VUE2.x源码学习笔记
1. rollup环境配置
-
首先在VScode中新建文件夹vue_sc,然后终端打开定位到打开的文件夹,输入“npm init -y”初始化配置项,运行成功之后文件夹新增package.json文件
-
继续在终端运行"npm install @babel/preset-env @babel/core rollup rollup-plugin-babel rollup-plugin-serve -D"
-
在vue_sc文件夹下新建文件夹src,然后在src文件夹下新建index.js入口文件
function Vue(){ } export default Vue; -
配置rollup:在vue_sc下新建文件rollup.config.js和.babelrc
import babel from "rollup-plugin-babel" import serve from "rollup-plugin-serve" export default { input: "./src/index.js", // 打包的入口文件 output: { // 打包的出口文件 file: "dist/vue.js", format: "umd", // iife(立即执行函数)、esm(ES6 模块)、cjs(Node 规范)、umd(支持 amd + cjs) name: "Vue", // 使用 umd 打包需要指定导出的模块名,Vue 模块将会绑定到 window 上; sourcemap: true, // 开启 sourcemap 源码映射,打包时会生成 .map 文件;作用:浏览器调试ES5代码时,可定位到ES6源代码所在行 }, plugins: [ babel({ // 把高级语法转为初级语法 exclude: "node_modules/**", //排除不需要转化的 }), serve({ port: 3000, // 端口3000 contentBase: "", // 空字符表示当前目录为基准 openPage: "/index.html", // 文件打开位置 }) ] }// babel的预解析 { "presets": [ "@babel/preset-env" ] } -
在vue_sc文件夹下新建文件index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app">hello</div> </body> </html> -
先修改package.json中scripts,改为以下图片,然后在终端输入"npm run dev"进行打包

dev脚本解释:
- rollup 命令:默认会去找 node_module/bin/rollup;
- -c:config 选项,使用配置文件,默认找 rollup.config.js;
- -w:watch 选项,监听文件变化;当文件发生变化时重新打包;
注意:如果报错遇到以下错误"Error: Cannot find module ‘node:process’",我解决的方式是降低rollup的版本,我安装的是2.56.0版本

-
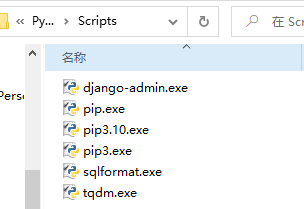
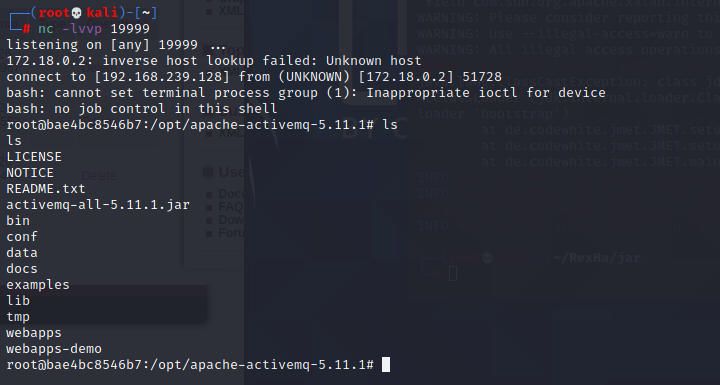
打包成功之后在vue_sc中自动添加dist文件夹,终端成功界面如下:

-
创建 html 引入 Vue
在根目录下创建index.html文件,引入dist/vue.js,打印Vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入 vue.js,将会绑定到 window-->
<script src="dist/vue.js"></script>
<script>
console.log(Vue)
</script>
</body>
</html>