在Angular项目中引入NG-ZORRO
- 1.前置
- 2.安装NG-ZORRO并进行初始化配置
- 3.引入样式
- 4.引入组件
1.前置
首先创建一个angular项目:angular创建一个新项目的步骤
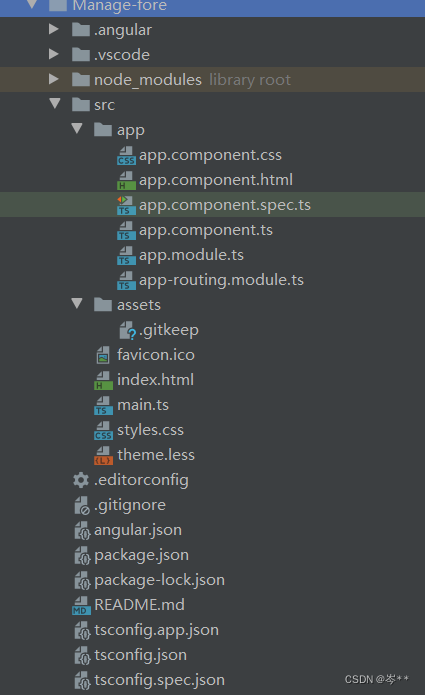
这是我项目的结构:

2.安装NG-ZORRO并进行初始化配置
安装NG-ZORRO:cd 到当前项目位置,使用命令
ng add ng-zorro-antd
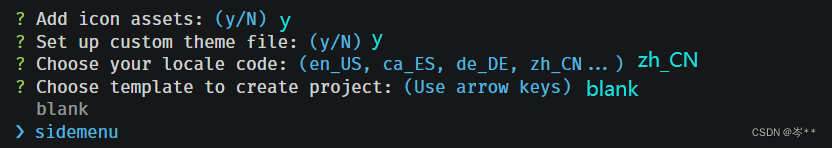
进行安装,接着会有一些初始化问题,根据自己需要进行选择,我是这样设置的:
 设置完后,会提示成功。
设置完后,会提示成功。
3.引入样式
我引入的是全部组件样式,在 angular.json 中引入了
"styles": [
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
项目里:

在 style.css 中引入ng-zorro-antd.min.css,官网是说
@import "~ng-zorro-antd/ng-zorro-antd.min.css";
但是在运行时,会报解析不到ng-zorro-antd.min.css的错误,根据错误提示,是在项目的src目录下找的这个文件,但是实际上这个文件下到了node_modules里,所以我改成了下面的:
@import "../node_modules/ng-zorro-antd/ng-zorro-antd.min.css";
4.引入组件
以按钮组件NzButtonModule为例:在app.module.ts中引入NzButtonModule
import { NgModule } from '@angular/core';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
NzButtonModule
]
})
export class AppModule { }
之后在模板中使用:
<button nz-button nzType="primary">Primary</button>
运行可以在浏览器上看到一个按钮: