美味值:🌟🌟🌟🌟🌟
口味:草莓番茄
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly
本期摘要
- Signals 是前端框架的未来
- Chrome Headless 进化成完全体
- Next.js 13.2
- Deno 1.31
- Bun 新文档上线
- ts-reset
- TypeScript Brand type with Zod
- 字节跳动 DevOps 交付流程演进之路
- magic-regexp
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. Signals 是前端框架的未来
Builder.io 的 CTO、Angular、Qwik 的作者 Miško Hevery 近日发文表示 Signals 是前端框架的未来。

尤大也在 Vue 官网上添加了 Connection to Signals 部分。将目前实现 Signals 的框架:Solid、Angular、Preact、Qwik 与 Vue 进行了一波对比。
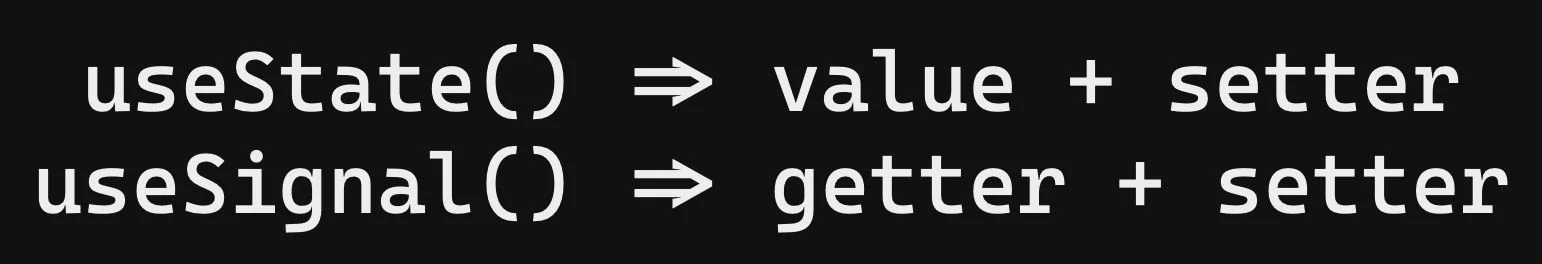
其中 Preact 和 Qwik 的 API 设计与 Vue 的 shallowRef 类似。Solid 的 createSignal() API 设计强调了读、写隔离,暴露 getter、setter。Angular 放弃了脏检查,引入了自己的响应式实现
与 Vue 的 refs 相比,Solid 和 Angular 基于 getter 的 API 风格提供了一些有趣的权衡:
()虽然比.value写起来更省事儿,但是更新值的时候比较啰嗦。- 没有
ref-unwrapping(解包),访问值总是需要(),这使得值在任何地方访问都是一致的。这也意味着你可以将原始的 signals 作为组件的 props 传递下去。
用 Vue 的 shallowRef 和 triggerRef 也可以实现类似 Solid 和 Angular 的 API。
2. Chrome Headless 进化成完全体
Chrome Headless 无头模式进化成完全体,支持浏览器插件等浏览器级别的功能,利好自动化测试。
3. Next.js 13.2
- 内置 SEO 支持:Metadata API
- 自定义 Route Handlers
- 服务器组件支持 MDX
- Rust 实现的 MDX Parser
- Error Overlay 改进
- Link 类型安全 (Beta)
- 改进 Turbopack 与 Webpack loader 的兼容性 (Alpha)
- Next.js Cache (Beta)
4. Deno 1.31
- 支持 package.json
- Node-API 稳定
- 对 Node 的兼容层已经嵌入到运行时,性能得到提升,减少维护成本
- 远程模块支持 npm specifiers,无须传入 --unstable 标志
5. Bun 新文档上线

