件接收到的props是',this.props);
return (
<div>
<h1>当前求和为:{this.props.count}</h1>
<select ref={(c) => (this.selectNumber = c)}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
);
}
}
/*
1.mapStateToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapStateToProps用于传递状态
*/
function mapStateToProps(state) {
return { count: state };
}
/*
1.mapDispatchToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapDispatchToProps用于传递操作状态的方法
*/
// function mapDispatchToProps(dispatch){
// return {
// jia:createIncrementAction,
// jian:createSubtractionAction,
// jiaAsync:createIncrementAsyncAction,
// }
// }
//使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps, {
//和之前的箭头函数都是返回的一个action对象,react-redux优化了自动分发dispatch
jia: createIncrementAction,
jian: createSubtractionAction,
jiaAsync: createIncrementAsyncAction,
})(Count);