下面我们来看技术资料。
技术资料
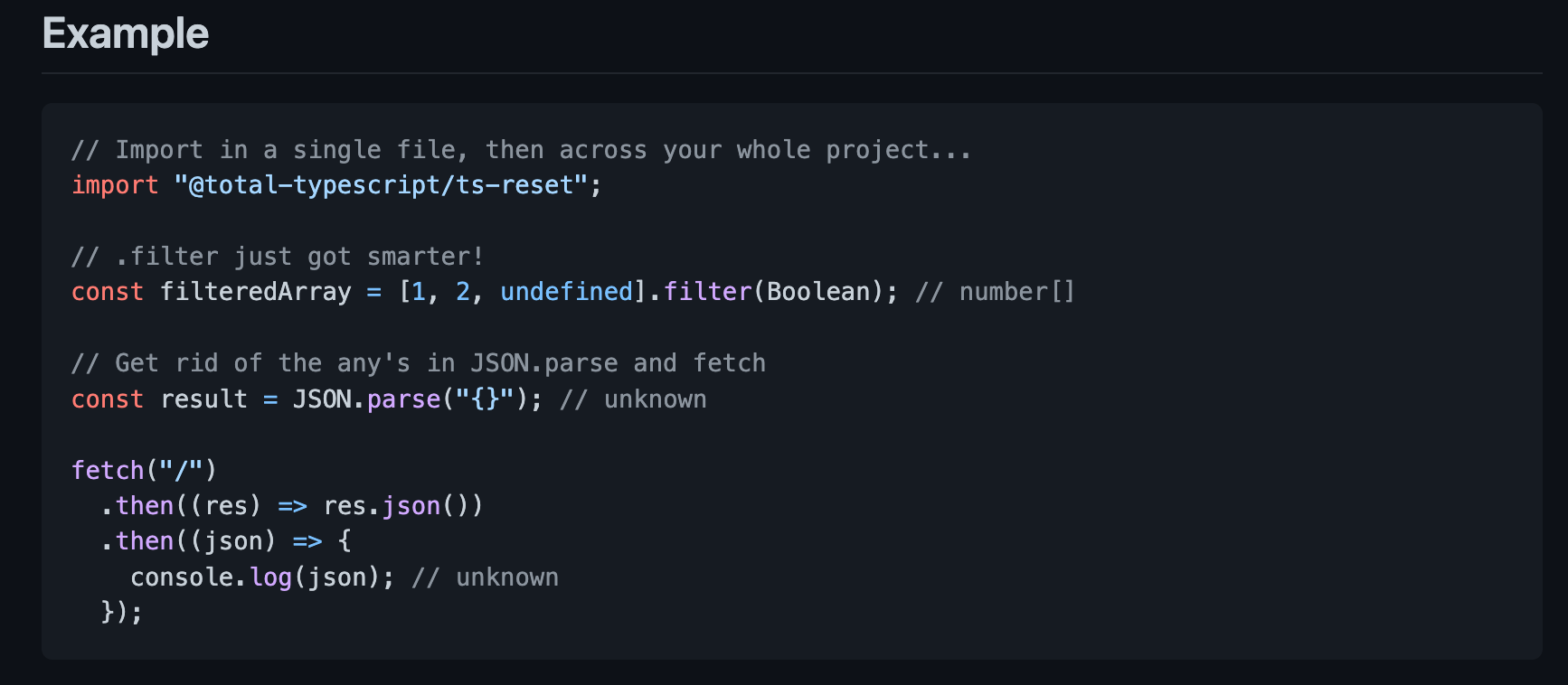
1. ts-reset
TypeScript 的 “CSS reset”,用于完善常见的 JS API 的类型。

2. TypeScript Brand type with Zod
Brand Type + 类型守卫 = 更安全的类型
Brand Type 说白了就是模拟名义子类型结构,保证代码调用的类型安全,再通过类型谓词 is 实现类型守卫做数据验证的逻辑,双重安全。(数据验证推荐使用 Zod)
3. 字节跳动 DevOps 交付流程演进之路
交付流程源于一系列现实的复杂性,如:业务、团队、技术,大公司的业务和团队会更加多元,技术也会更加复杂。
看字节如何破局:通过开放共建的流水线体系为底座,打造业务可自定义的自动化和协同流程。
- 开放共建:集中兵力优化通用工具和关键链路,业务可以自己定制工具,减少依赖,快速达成业务目标
- 三套交付流程:自动化为特点的单服务流水线、协同视图为特点的需求交付模式和版本火车模式
- 平台层:标准的对接体系、流水线的标准化、原子服务的标准化、变量参数的标准化,对接各种基建能力
- 自动化:提升单点自动化效率,建设自动化工具链串联起单点,优化人工和自动化的协作流程
- 流水线:API 和 Hook 能力、原子服务市场、模版市场、变量系统、决策节点
- 以价值流为主线的协同模式:全流程模式(自测流程、简化流程、标准流程、紧急流程)、火车模式
- 落地策略:抓住有利时机、定义足够业务收益、团结利益相关人
4. magic-regexp
符合人体工程学的正则替代品,类型安全,爽。
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。















![【 Java 组 】蓝桥杯省赛真题 [世纪末的星期] [幸运数] (持续更新中...)](https://img-blog.csdnimg.cn/20a7f1b58dfb4660b75d7f021c157d57.png#pic_center)